项目经验总结-Eclipse图表工具Birt的使用技巧(三)
因为篇幅所限,本篇承接上一篇Eclipse图表工具Birt的使用技巧(二)继续介绍Birt的小技巧.
4. 公共数据源
项目制作中,多个报表文件可能需要使用同一个DataSet,Cube,DataSource这些东西,如果为每一个rptdesign文件都配置很麻烦,而且修改繁琐.
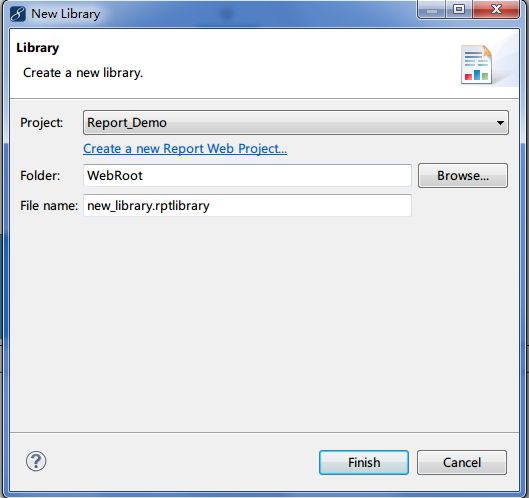
可以使用一个Library文件,统一集中处理这些数据源.现在项目中新建一个Library文件,如图:
创建好的rptlibrary文件盒报表文件很像,我们直接在这个文件上新建数据源和数据集还有多维数据集.这里不显示了,和正常的创建一样.
创建完毕后,我们返回到一个正常的报表rptdesign文件,在Library Explorer窗口中找到刚才创建的那个library文件.此时可以快速的将Datasource,DataSet,Cube添加到我们的报表文件中.如图:
右键你要添加到当前报表的项,然后Add to Report 即可.如果以后Liberty文件的这些数据源信息有改变,对应的各个文件中的数据源也会有变化.添加成功后,再看报表中的数据源显示如下:
和正常报表自己创建的数据源会有区别.
5. 针对排序出现错误的问题.
这种问题通常可能会出现在类似这种情景里,比如药品,现在做一个图表,显示按季度为维度,每个季度添加的药品数量,或者按照月份为维度,显示对应药品添加数量.
一般来讲在数据库中不会有一个单独的字段去存储月份或者季度这样的信息,而是有一个日期的字段记录所有的这些信息.这里我们可以利用SQL语句,通过SQL函数生成我们需要的月份和季度的列.也可以使用更加简单的方式,在BIRT的DataSet中,通过Computed Columns计算出我们需要的列.(推荐)
现在通过计算出的列,得到季度和月份的列,表达式部分如图:
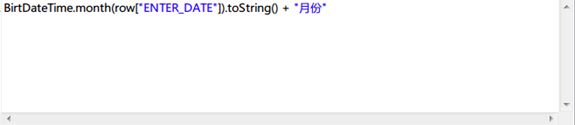
月份表达式:
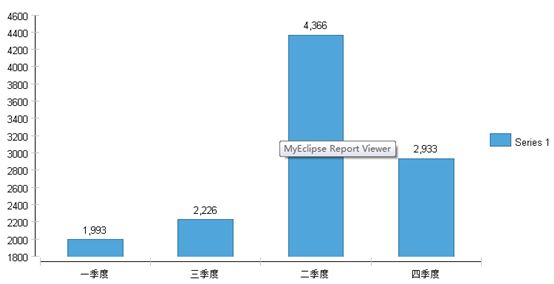
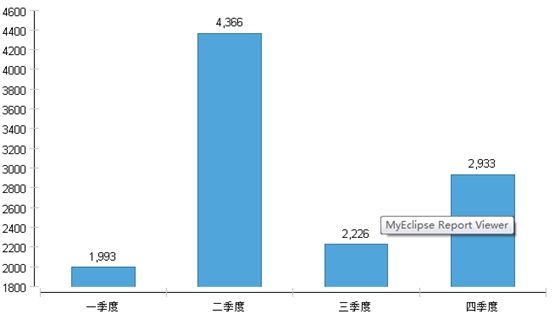
如此,将计算出来的列作为维度,创建Cube,然后制作图表,看到效果如下:
可以看到结果是1,3,2,4的排序,不是我们希望的1,2,3,4.同样这种问题在月份为维度的时候也存在.在使用交叉表的时候,也会遇到这个问题.
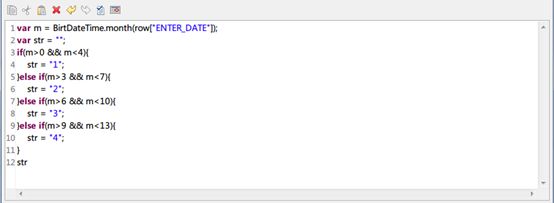
这个原因可能是和字符串的排序有关,这里做一些处理,规避掉这种错误的顺序,首先改变DataSet中季度那一列的表达式,如下:
然后将图表中,X轴绑定的表达式如下书写:
再来看结果如下:
这时显示是正确的了,通过对表达式的操作,可以实现很多我们需要的功能.
6. Birt标签在JSP中的使用.
<birt:viewer> 会显示分页和报表头上导出等一些按钮, 此时是对应会有一个frameset.
<birt:report> 对应一个preview的模式,不会有分页和报表头的那些导出项.
<birt:param> 作为上面两者的子标签,可以传递参数.
在页面上方引入tld标签库,<%@ taglib prefix="birt" uri="/birt.tld" %>
这个很容易设置是否显示工具栏,大小的一些设定,同时省去了我们额外在JSP页面中添加iframe.
大体上可以如下书写:
<birt:report id="r1" reportDesign="/reports/r1.rptdesign" isHostPage="false" position="static" width="1800" height="2000" format="html"> <birt:param name="param1" value="1"/> </birt:report>
7. 统一数据源连接,从properties文件中读取配置信息连接数据源
在Birt与SSH集成后,因为数据库是同一个,要从一个配置文件读取配置信息.以一个报表文件为例,如果要从配置文件读取信息并创建数据源连接,首先要创建一个数据源连接,可以直接创建一个Birt内置的示例数据库或者是JDBC数据库,都没有关系.然后选中数据源,点击脚本页,在beforeOpen上写入以下代码:
importPackage( Packages.java.io,Packages.java.util,Packages.java.net );
importPackage( Packages.javax.servlet.http );
req = reportContext.getHttpServletRequest();
propPath = new String("/WEB-INF/con_db.properties");
if ( propPath.charAt(0) != "/" )
{
propPath = "/" + propPath;
}
url = req.getSession().getServletContext().getResource(propPath);
if ( url != null )
{
props = new java.util.Properties();
props.load( url.openStream() );
this.setExtensionProperty("odaURL", props.getProperty("url"));
this.setExtensionProperty("odaDriverClass", props.getProperty("driver"));
this.setExtensionProperty("odaUser", props.getProperty("username"));
this.setExtensionProperty("odaPassword", props.getProperty("password"));
}
这样就可以了,但是接下来使用,在报表设计工具中会有各种错误,数据集,立方体都无法根据这个数据源创建,也就无法设计图表.原因是这里面对于properties文件的读取,只支持盘符文件夹的绝对路径,我们这里通过reportContext上下文将其定位到WebRoot的相对路径下,但是req需要运行时环境,所以在设计的时候会有一系列错误.
解决的方法是,开发中我们创建一个库文件,存放各个数据源和数据集立方体等,所有的报表引用这个库数据源连接,直接连服务器,报表设计开发完毕后,直接将库数据源转为读取properties文件即可.