Android 动态布局 动态生成 销毁控件 改变控件的位置等
更多介绍:http://www.google.com/patents/CN103336691A?cl=zh or
一种基于Android的动态布局和管理的实现方法
技术领域
本实用新型涉及到一种在嵌入式平台上动态生成、销毁控件及动态改变位置的方法,尤其涉及Android平台的通过自定义的XML或INI配置文件动态布局方法。
背景技术
为了更好地管理Android应用的用户界面里面的各个组件,Android提供了布局管理器,使各个组件能在不同的设备的屏幕上都能运行良好,现在Android共有线性布局(LinearLayout)、表格布局(TableLayout)、帧布局(FrameLayout)相对布局(RelativeLayout)和绝对布局(AbsoluteLayout)5种布局。
但是这5中布局方式都是预先通过代码或者在XML布局文件中定义好各个界面的布局方式,布局确定以后如果发现在某设备的显示效果不好只能是技术人员去修改相关的代码以适应之,用户不能够再改变界面上控件的个数、位置和大小。但是有时候我们需要在一台管理机上管理很多设备终端,(比如广告机,这些设备终端播放着视频、图片和滚动的字面等多媒体信息),这些设备终端的分辨率和宽高比例大部分情况都是不同的,需要显示的内容在每一个时刻也是不同的,
管理员需要根据终端设备配备屏幕参数的不同和需要展示的内容的不同编排节目内容,管理软件采用Android 现有的布局管理器都无法很好的满足要求,无法根据需要显示的内容和设备终端的屏幕属性来动态布局,动态管理。
发明内容
本实用新型的目的是为了方便Android设备的使用者能够根据不同设备终端的屏幕属性和展示内容的不同来动态的为生成组件指定大小、位置,并能动态的添加新的组件、删除或替换已有组件,即能在运行前或者在运行的过程中增、删、改变控件的属性以及重新布局。
技术方案
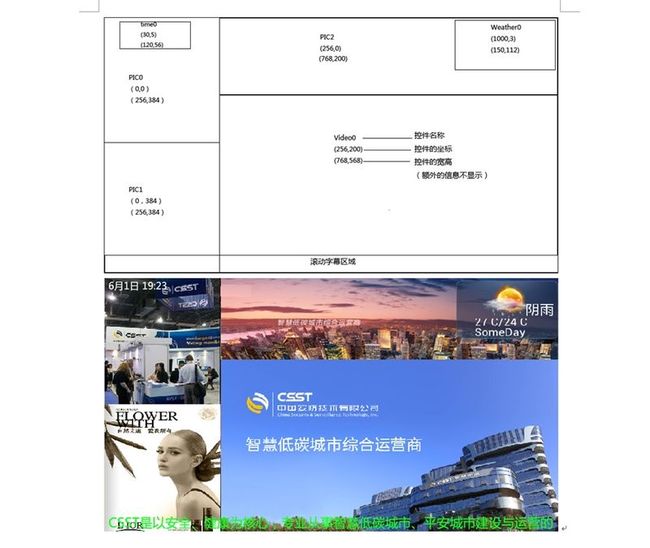
为了能够动态的布局,我们首先会让终端操控者知道终端显示设备的分辨率,宽高比例等基本的参数,以便其能够编辑界面的布局情况。
终端操控者编辑完布局情况预览确认后会形成布局配置文件,分为两种情况:如果在本地操作会形成XML布局配置文件,反之如果在远程PC等管理端则会形成INI布局配置文件。
终端APK接收到确认布局命令后,布局解析器会解析获取到的XML或者INI布局配置文件,配置文件中会包含控件的类型、个数、位置和大小等基本的信息,然后封转成为java类对象,从这个对象中程序可以获知某种类型的控件的个数,在屏幕上的位置、大小和其他构造这种控件所需要的额外信息,不同控件所需要的额外信息一般来说是不同的。
当所有的信息都以类对象的形式封装好后,动态布局管理器就会开始在终端设备上布局。
在运行的过程中可以动态的(叠加)插入新的控件,也可以对已有的控件进行布局修改。
本发明所述的方法需要通过如下几个步骤来具体的实施:
结合图1 所示,动态布局的步骤如下:
1、如果终端操控者不在本地操作,则先获取终端显示设备的基本属性。
Display display = getWindowManager().getDefaultDisplay();
screenHeight = display.getHeight(); //获取屏幕的高
screenWidth = display.getWidth(); //获取屏幕的宽
然后计算出宽高比后发送参数到远程操控端
2、如果终端操控者在本地则在本地编辑界面布局,在远程则通过获取的屏幕参数模拟终端显示设备来编辑布局,终端操控者通过鼠标、触摸屏等输入设备自定义在终端显示设备的不同区域显示不同的控件和控件的大小、位置、背景、背景透明度以及叠加显示的层次结构和构造本控件需要的其他额外信息。
在编辑的过程中可以通过预览看见基本的布局情况,确认提交后,根据不同的操控平台会形成INI或者XML等基本的配置文件,配置文件的结构信息如附图2和附图3.
3、终端设备收到INI或者XML布局确认配置文件后,布局解析器会把布局配置文件中的内容解析封装成为java布局类对象,布局类UML图见附图4.
4、设备终端的软件根据配置文件的信息结合Android已经有的绝对布局管理器生成所需要的控件并显示之。
……
layoutManger =new AbsoluteLayout(this); //定义布局管理器
setContentView(layoutManger); //在视图中的内容都交给布局管理器控制
……
LayoutData layoutdata; //布局信息
Void setLayout(){
initdata.getInitHead() //获取ini数据头
if(0!=iniHead.play_obj_num) //视频对象只有一个
videoView=new VideoSurfaceView(this,src);
videoViewLp=new AbsoluteLayout.LayoutParams
(playInfo.width, playInfo.height, playInfo.x, playInfo.y);
layoutManger.addView(videoView, videoViewLp);
break;
if(0!=iniHead.grap_obj_num){ //图像对象可能会有多
pictureView[ ]= new Array<pictureView>[.grap_obj_num]
for(int i=0;i< iniHead.grap_obj_num;i++){
pictureView[i]=new pictureView(this,src);
pictureViewLp=new AbsoluteLayout.LayoutParams
(picInfo.width, picInfo..height, picInfo.x, picInfo..y);
layoutManger.addView(pictureView, pictureViewLp);
//pictureView 对象集合
}
}
break;
其他的控件布局设置
}
5、运行的过程中在本地或者远程控制端通过修改布局配置文件动态的修改显示的内容,对某一个控件的布局进行修改
新的布局参数=(AbsoluteLayout.LayoutParams)控件名称.getLayoutParams();
新的布局参数=.x=100;
新的布局参数=.y=100;
新的布局参数=.width=900;
新的布局参数=.height=500;
控件名称.setLayoutParams(新的布局参数);
附图说明
图1 :动态布局流程图
图2 :INI布局文件内容与结构图
图3 :XML布局文件内容与结构图
图4 :java布局类对象UML类图
附件: Layout 类内容与结构
public class LayoutData {
private LayoutHead head;
private LayoutPlayInfo playInfo;
private List<LayoutPicInfo> picInfoList;
private List<LayoutTextInfo> textInfoList;
private Layout其他控件Info 其他控件Info;
public class LayoutHead{
private int playObjNum; // 视频对象数
private int grapObjNum; // 图像对象数
private int textObjNum; // 文本对象数
private int dateObjEnable; // 日期对象启用
private int timeObjEnable; // 时间对象启用
private int wdayObjEnable; // 星期对象启用
}
public class LayoutPlayInfo{
private int enable; //有效标志,设为1有效
private int playmode; //播放模式,0-循环播放,1-随机播放 private int x;
private int y;
private Vector<String> src;
private Vector<String> netPath; //格式
}
public class LayoutPicInfo{
private int enable; // 有效标志,设为1有效
private int x;
private int y;
private int width;
private int height;
private int displayTimes;// 每张图片的显示时间(秒)
private int picSpecial; // 特效模式
private int specialStep; // 特效速度
private Vector<String> src;
private Vector<String> get;
}
public class LayoutTextInfo{
private int enable; // 有效标志,设为1有效
private int x; // 左边x值,以OSD宽度的比例计算
private int y; // 上边y值,以OSD高度的比例计算
private int width; // 宽度,以OSD宽度的比例计算
private int height; // 高度,以OSD高度的比例计算
private int displayMode; // 显示方式,如从右到左滚动 private int rollSpeed; // 滚动速动
private int fontSize; // 字体大小
private int charSpace; // 字符间距
private int rowSpace; // 行间距
private int foregroundColor;// 前景色
private int backgroundColor;// 背景色
private Vector<String> txt; // 显示文本
private Vector<integer> times; //
}