FusionCharts入门教程,使用指南
FusionCharts入门教程,使用指南
最近在项目中做了一个自定义指标配置的功能,其中的指标展现部分使用的FusionCharts,这个图表的功能强大,入门简单。
一、下载相关文件
首先从官方网站下载相关的内容,下载地址:http://www.fusioncharts.com/download/trials/。
其中的fusioncharts是一些常用的指标类型,如饼图、折线图、柱状图等等。
官方下载地址:http://www.fusioncharts.com/Downloads/Evals/FusionCharts_XT_Evaluation.zip
FusionWidgets是一些像仪表盘、温度计、计量仪等类弄的图表。
官方下载地址:http://www.fusioncharts.com/Downloads/Evals/FusionWidgets_XT_Trial.zip
官方所有下载地址:包括以上和powecharts、map等。
http://www.fusioncharts.com/downloads/Evals/FusionChartsSuiteXTEval.zip
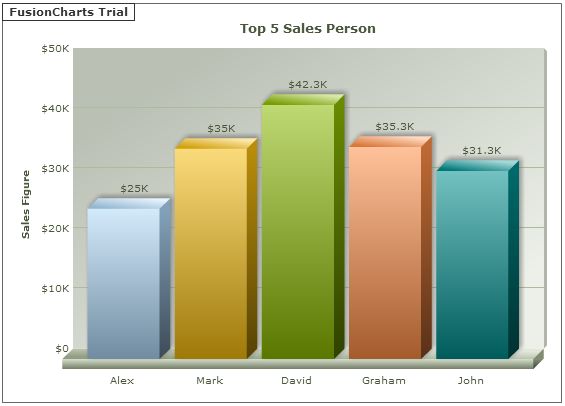
从官方网站上下载的是试用版,在图表的左上角会有一个Fusioncharts的水印(破解版就是去除这个水印,破解版可以到网上搜索,这里不再提供),如下图所示:
二、如何学习
破解版是去掉了上面的水印,相对于正式版没有其他的区别,所以代码的书写上是一样的。这里是以3.2版本为例的。
将下载的压缩包解压,双击里面的Index.html页面,会打开一个主页,里面显示有文档、示例等,其中的Documentation是文档,里面有详细的说明第一个的xml、json的示例,是学习使用的最佳文档。
Chart Gallery算是一个快速导览,里面提供一些效果的展示。
Live Deom常用图表的示例。
如果在这些里面不方便查找自己想要的,可以点击code目录,code目录下面有具体第一个图表的示例。点击相应的文件夹即可浏览示例代码。
三、如何编写
1、使用时首先将charts目录复制到自己的项目工程的某一个目录下面。
2、在页面中引入jquery的库(可以是charts目录下面的jquery,也可以是外部的)
3、引入FusionCharts.js库,这个库的路径是在charts目录下面,也就是图表所在的目录。
4、在页面中开始编写代码。示例(计量仪)代码如下:
5、为简单示意,就调了一个相关比较简单的图表,其他图表只是中间的JSON数据有区别,其他地方区别不大。
6、逐行解释意思:
new FusionCharts:这是新建一个图表对象,其中第一个参数为相对应的图表地址;第二个参数此图表的ID,用于在其他地方调用;第三个参数是宽;第四个是高;第五个为是否debug模式,0为否;第六个参数为是否注册js,也就是js和flash是否可以相互通信调有。一般为1.
var json:这里为我自己定义的json对象数据,FusionCharts支持XML和json两种数据格式,我这里是使用的json。
myChart.setJSONData(json):将前面的数据传入到FusionCharts中。这里可以使用xml的,代码为myChart.setXMLData(xml)。如果是远程加载的,为myChart.setXMLUrl(url)。
myChart.render("chartContainer"):渲染FusionCharts。里面的参数为html元素的容器ID。也主是在哪一个容器里面显示此图表。
这样就完成了图表的显示。不同的图表中在于其中json或者xml数据的区别,和图表的一些元数据,如使用哪一个图表、宽、高等信息。其他一样,具体的可以看文档。
四、其他
在网上下载的破解版,有时候会出现有些图表数据不能正确显示,仔细观察但又发现json数据格式是正确。这个原因是由于js的问题,请从官网上下载最新的FusionCharts。然后将里面的FusionCharts.js替换破解版里面的即可。