Bootstrap 3.2.0 源码试读 2014/08/04
第一部分 normalize.css
用于解决不同浏览器下显示不一致的问题
8至12行
html {
font-family: sans-serif; /* 设置默认字体为 sans-serif */
-webkit-text-size-adjust: 100%; /* 手机等设备转屏时,字体大小随着自动调整 */
-ms-text-size-adjust: 100%; /* 但是如果禁用了缩放功能,则此设置无效 */
}
text-size-adjust由于兼容性的问题,这里只有IE及Safari的前缀。
只所设置在html,因为body是继承,并且如果设在body上,那么页面的缩放功能将会失效。
禁用缩放功能,只需赋值none即可:
-webkit-text-size-adjust: none; -moz-text-size-adjust:none; -ms-text-size-adjust: none; text-size-adjust: none
13至15行
body {
margin: 0;
}
清除body的margin默认设置。
16至29行
article, /* 文章 */
aside, /* 附注栏 */
details, /* 附加信息 */
figcaption, /* 独立流元素的标题 */
figure, /* 独立的图片、表格等,删除了也不会对页面显示造成影响 */
footer, /* 页脚 */
header, /* 页眉 */
hgroup, /* 组标题 */
main, /* body里的主要内容,只能有一块 */
nav, /* 导航 */
section, /* 区块 */
summary { /* 摘要 */
display: block;
}
设置默认显示方式为块方式。
display的值有一大堆,常用的有
1、none,不显示。
2、block,块的方式显示,前后有换行符。
3、inline,显示在一行里,前后没有换行符,但是高,行高,边距都没方法设置。
4、inline-block,对inline的不同就是可以控制位置。
5、inherit,继承自父容器。
30至36行
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
设置音频,视频,进度条的默认显示样式为内嵌块。
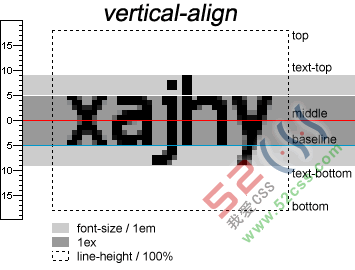
垂直对齐vertical-align方式为相对于父元素的基线对齐,
看下面,直观明了
37至40行
audio:not([controls]) {
display: none;
height: 0;
}
如果音频audio没有controls属性(也就是没有控制栏那一条),则不显示,高度height值为0。
41至44行
[hidden],
template {
display: none;
}
修正hideen属性的显示方式为不显示。
设置模板元素template在页面上不显示。
45至51行
a {
background: transparent;
}
a:active,
a:hover {
outline: 0;
}
设置链接a元素的默认背景颜色为透明,也就是显示父元素的颜色。
在链接获得焦点active及鼠标悬停hover时,去掉链接的外边框outline。
52至54行
abbr[title] {
border-bottom: 1px dotted;
}
设置缩写元素abbr的标题属性title的下边框的宽度为1像素,样式为点划线。
55至58行
b,
strong {
font-weight: bold;
}
设置b元素及strong元素的默认字体样式为加粗。
59至61行
dfn {
font-style: italic;
}
设置术语标签dfn的字体显示样式为斜体。
62至65行
h1 {
margin: .67em 0;
font-size: 2em;
}
设置标题1的外边距为 上下 .67em,左右 0,字体大小为2em。
em是相对于父元素的大小,如果父元素的字体大小是16px,那么0.67em = 16 * 0.67 = 10.72px。
还有一个rem的单位,是相对于根元素html的,算起来更方便,不过现在并不是所有浏览器都支持。
66至69行
mark {
color: #000;
background: #ff0;
}
设置mark标签的默认显示颜色为黑色,背景颜色为洋红色。
待续 ...