jQuery
1、概述
![]()
![]()
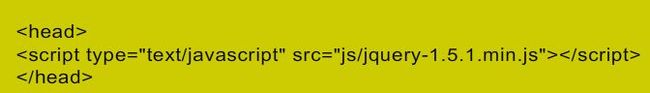
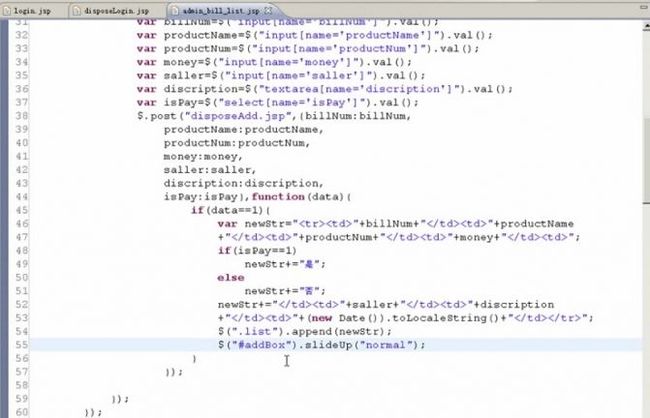
2、初识jQuery
![]()
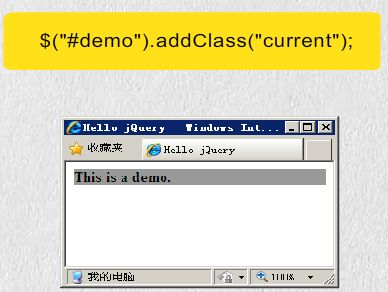
3、jQuery的调用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function(){
$('#box').hide('slow');
})
</script>
<title>无标题文档</title>
</head>
<body>
<div id="box">Hello, jQuery!</div>
<p>This is my first page.</p>
</body>
</html>
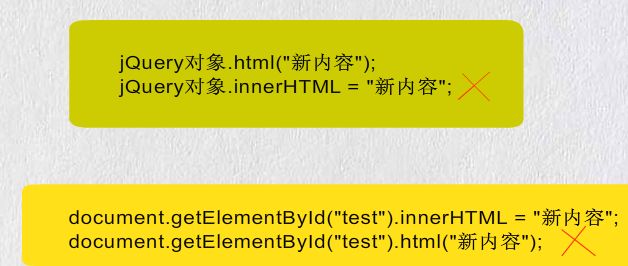
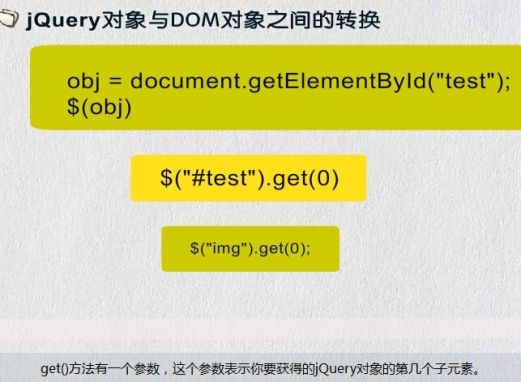
4、jQuery对象与Dom对象
方法独有。
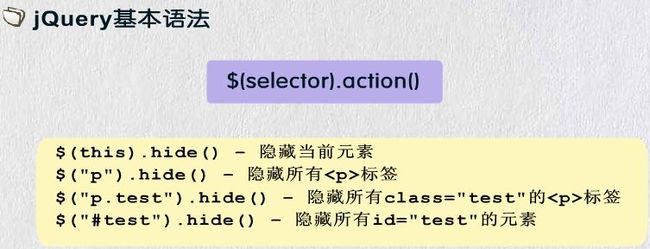
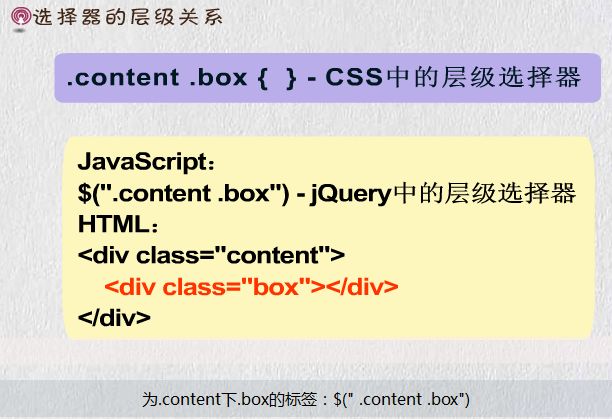
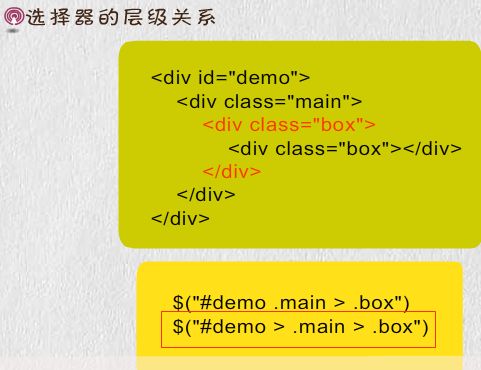
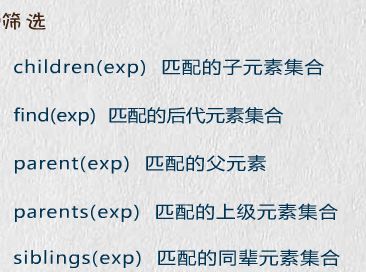
5、jQuery选择器
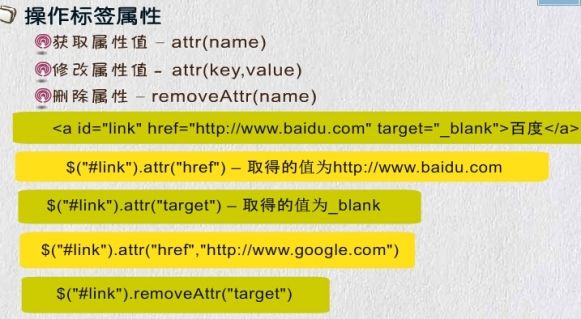
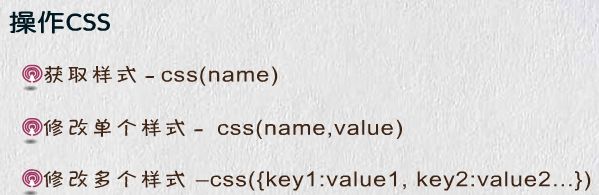
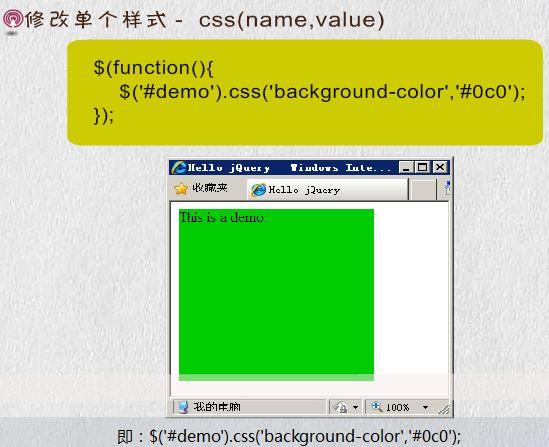
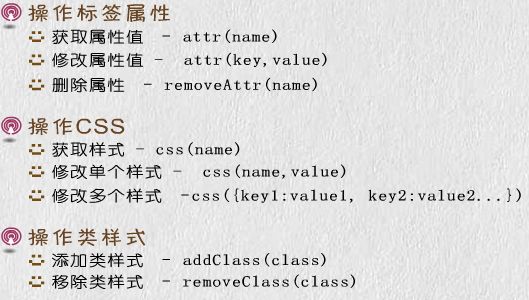
6、操作标签属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
var boxValue;
$(function(){
$('#box').hide('slow');
$('#box').attr('id',"updateBox");
boxValue = $('#updateBox').attr('id');
alert(boxValue);
})
</script>
<title>无标题文档</title>
</head>
<body>
<div id="box">Hello, jQuery!</div>
<p>This is my first page.</p>
</body>
</html>
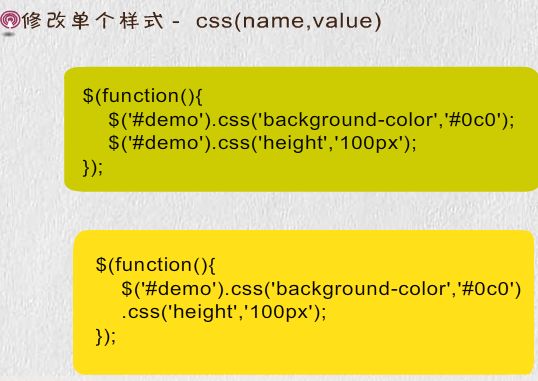
![]()
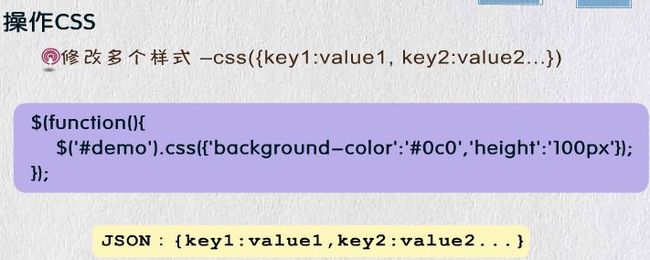
![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function(){
//$('#demo').css('height','100px').css('background-color','#0c0');
$('#demo').css({'height':'100px','background-color':'#0c0'});
})
</script>
<style type="text/css">
#demo{width:200px; height:200px; background-color:#F00;}
</style>
<title>无标题文档</title>
</head>
<body>
<div id="demo">This is a demo.</div>
</body>
</html>
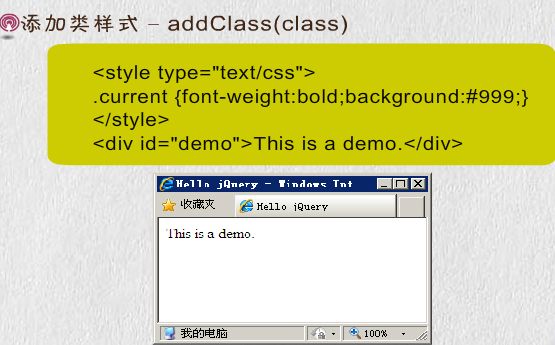
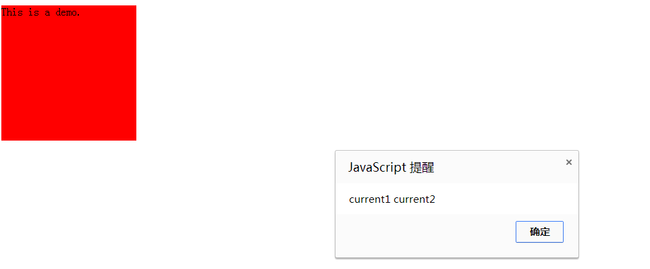
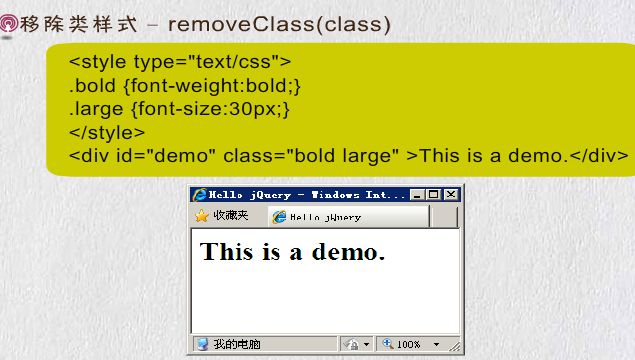
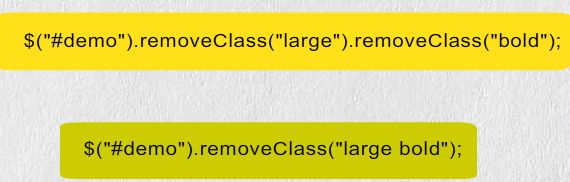
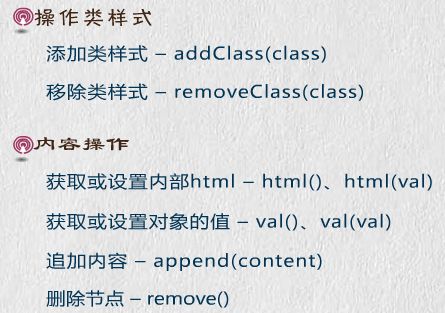
7、操作类样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function(){
//$('#demo').css('height','100px').css('background-color','#0c0');
//$('#demo').css({'height':'100px','background-color':'#0c0'});
$('#demo').addClass('current1 current2');
alert($('#demo').attr('class'));
})
</script>
<style type="text/css">
.current1{width:200px; height:200px;}
.current2{background-color:#F00;}
</style>
<title>无标题文档</title>
</head>
<body>
<div id="demo">This is a demo.</div>
</body>
</html>
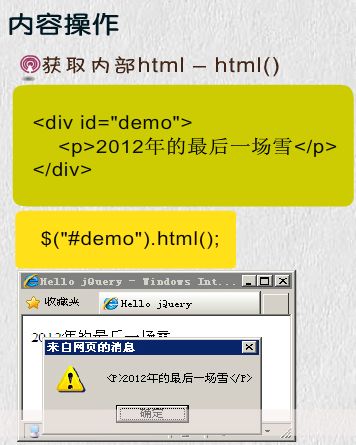
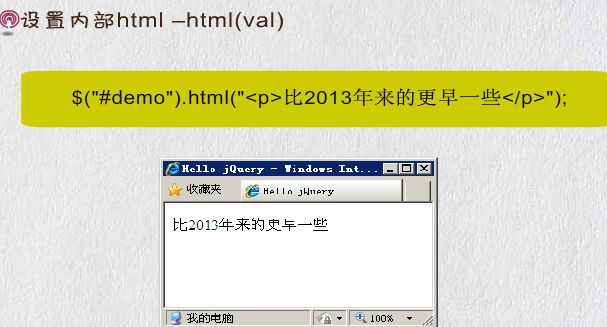
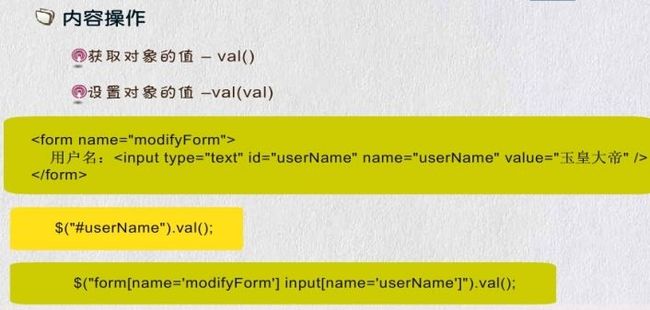
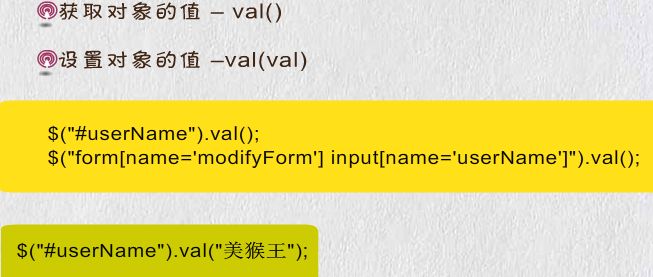
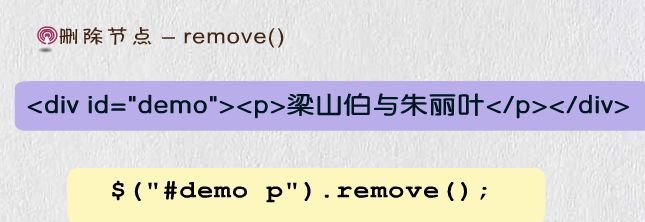
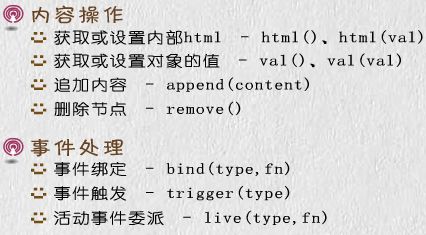
8、内容操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function(){
alert($('#demo').html());
$('#demo').html('<h1>修改html</h1>');
alert($('#username').val());
$("form[name='myForm']>input[name='username']").val('美猴王');
})
</script>
<style type="text/css">
.current1{width:200px; height:200px;}
.current2{background-color:#F00;}
</style>
<title>无标题文档</title>
</head>
<body>
<div id="demo">This is a demo.</div>
<form id="myForm" name="myForm">
用户名:<input type="text" value="玉皇大帝" name="username" id="username"/>
</form>
</body>
</html>
9、小结
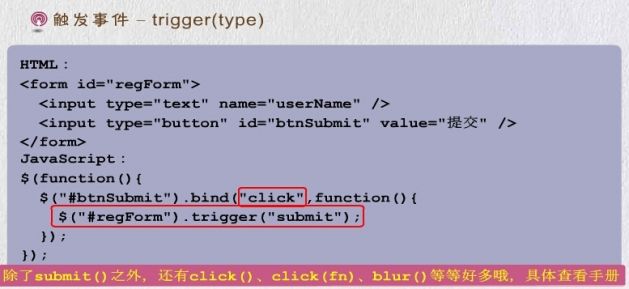
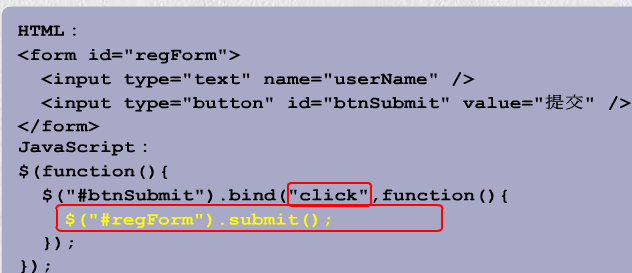
10、jQuery事件实现网页交互
![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').bind('click',function(){
$("form[name='myForm']>input[name='username']").val('美猴王');
});
})
</script>
<title>无标题文档</title>
</head>
<body>
<form id="myForm" name="myForm">
用户名:<input type="text" value="玉皇大帝" name="username" id="username"/><br/>
<input type="button" value="请猛击按钮" id="btn"/>
</form>
</body>
</html>
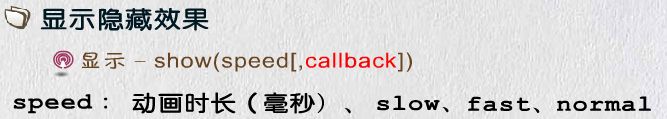
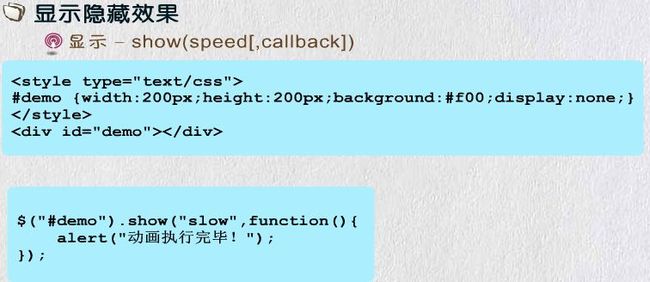
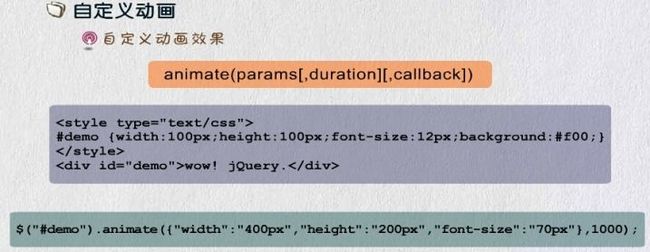
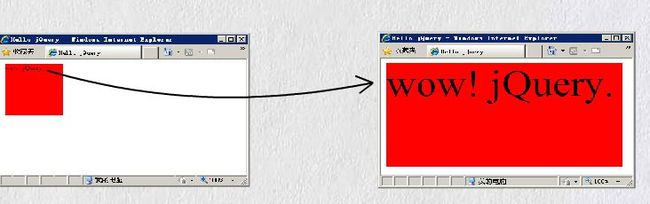
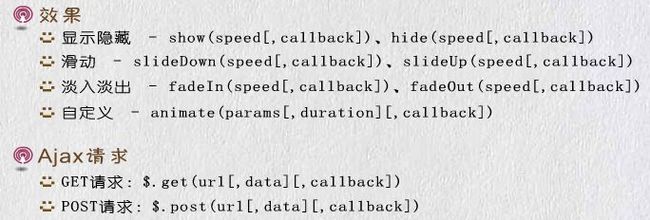
11、jQuery效果
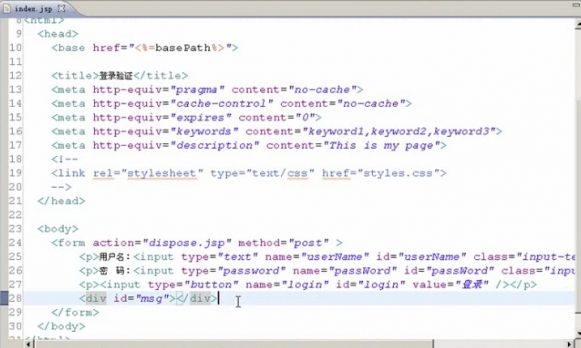
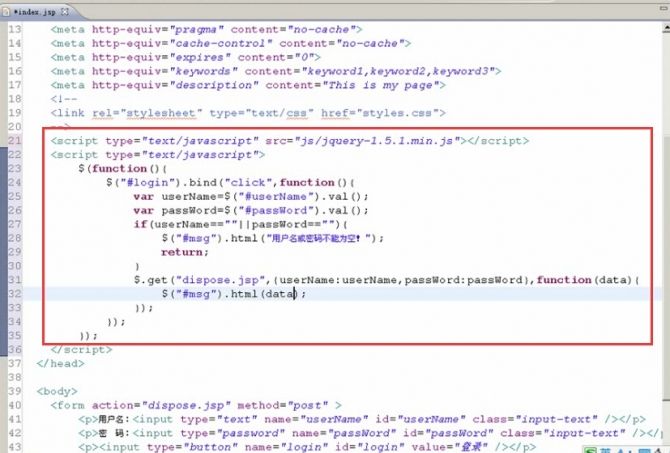
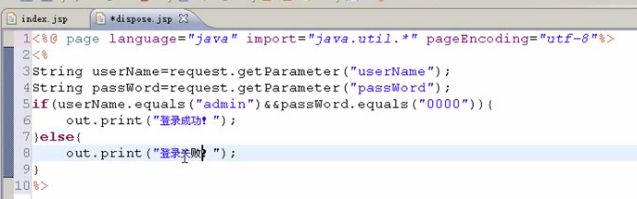
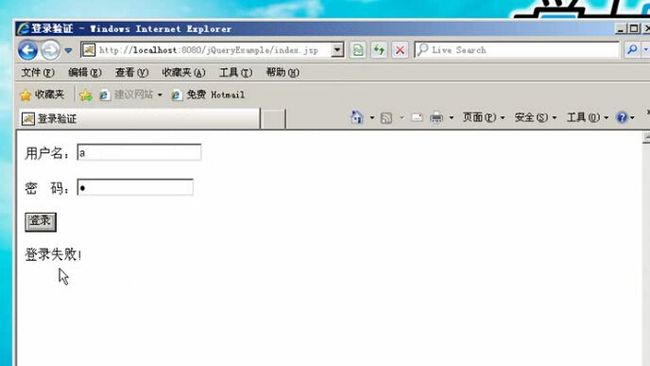
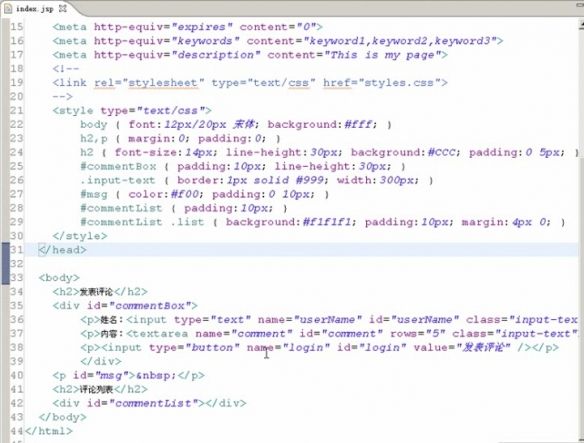
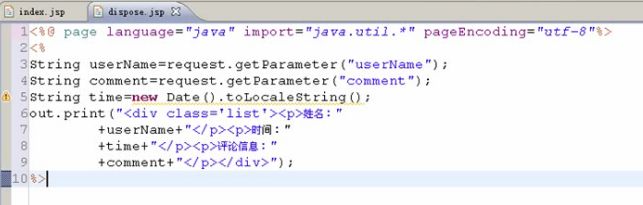
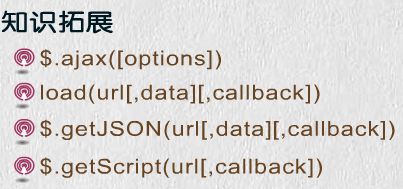
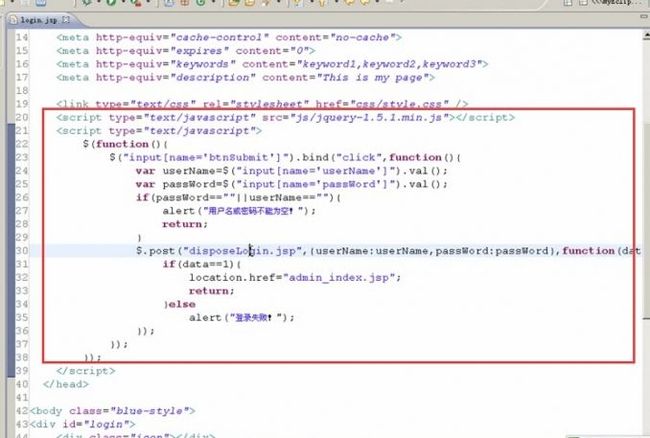
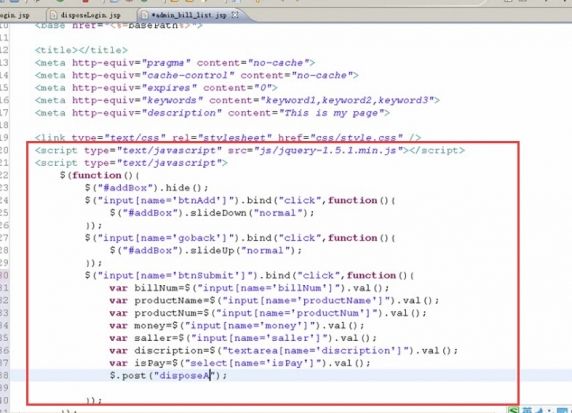
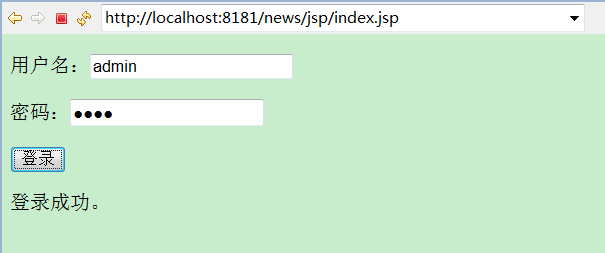
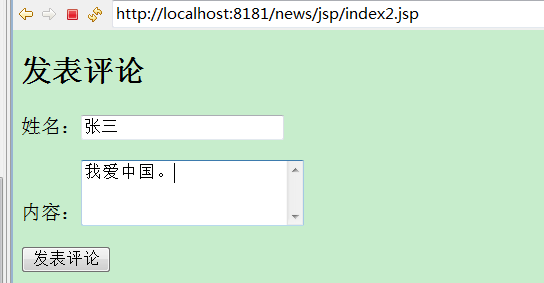
12、Ajax请求
13、小结
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function () {
$('#login').bind('click',function () {
var username = $('#username').val();
var password = $('#password').val();
if (username==""||password=="") {
$('#msg').html("用户名或密码不能为空!");
return;
}
$.get('dispose.jsp',{username:username,password:password},function(data){
$('#msg').html(data);
});
});
});
</script>
</head>
<body>
<form id="myForm" action="dispose.jsp" method="get">
<p>用户名:<input type="text" name="username" id="username"/></p>
<p>密码:<input type="password" name="password" id="password"/></p>
<p><input type="button" value="登录" id="login"/></p>
<div id="msg"></div>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
if (username.equals("admin")&&password.equals("0000")) {
out.print("登录成功。");
} else {
out.print("登录失败!");
}
%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(function () {
$('#login').bind('click',function () {
var username = $('#username').val();
var comment = $('#comment').val();
if (username==""||comment=="") {
$('#msg').html("用户名或评论信息不能为空!");
return;
}
$.post('dispose2.jsp',{username:username,comment:comment},function(data){
$('#commentList').append(data);
$('#commentBox').slideUp('fast',function () {
$('#msg').html("发表成功。");
});
});
});
});
</script>
</head>
<body>
<h2>发表评论</h2>
<div id="commentBox">
<p>姓名:<input type="text" id="username" name="username"/></p>
<p>内容:<textarea id="comment" name="comment" rows="3"></textarea></p>
<p><input type="button" id="login" value="发表评论"/></p>
</div>
<p id="msg"> </p>
<h2>评论列表</h2>
<div id="commentList"></div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date"%>
<%
String username = request.getParameter("username");
String comment = request.getParameter("comment");
String time = new Date().toLocaleString();
out.print("<p>姓名:"+username+"</p>"+
"<p>时间:"+time+"</p>"+
"<p>评论信息:"+comment+"</p>");
%>