关于对Android的videoView和mediaController的吐槽
这几天在做视频播放器一直在研究videoview。
videoview是和video连用的。2个组件分别都提供一个方法关联另一方:
mediaController-setAnchorView(videoview),videoview-setMediaController(mediaController)。
我习惯在一个布局文件中设置好videoview的位置之后,在activity的onCreate()中将mediaController
动态初始化并关联到已经设置好的videoview上。
但是这里的说明下在布局中设置videoview的时候最好给videoview外面单独套一个的容器。
当然这个外层容器的高度要设定为wrap_content。这样就会把视频播放器和控制器很好的组合在一起。
这里我用的是线性布局LinearLayout因为我不想控制器把视频给遮盖住了。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/main_videoview_contianer">
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
</LinearLayout>
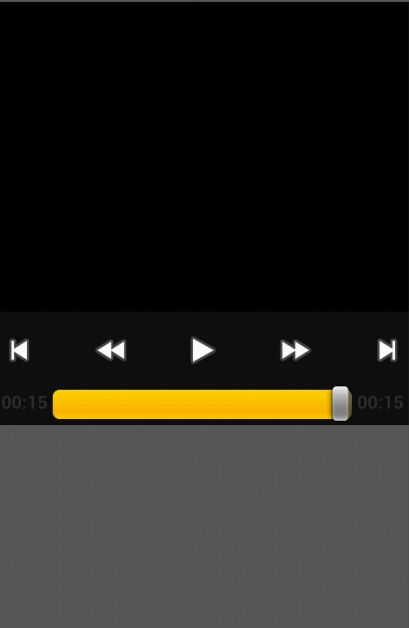
实现的效果图如图:
用的是模拟器。所以视频没有播放出来成了黑色的。
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
/> 如果videoview的外层容器的高度是match_parent或者fillparent的话。
视频控制器会和视频播放器分离如图:灰色为分离的部分。
PS: 不过其实你也可以先在布局文件中将mediaController设置好,然后在代码中初始话videoview然后将videoview添加到mediacontroller中去,因为mediaController是继承frameLayout的本身就是一个帧式布局容器:
下面是设置mediaController的方法
public void setAnchorView(View view) {
if (mAnchor != null) {
mAnchor.removeOnLayoutChangeListener(mLayoutChangeListener);
}
mAnchor = view;
if (mAnchor != null) {
mAnchor.addOnLayoutChangeListener(mLayoutChangeListener);
}
FrameLayout.LayoutParams frameParams = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
);
removeAllViews();
View v = makeControllerView();
addView(v, frameParams);
} 从官方源码中可以看出,video会强制撑满全屏mediacontroller.
mediaController主要实现对videoview的播放控制,但是翻开mediacontroller的源码才发现。
mediaController能实现的功能太少了。其实这些都可以忍受,唯一让人不能忍受的的mediaController
暴露的可以让继承的类覆盖的方法太少了。
而且提供的监听器只有上一首和下一首。无法监听快进和后退。但是mediaController的快进是固定的15秒快进和固定的5秒后退时间。
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
int keyCode = event.getKeyCode();
final boolean uniqueDown = event.getRepeatCount() == 0
&& event.getAction() == KeyEvent.ACTION_DOWN;
if (keyCode == KeyEvent.KEYCODE_HEADSETHOOK
|| keyCode == KeyEvent.KEYCODE_MEDIA_PLAY_PAUSE
|| keyCode == KeyEvent.KEYCODE_SPACE) {
if (uniqueDown) {
doPauseResume();
show(sDefaultTimeout);
if (mPauseButton != null) {
mPauseButton.requestFocus();
}
}
return true;
} else if (keyCode == KeyEvent.KEYCODE_MEDIA_PLAY ) {//键盘播放健
if (uniqueDown && !mPlayer.isPlaying()) {
mPlayer.start();
updatePausePlay();
show(sDefaultTimeout);
}
return true;
} else if (keyCode == KeyEvent.KEYCODE_MEDIA_STOP //键盘停止键
|| keyCode == KeyEvent.KEYCODE_MEDIA_PAUSE) {//键盘暂停键
if (uniqueDown && mPlayer.isPlaying()) {
mPlayer.pause();
updatePausePlay();
show(sDefaultTimeout);
}
return true;
} else if (keyCode == KeyEvent.KEYCODE_VOLUME_DOWN //声音下调键
|| keyCode == KeyEvent.KEYCODE_VOLUME_UP //声音上调键
|| keyCode == KeyEvent.KEYCODE_VOLUME_MUTE //静音键
|| keyCode == KeyEvent.KEYCODE_CAMERA) { //打开相机键
// don't show the controls for volume adjustment
return super.dispatchKeyEvent(event);
} else if (keyCode == KeyEvent.KEYCODE_BACK || keyCode == KeyEvent.KEYCODE_MENU) {
if (uniqueDown) {
hide();
}
return true;
}
show(sDefaultTimeout);
return super.dispatchKeyEvent(event);
} 很明显我们可以看到,mediaController的设计时间早完全是针对那些有键盘的手机,现在的手机那里会有什么播放和暂停键。