SiteMesh Java web页面布局框架
什么是SiteMesh?
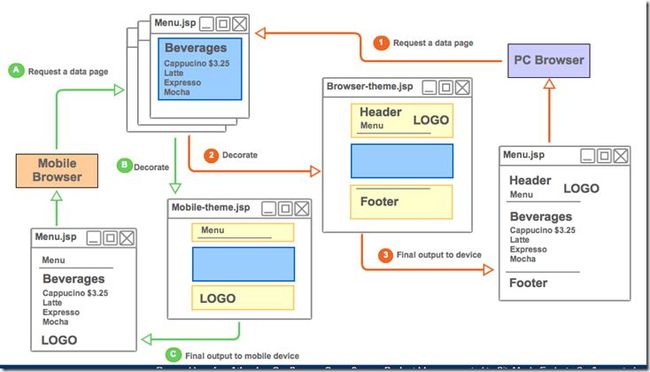
SiteMesh是一个轻量级灵活的Java web应用框架,它应用了四人帮(Gang of Four)的装饰模式允许内容和表现有一个清晰的分离
SiteMesh is a lightweight and flexible Java web application framework that applies the Gang of Four decorator pattern to allow a clean separation of content from presentation.
Work with the simple content of your website and have the complex presentation code centrally applied (decorated) just before delivery to the client.
- SiteMesh is easy to learn. 5 minutes to setup, and 10 minutes to start being useful.
- SiteMesh integrates quickly starting with just 4 files.
At the same time, SiteMesh has many advanced features and works with popular frameworks such as Spring and Struts.
Why Use SiteMesh
Write your content once and present it in many different ways,
Setup SiteMesh in 5 Minutes or Less
Introduction
This tutorial teaches you how to set up SiteMesh within a Java Web Development Environment and should take about 5 minutes or less.
Install SiteMesh Manually
Installing SiteMesh into your web application consists of three steps,
- Add the SiteMesh library file to WEB-INF/lib
- Add the SiteMesh filter to web.xml
- Create a blank decorators.xml file
Setup Library File
Copy the SiteMesh jar file into your web application's WEB-INF/lib directory. In this example we downloaded SiteMesh 2.4.1 which uses the jar name, sitemesh-2.4.1.jar.
Add SiteMesh Filter
Add the following to WEB-INF/web.xml within the <web-app> tag,
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
Here is a sample web.xml,
<?xmlversion="1.0"encoding="UTF-8"?>
<web-appxmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/xml/ns/javaee"xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"id="WebApp_ID"version="3.0">
<display-name>mirabeau</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
Add Decorator Controller File
Create the a decorators.xml file in your WEB-INF directory,
decorators.xml
<?xmlversion="1.0"encoding="UTF-8"?>
<decorators>
</decorators>
If you start up your application server (container) and get no errors then SiteMesh is is ready to go. However, SiteMesh will not do anything yet. Continue to Start Using SiteMesh in 10 Minutes.
Start Using SiteMesh in 10 Minutes
Introduction
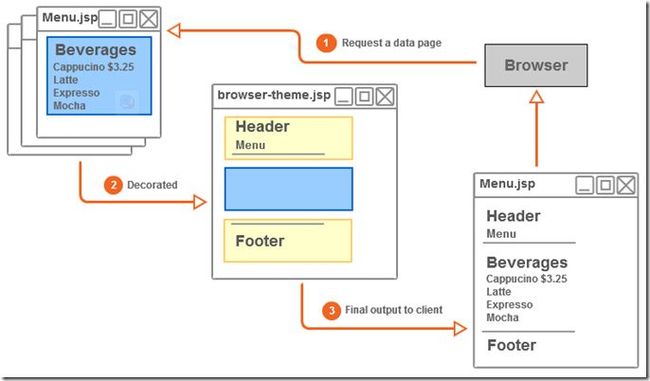
The best approach to understanding SiteMesh is to use it. Assuming that SiteMesh is setup in your web application this tutorial will show you how to master the most powerful aspect of SiteMesh, decorating pages as illustrated below,
The magic happens at step 2 where the pageMenu.jspis rendered as html. Just before the html page is sent down to the client browser, the page is decorated by a single file,basic-theme.jsp.
In this example, a menu is added, a footer is added without any extra code being added toMenu.jsp.
Demo Website
We will start by creating a simple website about a fictional coffee & cake shop called Café Mirabeau.
In your web folder, usually called WebContent, create a folder called data. Inside of data create or download (menu.jsp hours.jsp) these 2 simple html pages.
menu.jsp
<?xml version="1.0"encoding="UTF-8"?>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Menu</title>
</head>
<body>
<h1>Beverages</h1>
<p>Cappucino $3.25</p>
<p>Latte $3.35</p>
<p>Espresso $2.00</p>
<p>Mocha $3.50</p>
</body>
</html>
And your second page,
hours.jsp
<?xml version="1.0"encoding="UTF-8"?>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hours</title>
</head>
<body>
<h1>Weekdays</h1>
<p>5:00pm -10:00pm</p>
<p>Weekends</p>
<p>5:00pm -10:00pm</p>
</body>
</html>
The key thing to keep in mind is that these are just simple HTML pages which all contain a head and body. The files have a jsp extension to prevent caching issues.
Setup Decorators
The decorators are what define the look and feel of the site.
In your web folder, usually called WebContent, create a folder called decorators. Inside decorators create or download your first decorator basic-theme.jsp,
basic-theme.jsp
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?xml version="1.0"encoding="UTF-8"?>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator"prefix="decorator"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>Header</h1>
<p><b>Navigation</b></p>
<hr />
<decorator:body />
<hr />
<h1>Footer</b></h1>
</body>
</html>
Line 2 - the taglib declaration allows the JSP file to use the SiteMesh tag library.
Line 12 - decorator:body places the rendered contents of the decorated pages into the decorator.
Define Decorator and Pattern
The last step is to modify or download WebContent/WEB-INF/decorators.xml to,
- Reference the decorator basic-theme.jsp
- Specify the what resources should be decorated
decorator.xml
<?xmlversion="1.0"encoding="UTF-8"?>
<decoratorsdefaultdir="/decorators">
<decoratorname="basic-theme"page="basic-theme.jsp">
<pattern>/data/*</pattern>
</decorator>
</decorators>
Start your application server and browse to menu.jsp and hours.jsp to see the results of the pages combined with the decorator.
项目代码可在这下载: