Ruby on Rails 之旅(七)—— Ruby on Rails 入门(5)
接下来我们一起学习一下respond_to
字面意思是响应给。。。我们可以理解为,你要什么格式。
以往一样的操作返回不同的格式,我们大多会这样处理:
def show_html @users = User.find(:all) end def show_xml @users = User.find(:all) render :xml => @user.to_xml end def show_json @user = User.find(:all) render :json => @user.to_json end
有了respond_to,我们可以简化成这样的处理:
def index
@users = User.find(:all)
respond_to do |format|
format.html # index.html.erb
format.xml { render :xml => @user.to_xml }
format.json { render :xml => @user.to_json }
end
end
这种设计师符合ROR设计原则的(Don’t repeat yourself)
我们只需要定义一个action,只需要定义不同的格式就可以了。
我们看看都支持哪些格式
• format.html
• format.xml
• format.js
• format.json
• format.atom
• format.rss
• format.csv
• format.xls
• format.yaml
• format.txt
• more....
足够丰富了吧。
接下来就有疑问了,Rails是怎么知道我们想要什么格式的呢?
1)根据URL判断
<%= link_to ‘User List’, users_path( :format => :xml) %>
生成代码如下:
<a href=”/users.xml”>User List</a>
2)根据http header判断(Ajax调用时加以设定)
GET /users HTTP/1.1 Host: localhost:3000 User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X; zh-TW; rv:1.8.1.13) Gecko/20080311 Firefox/2.0.0.13 Accept: text/javascript, text/html, application/xml, text/xml, */* Accept-Language: zh-tw,en-us;q=0.7,en;q=0.3 Accept-Encoding: gzip,deflate Accept-Charset: Big5,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive X-Requested-With: XMLHttpRequest X-Prototype-Version: 1.6.0.1
3)根据params[:format]参数设定
GET /users/1?format=xml
4)直接在代码中设定,在方法内部写代码:
request.format = :xml
5)自定义格式
# config/initializers/mime_types.rb Mime::Type.register ‘audio/mpeg’, :mp3?Mime::Type.register ‘audio/mpegurl’, :m3u
通过连接访问:http://localhost:3000/mp3s/1.mp3
代码如下:
def show
@mp3 = Mp3.find(params[:id])
respond_to do |format|
format.html
format.mp3 { redirect_to @mp3.url }
format.m3u { render :text => @mp3.url }
end
end
现在我们知道如何定义响应格式了,但是这些响应格式跟模板是如何结合的呢?
先看一个文件名:
index.html.erb
包含了三个部分,文件名(index),minetype即format(html),模板生成器即renderer(erb)
最常见的erb有ruby语言写成,用来生成常用的html格式的文件。
<h1><%= @event.name %></h1>
erb将index.html.erb文件渲染为html文件
<h1>OSDC 2008</h1>
另外一种常见的是生成XML的builder
文件名为:show.xml.builder
xml.instruct! xml.title "This is a title" xml.person do xml.first_name "Ryan" xml.last_name "Raaum" end
渲染为:
<?xml version="1.0" encoding="UTF-8"?> <title>This is a title</title> <person> <first_name>Ryan</first_name> <last_name>Raaum</last_name> </person>
再看看atom feed(一种rss)
index.atom.builder
理论一堆,回到我们之前的events实例中,看看如何应用吧:
首先修改:events_controller.rb 的 index 方法
在最后加入
respond_to do |format|
format.html
format.xml { render :xml => @events.to_xml }
format.json { render :json => @events.to_json }
format.atom { @feed_title = "My event list" } # index.atom.builder
end
新建app/views/events/index.atom.builder文件,内容如下:
atom_feed do |feed|
feed.title( @feed_title )
feed.updated( @events.last.created_at )
@events.each do |event|
feed.entry(event) do |entry|
entry.title( event.name )
entry.content( event.description, :type => 'html' )
end
end
end
然后用上面的URL访问方式看看,是否成功得到了不同格式的数据。
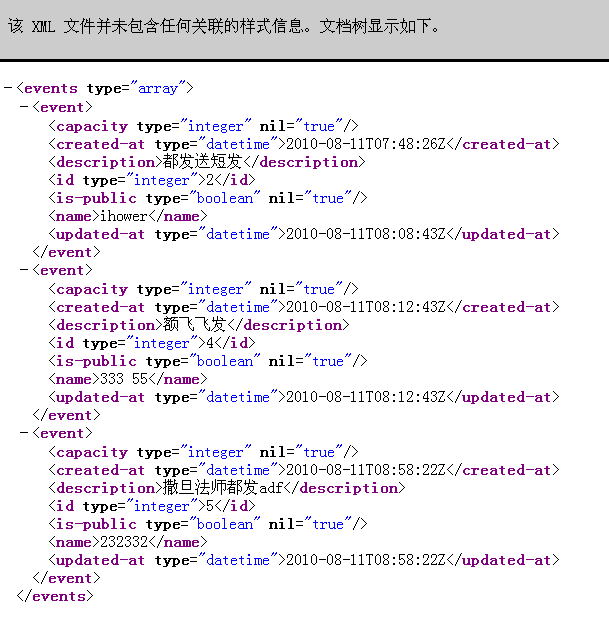
http://127.0.0.1:3000/events.xml
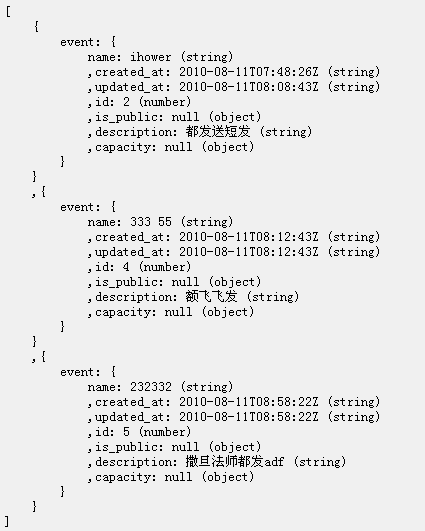
http://127.0.0.1:3000/events.json
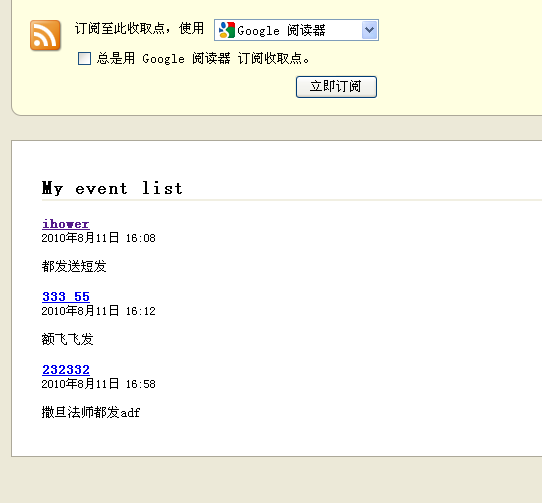
http://127.0.0.1:3000/events.atom
是不是处理多格式不在繁琐了呢。