ExtJS与PHP+MYSQL实现数据存储
1 建立数据库、建立表
create database db_register;
create table db_register.tb_register(
reg_loginid varchar(20) primary key,
reg_name varchar(20) not null,
reg_id int not null,
reg_password varchar(20) not null,
reg_sex varchar(2),
reg_address varchar(50)
);
2 建立register.php和save.php
register.php调用ExtJS文件
save.php数据存储
register.php=>
<
html
>
< head >
< title > 注册 </ title >
< link rel = " stylesheet " type = " text/css " href = " ../ext/resources/css/ext-all.css " />
< script type = " text/javascript " src = " ../ext/adapter/ext/ext-base.js " ></ script >
< script type = " text/javascript " src = " ../ext/ext-all.js " ></ script >
< script type = " text/javascript " src = " register.js " ></ script >
</ head >
< body >
</ body >
</ html >
< head >
< title > 注册 </ title >
< link rel = " stylesheet " type = " text/css " href = " ../ext/resources/css/ext-all.css " />
< script type = " text/javascript " src = " ../ext/adapter/ext/ext-base.js " ></ script >
< script type = " text/javascript " src = " ../ext/ext-all.js " ></ script >
< script type = " text/javascript " src = " register.js " ></ script >
</ head >
< body >
</ body >
</ html >
save.php=>
<?
php
if ( $_POST [ ' password ' ] != $_POST [ ' repassword ' ])
{
// 不执行存储
exit ;
}
$conn = mysql_connect ( " localhost " , " root " , " 123 " );
mysql_select_db ( " db_register " );
$sql = " insert into tb_register(reg_loginid,reg_name,reg_id,reg_password,reg_sex,reg_address)
values(' " . $_POST [ ' login ' ] . " ',' " . $_POST [ ' name ' ] . " ',' " . $_POST [ ' id ' ] . " ',' " . $_POST [ ' password ' ] . " ',' "
. $_POST [ ' sex ' ] . " ',' " . $_POST [ ' address ' ] . " ') " ;
if ( mysql_query ( $sql , $conn ))
{
echo " 注册成功 " ;
}
else
{
echo " 注册失败 " ;
}
mysql_close ( $conn );
?>
if ( $_POST [ ' password ' ] != $_POST [ ' repassword ' ])
{
// 不执行存储
exit ;
}
$conn = mysql_connect ( " localhost " , " root " , " 123 " );
mysql_select_db ( " db_register " );
$sql = " insert into tb_register(reg_loginid,reg_name,reg_id,reg_password,reg_sex,reg_address)
values(' " . $_POST [ ' login ' ] . " ',' " . $_POST [ ' name ' ] . " ',' " . $_POST [ ' id ' ] . " ',' " . $_POST [ ' password ' ] . " ',' "
. $_POST [ ' sex ' ] . " ',' " . $_POST [ ' address ' ] . " ') " ;
if ( mysql_query ( $sql , $conn ))
{
echo " 注册成功 " ;
}
else
{
echo " 注册失败 " ;
}
mysql_close ( $conn );
?>
3 ExtJs文件register.js编写
register.js=>
Ext.onReady(
function
() {
function registerhandler(){
var values = Ext.getCmp( " form " ).getForm().getValues(); // 获取form里textfield、radio等值
Ext.Ajax.request({
url: ' save.php ' ,
success: function () {Ext.Msg.alert( " success " );},
method: " post " ,
failure: function (){Ext.Msg.alert( " failure " );},
params: values
});
}
var form = new Ext.form.FormPanel({
id: ' form ' ,
baseCls: ' x-plain ' ,
layout: ' absolute ' ,
url: ' save-form.php ' ,
defaultType: ' textfield ' ,
items: [{
x: 0 ,
y: 0 ,
xtype: ' label ' ,
text: ' 登录帐户: '
},{
x: 80 ,
y: 0 ,
name: ' login ' ,
anchor: ' 100% '
},{
x: 0 ,
y: 30 ,
xtype: ' label ' ,
text: ' 用户姓名: '
},{
x: 80 ,
y: 30 ,
name: ' name ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 60 ,
xtype: ' label ' ,
text: ' 身份证号: '
},{
x: 80 ,
y: 60 ,
name: ' id ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 90 ,
xtype: ' label ' ,
text: ' 用户密码: '
},{
x: 80 ,
y: 90 ,
inputType: ' password ' ,
name: ' password ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 120 ,
xtype: ' label ' ,
text: ' 密码确认: ' ,
},{
x: 80 ,
y: 120 ,
name: ' repassword ' ,
inputType: ' password ' ,
anchor: ' 100% ' ,
},{
x: 80 ,
y: 150 ,
xtype: ' radio ' ,
name: ' sex ' ,
fieldLabel: ' 性别 ' ,
boxLabel: ' 男 ' ,
inputValue: ' b ' // radio的取值为:b
},{
x: 0 ,
y: 152 ,
xtype: ' label ' ,
text: ' 性别: '
},{
x: 140 ,
y: 150 ,
xtype: ' radio ' ,
name: ' sex ' ,
fieldLabel: ' 性别 ' ,
boxLabel: ' 女 ' ,
inputValue: ' g ' // radio的取值为:g
},{
x: 0 ,
y: 180 ,
xtype: ' label ' ,
text: ' 用户住址 '
},{
x: 80 ,
y: 180 ,
name: ' address ' ,
anchor: ' 100% '
}]
});
var window = new Ext.Window({
title: ' 注册帐户 ' ,
width: 400 ,
height: 300 ,
minWidth: 400 ,
minHeight: 300 ,
layout: ' fit ' ,
plain: true ,
bodyStyle: ' padding:5px; ' ,
buttonAlign: ' center ' ,
items: form,
buttons: [{
text: ' 注册 ' ,
handler:registerhandler
},{
text: ' 取消 '
}]
});
window.show();
});
function registerhandler(){
var values = Ext.getCmp( " form " ).getForm().getValues(); // 获取form里textfield、radio等值
Ext.Ajax.request({
url: ' save.php ' ,
success: function () {Ext.Msg.alert( " success " );},
method: " post " ,
failure: function (){Ext.Msg.alert( " failure " );},
params: values
});
}
var form = new Ext.form.FormPanel({
id: ' form ' ,
baseCls: ' x-plain ' ,
layout: ' absolute ' ,
url: ' save-form.php ' ,
defaultType: ' textfield ' ,
items: [{
x: 0 ,
y: 0 ,
xtype: ' label ' ,
text: ' 登录帐户: '
},{
x: 80 ,
y: 0 ,
name: ' login ' ,
anchor: ' 100% '
},{
x: 0 ,
y: 30 ,
xtype: ' label ' ,
text: ' 用户姓名: '
},{
x: 80 ,
y: 30 ,
name: ' name ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 60 ,
xtype: ' label ' ,
text: ' 身份证号: '
},{
x: 80 ,
y: 60 ,
name: ' id ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 90 ,
xtype: ' label ' ,
text: ' 用户密码: '
},{
x: 80 ,
y: 90 ,
inputType: ' password ' ,
name: ' password ' ,
anchor: ' 100% ' ,
},{
x: 0 ,
y: 120 ,
xtype: ' label ' ,
text: ' 密码确认: ' ,
},{
x: 80 ,
y: 120 ,
name: ' repassword ' ,
inputType: ' password ' ,
anchor: ' 100% ' ,
},{
x: 80 ,
y: 150 ,
xtype: ' radio ' ,
name: ' sex ' ,
fieldLabel: ' 性别 ' ,
boxLabel: ' 男 ' ,
inputValue: ' b ' // radio的取值为:b
},{
x: 0 ,
y: 152 ,
xtype: ' label ' ,
text: ' 性别: '
},{
x: 140 ,
y: 150 ,
xtype: ' radio ' ,
name: ' sex ' ,
fieldLabel: ' 性别 ' ,
boxLabel: ' 女 ' ,
inputValue: ' g ' // radio的取值为:g
},{
x: 0 ,
y: 180 ,
xtype: ' label ' ,
text: ' 用户住址 '
},{
x: 80 ,
y: 180 ,
name: ' address ' ,
anchor: ' 100% '
}]
});
var window = new Ext.Window({
title: ' 注册帐户 ' ,
width: 400 ,
height: 300 ,
minWidth: 400 ,
minHeight: 300 ,
layout: ' fit ' ,
plain: true ,
bodyStyle: ' padding:5px; ' ,
buttonAlign: ' center ' ,
items: form,
buttons: [{
text: ' 注册 ' ,
handler:registerhandler
},{
text: ' 取消 '
}]
});
window.show();
});
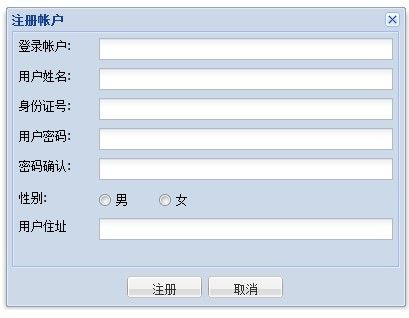
4 运行http://localhost/register/register.php
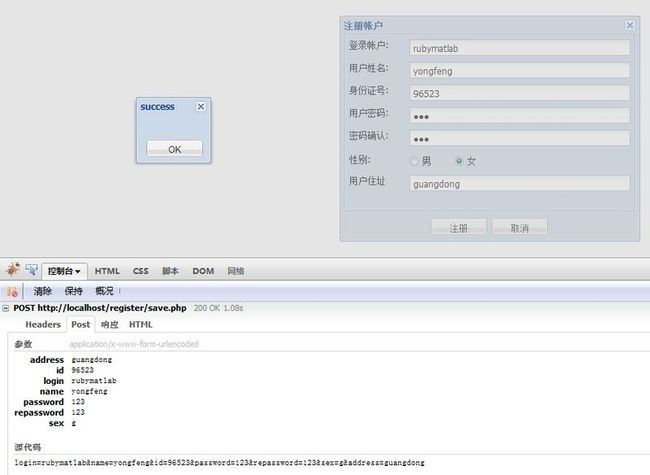
5 输入相关信息,点击‘注册’
6 Post方面
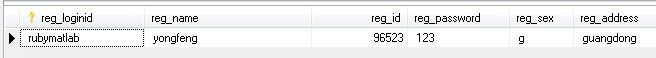
7 数据库方面