- 微信分享到朋友圈,怎么自定义分享的标题,图片,内容?
八分造作
vartit=$('#wx-title').val();//标题varimg=$('#wx-img').val();//图片varcon=$('#wx-con').val();//简介varlink=$('#wx-link').val();//链接document.addEventListener('WeixinJSBridgeReady',functiononBridgeReady(){//发送
- 精进打卡284天
谢逢春亚克力
深圳天塑智能科技有限公司【口号】:天道酬勤,高雅精致【经营理念】:实现员工梦想,做幸福企业【愿景】:做亚克力道具的引领者【使命】:简约收纳空间、点缀生活之美【价值观】:感恩、责任、创新、精致【谢逢春日精进微信分享第284天,今天2020-3-12日】【知~学习】:《大学》《六项精进》《志工十二条》【行~实践】一.修身:二.齐家:三.建功:四.{今日分享}产品是做出来的,但更是设计出来的,所以做个产
- 微信分享淘宝商品链接怎么赚钱,微信淘宝客赚钱方法
小小编007
经常会在朋友圈或者微信群看到有人分享淘宝商品链接或者优惠券口令,而是商家的价格都很低,很有吸引力,很多人会跟风去购买下单。这就是所谓的微信淘宝客,通过各种渠道,分享淘宝商家商品优惠券,只要有人下单,就可以获得对应淘宝返利。而且很多人在兼职甚至全职的从事微信淘宝客这个行业,微信分享淘宝商品链接可以通过以下几种方式赚钱:1.通过返利软件进行分享推广果冻宝盒是一个综合导购返利app,覆盖了淘宝,京东,拼
- 微信公众号H5之微信分享常见错误和问题(the permission value is offline verifying)
飞_流
官方文档描述:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)/'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分即获取url完成地址的方法为l
- 微信分享美团、饿了么外卖红包可以赚钱吗,外卖红包分享赚钱渠道
小小编007
可以的,小编微信朋友就有不少好友在分享外卖红包赚钱,主要分享美团或者饿了么两个平台。这两家为了抢占市场,都推出了外卖红包活动,点餐前先领取红包,可以节省一部分。而且对于分享成功,还有6%左右的返利提成。新人如何分享美团、饿了么外卖红包赚钱呢?首选需要借助第三方返利平台,小编使用的是果冻宝盒。为什么推荐果冻宝盒,主要原因有以下几点:果冻宝盒是一个综合导购返利软件,覆盖了拼多多等各大电商平台的商品优惠
- 【520亲子成长迹】今天儿子是夏令营第三天了
洋尔妈
今天是儿子去夏令营的第三天了。这两天各种忙,所以孩子每次打来电话或者发来微信分享他的快乐的时候我都有点敷衍。真的是因为有时差,他打来的时候我都在课堂,不允许我腻歪。今天儿子拍了一些照片,是在乌镇和上海的外滩。照片中他很开心的样子。发来的语音很嘈杂,听了很多遍也乜有听清楚他想要说啥。给他发了200元红包,并且给他留言,想吃的都尝尝,不用买纪念品。他也没有回复我!这也是值得开心的事情。说明他没有时刻的
- 后期教程 | 如何调出一张高调(High Key)照片
沟小沟
在摄影小知识|HighKey&LowKey中,我向大家介绍了HighKey与LowKey的照片都是什么样子。比如说,我的课程分享海报是这样的:但其实这张照片的原片是这样的:在随后的微信分享群中,我对“如何调出一张高调风格照片”感兴趣的小伙伴们进行了分享。话不多说,先来看看群内小伙伴们课程后的作品吧:(小伙伴们的ID都进行了隐藏,希望谅解)那这样的照片究竟是怎么处理的呢?我会使用我课程分享海报的原片
- 分享网页文章到微信时如何自定义缩略图、链接、标题和摘要
宏哥_2cd7
微信(weixin)分享网页自定义缩略图、链接、标题和摘要前些日子看见有人这样提问:从微信跳转到网页,用户可以点击微信浏览器右上方的“…”将页面分享,包括发送给朋友,分享到朋友圈,分享到腾讯微博,等等。但是在点击“发送给朋友”的按钮后,微信分享的页面会抽取出当前页面的一个图片,以及当前页面的链接作为描述。我的需求是:我想要在用户点击“发送给朋友”的按钮时,重置掉图片,页面的URL链接,而使用自己设
- “热心肠的老哥”(152)
周安柱
早上,当我来到宾馆餐厅的时候,“老哥”已经在吃早饭了。老哥64岁,建筑装饰领域的创业者,是我十三年前教练技术的同学。他已经基本退休,居然每次都参加我们全国一年一度的聚会,让我非常感动和钦佩。老哥吃好饭后,带上老花镜,开始耐心的微信分享。我有些不理解,老哥怎么还要花那么精力分享微信,毕竟他很不缺钱,其实他也不是特别熟练。老哥的回答让我颇为感动。他只所以还要学习微商,一个是要融入时代,另外一方面他很想
- 微信分享及反思
蓝华流云
007的战友们,大家现在好。真诚的友谊,源自简单的自我介绍,我的名字叫张华,张是谋圣张良的张。华,是神医华佗的华。愿我们在认识之后,大家加速进步,才智堪比张良,技能赛过华佗。夫妻关系,亲子关系,婆媳关系是人生三大最难处理的关系,今天就亲子关系,谈谈我的心得体会。我今天的分享主题是玩转亲子关系,只需四种角色。一,园长角色给予孩子充足的无条件的爱,用无条件的爱为孩子的安全感作地基。什么是无条件的爱?就
- H5 解决vue hash模式下微信分享#号问题
玄学大师
在开发H5的过程中,遇到了转发好友和转发朋友圈的问题!在pc端、ios都是正常运行的,在安卓上转发的连接是把#号之后全部删掉了我的解决办法是在服务器上增加了一个html文件,中转跳转路径!也就是重定向代码如下//服务器中专代码varurl=location.href;vartargeturl=url.split("target=")[1];//"target="后面的参数为实际页面参数vartou
- 写给5月的第一天
三公主的墨迹
hello,时光;不知不觉已经到5月了,还记得当初新年立下的flag吗?还记得4月的目标吗?还记得第二季度的规划吗?对不起,时光;我任你流逝,却不曾牢牢抓住。任凭你浪费,却不曾好好把握。今天,此时此刻,我梳理5月的计划,给自己一个机会,也给自己一个思路。1.第一次300人微信分享;2.关老师训练营第五期优秀学员;3.5月微信高质量涨粉300人;4.减肥10斤;5.完成三幅数字油画;6.实操群发售/
- 微信分享链接时,怎样才能带上带缩略图和简介?
小勼勼
一、如何判断是否为微信内置浏览器?答:通过Header信息里的User-agent来判断,通过识别MicroMessenger这个关键字来确定是否来自微信。即微信的内置浏览器的user-agent信息中含有MicroMessenger。例如:小米2A手机微信内置浏览器中的useragent信息为:Mozilla/5.0(Linux;U;Android4.1.1;zh-cn;MI2ABuild/JR
- Flutter集成UniMPSDK(Uni小程序SDK)
LYP_0320
flutter小程序
Android集成UniMPSDK1.下载并解压uni小程序SDK。SDK文件结构如下:|
[email protected]|--DEMO//uni小程序SDK示例DEMO|--SDK//uni小程序SDK|--assets//assets资源文件|--libs//依赖库|--res//资源文件|--src//微信分享支付需要的activity|--proguard.cfg//
- 签名不对,请检查包名是否与开放平台上填写的一致。微信分享 errorCode 为-6(方法有两种)
艾米家的猫儿(傻钢)
微信
微信分享errorCode为-6解决办法1.自己编译,把MD5加密文件改成小写且去掉:如下图解决方法2下载GenSignature输入包名然后生成应用签名在微信开放平台创建应用,填写应用签名
- 微信分享及朋友圈 出现如下图报错 -6,不要惊慌
艾米家的猫儿(傻钢)
开发语言
不要惊慌就是因为没打包的问题,打包后再试,就能分享,有可能是因为自定义基地座的时候出现无法识别的应用名等问题
- iOS 微信支付跟支付宝支付,苹果内购支付方式
Lee坚武
iOS微信支付ios微信支付iOS微信支付iOS集成微信支付iOS微信支付(客户端生成预支付订单)iOS-微信分享和支付)iOS支付宝支付iOS支付宝支付ios支付宝支付集成ios支付宝支付开发流程2020AliPaySDK-支付宝支付iOS端iOS:集成支付宝支付ios--集成支付宝钱包支付iOSSDK的方法与经验
- React博客项目系列3 分享功能,时间转换
我先润了
reactreact.jsjavascript前端
React博客项目系列1编写markdown文章,代码高亮,显示文章与目录React博客项目系列2文章复制代码,评论添加表情分享功能功能需求:文章详情页左侧悬浮三个分享按钮鼠标放上去按钮图标变为有色(用:hover实现即可,不赘述)鼠标点击qq或微博跳转分享页面鼠标点击微信出现二维码响应式布局,移动端左侧悬浮变为底部固定二维码生成用于微信分享功能需要用户扫码,这里需要将url生成二维码。下载依赖y
- 【185】自律,绝不是逼着自己去做一些很痛苦的事
自律超人
我带领的第2期自律训练营已经进入第4天,总体来说还算正常,但还是有发生一些事情值得反思总结。开营前一天花了50分钟左右讲解了训练营规则和自律第一课,由于是微信分享,有部分人无法收听参与,不过到了晚上11点多陆续收到大家制定的目标,经过第2天的再追踪,终于所有15人都提交了目标,为什么我一定要让大家先制定目标,这是基础,因为我知道自律,绝不是逼着自己去做一些很痛苦的事,只有明确自己想要什么,我们才会
- 抗疫,好消息
红豆_
自从合肥发现疫情后,学校就封校了,封校的这段时间,我一个平时很少看微博的人,现在天天看微博,时时刻刻关注着合肥的疫情情况。主要还是我太想解封了,封校的滋味太难受了。中午和室友在食堂吃饭的时候,手机后台弹出一条微博消息,我点进去,太棒了!!截止5月19日上午9点,肥西县全县核酸检测累计报告全部都是阴性,看到这条微博,我高兴的赶紧给男友发微信分享了这个消息。既然肥西县全县核酸检测报告都是阴性,那这是不
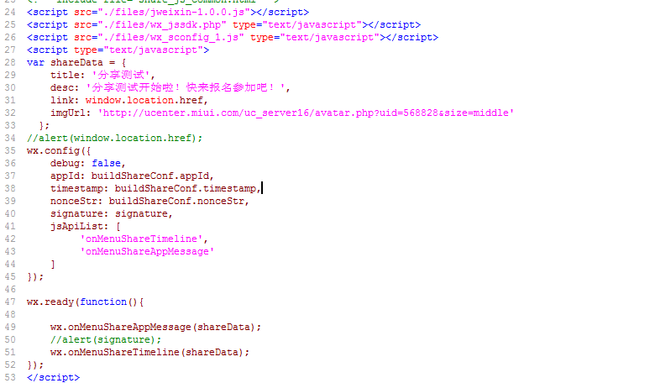
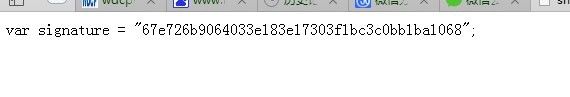
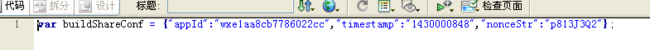
- 微信分享接口示例(设置标题、缩略图、连接、描述),附demo下载
九分感性
前几天因为项目所需要实现微信分享接口,在网上搜了一大堆,实现办法大致分为两种,第一:在body之后加一个img标签并且设置display:none,这种方法感觉不科学所以我没有测试过。第二:使用微信的分享接口,但在网上也没用找到完整的示例,还是自己折腾吧,请看下面。实现工具:GetwxLink第一步:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。注:认证帐号才有分享
- uni-app App端的微信分享文字格式(类似淘宝商品复制链接)
郭的妻
1.试用商品购买,类似淘宝商品复制链接如图:image.png2.分享到微信好友与朋友圈代码如下:scene属性值WXSceneSession分享到聊天界面WXSceneTimeline分享到朋友圈WXSceneFavorite分享到微信收藏/**分享到微信*/shareWeChat(){varshareText='【'+this.goodsBean.name+'】'+'##长按复制此条消息,打开
- 日精进微信分享第67天
谢逢春亚克力
深圳天塑智能科技有限公司【口号】:天道酬勤,高雅精致【经营理念】:实现员工梦想,做幸福企业【愿景】:做亚克力道具的引领者【使命】:简约空间、点缀之美【价值观】:感恩、责任、创新、精致【谢逢春日精进微信分享第67天,今天2019-8-5日】【知~学习】:读《经营十二条》及《羊皮卷》【行~实践】一.修身:晨跑二.齐家:早上和儿子一起跑步三.建功:四.{今日分享}让公司更有活力,公司就必须经常改变一些策
- 友盟分享和微信支付冲突解决方法
凶猛老鹰
背景:公司项目一开始只有微信分享功能,没有微信支付功能,一开始使用cocoapods集成了友盟分享,微信使用的完整版的,但是完整版是没有微信支付功能的(PS:我想问问友盟没有微信支付功能为什么叫完整版).目前公司项目需要集成微信支付,在使用cocoapods集成微信支付的时候,出现了冲突问题解决方法(微信支付功能涵盖微信分享和微信授权功能):找到友盟中的4个文件WechatAuthSDK.hWXA
- php 微信分享可编辑分享标题、内容、图标
程序小院
PHPphp微信开发语言
微信分享1、服务端//生成签名的随机串functionnonceStr($length){$str=‘0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ’;//62个字符strlen=62;while(strlen=62;while(strlen=62;while(length>$strlen){$str.=$str;$st
- 3.24—1577卡号26店破百分享
娜爱诺
1.针对三月双薪月时刻准备破百计划,电话预约,微信分享,朋友圈炒作全天关注顾客动态,顾客姐姐家多是在附近旗县,没办法及时过来,需要进行邮寄。2.以顾客喜好所需入手,微信发图片,视频。进行推荐图文并茂方便顾客点单3.以套为单位,成套推荐,重视跑酷销笔,小件利用。店内人模套装单套高单4.平时的感情维系很重要,了解顾客喜好,投其所好。要让顾客信服,将心比心推荐,不盲目推荐,找准风格。5提前一天做好准备为
- React Native 集成react-native-wechat微信分享、支付
Volon
一、应用申请审核首先微信开发平台去注册账号并且创建一个移动应用。(地址:https://open.weixin.qq.com)将所必填的信息填写完整,应用名称以及中英文(英文是选填的)的信息,移动应用图标分别为28x28何108x108的png格式图标继续点击下一步填写iOS项目的bundleID以及android项目的包名和应用签名二、获取应用签名1.下载获取第三方应用的签名信息apk下载安装上
- Swift手记2——iOS接入微信SDK分享(Swift版)
Triple_Ice
接上篇Swift手记1——UniversalLinks在Swift上的应用。学会如何使用通用链接(UniversalLinks)之后,接入微信分享SDK就手到擒来了。直接对照微信官方文档iOS接入指南步骤进行即可,这里简单总结一下。环境要求SDK版本:SDK1.8.6或以上微信版本:7.0.7或以上系统版本:iOS12或以上微信UniversalLinks状态检查也就是检查一下微信的通用链接是否可
- 微信分享链接时,怎样才能带上带缩略图和简介?
7分可爱
一、如何判断是否为微信内置浏览器?答:通过Header信息里的User-agent来判断,通过识别MicroMessenger这个关键字来确定是否来自微信。即微信的内置浏览器的user-agent信息中含有MicroMessenger。实现工具:GetwxLink或者联系QQ:629359960例如:小米2A手机微信内置浏览器中的useragent信息为:Mozilla/5.0(Linux;U;A
- uniapp 微信授权,微信分享,微信支付,微信跳转app集成
搬砖人不骗搬砖人
微信前端uni-app
更新提示!!!!更新提示!!!!更新提示!!!!在7.12号微信推出不能强制获取用户信息才能使用。再授权之前得明确告知用户。经过我的暗访~大部分公司已经吧微信授权改成自己公司得账号密码登录了!卑鄙!竟然没人提醒我!然后以前授权过的用户不受影响。只有新用户有影响。会导致授权失败,具体请看微信开发文档我怀疑是某位被罚了80亿的公司导致的连锁反应准备前提:重中之重!!一定要确保微信公众号添加了你要使用J
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。


 这个临时的token文件所存在的路径,当然啦 如果大家有什么不认同的欢迎指点新人。
这个临时的token文件所存在的路径,当然啦 如果大家有什么不认同的欢迎指点新人。