JS三教九流系列-swiper.js-搭建微信、手机端全屏广告效果
swiper.js http://www.swiper.com.cn/ 官方网站,下载的类库和要用那些api我们都需在这里查找
http://www.swiper.com.cn/demo/senior/index.html各种效果,我们要做的就是这种
我们简单发现,就是每一屛会出现动画(css3 animation),切换的当前屏会重新执行动画,可推出,没显示的屏删除了动画
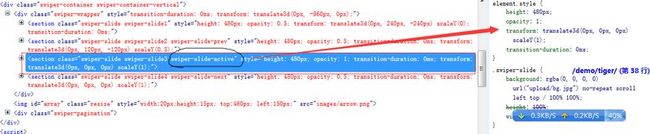
看我们发现了什么?看第一张firebug截图
每一屛就是一个section标签, 在当前显示的section上有了其他兄弟没有的 swiper-slide-active类名
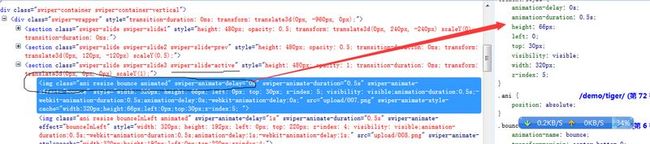
再看当前显示的section下的子标签通过这个swiper-slide-active 类添加了什么,截图
看右侧,发现了,section有swiper-slide-active 类名下的元素添加了animation动画处理
我们已经可以得出原理了
当前显示的那一屏,就是那个section标签有一个swiper-slide-active 类名
有了swiper-slide-active 类名,他下面的子元素会添加css3动画效果(动画css样式)
我们的动画样式就是挂在在swiper-slide-active下面的,通过添加删除这个类名,实现下面元素动画的有无(当前那一屏动画的有无)
我们总结如下
初始
<section class="swiper-slide-active">第一屏</section> 带有类名 swiper-slide-active,所以下面的元素有了动画效果
<section>第二屏</section>
<section>第三屏</section>
滑动到下一屏
<section>第一屏</section> 删除类名swiper-slide-active
<section class="swiper-slide-active">第二屏</section> 带有类名 swiper-slide-active,所以下面的元素有了动画效果
<section>第三屏</section> 删除类名swiper-slide-active
我们先来最简单的例子,最后在套用这个swiper插件
做一个带动画显示内容的tab切换效果,下面是代码,加载好jquery,复制粘贴查看效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3</title>
<style>
/* yu she */
*{ margin:0; padding:0;}
a{ text-decoration:none;}
img{ border:none;}
ul{ list-style:none;}
body{ color:#222121; font-size:15px; font-family:"宋体"; background-color:#fefefe}
.clearfix:after{ content:"."; display:block; height:0; clear:both; overflow:hidden;}
.clearfix{ zoom:1;}
/*clear*/
.left{float:left;}
.right{float:right;}
.clear{clear:both;}
.wrapper{margin:0 auto;width:1000px;}
/*=========main========*/
.demo{ width:350px; margin:20px; float:left;}
.tab-list1{ height:40px; line-height:40px;}
.tab-list1 span{ color:#0CC; margin:0 10px; cursor:pointer;}
.tab-list1 span:hover{color:#F33;}
.tab-list1 span.adstyle1{ color:#F33;}
.tab-con1{ width:300px; height:300px; background:#CC9; position:relative;}
.tab-con1 div{position:absolute; left:150px; top:150px;transition:all .6s ease-in .2s; opacity:0; width:0px; height:0px; overflow:hidden;}
.tab-con1 div.addss1{opacity:1; left:0px; top:0px; width:300px; height:300px;}
</style>
</head>
<body>
<div class="demo">
<div class="tab-list1">
<span class="adstyle1">第一个</span>
<span>第二个</span>
<span>第三个</span>
</div>
<div class="tab-con1">
<div class="addss1">1111111
* @param str 检验的内容
* @param cType 预设的检验规则 字符串</div>
<div>222222222
* @param str 检验的内容
* @param cType 预设的检验规则 字符串</div>
<div>3333333
* @param str 检验的内容
* @param cType 预设的检验规则 字符串</div>
</div>
</div>
</body>
<script src="js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".tab-list1").children().click(function(){
$(this).addClass("adstyle1").siblings().removeClass("adstyle1");
$(".tab-con1").children().eq($(this).index()).addClass("addss1").siblings().removeClass("addss1");
});
});
</script>
</html>
看见效果了吧!每次切换到对象显示内容,内容是动画出现的,核心js处理
$(".tab-con1").children().eq($(this).index()).addClass("addss1").siblings().removeClass("addss1");
});
切换显示的内容会添加类名 addss2(这个作用就是那个active类名作用),在这个类名下会加载动画样式,
根据原理我们做了这种切换动画的最简单实现
下面我们拿出一套swiper全屏模板,代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=yes, minimum-scale=1.0, maximum-scale=1.5" id="viewport" />
<title>Demo</title>
<link rel="stylesheet" href="css/idangerous.swiper.css">
<style>
/* Demo Styles */
html {
height: 100%;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 1.5;
position: relative;
height: 100%;
}
.swiper-container {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
}
.pagination {
position: absolute;
z-index: 20;
left: 10px;
bottom: 10px;
}
.swiper-pagination-switch {
display: block;
width: 8px;
height: 8px;
border-radius: 8px;
background: #555;
margin: 0 0px 5px;
opacity: 0.8;
border: 1px solid #fff;
cursor: pointer;
}
.swiper-active-switch {
background: #06F;
}
#wipeprev{ position: absolute;
z-index: 20;
left: 50%;
top: 30px;
width:20px; height:80px; margin-left:-10px; background:#999;}
#swipernext{position: absolute;
z-index: 20;
left: 50%;
bottom: 30px;
width:20px; height:80px; margin-left:-10px; background:#999;}
/*main*/
.ping1{ background:#FC6;}
.ping2{ background:#C6C;}
.ping3{ background:#0CF;}
.ping1 p,ping2 p,ping3 p{ font-size:15px; text-align:center;}
</style>
</head>
<body>
<div>
<div>
<div class="swiper-slide ping1">
<p>第一屏</p>
</div>
<div class="swiper-slide ping2">
<p>第二屏</p>
</div>
<div class="swiper-slide ping3">
<p>第三屏</p>
</div>
</div>
<div></div>
</div>
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/idangerous.swiper-2.1.min.js"></script>
<script>
var mySwiper = new Swiper('.swiper-container',{
mode: 'vertical',
//loop: true,
pagination: '.pagination',
paginationClickable: true,
resistance: false,
speed: 0.1,
onSlideChangeEnd : function(swiper){ //mySwiper.activeLoopIndex
//mySwiper.activeIndex==0){
}
});
</script>
</body>
</html>
swiper不是基于jq的,可有可无,swiper的css文件和js文件是插件必须的,调用插件代码如下(有一篇博文介绍了插件开发)
var mySwiper = new Swiper('.swiper-container',{
mode: 'vertical',
//loop: true,
pagination: '.pagination',
paginationClickable: true,
resistance: false,
speed: 0.1,
onSlideChangeEnd : function(swiper){ //mySwiper.activeLoopIndex
//mySwiper.activeIndex==0){
}
});
那些解释可以去api查看,onSlideChangeEnd是滑动结束事件,里面我们可以做回调处理,没有事件没么联系后台
我们firebug发现,原理同分析一样,当前屏会添加一个 swiper-slide-active 类名
我们把动画css都写在插件提供的切换类名下就好了,相比tab切换实例去自己设置active简洁多了
我们在<div class="swiper-slide ping2"> 下添加子结构,提供动画源,在style添加基于swiper-slide-active的动画css样式
修改后代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=yes, minimum-scale=1.0, maximum-scale=1.5" id="viewport" />
<title>Demo</title>
<link rel="stylesheet" href="css/idangerous.swiper.css">
<style>
/* Demo Styles */
html {
height: 100%;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 1.5;
position: relative;
height: 100%;
}
.swiper-container {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
}
.pagination {
position: absolute;
z-index: 20;
left: 10px;
bottom: 10px;
}
.swiper-pagination-switch {
display: block;
width: 8px;
height: 8px;
border-radius: 8px;
background: #555;
margin: 0 0px 5px;
opacity: 0.8;
border: 1px solid #fff;
cursor: pointer;
}
.swiper-active-switch {
background: #06F;
}
#wipeprev{ position: absolute;
z-index: 20;
left: 50%;
top: 30px;
width:20px; height:80px; margin-left:-10px; background:#999;}
#swipernext{position: absolute;
z-index: 20;
left: 50%;
bottom: 30px;
width:20px; height:80px; margin-left:-10px; background:#999;}
/*main*/
.ping1{ background:#FC6;}
.ping2{ background:#C6C;}
.ping3{ background:#0CF;}
.ping1 p,ping2 p,ping3 p{ font-size:15px; text-align:center;}
.base1{ height:200px; width:200px; margin:100px; background:#FFF; border-radius:100px;}
.base2{height:200px; width:200px; margin:100px; background:#FFF; border-radius:100px;}
.base3{height:200px; width:200px; margin:100px; background:#FFF; border-radius:100px;}
.swiper-slide-active .ani1{animation:do1 1s ease-in forwards infinite;}
@keyframes do1{
0%{transform:scale(1);}
100%{transform:scale(1.5);}
}
.swiper-slide-active .ani2{animation:do2 1s ease-in forwards infinite;}
@keyframes do2{
0%{transform:scale(1); opacity:1;}
100%{transform:scale(1.5); opacity:0.2;}
}
.swiper-slide-active .ani3{animation:do3 1s ease-in forwards infinite;}
@keyframes do3{
0%{background:#FFF;}
100%{ background:#699;}
}
</style>
</head>
<body>
<div>
<div>
<div class="swiper-slide ping1">
<p>第一屏</p>
<div class="ani1 base1">我是动画1</div>
</div>
<div class="swiper-slide ping2">
<p>第二屏</p>
<div class="ani2 base2">我是动画2</div>
</div>
<div class="swiper-slide ping3">
<p>第三屏</p>
<div class="ani3 base3">我是动画3</div>
</div>
</div>
<div></div>
</div>
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/idangerous.swiper-2.1.min.js"></script>
<script>
var mySwiper = new Swiper('.swiper-container',{
mode: 'vertical',
//loop: true,
pagination: '.pagination',
paginationClickable: true,
resistance: false,
speed: 0.1,
onSlideChangeEnd : function(swiper){ //mySwiper.activeLoopIndex
//mySwiper.activeIndex==0){
}
});
</script>
</body>
</html>
我只做了最简单处理,动画那么神奇,全靠思维,看见swiper.js的效果,只要花时间去处理,用这个逻辑也是很简单就能实现的
<link rel="stylesheet" href="css/idangerous.swiper.css">
<script src="js/idangerous.swiper-2.1.min.js"></script>
在官网可下载