easyui datagrid 日间格化(JS 日期时间本地化显示)
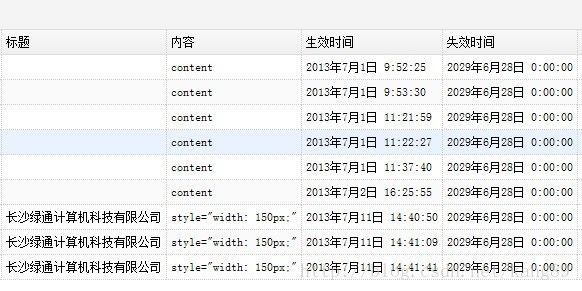
easyui datagrid 日期时间显示不正常,后台java 类型为 DATE 经过JSON工具一转化传到前台来就是这样,不便 于是想格式化一下,
格式化代码 如下:
$('#gridTable').datagrid({
title: '系统通知及广告管理',
loadMsg:'数据加载中,请稍后……',
rownumbers: true,
pagination: true,
singleSelect: false,
pageSize: 10,
pageList: [5, 10, 15, 20],
fitColumns: true,
fit: true,
striped: true,
nowrap: false,
url: 'list.do',
idField:'mediaId',
columns:[[
{field:'id',checkbox:true},
{field:'system',title:'适用系统'},
{field:'infoType',title:'消息类型',
formatter:
function(value, row, index){
if(value==1)
return "文本";
if(value==2)
return "图片";
if(value==3)
return "视频";
else
return "<span style=\"color:red\" >未知</span>";
}},
{field:'title',title:'标题'},
{field:'content',title:'内容',width:140},
{field:'issueTime',title:'生效时间',
formatter:function(value,row,index){
var unixTimestamp = new Date(value);
return unixTimestamp.toLocaleString();
}
},
{field:'disabledTime',title:'失效时间'},
{field:'userId',title:'用户ID'},
{field:'userName',title:'操作员'}
]],
格式化显示 正常,