- 2025年毕设ssm校园二手交易平台论文+源码
锦程学长--毕设程序
课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于校园二手交易平台的研究,现有成果多集中于社会综合型平台(如闲鱼、转转)的商业模式分析,或理论层面的共享经济模型探讨,而针对高校场景特殊性(如用户密度高、交易标的额小、社交属性强)的垂直型平台研究存在明显缺口。当前高校内二手交易多依赖社群、论坛等分散渠道,存在信息不对称、交易
- Lianwei 安全周报|2025.1.2
联蔚盘云
安全
以下是本周「Lianwei周报」,我们总结推荐了本周的政策/标准/指南最新动态、热点资讯和安全事件,保证大家不错过本周的每一个重点!政策/标准/指南最新动态01国家数据局等五部门印发《关于促进企业数据资源开发利用的意见》为充分释放企业数据资源价值,构建以数据为关键要素的数字经济,近日,国家数据局联合中央网信办、工业和信息化部、公安部、国务院国资委印发了《关于促进企业数据资源开发利用的意见》。详情:
- 奥林巴斯道Olympus DAO、奥拉丁模式、诺瓦银行、RWA模型合约解析开发
白马区块Crypto100
web3区块链区块链项目
关于OlympusDAO技术合约解析的文章草稿,整体结构偏向技术向,适合有一定DeFi或区块链背景的读者。你可以根据自己的需求微调。技术帮助“Crypto100”深入理解DeFi2.0的创新机制一、引言2021年,OlympusDAO凭借其颠覆性的机制和“协议拥有流动性”(Protocol-OwnedLiquidity,POL)概念引发了DeFi世界的巨大关注。它不是一个传统意义上的稳定币项目,而
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 【图像处理基石】什么是HDR图片?
AndrewHZ
AI算法工程师面试指北图像处理基石图像处理算法计算机视觉HDR高动态范围包围曝光opencv
1.什么是HDR图片?HDR(高动态范围图像,HighDynamicRange)是一种通过技术手段扩展照片明暗细节的成像方式。以下是关于HDR的详细说明:核心原理动态范围:指图像中最亮和最暗区域之间的亮度差。人眼能感知的动态范围远高于普通相机,HDR通过合成多张不同曝光的照片(如欠曝、正常、过曝),平衡高光和阴影细节。HDR的优势保留细节:避免强光下过曝(如天空发白)或阴影中欠曝(如暗部死黑)。增
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- 关于使用python进行处理雷达数据笔记
六毛驴
python数据分析
好久不见,甚是想念本人深知这段时间鸽了一篇博(上一篇博),后续会补上的,今天想写一下关于使用python进行TI雷达接收回波数据处理的一些常见问题和解决方法。这也是前几天领导给我布置的任务,所以我将这段时间自己遇到的并且已经解决的问题进行了简单的汇总,也会推荐几本这几天阅读了python书籍。python书籍推荐:python学习手册MarkLutz著(对应python版本3.X,2.X都可)Py
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- C语言基础(函数)
指尖DE格桑花
c语言开发语言初学者嵌入式
函数的概述函数:实现一定功能的,独立的代码模块。对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化)程序设计思想。关于结构化设计思想:将大型的任务功能划分为相互独立的小型的任务模块来设计。函数是C语言程序的基本组成单元:C语言程序是由一个(必然是main函数)
- 印度、马来股票K线接口与实时数据对接文档
金融数据出海
数据分析金融python3.11数据库
概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock
- 仓颉:关于封装,继承,多态
繁星幽蓝悼梦影
仓颉华为harmonyos
在对于仓颉有了初步了解之后,我们自然会想在我们之前所学习,编写的简单代码上添加一些其他的功能,今天我们就来讲几个重要的小功能封装为了提高数据访问的安全性,我们可以使用访问修饰符private。那么我们应该通过什么方法提高呢,我们有两种方法:1.通过方法2.通过属性设计器。参考如下代码packagecjchapter4.chapter1publicclassUser{privatevara1:Int
- 从C语言开始的C++编程生活(1)
Elnaij
C++基础知识c语言c++
前言本系列文章承接C语言的学习,需要有C语言的基础才能学会哦。第1篇主要讲的是有关于C++的命名空间、输入和输出。C++才起步,都很简单呢!目录前言命名空间namespace基本语法作用使用命名空间域作用限定符::基本语法usingnamespace命名空间域名基本语法作用using命名空间域名::变量名基本语法作用C++的输入和输出“>”流提取符基本语法代码解释命名空间namespace基本语法
- 汇川EASY系列之以太网通讯(MODBUS_TCP做从站)
Amos_ FAT
汇川EASY网络服务器经验分享
汇川easy系列PLC做MODBUS_TCP从站,不需要任何操作,但是有一些需要知道的东西。具体如下:1、汇川easy系列PLC做MODBUS_TCP从站,,ModbusTCP服务器默认开启,无需设置通信协议(即不需要配置),端口号为“502”。ModbusTCP从站最多支持31个ModbusTCP客户端(ModbusTCP主站)同时连接。2、做为串口通讯的衍生,功能码是应知应会的。具体如下:关于
- Storm实战常见问题及解决方案
Lzy失控的
storm-分布式流式计算bigdata-大数据
原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需
- 探索电商大数据的艺术:TBBKAnalysis深度解读与应用推荐
洪显彦Lawyer
探索电商大数据的艺术:TBBKAnalysis深度解读与应用推荐TBBKAnalysis关于淘宝“爆款”数据爬取与分析。具体分析见—项目地址:https://gitcode.com/gh_mirrors/tb/TBBKAnalysis在数字化时代的数据洪流中,每一个细微的数据点都蕴含着洞察未来的机遇。今天,我们要探讨的是一个独特且极具启发性的开源项目——TBBKAnalysis。该项目源自知乎上一
- Spring常见面试题
风清扬,夏邑
Springspringjava后端
1.Spring框架中的单例bean是线程安全的吗?不是线程安全的,当多用户同时请求一个服务时,容器会给每一个请求分配一个线程,这时多个线程会并发执行该请求对应的业务逻辑(成员方法),如果该处理逻辑中有对该单列状态的修改(体现为该单例的成员属性),则必须考虑线程同步问题。Spring框架并没有对单例bean进行任何多线程的封装处理。关于单例bean的线程安全和并发问题需要开发者自行去搞定。比如:我
- Yolov8训练自己的数据集(脱离ultralytics库)
爱吃肉的鹏
YOLO
最近在整理关于yolov8的相关内容,有个很大的问题,抛开yolov8性能不谈,yolov8代码的使用灵活性不如yolov5,尤其是对于一些新手或者对yolo框架不是很熟悉的人(这也是因人而异,有些人可能会喜欢v8代码的使用方式)。比如在使用v8的时候需要安装ultralytics库,然后再调用YOLO进行训练或者预测,那么就有这几个问题:问题1:安装了ultralytics库后如何使用YOLO呢
- autosar功能安全文档解析
dont__cry
安全
该文档是AUTOSAR汽车搜索引擎发布的关于AUTOSAR经典平台功能安全措施的概述,涵盖功能安全机制、措施、硬件诊断等内容,为汽车安全相关系统开发提供指导。1.**引言**-**范围**:涵盖功能安全机制、措施及硬件诊断等多方面内容,帮助理解AUTOSAR在功能安全方面的作用。-**目的**:总结AUTOSAR功能安全要点,指导相关系统开发人员利用其机制和措施,取代旧文档。-**目标受众**:主
- KV 缓存简介
dev.null
AI缓存
以下是关于KV缓存(Key-ValueCache)的简介,涵盖其定义、原理、作用及优化意义:1.什么是KV缓存?KV缓存是Transformer架构(如GPT、LLaMA等大模型)在自回归生成任务(如文本生成)中,用于加速推理过程的核心技术。其本质是:在生成序列时,缓存历史token的Key和Value矩阵,避免重复计算,从而显著减少计算量。2.为什么需要KV缓存?传统自注意力计算的问题在生成第t
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- SQL注入之ORDER BY注入
是小七呀呀
sql数据库网络安全
前言主要介绍本人在学习SQL注过程中遇到关于orderby这个字段的使用心得。一、ORDERBY是什么?orderby在mysql中就是用来对特定字段进行排序的,可以通过字段名进行指定,也可以通过数字1,2,3等进行指定,1就代表第一个字段,2就代表第二个字段,以此类推。因此,我我们就可以通过数字的方式,来判断查询的表格有几个字段,这样就避免了要知道表的字段名称的处境,为后续的sql注入打下基础。
- C++:关联容器(pair、map、set、multiset)
今朝一九九三
学习C++
关联容器和顺序容器的本质区别:关联容器是通过键存取和读取元素、顺序容器通过元素在容器中的位置顺序存储和访问元素。两个基本的关联容器类型是map和set。map的元素以键-值对的形式组织:键用作元素在map的索引,而值则表示所存储和读取的数据。set仅包含一个键,并有效地支持关于某个键是否存在的查询。set和map类型的对象不允许为同一个键添加第二个元素。如果一个键必须对应多个实例,则需使用mult
- 深入解析BM25:LangChain中的高效检索算法
AI Agent首席体验官
langchain算法
1.BM25算法BM25是信息检索领域中一个重要的排序算法,它用来计算查询与文档之间的相关性。让我们通过一个图书馆的例子来理解:想象你是一个图书馆管理员,有人来问你:“我想找关于太空探索和火星的书”。传统TF-IDF方法:就像你先数一数每本书中"太空探索"和"火星"这些词出现的次数,然后优先推荐这些词出现最多的书。但这有个问题:如果一本1000页的书和一本100页的书都提到"火星"10次,按理说短
- 从经典到现代:BM25在LangChain中的应用与优势
AI Agent首席体验官
langchain
1.BM25算法BM25是信息检索领域中一个重要的排序算法,它用来计算查询与文档之间的相关性。让我们通过一个图书馆的例子来理解:想象你是一个图书馆管理员,有人来问你:“我想找关于太空探索和火星的书”。传统TF-IDF方法:就像你先数一数每本书中"太空探索"和"火星"这些词出现的次数,然后优先推荐这些词出现最多的书。但这有个问题:如果一本1000页的书和一本100页的书都提到"火星"10次,按理说短
- 3.14学习总结
2402_88131930
学习
今天完成了几道关于二叉树的算法题关于二叉树的最小最大深度和数据流中的第k大元素,用到优先队列,学习了有关java的基础知识,学习了双指针法。
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- 面试中JVM常被问到的问题以及对应的答案
酷爱码
经验分享面试jvm职场和发展
在面试中,关于JVM常被问到的问题以及对应的答案可能包括:什么是JVM?它的作用是什么?答:JVM是Java虚拟机的缩写,是Java程序运行的环境。它负责将Java源代码编译成字节码并运行在不同平台上。请解释一下JVM的内存结构。答:JVM内存结构主要包括堆内存、方法区、虚拟机栈、本地方法栈和程序计数器等部分。什么是Java的垃圾回收机制?答:Java的垃圾回收机制是通过不再被引用的对象由垃圾收集
- 华为IPD集成产品开发
沐风_ZTL
华为
华为的**集成产品开发(IPD)**是一套系统化的产品研发管理体系,旨在通过跨部门协作、市场需求导向和结构化流程,提升产品开发效率与质量。以下是关于华为IPD的核心要点:一、IPD的核心内涵与目标IPD(IntegratedProductDevelopment)是华为从IBM引入并本土化的管理方法,强调以客户需求为中心,整合资源、优化流程,实现从市场机会到商业成功的闭环。其核心目标包括:缩短产品上
- vscode使用ssh同时连接主机CentOS:user和ubuntu20.04:docker
李卓璐
学习笔记vscodesshcentos
主机为CentOSdocker为Ubuntu20.04两者可以使用一个vscode远程链接1.使用已拉取好的Ubuntu镜像建立docker容器2.进入容器内,下载一些关于ssh的安装包apt-getinstallvimapt-getinstallopenssh-clientapt-getinstallopenssh-serverapt-getinstallsshpasswd#更改密码3.启动ss
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
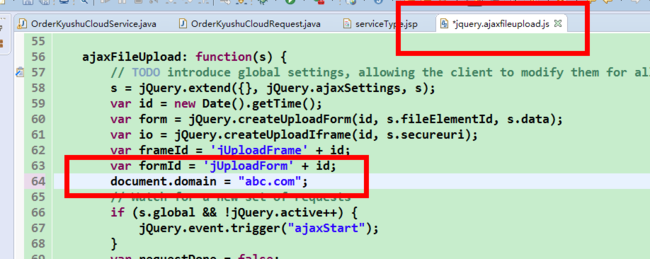
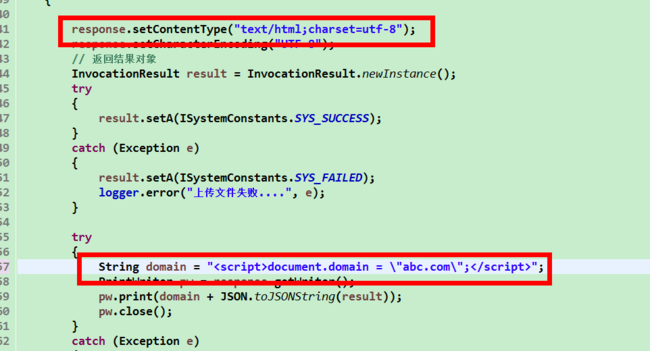
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在