jQuery Validation Engine 表单验证
这个插件支持大部分的浏览器,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(万恶的IE)。
官方下载地址:http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
普通验证的例子:http://www.position-relative.net/creation/formValidator/
ajax验证的例子:http://www.position-relative.net/creation/formValidator/demoSubmit.html
一:简单说明下使用教程:
引入jquery和插件js、css
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" charset="utf-8" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery.validationEngine-en.js" type="text/javascript"></script> <script src="js/jquery.validationEngine.js" type="text/javascript"></script>
jquery.validationEngine-en.js是语言文件,所有的提示都在这个文件找的到,可以很方便的转成其他语言,同时你也可以在这个文件内定制属于自己的验证规则。
初始化插件
$(document).ready(function() {
$("#formID").validationEngine()
})
验证规则是写在表单元素的class属性内。比如下面:
<input value="" class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />
验证规则非常多样,基本上包含了所有的数据类型的验证。
所有的验证规则写在validate[]内,有多种验证,用逗号隔开,这里简要说明下常用的验证规则。
required:值不可以为空 length[0,100] :文字允许长度 confirm[fieldID] :匹配其他的表单元素的值,fieldID就是其他表单元素的id,这个主要用于再次确认密码 telephone :数据格式要求符合电话格式 email : 数据格式要求符合email 格式 onlyNumber :只允许输入数字 noSpecialCaracters :不允许出现特殊字符 onlyLetter : 只能是字母 date :必须符合日期格式YYYY-MM-DD
你还可以在点击提交按钮后才触发验证。
$("#formID").validationEngine({
inlineValidation: false,
success : false,
failure : function() { callFailFunction() }
})
默认的是在鼠标失去焦点后才开始验证,也就是绑定的是blur事件,那如何改变呢?看下面的配置。
$("#formID").validationEngine({
validationEventTriggers:"keyup blur", //will validate on keyup and blur
success : false,
failure : function() { callFailFunction() }
})
validationEventTriggers属性就是修改绑定事件,上面是增加了个keyup,也就是键盘按键起来就触发验证。
修改提示层的位置
$("#formID").validationEngine({
promptPosition: "topRight", // OPENNING BOX POSITION, IMPLEMENTED: topLeft, topRight, bottomLeft, centerRight, bottomRight
success : false,
failure : function() {
})
promptPosition就是控制位置,有5种模式:topLeft, topRight, bottomLeft, centerRight, bottomRight
ajax验证模式
$("#formID").validationEngine({
ajaxSubmit: true,
ajaxSubmitFile: "ajaxSubmit.php",
ajaxSubmitMessage: "Thank you, we received your inscription!",
ajaxSubmitExtraData: "securityCode=38709238423&name=john",
success : false,
failure : function() {}
})
这几个参数很好理解。
ajaxSubmit: true, 提交表单使用ajax提交 ajaxSubmitFile: “ajaxSubmit.php”, 后台脚本 ajaxSubmitMessage 成功后显示的信息 ajaxSubmitExtraData 参数
这里需要对后台脚本返回的数据进行下说明:
返回的数据格式是json。
出现一个错误,产生一个数组,如下:
$arrayError[0][0] = "#email"; // FIELDID $arrayError[0][1] = "Your email do not match.. whatever it need to match"; // TEXT ERROR $arrayError[0][2] = "error"; // BOX COLOR
二:修改过的地方
解决ie6下select遮挡div的办法
jquery.validationEngine.js要修改的地方:
calculatedPosition.callerTopPosition += "px";
calculatedPosition.callerleftPosition += "px";
calculatedPosition.marginTopSize += "px";
//add matychen
if ( $.browser.msie && /6.0/.test(navigator.userAgent) ) {
$(divFormError).append('<iframe class="iframe" frameborder="0" scr="javascript:false;"></iframe>');
}
// add matychen
$(divFormError).css({
"top": calculatedPosition.callerTopPosition,
"left": calculatedPosition.callerleftPosition,
"marginTop": calculatedPosition.marginTopSize,
"opacity": 0
});
validationEngine.jquery.css里面加入以下代码:
.iframe {
position: absolute;
width: expression(this.parentNode.offsetWidth+\'px\');
height: expression(this.parentNode.offsetHeight-32+\'px\');
z-index: -1;
top: expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)||0)*-1)+\'px\');
left: expression(((parseInt(this.parentNode.currentStyle.borderLeftWidth)||0)*-1)+\'px\');
}
formvalidator.html如下:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD LEVEL1//EN">
<html>
<head>
<title>formvalidator.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="formValidator/css/validationEngine.jquery.css" type="text/css" />
<link rel="stylesheet" href="formValidator/css/template.css" type="text/css" />
<script src="formValidator/jquery.js" type="text/javascript"></script>
<script src="formValidator/js/jquery.validationEngine-cn.js" type="text/javascript"></script>
<script src="formValidator/js/jquery.validationEngine.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("#formID").validationEngine({
validationEventTriggers:"blur", //触发的事件 validationEventTriggers:"keyup blur",
inlineValidation: true,//是否即时验证,false为提交表单时验证,默认true
success : false,//为true时即使有不符合的也提交表单,false表示只有全部通过验证了才能提交表单,默认false
promptPosition: "topRight",//提示所在的位置,topLeft, topRight, bottomLeft, centerRight, bottomRight
//failure : function() { alert("验证失败,请检查。"); }//验证失败时调用的函数
//success : function() { callSuccessFunction() },//验证通过时调用的函数
});
});
</script>
</head>
<body>
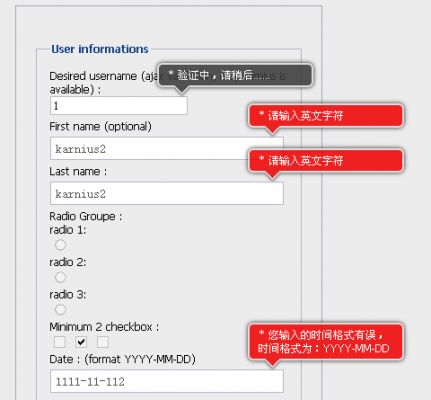
<form id="formID" class="formular" method="post" action="">
<fieldset>
<legend>User informations</legend>
<label>
<span>Desired username (ajax validation, only karnius is available) : </span>
<input value="" class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />//ajax验证用户名的地方
</label>
<label>
<span>First name (optional)</span>
<input value="karnius" class="validate[optional,custom[onlyLetter],length[0,100]] text-input" type="text" name="firstname" id="firstname" />
</label>
<label>
<span>Last name : </span>
<input value="karnius" class="validate[required,custom[onlyLetter],length[0,100]] text-input" type="text" id="data[Use6][preferedColor]" name="lastname" />
</label>
<div>
<span>Radio Groupe : <br /></span>
<span>radio 1: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio1" value="5">
<span>radio 2: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio2" value="3"/>
<span>radio 3: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio3" value="9"/>
</div>
<div>
<span>Minimum 2 checkbox : <br /></span>
<input class="validate[minCheckbox[2],maxCheckbox[3]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
<input class="validate[minCheckbox[2],maxCheckbox[3]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
<input class="validate[minCheckbox[2],maxCheckbox[3]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck2" value="3"/>
<input class="validate[minCheckbox[2],maxCheckbox[3]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck3" value="9"/>
</div>
<label>
<span>Date : (format YYYY-MM-DD)</span>
<input value="1111-11-11" class="validate[required,custom[date]] text-input" type="text" name="date" id="date" />
</label>
<label>
<span>Favorite sport 1:</span>
<select name="sport" id="sport" class="validate[required]" id="sport" >
<option value="">Choose a sport</option>
<option value="option1">Tennis</option>
<option value="option2">Football</option>
<option value="option3">Golf</option>
</select>
</label>
<label>
<span>Favorite sport 2:</span>
<select name="sport2" id="sport2" multiple class="validate[required]" id="sport2" >
<option value="">Choose a sport</option>
<option value="option1">Tennis</option>
<option value="option2">Football</option>
<option value="option3">Golf</option>
</select>
</label>
<label>
<span>Age : </span>
<input value="22" class="validate[required,custom[onlyNumber],length[0,3]] text-input" type="text" name="age" id="age" />
</label>
<label>
<span>Telephone : </span>
<input value="1111111" class="validate[required,custom[telephone]] text-input" type="text" name="telephone" id="telephone" />
</label>
<label>
<span>mobilephone : </span>
<input value="111111" class="validate[required,custom[mobilephone]] text-input" type="text" name="telphone" id="telphone" />
</label>
<label>
<span>chinese : </span>
<input value="asdf" class="validate[required,custom[chinese]] text-input" type="text" name="chinese" id="chinese" />
</label>
<label>
<span>url : </span>
<input value="url" class="validate[required,custom[url]] text-input" type="text" name="url" id="url" />
</label>
<label>
<span>zipcode : </span>
<input value="zipcode" class="validate[required,custom[zipcode]] text-input" type="text" name="zipcode" id="zipcode" />
</label>
<label>
<span>ip : </span>
<input value="ip" class="validate[required,custom[ip]] text-input" type="text" name="ip" id="ip" />
</label>
<label>
<span>qq : </span>
<input value="01234" class="validate[required,custom[qq]] text-input" type="text" name="qq" id="qq" />
</label>
</fieldset>
<fieldset>
<legend>Password</legend>
<label>
<span>Password : </span>
<input value="karnius" class="validate[required,length[6,11]] text-input" type="password" name="password" id="password" />
</label>
<label>
<span>Confirm password : </span>
<input value="karnius" class="validate[required,confirm[password]] text-input" type="password" name="password2" id="password2" />
</label>
</fieldset>
<fieldset>
<legend>Email</legend>
<label>
<span>Email address : </span>
<input value="[email protected]" class="validate[required,custom[email]] text-input" type="text" name="email" id="email" />
</label>
<label>
<span>Confirm email address : </span>
<input value="[email protected]" class="validate[required,confirm[email]] text-input" type="text" name="email2" id="email2" />
</label>
</fieldset>
<fieldset>
<legend>Comments</legend>
<label>
<span>Comments : </span>
<textarea value="[email protected]" class="validate[required,length[6,300]] text-input" name="comments" id="comments" /> </textarea>
</label>
</fieldset>
<fieldset>
<legend>Conditions</legend>
<div class="infos">Checking this box indicates that you accept terms of use. If you do not accept these terms, do not use this website : </div>
<label>
<span class="checkbox">I accept terms of use : </span>
<input class="validate[required] checkbox" type="checkbox" id="agree" name="agree"/>
</label>
</fieldset>
<input class="submit" type="submit" value="Validate & Send the form!"/>
<hr/>
</form>
</body>
</html>
Java代码
(function($) {
$.fn.validationEngineLanguage = function() {};
$.validationEngineLanguage = {
newLang: function() {
$.validationEngineLanguage.allRules = {"required":{ // Add your regex rules here, you can take telephone as an example
"regex":"none",
"alertText":"* 非空选项.",
"alertTextCheckboxMultiple":"* 请选择一个单选框.",
"alertTextCheckboxe":"* 请选择一个复选框."},
"length":{
"regex":"none",
"alertText":"* 长度必须在 ",
"alertText2":" 至 ",
"alertText3": " 之间."},
"maxCheckbox":{
"regex":"none",
"alertText":"* 最多选择 ",//官方文档这里有问题
"alertText2":" 项."},
"minCheckbox":{
"regex":"none",
"alertText":"* 至少选择 ",
"alertText2":" 项."},
"confirm":{
"regex":"none",
"alertText":"* 两次输入不一致,请重新输入."},
"telephone":{
"regex":"/^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9]{1,4})?$/",
"alertText":"* 请输入有效的电话号码,如:010-29292929."},
"mobilephone":{
"regex":"/(^0?[1][358][0-9]{9}$)/",
"alertText":"* 请输入有效的手机号码."},
"email":{
"regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a-zA-Z0-9]{2,4}$/",
"alertText":"* 请输入有效的邮件地址."},
"date":{
"regex":"/^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-29)$/",
"alertText":"* 请输入有效的日期,如:2008-08-08."},
"ip":{
"regex":"/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/",
"alertText":"* 请输入有效的IP."},
"chinese":{
"regex":"/^[\u4e00-\u9fa5]+$/",
"alertText":"* 请输入中文."},
"url":{
"regex":"/^[a-zA-z]:\\/\\/[^s]$/",//这些验证请自己加强
"alertText":"* 请输入有效的网址."},
"zipcode":{
"regex":"/^[1-9]\d{5}$/",
"alertText":"* 请输入有效的邮政编码."},
"qq":{
"regex":"/^[1-9]\d{4,9}$/",
"alertText":"* 请输入有效的QQ号码."},
"onlyNumber":{
"regex":"/^[0-9]+$/",
"alertText":"* 请输入数字."},
"onlyLetter":{
"regex":"/^[a-zA-Z]+$/",
"alertText":"* 请输入英文字母."},
"noSpecialCaracters":{
"regex":"/^[0-9a-zA-Z]+$/",
"alertText":"* 请输入英文字母和数字."},
"ajaxUser":{
"file":"validate.action",//ajax验证用户名,会post如下参数:validateError ajaxUser;validateId user;validateValue cccc
"alertTextOk":"* 帐号可以使用.",
"alertTextLoad":"* 检查中, 请稍后...",
"alertText":"* 帐号不能使用."},
"ajaxName":{
"file":"validateUser.php",
"alertText":"* This name is already taken",
"alertTextOk":"* This name is available",
"alertTextLoad":"* Loading, please wait"}
}
}
}
})(jQuery);
$(document).ready(function() {
$.validationEngineLanguage.newLang()
});
/* AJAX VALIDATION HAS ITS OWN UPDATE AND BUILD UNLIKE OTHER RULES */
if(!ajaxisError){
$.ajax({
type: "POST",
url: postfile,
async: true,
data: "validateValue="+fieldValue+"&validateId="+fieldId+"&validateError="+customAjaxRule,//+extraData,//自己把其中的+extraData去掉了,不然后面的ajax验证有问题。
beforeSend: function(){ // BUILD A LOADING PROMPT IF LOAD TEXT EXIST
if($.validationEngine.settings.allrules[customAjaxRule].alertTextLoad){
if(!$("div."+fieldId+"formError")[0]){
return $.validationEngine.buildPrompt(ajaxCaller,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
}else{
$.validationEngine.updatePromptText(ajaxCaller,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
}
}
},
struts.xml文件:
<struts> <package name="json" extends="json-default"> <!--验证--> <action name="validate" class="com.bw30.zjvote.action.ValidateAction" method="vali"> <result type="json"> <param name="excludeProperties">msg</param>//jsonplugin-0.32.jar </result> </action> </package> </struts>
validateAction
public String vali() {
ActionContext ac = ActionContext.getContext();
HttpServletRequest request = (HttpServletRequest) ac
.get(ServletActionContext.HTTP_REQUEST);
String validateId = request.getParameter("validateId");
logger.info("vali() - String validateId=" + validateId);
String validateValue = request.getParameter("validateValue");
String validateError = request.getParameter("validateError");
logger.info("vali() - String validateError=" + validateError);
//注意下面的顺序,感觉这是个缺陷之一,不过可以在jquery.validationEngine.js更改,
jsonValidateReturn.add(validateId);
jsonValidateReturn.add(validateError);
if(validateValue.equals("chen"))
jsonValidateReturn.add("true");
else
jsonValidateReturn.add("false");
return SUCCESS;
}
jquery.validationEngine.js要更改的地方:
success: function(data){ // GET SUCCESS DATA RETURN JSON
data = eval( "("+data+")"); // GET JSON DATA FROM PHP AND PARSE IT
ajaxisError = data.jsonValidateReturn[2];//这里官方文档写死了,可以根据自己需求更改。
customAjaxRule = data.jsonValidateReturn[1];//这里官方文档写死了,可以根据自己需求更改。
ajaxCaller = $("#"+data.jsonValidateReturn[0])[0];
fieldId = ajaxCaller;
ajaxErrorLength = $.validationEngine.ajaxValidArray.length;
existInarray = false;
if(ajaxisError == "false"){ // DATA FALSE UPDATE PROMPT WITH ERROR;
_checkInArray(false) // Check if ajax validation alreay used on this field
if(!existInarray){ // Add ajax error to stop submit
$.validationEngine.ajaxValidArray[ajaxErrorLength] = new Array(2);
$.validationEngine.ajaxValidArray[ajaxErrorLength][0] = fieldId;
$.validationEngine.ajaxValidArray[ajaxErrorLength][1] = false;
existInarray = false;
}