ejs模板
ejs是Embedded JavaScript的简写
1.创建一个ejs模板
var ejs = require('ejs');
var template = '<%= message %>';
var context = {message: 'Hello template!'};
console.log(ejs.render(template, context));//console.log(ejs.render(template, {locals: context}));
通过ejs.render(template, options)就可以将数据传递给模板,从而渲染展示出页面
- cache Compiled functions are cached, requires filename
- filename Used by cache to key caches
- scope Function execution context
- debug Output generated function body
- compileDebug When false no debug instrumentation is compiled
- client Returns standalone compiled function
- open Open tag, defaulting to "<%"
- close Closing tag, defaulting to "%>"
-
- All others are template-local variables
需要注意的是:context变量名是自定义的,但是不可以使用: cache,filename,scope,debug,compileDebug,client,open,close这些名称
这些名称是模板引擎设置相关的保留值
2.字符转义:ejs.render()传递数据时会将一些特定的字符进行转义,以防止脚本攻击
var ejs = require('ejs');
var template = '<%= message %>';
var context = {message: "<script>alert('XSS attack!');</script>"};
console.log(ejs.render(template, context));
打印结果
<script>alert('XSS attack!');</script>
另:如果你确定传递的数据是可信的,则可以在模板标签中用<%-替代<%=,这样ejs就不会将特定的字符进行转义了
var ejs = require('ejs');
var template = '<%- message %>';
var context = {
message: "<script>alert('Trusted JavaScript!');</script>"};
}
console.log(ejs.render(template, context));
这样alert的弹窗效果就出来了
3.自定义ejs模板的标签符号
var ejs = require('ejs');
ejs.open = '{{'
ejs.close = '}}'
var template = '{{= message }}';
var context = {message: 'Hello template!'};
console.log(ejs.render(template, context));
4.使用ejs过滤器操作模板数据:
格式:
- <%=: 输出转义后的内容
- <%-: 不进行字符转义
last first
var ejs = require('ejs');
var template = '<%=: movies | last %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:Enter the Void
get:0 get:1....
var ejs = require('ejs');
var template = '<%=: movies | get:0 %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:Bambi
capitalize(首字母大写) upcase downcase
var ejs = require('ejs');
var template = '<%=: name | capitalize %>';
var context = {name: 'bob'};
console.log(ejs.render(template, context));
//输出结果:Bob
过滤器支持链式写法
var ejs = require('ejs');
var template = '<%=: name | get:0 | upcase %>';
var context = {name: 'bob'};
console.log(ejs.render(template, context));
//输出结果:BOB
size length
var ejs = require('ejs');
var template = '<%=: movies | size %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:3
var ejs = require('ejs');
var template = '<%=: movies | length %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:3
var ejs = require('ejs');
var template = '<%=: movies | get:1 | size %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:21
var ejs = require('ejs');
var template = '<%=: movies | get:1| length %>';
var context = {'movies': [
'Bambi',
'Babe: Pig in the City',
'Enter the Void'
]};
console.log(ejs.render(template, context));
//输出结果:21
(+ - * /)plub:n minus:n times:n divided_by:n
var ejs = require('ejs');
var template = "<%=: movies | get:1 | get:'age' | plus:3 %>";
var context = {'movies': [
{name: 'Babe: Pig in the City',age: 19},
{name: 'Bambi', age: 21},
{name: 'Enter the Void', age: 13}
]};
console.log(ejs.render(template, context));
//输出结果:24
truncate:3(留3个字符) truncate_words:3(留3个单词)
var ejs = require('ejs');
var template = '<%=: title | truncate:3 %>';
var context = {title: 'The Hills are Alive With the Sound of Critters'};
console.log(ejs.render(template, context));
//输出结果:The
var ejs = require('ejs');
var template = '<%=: title | truncate_words:3 %>';
var context = {title: 'The Hills are Alive With the Sound of Critters'};
console.log(ejs.render(template, context));
//输出结果:The Hills are
replace:pattern,substitution append:val prepend:val
var ejs = require('ejs');
var template = "<%=: weight | replace:'kilogram','kg' %>";
var context = {weight: '40 kilogram'};
console.log(ejs.render(template, context));
//输出结果:40 kg
var ejs = require('ejs');
var template = "<%=: weight | append:'kg' %>";
var context = {weight: '40 '};
console.log(ejs.render(template, context));
//输出结果:40 kg
var ejs = require('ejs');
var template = "<%=: weight | prepend:'$' %>";
var context = {weight: '40'};
console.log(ejs.render(template, context));
//输出结果:$40
sort reverse sort_by:"key" get:"key"
var ejs = require('ejs');
var template = "<%=: movies | map:'age' | sort %>";
var context = {'movies': [
{name: 'Babe: Pig in the City',age: 19},
{name: 'Bambi', age: 21},
{name: 'Enter the Void', age: 13}
]};
console.log(ejs.render(template, context));
//输出结果:13,19,21
var ejs = require('ejs');
var template = "<%=: movies | map:'age' | sort | reverse %>";
var context = {'movies': [
{name: 'Babe: Pig in the City',age: 19},
{name: 'Bambi', age: 21},
{name: 'Enter the Void', age: 13}
]};
console.log(ejs.render(template, context));
//输出结果:21,19,13
var ejs = require('ejs');
var template = "<%=: movies | sort_by:'name' | first | get:'name' %>";
var context = {'movies': [
{name: 'Babe: Pig in the City'},
{name: 'Bambi'},
{name: 'Enter the Void'}
]};
console.log(ejs.render(template, context));
//输出结果:Babe: Pig in the City
map:"key" join:'val'
var ejs = require('ejs');
var template = "<%=: movies | map:'age' %>";
var context = {'movies': [
{name: 'Babe: Pig in the City',age: 19},
{name: 'Bambi', age: 21},
{name: 'Enter the Void', age: 13}
]};
console.log(ejs.render(template, context));
//输出结果:19,21,13
var ejs = require('ejs');
var template = "<%=: movies | map:'age' | join:';' %>";
var context = {'movies': [
{name: 'Babe: Pig in the City',age: 19},
{name: 'Bambi', age: 21},
{name: 'Enter the Void', age: 13}
]};
console.log(ejs.render(template, context));
//输出结果:19;21;13
自定义过滤器 round:3(保留3个小数位)
var ejs = require('ejs');
var template = '<%=: price * 1.14 | round:3 %>';
var context = {price: 21};
ejs.filters.round = function(number, decimalPlaces) {
number = isNaN(number) ? 0 : number;
decimalPlaces = !decimalPlaces ? 0 : decimalPlaces;
return number.toFixed(decimalPlaces);
};
console.log(ejs.render(template, context));
//输出结果:23.940
5.缓存模板
EJS支持可选的缓存模板功能,模板被解析后就缓存到内存中,这样渲染该模板速度会更快,因为这样省去了解析模板的过程
此功能一般只在production模式下使用,development模式下一般不使用.(产品模式下模板不会再有内容变动,而开发模式下,模板内容发生变化后,一般是希望立即看到效果,如果缓存起来却适得其反)
var cache = process.env.NODE_ENV === 'production';
var output = ejs.render(
template,
{students: students, cache: cache, filename: filename}
);
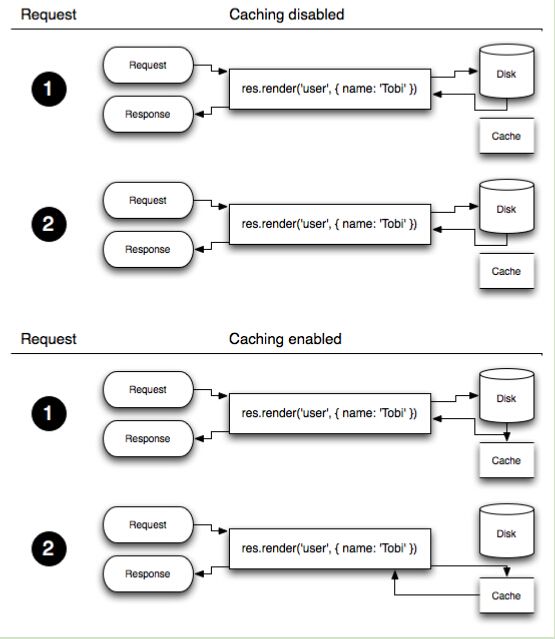
Express中缓存模板与不缓存模板的差别
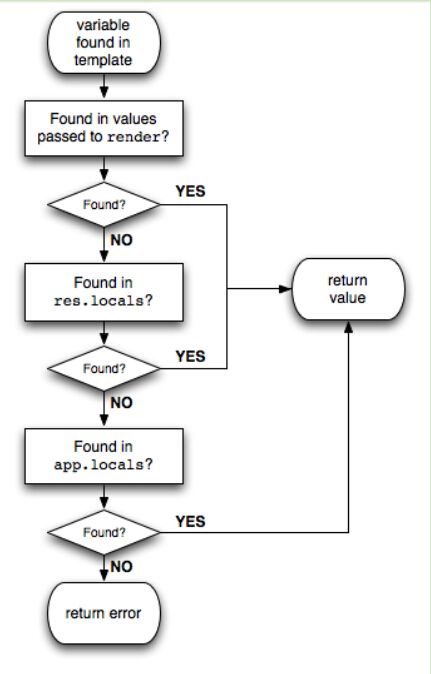
Express中模板查找规则
Express中向模板传递的值的获取规则
Express在模板中提供的应用级变量 settings
该变量包含了所有通过app.set()所设置的变量,如果有了app.set('title', 'test'),在模板中我们可能直接通过settings.title来获取.
<html>
<head>
<title><%=settings.title%></title>
</head>
<body>
<h1><%=settings.title%></h1>
<p>Welcome to <%=settings.title%>.</p>
</body>
6.使用include在模板中引入其它模板
如果index.ejs内容如下:
<%- include a %> hello world!
a.ejs内容为:
this is a.ejs
则通过index.ejs模板渲染出的内容为:
this is a.ejs hello world!