Android高仿360安全卫士--布局篇
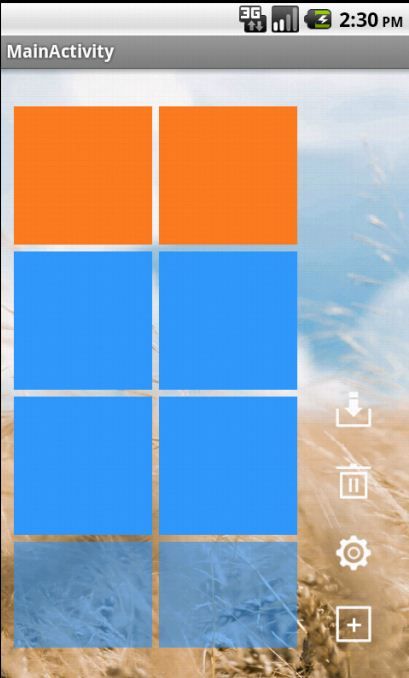
最近模仿360手机卫士,做了一个Demo。看了一下360的布局文件,发现它是自定义的View,而不是官方提供的基本组件的组合。效果如下图所示:
这个Demo是可以左右滑动的,并且可以在布局文件中添加组件点击事件。主要是利用ViewPager类来实现的。
MainActivity.java
package com.example.viewpapertest;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.os.Parcelable;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends Activity {
private ViewPager awesomePager;
private LinearLayout lin1, lin2;
private Context cxt;
private AwesomePagerAdapter awesomeAdapter;
private LayoutInflater mInflater;
private List<View> mListViews;
boolean result = true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cxt = this;
lin1 = (LinearLayout) findViewById(R.id.lin1);
lin2 = (LinearLayout) findViewById(R.id.lin2);
awesomeAdapter = new AwesomePagerAdapter();
awesomePager = (ViewPager) findViewById(R.id.awesomepager);
awesomePager.setAdapter(awesomeAdapter);
mListViews = new ArrayList<View>();
mInflater = getLayoutInflater();
mListViews.add(mInflater.inflate(R.layout.tab1, null));
mListViews.add(mInflater.inflate(R.layout.tab2, null));
}
private class AwesomePagerAdapter extends PagerAdapter{
public int getCount() {
return mListViews.size();
}
/**
* Create the page for the given position. The adapter is responsible
* for adding the view to the container given here, although it only
* must ensure this is done by the time it returns from
* {@link #finishUpdate()}.
*
* @param container The containing View in which the page will be shown.
* @param position The page position to be instantiated.
* @return Returns an Object representing the new page. This does not
* need to be a View, but can be some other container of the page.
*/
public Object instantiateItem(View collection, int position) {
((ViewPager) collection).addView(mListViews.get(position),0);
if (position ==0 ) {
ImageView download_btn=(ImageView) collection.findViewById(R.id.download_btn);
download_btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
/*
if (result == true) {
lin1.scrollBy(0, 0);
lin1.scrollTo(80, 0);
lin1.setPadding(0, 30, 0, 30);
lin2.setVisibility(View.VISIBLE);
result = false;
} else {
lin1.setPadding(10, 30, 0, 30);
lin1.scrollBy(80, 0);
lin1.scrollTo(0, 0);
lin2.setVisibility(View.GONE);
result = true;
}
}
});
*/
}else{
ImageView download_btn=(ImageView) collection.findViewById(R.id.download_btn);
download_btn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
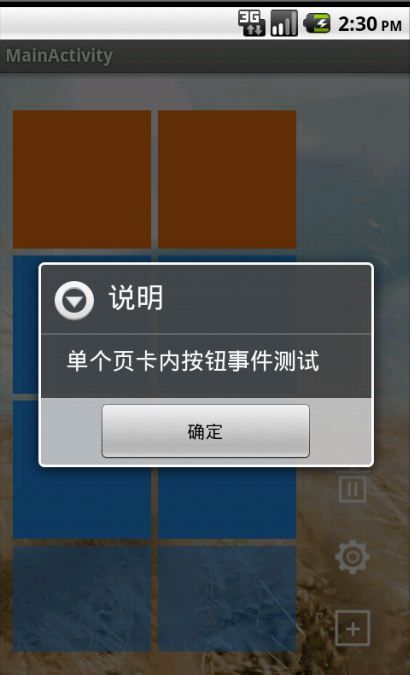
new AlertDialog.Builder(MainActivity.this)
.setTitle("说明")
.setMessage("单个页卡内按钮事件测试")
.setNegativeButton("确定",
new DialogInterface.OnClickListener() {
public void onClick(
DialogInterface dialog,
int which) {
}
}).show();
}
});
}
return mListViews.get(position);
}
/**
* Remove a page for the given position. The adapter is responsible
* for removing the view from its container, although it only must ensure
* this is done by the time it returns from {@link #finishUpdate()}.
*
* @param container The containing View from which the page will be removed.
* @param position The page position to be removed.
* @param object The same object that was returned by
* {@link #instantiateItem(View, int)}.
*/
public void destroyItem(View collection, int position, Object view) {
((ViewPager) collection).removeView(mListViews.get(position));
}
public boolean isViewFromObject(View view, Object object) {
return view==(object);
}
/**
* Called when the a change in the shown pages has been completed. At this
* point you must ensure that all of the pages have actually been added or
* removed from the container as appropriate.
* @param container The containing View which is displaying this adapter's
* page views.
*/
public void finishUpdate(View arg0) {}
public void restoreState(Parcelable arg0, ClassLoader arg1) {}
public Parcelable saveState() {
return null;
}
public void startUpdate(View arg0) {}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/awesomepager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
tab.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:id="@+id/lin1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:background="@drawable/rootblock_default_bg"
android:orientation="horizontal"
android:paddingBottom="30dp"
android:paddingLeft="10dp"
android:paddingTop="30dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#FF7F24" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#FF7F24" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#3399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#3399ff" >
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:background="#953399ff" >
</LinearLayout>
<LinearLayout
android:layout_width="108dp"
android:layout_height="108dp"
android:layout_marginLeft="5dp"
android:background="#953399ff" >
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/download_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:src="@drawable/rootblock_icon_download_bg" />
<ImageView
android:id="@+id/delete_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_clear_bg" />
<ImageView
android:id="@+id/set_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_set_bg" />
<ImageView
android:id="@+id/etra_btn"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="20dp"
android:src="@drawable/rootblock_icon_add_bg" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/lin2"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:background="#000000"
android:orientation="vertical"
android:visibility="gone" >
<TextView
android:layout_width="80dp"
android:layout_height="fill_parent"
android:text="dddddddddddd" />
</LinearLayout>
</FrameLayout>