最近项目用到SiteMesh3,研究学习一段时间后决定写篇博文来记录收获。
SiteMesh
- SiteMesh
- 介绍
- 工作原理
- 配置及使用
- 下载
- 1添加maven依赖
- 2webxml中添加SiteMesh过滤器
- 3创建一个装饰页面decorator page
- 4创建一个被装饰页面content page
- 5配置
-
- 6查看效果
- 7高级配置
- 自定义标签的使用
- 装饰页面decorator
- 内容页面content
- 效果
介绍
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
Sitemesh是由一个基于Web页面布局、装饰以及与现存Web应用整合的框架。它能帮助我们在由大量页面构成的项目中创建一致的页面布局和外观,如一致的导航条,一致的banner,一致的版权,等等。它不仅仅能处理动态的内容,如jsp,php,asp等产生的内容,它也能处理静态的内容,如htm的内容,使得它的内容也符合你的页面结构的要求。甚至于它能将HTML文件象include那样将该文件作为一个面板的形式嵌入到别的文件中去。所有的这些,都是GOF的Decorator模式的最生动的实现。尽管它是由java语言来实现的,但它能与其他Web应用很好地集成。
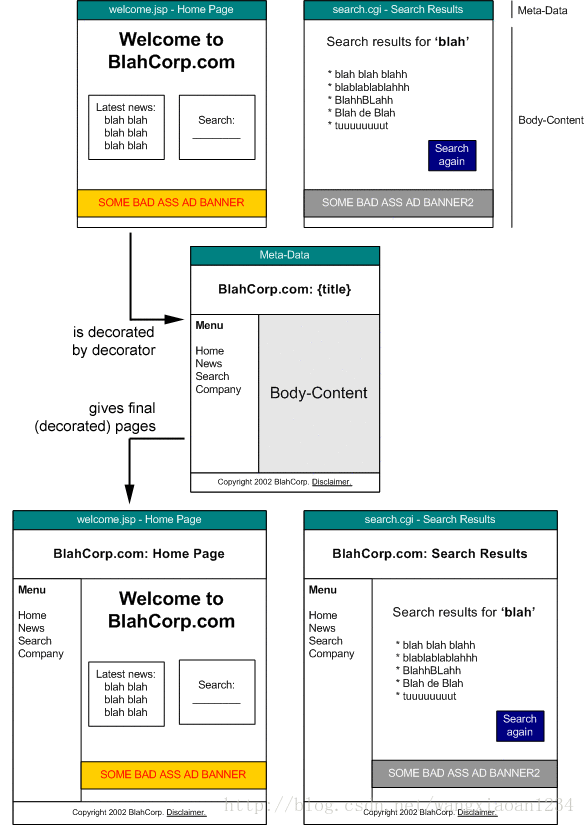
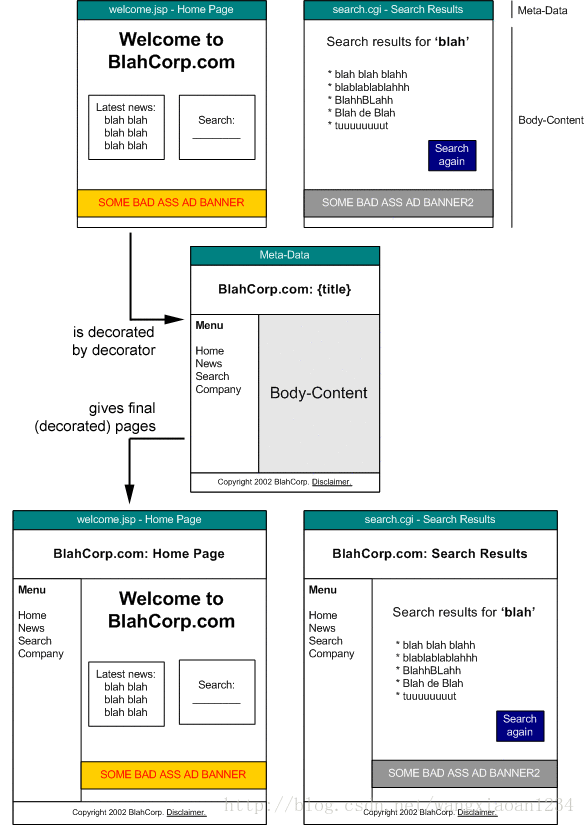
下图是SiteMesh的结构图

工作原理
SiteMesh是基于Servlet的filter的,即过滤流。它是通过截取response,并进行装饰后再交付给客户。
其中涉及到两个名词: 装饰页面(decorator page)和 被装饰页面(Content page), 即 SiteMesh通过对Content Page的装饰,最终得到页面布局和外观一致的页面,并返回给客户。
运行SiteMesh3至少需要:
- JDK 1.5
- 一个Servlet 2.5兼容容器
- SiteMesh运行时库
配置及使用
下载
wiki上的下载链接为:http://wiki.sitemesh.org/wiki/display/sitemesh3/Home
GitHub上3.0.1版本下载地址为(含demo):https://github.com/sitemesh/sitemesh3/releases/tag/3.0.1
1、添加maven依赖
pom.xml文件添加以下依赖:
<dependency>
<groupId>org.sitemeshgroupId>
<artifactId>sitemeshartifactId>
<version>3.0.1version>
dependency>
2、web.xml中添加SiteMesh过滤器
<web-app>
...
<filter>
<filter-name>sitemeshfilter-name>
<filter-class>org.sitemesh.config.ConfigurableSiteMeshFilterfilter-class>
filter>
<filter-mapping>
<filter-name>sitemeshfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
web-app>
3、创建一个“装饰页面”(decorator page)
该装饰页面包含Web应用程序中常见得布局和样式,它是一个包含</code>,<code><head></code>和<code><body></code>元素的模板。它至少要包含:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">HTML</span>></span>
<span class="hljs-tag"><<span class="hljs-title">HEAD</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span> <span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span> =<span class="hljs-value">'title'</span>/></span> <span class="hljs-tag"></ <span class="hljs-attribute">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span> =<span class="hljs-value">'head'</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">HEAD</span>></span>
<span class="hljs-tag"><<span class="hljs-title">BODY</span>></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span> =<span class="hljs-value">'body'</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">BODY</span>></span>
<span class="hljs-tag"></<span class="hljs-title">HTML</span>></span></code></pre>
<p>标签<code><sitemesh:write property='...'/></code>将会被SiteMesh重写,用来包含从“被装饰页面”(content page)中提取到的值。可以从被装饰页面”(content page)中提取更多的属性,并且可以自定义规则 。 <br> 在WEB应用程序中创建/decorator.html,其中包含:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>SiteMesh example: <span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'title'</span>></span>Title goes here<span class="hljs-tag"></<span class="hljs-title">sitemesh:write</span>></span><span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">'text/css'</span>></span><span class="css">
<span class="hljs-tag">body</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">font-family</span>:<span class="hljs-value"> arial, sans-serif</span></span>; <span class="hljs-rule"><span class="hljs-attribute">background-color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#ffffcc</span></span></span>; <span class="hljs-rule">}</span></span>
<span class="hljs-tag">h1</span>, <span class="hljs-tag">h2</span>, <span class="hljs-tag">h3</span>, <span class="hljs-tag">h4</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">text-align</span>:<span class="hljs-value"> center</span></span>; <span class="hljs-rule"><span class="hljs-attribute">background-color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#ccffcc</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">border-top</span>:<span class="hljs-value"> <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#66ff66</span></span></span>; <span class="hljs-rule">}</span></span>
<span class="hljs-class">.disclaimer</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">text-align</span>:<span class="hljs-value"> center</span></span>; <span class="hljs-rule"><span class="hljs-attribute">border-top</span>:<span class="hljs-value"> <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#cccccc</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">margin-top</span>:<span class="hljs-value"> <span class="hljs-number">40</span>px</span></span>; <span class="hljs-rule"><span class="hljs-attribute">color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#666666</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">font-size</span>:<span class="hljs-value"> smaller</span></span>; <span class="hljs-rule">}</span></span>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'head'</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">h1</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'title'</span>></span>SiteMesh example site: <span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'title'</span>></span>Title goes here<span class="hljs-tag"></<span class="hljs-title">sitemesh:write</span>></span><span class="hljs-tag"></<span class="hljs-title">h1</span>></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'body'</span>></span>Body goes here. Blah blah blah.<span class="hljs-tag"></<span class="hljs-title">sitemesh:write</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'disclaimer'</span>></span>Site disclaimer. This is an example.<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'navigation'</span>></span>
<span class="hljs-tag"><<span class="hljs-title">b</span>></span>Examples:<span class="hljs-tag"></<span class="hljs-title">b</span>></span>
[<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"./"</span>></span>Static example<span class="hljs-tag"></<span class="hljs-title">a</span>></span>]
[<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"demo.jsp"</span>></span>Dynamic example<span class="hljs-tag"></<span class="hljs-title">a</span>></span>]
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<p>在这个例子中,装饰页面是一个静态的.html文件,但是如果你希望用动态页面,那么可以使用诸如JSP,FreeMarker等技术。</p>
<h3 id="4创建一个被装饰页面content-page"><strong>4、创建一个“被装饰页面”(content page)</strong></h3>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>Hello World<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>Well hello there, fine world.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>And so concludes this <span class="hljs-tag"><<span class="hljs-title">b</span>></span>SiteMesh<span class="hljs-tag"></<span class="hljs-title">b</span>></span> example.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">h2</span>></span>How it works<span class="hljs-tag"></<span class="hljs-title">h2</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ul</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span>></span>This page (<span class="hljs-tag"><<span class="hljs-title">code</span>></span>/index.html<span class="hljs-tag"></<span class="hljs-title">code</span>></span>) contains vanilla HTML content.<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span>></span>SiteMesh is configured (in <span class="hljs-tag"><<span class="hljs-title">code</span>></span>/WEB-INF/web.xml<span class="hljs-tag"></<span class="hljs-title">code</span>></span>) to apply a decorator to all paths (<span class="hljs-tag"><<span class="hljs-title">code</span>></span>/*<span class="hljs-tag"></<span class="hljs-title">code</span>></span>).<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"><<span class="hljs-title">li</span>></span>The decorator (<span class="hljs-tag"><<span class="hljs-title">code</span>></span>/decorator.html<span class="hljs-tag"></<span class="hljs-title">code</span>></span>) contains the common look and feel that is applied to the site.<span class="hljs-tag"></<span class="hljs-title">li</span>></span>
<span class="hljs-tag"></<span class="hljs-title">ul</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<p>像装饰页面一样,被装饰页面可以是静态文件,也可以是由Servlet引擎动态生成(例如JSP)。</p>
<hr>
<h3 id="5配置"><strong>5、配置</strong></h3>
<p><mark>SiteMesh配置支持两种方法 : <strong>XML</strong>或<strong>Java</strong>。</mark></p>
<h4 id="51xml方式"><strong>5.1、XML方式</strong></h4>
<p>在工程的 /WEB-INF/sitemesh3.xml中添加以下设置:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">sitemesh</span>></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span> <span class="hljs-attribute">path</span>=<span class="hljs-value">"/*"</span> <span class="hljs-attribute">decorator</span>=<span class="hljs-value">"/decorator.html"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">sitemesh</span>></span></code></pre>
<h4 id="51java方式"><strong>5.1、Java方式</strong></h4>
<h2 id="title"> </h2>
<p>要使用Java的配置方式,自定义的SitMesh过滤器需要继承<code>org.sitemesh.config.ConfigurableSiteMeshFilter</code>并重写<code>applyCustomConfiguration(SiteMeshFilterBuilder builder)</code>方法。 <br> 具体如下:</p>
<pre class="prettyprint"><code class=" hljs java"><span class="hljs-keyword">package</span> com.wangxiaoan1234;
<span class="hljs-keyword">import</span> org.sitemesh.builder.SiteMeshFilterBuilder;
<span class="hljs-keyword">import</span> org.sitemesh.config.ConfigurableSiteMeshFilter;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MySiteMeshFilter</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">ConfigurableSiteMeshFilter</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">applyCustomConfiguration</span>(SiteMeshFilterBuilder builder) {
builder.addDecoratorPath(<span class="hljs-string">"/*"</span>, <span class="hljs-string">"/decorator.html"</span>);
}
}</code></pre>
<p><strong>既然使用Java配置方式,就不再需要sitemesh3.xml文件,但是在web.xml中要使用自己重写的SiteMesh过滤器。</strong> <br> 即web.xml的设置改成如下所示:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>sitemesh<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-class</span>></span>com.wangxiaoan1234.MySiteMeshFilter<span class="hljs-tag"></<span class="hljs-title">filter-class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>sitemesh<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">url-pattern</span>></span>/*<span class="hljs-tag"></<span class="hljs-title">url-pattern</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter-mapping</span>></span></code></pre>
<hr>
<h3 id="6查看效果"><strong>6、查看效果</strong></h3>
<p>本地查看内容页面.html效果如下: <br> <a href="http://img.e-com-net.com/image/info8/b5e17f93176940e7a025c67ec90ff395.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b5e17f93176940e7a025c67ec90ff395.jpg" alt="SiteMesh3简介及使用_第2张图片" title="" width="650" height="101" style="border:1px solid black;"></a></p>
<p>通过SiteMesh3装饰后访问效果如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/02dd856bcf7b4ad39862642cf1b570aa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/02dd856bcf7b4ad39862642cf1b570aa.jpg" alt="SiteMesh3简介及使用_第3张图片" title="" width="650" height="137" style="border:1px solid black;"></a></p>
<p>查看该效果页面源代码如下:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>SiteMesh example: Hello World (Dynamic)<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">'text/css'</span>></span><span class="css">
<span class="hljs-tag">body</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">font-family</span>:<span class="hljs-value"> arial, sans-serif</span></span>; <span class="hljs-rule"><span class="hljs-attribute">background-color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#ffffcc</span></span></span>; <span class="hljs-rule">}</span></span>
<span class="hljs-tag">h1</span>, <span class="hljs-tag">h2</span>, <span class="hljs-tag">h3</span>, <span class="hljs-tag">h4</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">text-align</span>:<span class="hljs-value"> center</span></span>; <span class="hljs-rule"><span class="hljs-attribute">background-color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#ccffcc</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">border-top</span>:<span class="hljs-value"> <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#66ff66</span></span></span>; <span class="hljs-rule">}</span></span>
<span class="hljs-class">.disclaimer</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">text-align</span>:<span class="hljs-value"> center</span></span>; <span class="hljs-rule"><span class="hljs-attribute">border-top</span>:<span class="hljs-value"> <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#cccccc</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">margin-top</span>:<span class="hljs-value"> <span class="hljs-number">40</span>px</span></span>; <span class="hljs-rule"><span class="hljs-attribute">color</span>:<span class="hljs-value"> <span class="hljs-hexcolor">#666666</span></span></span>; <span class="hljs-rule"><span class="hljs-attribute">font-size</span>:<span class="hljs-value"> smaller</span></span>; <span class="hljs-rule">}</span></span>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">type</span>=<span class="hljs-value">'text/css'</span>></span><span class="css">
<span class="hljs-class">.date</span> <span class="hljs-rules">{ <span class="hljs-rule"><span class="hljs-attribute">font-weight</span>:<span class="hljs-value"> bold</span></span>; <span class="hljs-rule"><span class="hljs-attribute">padding</span>:<span class="hljs-value"> <span class="hljs-number">10</span>px</span></span>; <span class="hljs-rule"><span class="hljs-attribute">font-size</span>:<span class="hljs-value"> larger</span></span>; <span class="hljs-rule">}</span></span>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">h1</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'title'</span>></span>SiteMesh example site: Hello World (Dynamic)<span class="hljs-tag"></<span class="hljs-title">h1</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>This page demonstrates that dynamic content can be decorated in the same way as static content.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>This is a simple JSP that shows the date and time on the server is now:<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'date'</span>></span>Tue Aug 15 14:25:41 CST 2017<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>Of course, with SiteMesh you are not limited to JSP. Because it's a Servlet Filter, both content and decorators can be
generated by any technology in your ServletEngine, including: static files, JSP, Velocity, FreeMarker, JSF, MVC frameworks, JRuby.... you get the point.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'disclaimer'</span>></span>Site disclaimer. This is an example.<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'navigation'</span>></span>
<span class="hljs-tag"><<span class="hljs-title">b</span>></span>Examples:<span class="hljs-tag"></<span class="hljs-title">b</span>></span>
[<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"./"</span>></span>Static example<span class="hljs-tag"></<span class="hljs-title">a</span>></span>]
[<span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"demo.jsp"</span>></span>Dynamic example<span class="hljs-tag"></<span class="hljs-title">a</span>></span>]
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<hr>
<h3 id="7高级配置"><strong>7、高级配置</strong></h3>
<h4 id="71xml形式配置"><strong>7.1、XML形式配置</strong></h4>
<p>sitemesh3.xml文件如下:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-pi"><?xml version="1.0" encoding="UTF-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh</span>></span>
<span class="hljs-comment"><!--默认情况下,sitemesh 只对 HTTP 响应头中 Content-Type 为 text/html 的类型进行拦截和装饰,我们可以添加更多的 mime 类型--></span>
<span class="hljs-tag"><<span class="hljs-title">mime-type</span>></span>text/html<span class="hljs-tag"></<span class="hljs-title">mime-type</span>></span>
<span class="hljs-tag"><<span class="hljs-title">mime-type</span>></span>application/vnd.wap.xhtml+xml<span class="hljs-tag"></<span class="hljs-title">mime-type</span>></span>
<span class="hljs-tag"><<span class="hljs-title">mime-type</span>></span>application/xhtml+xml<span class="hljs-tag"></<span class="hljs-title">mime-type</span>></span>
<span class="hljs-comment"><!-- 默认装饰器,当下面的路径都不匹配时,启用该装饰器进行装饰 --></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span> <span class="hljs-attribute">decorator</span>=<span class="hljs-value">"/default-decorator.html"</span>/></span>
<span class="hljs-comment"><!--不同的匹配路径采用不同的装饰页面--></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span> <span class="hljs-attribute">path</span>=<span class="hljs-value">"/admin/*"</span> <span class="hljs-attribute">decorator</span>=<span class="hljs-value">"/another-decorator.html"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span> <span class="hljs-attribute">path</span>=<span class="hljs-value">"/*.special.jsp"</span> <span class="hljs-attribute">decorator</span>=<span class="hljs-value">"/special-decorator.html"</span>/></span>
<span class="hljs-comment"><!--一个匹配路径同时采用不同的装饰页面--></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">path</span>></span>/articles/*<span class="hljs-tag"></<span class="hljs-title">path</span>></span>
<span class="hljs-tag"><<span class="hljs-title">decorator</span>></span>/decorators/article.html<span class="hljs-tag"></<span class="hljs-title">decorator</span>></span>
<span class="hljs-tag"><<span class="hljs-title">decorator</span>></span>/decorators/two-page-layout.html<span class="hljs-tag"></<span class="hljs-title">decorator</span>></span>
<span class="hljs-tag"><<span class="hljs-title">decorator</span>></span>/decorators/common.html<span class="hljs-tag"></<span class="hljs-title">decorator</span>></span>
<span class="hljs-tag"></<span class="hljs-title">mapping</span>></span>
<span class="hljs-comment"><!-- 满足该匹配路径将不被装饰 --></span>
<span class="hljs-tag"><<span class="hljs-title">mapping</span> <span class="hljs-attribute">path</span>=<span class="hljs-value">"/login.htm"</span> <span class="hljs-attribute">exclue</span>=<span class="hljs-value">"true"</span> /></span>
<span class="hljs-comment"><!-- 自定义标签 --></span>
<span class="hljs-tag"><<span class="hljs-title">content-processor</span>></span>
<span class="hljs-tag"><<span class="hljs-title">tag-rule-bundle</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"com.something.CssCompressingBundle"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">tag-rule-bundle</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"com.something.LinkRewritingBundle"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">content-processor</span>></span>
<span class="hljs-tag"></<span class="hljs-title">sitemesh</span>></span></code></pre>
<h4 id="72java形式配置"><strong>7.2、Java形式配置</strong></h4>
<p>对应Java配置如下(同理还是在web.xml中引用自己的SiteMesh过滤器):</p>
<pre class="prettyprint"><code class=" hljs java"><span class="hljs-keyword">package</span> com.wangxiaoan1234;
<span class="hljs-keyword">import</span> org.sitemesh.builder.SiteMeshFilterBuilder;
<span class="hljs-keyword">import</span> org.sitemesh.config.ConfigurableSiteMeshFilter;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MySiteMeshFilter</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">ConfigurableSiteMeshFilter</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">applyCustomConfiguration</span>(SiteMeshFilterBuilder builder) {
<span class="hljs-comment">//默认装饰器,当下面的路径都不匹配时,启用该装饰器进行装饰</span>
builder.addDecoratorPath(<span class="hljs-string">"/*"</span>, <span class="hljs-string">"/decorator.html"</span>)
<span class="hljs-comment">//添加更多的 mime 类型</span>
.setMimeTypes(<span class="hljs-string">"text / html"</span>,<span class="hljs-string">"application / xhtml + xml"</span>,<span class="hljs-string">"application / vnd.wap.xhtml + xml"</span>)
<span class="hljs-comment">//不同匹配路径采用不同的装饰页面</span>
.addDecoratorPath(<span class="hljs-string">"/admin/*"</span>, <span class="hljs-string">"/another-decorator.html"</span>)
.addDecoratorPath(<span class="hljs-string">"/*.special.jsp"</span>, <span class="hljs-string">"/special-decorator.html"</span>)
<span class="hljs-comment">//一个匹配路径同时采用不同的装饰页面</span>
.addDecoratorPaths(<span class="hljs-string">"/articles/*"</span>, <span class="hljs-string">"/decorators/article.html"</span>,
<span class="hljs-string">"/decoratos/two-page-layout.html"</span>,
<span class="hljs-string">"/decorators/common.html"</span>)
<span class="hljs-comment">//满足该匹配路径将不被装饰</span>
.addExcludedPath(<span class="hljs-string">"/javadoc/*"</span>)
<span class="hljs-comment">//添加自定义标签</span>
.addTagRuleBundle(<span class="hljs-keyword">new</span> CssTagRuleBundle());
}
}</code></pre>
<p><strong>其中自定义标签类格式如下:</strong></p>
<pre class="prettyprint"><code class=" hljs java"><span class="hljs-keyword">package</span> com.wangxiaoan1234;
<span class="hljs-keyword">import</span> org.sitemesh.SiteMeshContext;
<span class="hljs-keyword">import</span> org.sitemesh.content.ContentProperty;
<span class="hljs-keyword">import</span> org.sitemesh.content.tagrules.TagRuleBundle;
<span class="hljs-keyword">import</span> org.sitemesh.content.tagrules.html.ExportTagToContentRule;
<span class="hljs-keyword">import</span> org.sitemesh.tagprocessor.State;
<span class="hljs-javadoc">/**
* 自定义标签
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CssTagRuleBundle</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">TagRuleBundle</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">install</span>(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
defaultState.addRule(<span class="hljs-string">"my-css"</span>,
<span class="hljs-keyword">new</span> ExportTagToContentRule(siteMeshContext, contentProperty.getChild(<span class="hljs-string">"my-css"</span>), <span class="hljs-keyword">false</span>));
defaultState.addRule(<span class="hljs-string">"my-footer"</span>,
<span class="hljs-keyword">new</span> ExportTagToContentRule(siteMeshContext, contentProperty.getChild(<span class="hljs-string">"my-footer"</span>), <span class="hljs-keyword">false</span>));
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">cleanUp</span>(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
}
}
</code></pre>
<p>在web.xml中还可以指定请求来源:</p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>sitemesh<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-class</span>></span>com.wangxiaoan1234.MySiteMeshFilter<span class="hljs-tag"></<span class="hljs-title">filter-class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-mapping</span>></span>
<span class="hljs-tag"><<span class="hljs-title">filter-name</span>></span>sitemesh<span class="hljs-tag"></<span class="hljs-title">filter-name</span>></span>
<span class="hljs-tag"><<span class="hljs-title">url-pattern</span>></span>/*<span class="hljs-tag"></<span class="hljs-title">url-pattern</span>></span>
<span class="hljs-tag"><<span class="hljs-title">dispatcher</span>></span>FORWARD<span class="hljs-tag"></<span class="hljs-title">dispatcher</span>></span>
<span class="hljs-tag"><<span class="hljs-title">dispatcher</span>></span>REQUEST<span class="hljs-tag"></<span class="hljs-title">dispatcher</span>></span>
<span class="hljs-tag"></<span class="hljs-title">filter-mapping</span>></span></code></pre>
<p><code><dispatcher></code>这个元素有四个可能的值:即<code>REQUEST</code>、<code>FORWARD</code>、<code>INCLUDE</code>和<code>ERROR</code>,这个元素使得filter将会作用于直接从客户端过来的request,通过forward过来的request,通过include过来的request和通过<code><error-page></code>过来的request。如果没有指定任何<code><dispatcher></code>元素,默认值是<code>REQUEST</code>。</p>
<h3 id="自定义标签的使用"><strong>自定义标签的使用:</strong></h3>
<h4 id="装饰页面decorator"><strong>装饰页面(decorator):</strong></h4>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>SiteMesh example: <span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'title'</span>></span>Title goes here<span class="hljs-tag"></<span class="hljs-title">sitemesh:write</span>></span><span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span>></span><span class="css">
<<span class="hljs-tag">sitemesh</span><span class="hljs-pseudo">:write</span> <span class="hljs-tag">property</span>='<span class="hljs-tag">my-css</span>'/>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"><<span class="hljs-title">sitemesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'head'</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>pppppppppppppppppppppp<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">siteMesh:write</span> <span class="hljs-attribute">property</span>=<span class="hljs-value">'my-footer'</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<h4 id="内容页面content"><strong>内容页面(content):</strong></h4>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>Hello World<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">my-css</span>></span>
div p {
color : red;
}
<span class="hljs-tag"></<span class="hljs-title">my-css</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>Well hello there, fine world.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>And so concludes this <span class="hljs-tag"><<span class="hljs-title">b</span>></span>SiteMesh<span class="hljs-tag"></<span class="hljs-title">b</span>></span> example.<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"><<span class="hljs-title">my-footer</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"text-align: center"</span>></span>
©wangxiaoan1234.com
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">my-footer</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<h4 id="效果"><strong>效果:</strong></h4>
<p><a href="http://img.e-com-net.com/image/info8/a9cdb094c66c4e6e98e159d69cae720a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a9cdb094c66c4e6e98e159d69cae720a.jpg" alt="这里写图片描述" title="" width="650" height="43"></a></p>
<p><strong>效果页面源码:</strong></p>
<pre class="prettyprint"><code class=" hljs xml"><span class="hljs-tag"><<span class="hljs-title">html</span>></span>
<span class="hljs-tag"><<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">title</span>></span>SiteMesh example: Hello World<span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span>></span><span class="css">
<span class="hljs-tag">div</span> <span class="hljs-tag">p</span> <span class="hljs-rules">{
<span class="hljs-rule"><span class="hljs-attribute">color </span>:<span class="hljs-value"> red</span></span>;
<span class="hljs-rule">}</span></span>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">head</span>></span>
<span class="hljs-tag"><<span class="hljs-title">body</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">p</span>></span>pppppppppppppppppppppp<span class="hljs-tag"></<span class="hljs-title">p</span>></span>
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"text-align: center"</span>></span>
©wangxiaoan1234.com
<span class="hljs-tag"></<span class="hljs-title">div</span>></span>
<span class="hljs-tag"></<span class="hljs-title">body</span>></span>
<span class="hljs-tag"></<span class="hljs-title">html</span>></span></code></pre>
<p>未完待续。。。</p>
<p>参考:</p>
<p>1、wiki</p>
<p>2、罗韬</p>
<p>3、开源中国社区</p>
<p>4、百度百科</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1304981599061839872"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(JavaWeb,Java开发经验记录)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/1943973357707915264.htm"
title="MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来" target="_blank">MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来</a>
<span class="text-muted"></span>
<div>引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,</div>
</li>
<li><a href="/article/1943946255763828736.htm"
title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a>
<span class="text-muted"></span>
<div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div>
</li>
<li><a href="/article/1943928354960896000.htm"
title="JVM与Spring Boot核心解析" target="_blank">JVM与Spring Boot核心解析</a>
<span class="text-muted">AIHacksCash</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/JVM/1.htm">JVM</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943924321755918336.htm"
title="Java中的Tomcat,开启Web应用腾飞【基础版】" target="_blank">Java中的Tomcat,开启Web应用腾飞【基础版】</a>
<span class="text-muted"></span>
<div>目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让</div>
</li>
<li><a href="/article/1943923817982259200.htm"
title="Java Web 之 Session 详解" target="_blank">Java Web 之 Session 详解</a>
<span class="text-muted">艾伦~耶格尔</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继</div>
</li>
<li><a href="/article/1943917011268595712.htm"
title="Javaweb学习之Vue模板语法(三)" target="_blank">Javaweb学习之Vue模板语法(三)</a>
<span class="text-muted">不要数手指啦</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component</div>
</li>
<li><a href="/article/1943914615645728768.htm"
title="Tomcat:Java Web应用的幕后英雄" target="_blank">Tomcat:Java Web应用的幕后英雄</a>
<span class="text-muted">互联网动态分析</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java</div>
</li>
<li><a href="/article/1943815130290647040.htm"
title="20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略" target="_blank">20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略</a>
<span class="text-muted">测试小姐姐哟</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/jenkins/1.htm">jenkins</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap</div>
</li>
<li><a href="/article/1943798988641726464.htm"
title="Spring Boot + Mybatis数据库多数据源解决驼峰映射不生效问题" target="_blank">Spring Boot + Mybatis数据库多数据源解决驼峰映射不生效问题</a>
<span class="text-muted">yy1209357299</span>
<a class="tag" taget="_blank" href="/search/springBoot/1.htm">springBoot</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>1、问题描述做查询操作时,返回数据为NULL,导致当使用这条数据报空指针错误2、说明在数据库字段命名规范中,通常使用下划线“_”来连接两个单词,比如:user_id。但是在Java开发中,实体字段通常采用驼峰命名法,比如userId。如果不开启驼峰命名法,则映射到对象无法赋值解决方法:1、直接为结果集设定一个resultMapselectuser_idfromtable;2、配置文件加入以下配置m</div>
</li>
<li><a href="/article/1943722229732798464.htm"
title="Spring Boot项目中大文件上传的优化策略与实践" target="_blank">Spring Boot项目中大文件上传的优化策略与实践</a>
<span class="text-muted">代码老y</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在现代的Web开发中,文件上传是一个常见的功能需求。然而,当涉及到大文件上传时,传统的文件上传方式往往会面临诸多挑战,如内存溢出、上传速度慢、网络不稳定导致上传失败等问题。SpringBoot作为当前流行的Java开发框架,提供了强大的功能支持,但如何在SpringBoot项目中高效地实现大文件上传,仍然是一个值得深入探讨的话题。本文将详细介绍大文件上传的常见问题、解决方案以及优化策略,帮助开发者</div>
</li>
<li><a href="/article/1943721977520910336.htm"
title="MyBatis-Plus:提升数据库操作效率的利器" target="_blank">MyBatis-Plus:提升数据库操作效率的利器</a>
<span class="text-muted">代码老y</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>在Java开发中,MyBatis是一个非常流行的持久层框架,它简化了数据库操作,提供了灵活的SQL映射功能。然而,随着项目规模的扩大和业务复杂度的增加,开发者需要更高效、更便捷的方式来处理数据库操作。MyBatis-Plus应运而生,它在MyBatis的基础上进行了扩展和优化,提供了许多强大的功能,帮助开发者提升开发效率和代码质量。本文将深入探讨MyBatis-Plus的核心特性及其在实际项目中的</div>
</li>
<li><a href="/article/1943711630751756288.htm"
title="Swagger快速入门实战指南" target="_blank">Swagger快速入门实战指南</a>
<span class="text-muted">Matthew Um</span>
<div>本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg</div>
</li>
<li><a href="/article/1943711631661920256.htm"
title="开发高效的寝室卫生管理系统" target="_blank">开发高效的寝室卫生管理系统</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生</div>
</li>
<li><a href="/article/1943668402111442944.htm"
title="DDD实践:技术细节解析" target="_blank">DDD实践:技术细节解析</a>
<span class="text-muted">MoneyHacksPro</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/DDD/1.htm">DDD</a><a class="tag" taget="_blank" href="/search/Software/1.htm">Software</a><a class="tag" taget="_blank" href="/search/Architecture/1.htm">Architecture</a><a class="tag" taget="_blank" href="/search/Domain/1.htm">Domain</a><a class="tag" taget="_blank" href="/search/Modeling/1.htm">Modeling</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943668275900641280.htm"
title="ShardingSphere技术解析" target="_blank">ShardingSphere技术解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943668148716761088.htm"
title="微服务架构核心技术解析" target="_blank">微服务架构核心技术解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943668149136191488.htm"
title="JVM与Spring Boot核心解析" target="_blank">JVM与Spring Boot核心解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943668149631119360.htm"
title="Spring MVC 框架解析" target="_blank">Spring MVC 框架解析</a>
<span class="text-muted">MoneyHacksPro</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/MVC/1.htm">MVC</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Development/1.htm">Development</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Framework/1.htm">Framework</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943661213611257856.htm"
title="JAVA打断点技巧" target="_blank">JAVA打断点技巧</a>
<span class="text-muted">weixin_43783165</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>以下是Java开发中高效使用断点的核心技巧,结合调试场景分类整理,帮助开发者精准定位问题:一、断点类型与适用场景行断点(最常用)用法:在代码行号左侧双击(IDE通用)。场景:暂停在特定代码行,检查变量状态或执行流程。技巧:结合命中次数(HitCount):循环中设置i==N,仅在第N次循环时暂停。临时禁用断点:避免频繁暂停,右键断点取消勾选"Enabled"。方法断点(接口/实现类调试)用法:在方</div>
</li>
<li><a href="/article/1943661087396261888.htm"
title="Lombok的作用与使用" target="_blank">Lombok的作用与使用</a>
<span class="text-muted">weixin_43783165</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Lombok是一个用于简化Java开发的工具库,主要通过注解在编译时自动生成代码,减少开发中的样板代码。其核心作用如下:1.消除样板代码(核心价值)Getter/Setter:通过@Getter/@Setter注解自动生成字段的访问方法,无需手动编写冗长的getXxx()和setXxx()方法。构造方法:@NoArgsConstructor:生成无参构造器。@AllArgsConstructor:</div>
</li>
<li><a href="/article/1943611292833083392.htm"
title="继承与多态:面向对象编程的两大支柱" target="_blank">继承与多态:面向对象编程的两大支柱</a>
<span class="text-muted">双力臂404</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9F%BA%E7%A1%80/1.htm">Java基础</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea</div>
</li>
<li><a href="/article/1943583681973121024.htm"
title="SpringBoot3+LangChain4j:构建企业级 AI 办公助手" target="_blank">SpringBoot3+LangChain4j:构建企业级 AI 办公助手</a>
<span class="text-muted">EyeDropLyq</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a>
<div>【Java开发者进阶】SpringBoot3+LangChain4j实战:打造企业级AI办公助手,领跑技术变革!一、核心技术亮点:前沿栈融合,让Java开发拥抱AI时代1.SpringBoot3与LangChain4j的黄金搭档以SpringBoot3.x为后端框架,深度集成专为Java设计的LangChain4j工具,打破“Python垄断AI开发”的固有认知。你将掌握多模态AI能力与Java系</div>
</li>
<li><a href="/article/1943571961347108864.htm"
title="关于String.format" target="_blank">关于String.format</a>
<span class="text-muted">ruan114514</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在Java开发中,我们经常需要处理字符串拼接——比如生成日志、格式化用户输出、拼接订单号或二维码ID。你可能遇到过这样的代码:Stringlog="用户"+username+"在"+newSimpleDateFormat("yyyy-MM-ddHH:mm:ss").format(newDate())+"登录,IP地址是"+ip;这种手动拼接的方式不仅代码冗长,还容易出现格式错误(比如日期格式遗漏、</div>
</li>
<li><a href="/article/1943514588456742912.htm"
title="微服务架构核心技术与实现" target="_blank">微服务架构核心技术与实现</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943514461759401984.htm"
title="JVM与Spring Boot核心解析" target="_blank">JVM与Spring Boot核心解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943514462115917824.htm"
title="Spring MVC 框架解析" target="_blank">Spring MVC 框架解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943514335364050944.htm"
title="Spring框架核心技术与应用" target="_blank">Spring框架核心技术与应用</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Framework/1.htm">Framework</a><a class="tag" taget="_blank" href="/search/Dependency/1.htm">Dependency</a><a class="tag" taget="_blank" href="/search/Injection/1.htm">Injection</a><a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943514209027420160.htm"
title="DDD战略战术与规则体系实践" target="_blank">DDD战略战术与规则体系实践</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/DDD/1.htm">DDD</a><a class="tag" taget="_blank" href="/search/Domain-Driven/1.htm">Domain-Driven</a><a class="tag" taget="_blank" href="/search/Design/1.htm">Design</a><a class="tag" taget="_blank" href="/search/Strategic/1.htm">Strategic</a><a class="tag" taget="_blank" href="/search/Design/1.htm">Design</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1943513956974915584.htm"
title="并发编程知识精要" target="_blank">并发编程知识精要</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/122.htm"
title="java数字签名三种方式" target="_blank">java数字签名三种方式</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51</div>
</li>
<li><a href="/article/249.htm"
title="Hibernate学习笔记" target="_blank">Hibernate学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所</div>
</li>
<li><a href="/article/376.htm"
title="设计模式之装饰器模式Decorator(结构型)" target="_blank">设计模式之装饰器模式Decorator(结构型)</a>
<span class="text-muted">漂泊一剑客</span>
<a class="tag" taget="_blank" href="/search/Decorator/1.htm">Decorator</a>
<div>1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
</div>
</li>
<li><a href="/article/503.htm"
title="读取磁盘文件txt,并输入String" target="_blank">读取磁盘文件txt,并输入String</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/String/1.htm">String</a>
<div>public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
</div>
</li>
<li><a href="/article/630.htm"
title="js三级联动下拉框" target="_blank">js三级联动下拉框</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%BA%A7%E8%81%94%E5%8A%A8/1.htm">三级联动</a>
<div>
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
</div>
</li>
<li><a href="/article/757.htm"
title="erlang之parse_transform编译选项的应用" target="_blank">erlang之parse_transform编译选项的应用</a>
<span class="text-muted">616050468</span>
<a class="tag" taget="_blank" href="/search/parse_transform/1.htm">parse_transform</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">游戏服务器</a><a class="tag" taget="_blank" href="/search/%E5%B1%9E%E6%80%A7%E5%90%8C%E6%AD%A5/1.htm">属性同步</a><a class="tag" taget="_blank" href="/search/abstract_code/1.htm">abstract_code</a>
<div> 最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少</div>
</li>
<li><a href="/article/884.htm"
title="JAVA JSON的解析" target="_blank">JAVA JSON的解析</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
// </div>
</li>
<li><a href="/article/1011.htm"
title="POJ-1273-Drainage Ditches" target="_blank">POJ-1273-Drainage Ditches</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/ACM_POJ/1.htm">ACM_POJ</a>
<div>POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma</div>
</li>
<li><a href="/article/1138.htm"
title="工作流Activiti5表的命名及含义" target="_blank">工作流Activiti5表的命名及含义</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a><a class="tag" taget="_blank" href="/search/Activiti/1.htm">Activiti</a>
<div>activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A</div>
</li>
<li><a href="/article/1265.htm"
title="android的广播机制和广播的简单使用" target="_blank">android的广播机制和广播的简单使用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E6%92%AD%E6%9C%BA%E5%88%B6/1.htm">广播机制</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E6%92%AD%E7%9A%84%E6%B3%A8%E5%86%8C/1.htm">广播的注册</a>
<div> Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应</div>
</li>
<li><a href="/article/1392.htm"
title="Spring事务传播行为详解" target="_blank">Spring事务传播行为详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E4%BC%A0%E6%92%AD%E8%A1%8C%E4%B8%BA/1.htm">事务传播行为</a>
<div> 在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这</div>
</li>
<li><a href="/article/1519.htm"
title="eidtplus operate" target="_blank">eidtplus operate</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/eidtplus/1.htm">eidtplus</a>
<div>开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------</div>
</li>
<li><a href="/article/1646.htm"
title="【Kafka一】Kafka入门" target="_blank">【Kafka一】Kafka入门</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka</div>
</li>
<li><a href="/article/1773.htm"
title="Spring 事务实现机制" target="_blank">Spring 事务实现机制</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86/1.htm">代理</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a>
<div>Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口 </div>
</li>
<li><a href="/article/1900.htm"
title="bootstrap源码学习与示例:bootstrap-dropdown(转帖)" target="_blank">bootstrap源码学习与示例:bootstrap-dropdown(转帖)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/dropdown/1.htm">dropdown</a>
<div>bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
</div>
</li>
<li><a href="/article/2027.htm"
title="读《研磨设计模式》-代码笔记-中介者模式-Mediator" target="_blank">读《研磨设计模式》-代码笔记-中介者模式-Mediator</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(</div>
</li>
<li><a href="/article/2154.htm"
title="常用代码记录" target="_blank">常用代码记录</a>
<span class="text-muted">chenjunt3</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a><a class="tag" taget="_blank" href="/search/J%23/1.htm">J#</a>
<div>
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC</div>
</li>
<li><a href="/article/2281.htm"
title="搜索引擎与工作流引擎" target="_blank">搜索引擎与工作流引擎</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a>
<div>
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先</div>
</li>
<li><a href="/article/2408.htm"
title="oracle Health Monitor" target="_blank">oracle Health Monitor</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/Health+Monitor/1.htm">Health Monitor</a>
<div>About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M</div>
</li>
<li><a href="/article/2535.htm"
title="JSON字符串转换为对象" target="_blank">JSON字符串转换为对象</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div> 作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
</div>
</li>
<li><a href="/article/2662.htm"
title="C语言学习八结构体,综合应用,学生管理系统" target="_blank">C语言学习八结构体,综合应用,学生管理系统</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a>
<div>实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,</div>
</li>
<li><a href="/article/2789.htm"
title="vagrant学习笔记" target="_blank">vagrant学习笔记</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/vagrant/1.htm">vagrant</a>
<div>想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.</div>
</li>
<li><a href="/article/2916.htm"
title="14.性能优化-优化-软件配置优化" target="_blank">14.性能优化-优化-软件配置优化</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E9%85%8D%E7%BD%AE/1.htm">软件配置</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m</div>
</li>
<li><a href="/article/3043.htm"
title="一个不错的shell 脚本教程 入门级" target="_blank">一个不错的shell 脚本教程 入门级</a>
<span class="text-muted">HarborChung</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样</div>
</li>
<li><a href="/article/3170.htm"
title="Spring4新特性——核心容器的其他改进" target="_blank">Spring4新特性——核心容器的其他改进</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E4%BB%A3%E7%90%86/1.htm">动态代理</a><a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E6%B3%A8%E5%85%A5/1.htm">依赖注入</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3297.htm"
title="Linux设置tomcat开机启动" target="_blank">Linux设置tomcat开机启动</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%9C%BA%E8%87%AA%E5%90%AF%E5%8A%A8/1.htm">开机自启动</a>
<div>执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses</div>
</li>
<li><a href="/article/3424.htm"
title="第13章 Ajax进阶(下)" target="_blank">第13章 Ajax进阶(下)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3551.htm"
title="Troubleshooting Crystal Reports off BW" target="_blank">Troubleshooting Crystal Reports off BW</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a>
<div>http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t</div>
</li>
<li><a href="/article/3678.htm"
title="Java开发熟手该当心的11个错误" target="_blank">Java开发熟手该当心的11个错误</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为</div>
</li>
<li><a href="/article/3805.htm"
title="正则表达式大全" target="_blank">正则表达式大全</a>
<span class="text-muted">yang852220741</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>