- 实现边框设置0.5px
岁月如歌_
前端
border-top:1pxsolid#ededed; 显示太粗或者不满足UI设计稿显示修改position:relative;&::after{content:"";position:absolute;top:0;left:0;box-sizing:border-box;width:200%;height:2px;border-top:1pxsolid#ededed;transform-orig
- CSS3 常见选择器(属性、伪类、伪元素、组合)面试详解
1加1等于
javascript实战javascript前端css3
本文详细介绍了日常中常用的几种选择器,包括属性选择器、伪类选择器、伪元素选择器、组合选择器等等本文目录1.属性选择器2.伪类选择器3.伪元素选择器4.组合选择器1.属性选择器属性选择器允许根据元素的属性及其值来选择元素。常见的属性选择器有以下几种形式:[attribute]:选择具有指定属性的元素。[attribute=value]:选择属性值精确等于指定值的元素。[attribute^=valu
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- 【CSS】CSS3媒体查询全攻略
Vesper63
前端CSScsscss3媒体
媒体查询教程媒体查询(MediaQueries)是CSS3中引入的强大功能,允许内容根据设备特性(如屏幕尺寸、分辨率、方向等)进行自适应调整。以下是媒体查询的详细教程:基本语法@mediamediatypeand(mediafeature){/*CSS规则*/}常用媒体类型all-所有设备(默认)screen-电脑屏幕、平板、智能手机等print-打印机和打印预览speech-屏幕阅读器等发声设备
- vue2实现反复轮播(走左往右变成从右往左)
上优
javascript前端vue.js
Document*{margin:0;padding:0;box-sizing:border-box;}{{item.name}}{{item.name}}newVue({el:'#app',data(){return{list:[{name:'测试11111',class:'border-1pxborder-solidborder-redw-100pxh-80pxrounded-5pxp-10p
- 实现特殊的循环布局
上优
javascript开发语言ecmascript
Document*{margin:0;padding:0;box-sizing:border-box;}.box{column-count:2;column-gap:20px;}.list:first-child{height:100%;}.list:not(:first-child){height:calc(50%-10px);}.list:not(:nth-child(2n-1)){margi
- Vue实现选中多张图片一起拖拽功能
枫叶&情缘
前端Vuevue.jsjavascript前端
Vue图片框选拖拽功能*{box-sizing:border-box;margin:0;padding:0;}body{font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;background:linear-gradient(135deg,#1a2a6c,#b21f1f,#fdbb2d);color:#333;min-height:100v
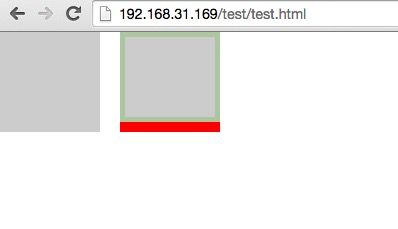
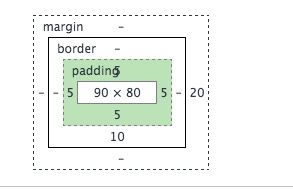
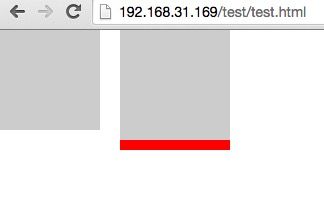
- 第三节 布局与盒模型-盒模型与box-sizing
泽泽爱旅行
css前端htmlcss
以下是关于盒模型与box-sizing的详细解析,结合核心概念、计算方式、应用场景及现代开发实践,帮助开发者深入理解这一布局基础。一、盒模型的核心组成每个HTML元素在页面中都被视为一个矩形盒子,由以下四部分组成:内容区域(Content)包含文本、图片等实际内容,通过width和height设置尺寸。内边距(Padding)透明区域,分隔内容与边框,通过padding控制,支持单边设置(如pad
- H5新增的标签
YiLin_Classics
web前端html前端csscss3
H5新增的内容语义化标签增强型表单增强表单中的新增属性CSS3的选择器语义化标签H5新增的语义化标签有:1)header--------头部区域2)footer----------尾部区域3)section--------主体区域4)main----------主要区域内容5)article--------独立文章区域6)aside--------侧边栏7)nav----------导航区域8)f
- 仅使用 javascript 构建第一个应用程序
网络点点滴
Vue3javascript开发语言ecmascript
目的本次的DEMO代码示例非常的简单,如下图我们只需要再上面的输入框中输入内容,下面的内容就是我们对应上面提交的内容代码示例HTML代码AFirstAppGoalAddGoalCSS代码*{box-sizing:border-box;}html{font-family:sans-serif;}body{margin:0;}#app{margin:3remauto;max-width:40rem;p
- H5在小程序领域的地图应用开发指南
小程序开发2020
小程序开发宝典小程序ai
H5在小程序领域的地图应用开发指南关键词:H5、小程序、地图应用开发、JavaScript、HTML5、CSS3、API摘要:本文围绕H5在小程序领域的地图应用开发展开,详细阐述了相关的背景知识、核心概念、算法原理、数学模型、实战案例、应用场景、工具资源等内容。通过逐步分析推理,为开发者提供了全面且深入的开发指南,助力开发者掌握H5在小程序中开发地图应用的技术和方法,应对开发过程中的各种挑战。1.
- CSS3 3D 转换介绍
半点寒12W
csscss33d前端
CSS3中的3D转换提供了一种在二维屏幕上呈现三维效果的方式,主要包括translate3d、rotate3d、scale3d等转换函数,下面来详细介绍:1.3D转换的基本概念坐标系在CSS3的3D空间中,使用的是右手坐标系。X轴是水平方向(从左到右为正方向),Y轴是垂直方向(从上到下为正方向),Z轴是垂直于屏幕的方向(从屏幕外指向屏幕内为正方向)。容器属性-perspective这个属性用于设置
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- GitHub OAuth 认证示例
ZHOU_CAMP
flaskreactgithubflaskreact
GitHub链接:github_auth流程图功能特性✅GitHubOAuth认证✅获取用户基本信息✅显示用户的GitHub仓库列表✅安全的会话管理✅响应式用户界面技术栈后端Flask-PythonWeb框架Flask-CORS-跨域资源共享Requests-HTTP库Session-会话管理前端React-用户界面库ReactRouter-路由管理Axios-HTTP客户端CSS3-样式设计项目
- CSS Flex 布局综合案例
知知为荔枝
HTMLcss前端Flex圆角版心居中盒子
1综合案例-抖音解决方案1.1分析1.2实现综合案例:抖音解决方案/*清除默认样式*/*{margin:0;padding:0;box-sizing:border-box;/*防止以后内边距撑大盒子*/}/*去掉列表的项目符号*/li{list-style:none;}.box{/*版心居中*/margin:50pxauto;width:1200px;height:418px;border:1px
- 前端开发者必须要掌握的技术栈及学习建议,都是干货
老猿阿浪
前端学习前端
作为前端开发者,必须要掌握的技术栈非常的广泛,但总体脉络不变,以下是当前前端开发的核心技术分类和学习建议,按优先级和重要性排序如下(都是干货):一、基础三件套(必学)HTML5语义化标签、表单验证、WebAccessibility(无障碍访问)Canvas/SVG、音视频嵌入CSS3盒模型、Flex/Grid布局、响应式设计(媒体查询)动画(Transition/Animation)、变量(CSS
- 分享一个实用的代码对比工具
我科绝伦(Huanhuan Zhou)
csscss3javascript
关键代码如下:代码对比工具*{margin:0;padding:0;box-sizing:border-box;font-family:'SegoeUI','MicrosoftYaHei',sans-serif;}body{background:linear-gradient(135deg,#1e3c72,#2a5298);color:#f0f8ff;min-height:100vh;paddin
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 3_CSS3 渐变 --[CSS3 进阶之路]
桃园码工
CSS3进阶之路css3前端cssCSS3渐变
CSS3引入了渐变(gradients),它允许在两个或多个指定的颜色之间显示平滑的过渡。CSS3支持两种类型的渐变:线性渐变(LinearGradients):颜色沿着一条线性路径变化,可以是水平、垂直或者对角线方向。径向渐变(RadialGradients):颜色从一个起点开始向外扩散,形成圆形或者椭圆形的渐变效果。线性渐变线性渐变-从上到下这里有一个简单的CSS3线性渐变的例子,它从上到下应
- 前端 CSS3 背景渐变的高级技巧
大厂前端小白菜
前端css3cssai
前端CSS3背景渐变的高级技巧关键词:CSS3、背景渐变、线性渐变、径向渐变、重复渐变、混合模式、动画效果摘要:本文将深入探讨CSS3背景渐变的高级应用技巧,从基础语法到复杂实现,涵盖线性渐变、径向渐变、重复渐变等多种渐变类型。我们将通过详细的代码示例和视觉效果分析,展示如何创建令人惊艳的渐变效果,包括渐变动画、混合模式应用以及响应式设计中的渐变技巧。文章还将介绍最新的CSS渐变特性,帮助前端开发
- CSS3 背景渐变的方向与角度调整
大厂前端小白菜
前端开发实战css3前端cssai
CSS3背景渐变的方向与角度调整关键词:CSS3、背景渐变、方向调整、角度调整、线性渐变、径向渐变摘要:本文深入探讨了CSS3背景渐变的方向与角度调整相关技术。首先介绍了CSS3背景渐变的背景知识,包括目的、适用读者、文档结构和相关术语。接着详细阐述了线性渐变和径向渐变的核心概念、原理及架构,通过Mermaid流程图和文本示意图进行清晰展示。在算法原理部分,使用Python模拟CSS3渐变效果来解
- 二维码生成器
Liudef06小白
css前端css3
代码如下二维码生成器*{box-sizing:border-box;margin:0;padding:0;}body{font-family:'SegoeUI','MicrosoftYaHei',sans-serif;background:linear-gradient(135deg,#f5f7fa0%,#c3cfe2100%);min-height:100vh;display:flex;just
- 《深度剖析:SCSS中混入(Mixin)为浏览器前缀赋能》
不同的浏览器,如同性格迥异的守门人,对CSS样式的理解和呈现各有标准。在CSS新特性尚未成为行业共识前,各浏览器厂商会以独特的前缀标注自家版本,这就好比不同地区对同一事物的称呼差异,看似表达相同,实则形式大相径庭。例如,当我们试图用CSS3的动画效果为网页增添灵动气息时,不同浏览器却要求用不同的“咒语”才能生效。在Chrome和Safari中,需要使用“-webkit-”开头的属性;Firefox
- 分享一个高级SQL工具,一键搞定mop数据库的CRUD生成、SQL美化、性能优化及多数据库转换
我科绝伦(Huanhuan Zhou)
数据库sql性能优化
话不多说,直接上源码。高级SQL工具集:root{--primary:#3498db;--secondary:#2ecc71;--danger:#e74c3c;--warning:#f39c12;--dark:#2c3e50;--light:#ecf0f1;--gray:#95a5a6;}*{margin:0;padding:0;box-sizing:border-box;font-family:
- HTML5+CSS3小实例:文本背景扫光效果
艾恩小灰灰
HTML+CSS+JS小实例css3html5css前端html
实例:文本背景扫光效果技术栈:HTML+CSS效果:源码:【html】<head
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl