- API网关选型:用`Kong`插件化架构应对高并发鉴权
itAred
Python面试场景题APIGatewayKongHighConcurrencyAuthentication
API网关选型:用Kong插件化架构应对高并发鉴权标签:API,Gateway,Kong,HighConcurrency,Authentication在构建现代微服务架构时,API网关作为流量的"第一道防线"至关重要。当系统面临高并发请求时,鉴权操作可能成为性能瓶颈。本文将探讨如何利用Kong的插件化架构提升API鉴权性能,并与传统的Nginx自定义模块方案进行对比。API网关的鉴权挑战在高并发环
- Python(20)Python文件与目录操作全攻略:增删改查及递归实战详解
一个天蝎座 白勺 程序猿
python开发语言
目录一、背景与核心价值二、路径处理核心库对比2.1常用库功能矩阵2.2Pathlib面向对象示例三、文件操作四大核心场景3.1创建与写入3.2读取与解析3.3修改与更新3.4删除与清理四、目录操作高阶技巧4.1递归遍历(三种方式)4.2批量重命名实战4.3目录差异对比五、综合实战案例5.1清理空目录工具5.2文件同步监控六、最佳实践总结1.路径处理规范:2.异常处理模板:3.性能优化建议:P
- Python(17)Python字符编码完全指南:从存储原理到乱码终结实战
一个天蝎座 白勺 程序猿
python开发语言
目录背景介绍一、字符编码核心原理1.计算机存储本质2.Python3的编码革命3.主流编码格式对比二、编码转换核心方法1.编码(Encode)过程2.解码(Decode)过程3.错误处理策略三、文件操作编码实战1.文本文件读写2.二进制模式转换编码四、网络通信编码处理1.HTTP请求响应处理2.Socket通信协议五、高级编码技巧1.编码自动检测2.混合编码处理六、总结与最佳实践1.黄金准则2.配
- 注意力机制相比于RNN的核心优势是什么
zmhzmhzm
transformer
注意力机制相对于RNN(循环神经网络)的核心优势可以用一个**「团队协作vs单人接力」的比喻来理解——它解决了RNN两大致命缺陷:长距离依赖处理能力差和无法并行计算**。以下是具体对比:一、处理长距离依赖的能力:接力赛vs全局会议1.RNN的困境(接力赛):RNN像一场单人接力赛:每个词(如句子中的单词)必须依次传递信息(隐藏状态),信息流像接力棒一样从第一个词传到最后一个词。问题:句子越长,信息
- 69-C语言-判断数组升序降序
奔心小韩
C语言学习笔记c语言数据结构开发语言
一、问题:对一个数组赋值,-1结束输入,判断数组升序降序。二、思路:for循环,中输入数值,当输入-1时结束循环。在for循环中进行遍历比较,从1开始比较,让1与它前面的比较,然后列出不同情况的结果。由于升序和降序都是统一的,所以每次得到temp值需要用pos记录一下,方便后续temp与上一个temp对比,如果不同,则乱序。最后进行判断即可。三、代码如下:#includeintmain(){int
- python图像对比度增强图片清晰度_Python 图像对比度增强的几种方法(小结)
weixin_39915267
图像处理工具——灰度直方图灰度直方图时图像灰度级的函数,用来描述每个灰度级在图像矩阵中的像素个数或者占有率。例子:矩阵图片来自网络,侵删!上面图片的灰度直方图python实现#!usr/bin/envpython#-*-coding:utf-8_*-"""@author:Suiyue@describe:灰度直方图,描述每个灰度级在图像矩阵中的像素个数或者占有率@time:2019/09/15"""
- python提升图片清晰度
计算机辅助工程
python开发语言
在Python中,提升图片清晰度可以通过多种方法实现,其中一些常见的方法包括使用图像处理库如OpenCV和Pillow,以及深度学习库如TensorFlow或PyTorch来实现更高级的图像增强。下面是一些常见的方法:方法1:使用Pillow库Pillow是一个非常流行的Python图像处理库,可以用来调整图片的对比度、锐化等,从而在一定程度上提升图片的清晰度。fromPILimportImage
- 足球AI模型:一款用数据分析赛事的模型
体育分享_大眼
人工智能数据分析数据挖掘
2023年欧冠决赛前,某体育数据平台的AI模型以78%的概率预测曼城夺冠——最终瓜迪奥拉的球队首次捧起大耳朵杯。当足球遇上AI,那些看似玄学的"足球是圆的",正在被数据与算法拆解成可计算的概率命题。今天我们就来聊聊,这个能预测比赛胜负的AI模型,究竟是何"神器"。足球比赛预测AI模型是一种利用人工智能技术(主要是机器学习和深度学习算法)分析足球比赛相关数据,从而对比赛结果(如胜负、比分、进球球员等
- MyBatis-Plus 中BaseMapper接口是如何加速微服务内部开发的?
冰糖心书房
微服务实战系列架构微服务mybatis
假设我们有一个简单的微服务项目,需要对User实体进行基本的数据库操作。场景一:使用原生MyBatis的开发流程(作为对比)定义实体类(Entity)://packagecom.yourcompany.usermicroservice.entity;publicclassUser{privateLongid;privateStringname;privateIntegerage;//Getters
- VScode搭建ROS开发环境 2024
时光竺梦
ROS1vscodeide编辑器
安装VScodeVSCode全称VisualStudioCode,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、GIT等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持Win、Mac以及Linux。1.下载vscode下载:DocumentationforVis
- 【Web Socket简介】
束尘
服务器运维chromeviewdesign
WebSocket简介1.WebSocket是HTML5的新协议,允许服务器端向客户端发送数据,是一种全双工、双向的通信方式,并且它可以保持长时间通信.概念理解:【1】全双工:意思就是服务器向浏览器发送数据的同时,浏览器也可以向服务器传递数据,即同时进行信息的双向传递.扩展:(1)半双工:允许通信双方互相传递数据,但是在一方A向另一方B传递数据时,B不能向A传,类比独木桥.(2)单工:即只允许一方
- 【web自动化】【Splinter】优势介绍以及保姆级实战教程
春天的菠菜
Splinter自动化Splinterweb自动化
目录一、引言1.1SplintervsSelenium性能对比二、三层架构设计:跨浏览器兼容性与协议级调试的完美融合2.1应用层:简洁易用的开发者接口2.2驱动层:无缝兼容多种浏览器驱动2.3协议层:基于WebDriver协议的底层通信2.4Splinter三大核心优势2.5Splinter的三层架构设计总结三、核心功能深度解析:Browser对象、元素定位与智能等待机制3.1Browser对象:
- 金融机构和贷款产品数据抓取:使用Python爬虫技术获取金融机构的贷款产品信息与条件
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言网络爬虫游戏
引言金融行业,尤其是贷款市场,一直以来都是社会经济活动的重要组成部分。随着互联网的普及,越来越多的金融机构将其贷款产品在线展示,以便客户可以方便地了解并选择适合的贷款产品。无论是银行提供的个人贷款、房贷,还是各类消费金融公司和平台的信贷产品,都有其具体的贷款条件、利率和期限等信息。为了帮助客户快速对比不同产品的优势与劣势,抓取和分析金融机构的贷款产品数据变得尤为重要。本文将向大家展示如何使用Pyt
- 【英语语法】词法---代词
Tilamisuxxxh
英语英语
目录代词1.代词的分类2.人称代词(1)人称代词变格表(2)用法对比3.物主代词(1)物主代词对比表(2)特殊规则4.反身代词(1)反身代词形式(2)三大核心用法5.指示代词6.不定代词(1)复合不定代词(2)数量不定代词(3)不定代词的主谓一致7.疑问代词(1)疑问代词(用于提问)8.关系代词(1)关系代词(引导定语从句)代词代词是代替名词或名词短语的词类,用于避免重复,使语言更简洁。1.代词的
- 第九节:React HooksReact 18+新特性-React 19的use钩子如何简化异步操作?
涵信
react.jsjavascript前端
对比:useEffectvsuse处理Promise代码题:用use改写数据请求逻辑React19use钩子:异步操作革命性简化方案(附完整代码对比)一、useEffectvsuse处理Promise核心差异对比对比维度useEffect方案use钩子方案代码复杂度高(需手动管理loading/error/data状态)低(自动挂起组件直到Promise完成)状态更新需手动调用setState更新
- Vue 3 reactive 和 ref 区别及 失去响应性问题
啊卡无敌
vue.jsjavascript前端
在Vue3中,reactive和ref是实现响应式数据的两个核心API,它们的设计目标和使用场景有所不同。以下是两者的详细对比:1.基本定义与核心功能特性reactiveref作用创建对象类型的响应式代理(对象、数组、Map等)创建一个响应式的引用,可用于基本类型或对象返回值原始对象的代理(Proxy)包含value属性的响应式对象(如{value:xxx})响应式原理基于对象的属性劫持(Prox
- 深入理解 HTML5 Web SQL 数据库:用法、现状与替代方案
烂蜻蜓
HTML5前端数据库html5
一、引言在Web开发的领域中,客户端存储一直是一个关键的话题。HTML5带来了多种客户端存储的解决方案,其中WebSQL数据库曾经是一个备受关注的选项。尽管如今它已被废弃,但了解其原理、使用方法以及为何被替代,对于Web开发者来说仍然具有重要的意义。本文将深入探讨HTML5WebSQL数据库的相关内容。二、WebSQL数据库的现状WebSQLAPI目前已经被废弃,不再被推荐使用。随着技术的发展,新
- HTTP vs HTTPS: 终极解析,保护你的数据究竟有多重要?
UIEngineer小羊
httphttps网络协议
HTTPvsHTTPS:终极解析,保护你的数据究竟有多重要?一、什么是HTTP1.HTTP的基本概念2.HTTP的工作方式3.HTTP的安全问题二、HTTPS:更安全的选择1.HTTPS的基本概念2.HTTPS是如何保护你的数据的?3.HTTPS的工作流程三、HTTPvsHTTPS:详细对比四、为什么一定要使用HTTPS?1.SEO优化,提升网站排名2.保护用户隐私,防止信息泄露3.提高网站信任度
- 前端流式输出实现详解:从原理到实践
UIEngineer小羊
前端html5javascriptcss3
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- shell 编程之正则表达式与文本处理器
伤不起bb
正则表达式linux运维网络
目录一、正则表达式1.概念2.作用3.分类二、基础正则表达式(BRE)三、扩展正则表达式(ERE)四、文本处理器1.sed工具2.awk工具五、总结总结对比元字符总结工具对比与选择指南一、正则表达式1.概念正则表达式是使用单个字符串来描述、匹配一系列符合某个句法规则的字符串,简单来说,是一种匹配字符串的方法,通过一些特殊符号,实现快速查找、删除、替换某个特定字符串。2.作用正则表达式主要用于文本搜
- echarts的柱状图使用
拾荒旧痕
echartsecharts前端javascript
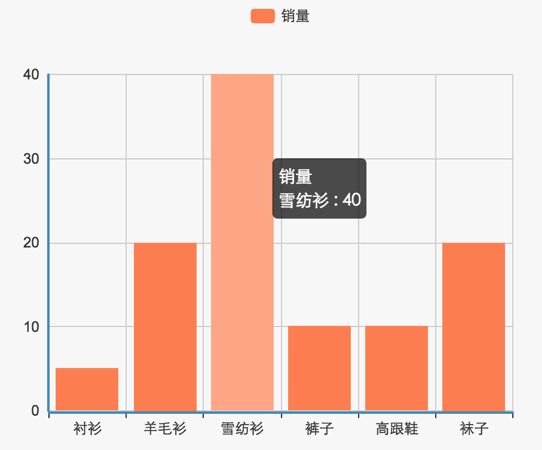
1.柱状图(柱体顶部使用外部图片相关代码import*asechartsfrom'echarts'exportdefault{data(){return{jqrwChart:null,active:0,xData:['公交车','卡车','小客车','工程车','挖掘机','未带安全帽','烟雾','货车','轿车'],//赋值x轴的数据seriesData:[147,244,2,2,174,1,
- 从基础概念到前沿应用了解机器学习
AI大模型团团
机器学习人工智能aillama线性回归随机森林python
一、机器学习基础概念1.机器学习定义与核心价值机器学习是人工智能的重要分支,通过算法让计算机系统能够从数据中自动学习并改进性能。其核心价值在于:自动化决策:无需显式编程即可完成复杂任务持续进化:随着数据积累不断优化表现模式发现:从海量数据中识别人类难以察觉的规律2.三大学习范式对比学习类型数据需求算法示例典型应用场景监督学习标注数据SVM、随机森林垃圾邮件过滤、房价预测无监督学习无标注数据K-me
- strings.SplitAfterN 使用详解
幸享龙枫
golanggolang
目录1.官方包2.支持版本3.官方说明4.作用5.实现原理6.推荐使用场景和不推荐使用场景推荐场景不推荐场景7.使用场景示例示例1:官方示例示例2:HTTP请求行解析(固定三段式结构)8.性能及同类对比性能特点对比其他方法(分割"a,b,c,d"前2次)9.总结特性说明对比总结表最终建议1.官方包是的,strings.SplitAfterN是Go语言标准库strings包中的函数,属于官方提供的核
- 实测对比:通义灵码 VS 飞算 JavaAI,生成完整代码有多重要?
飞算JavaAI开发助手
数据库
在数字化转型不断加速的大背景下,行业对企业软件的需求呈现出迅猛增长的态势。Java作为全球应用最为广泛的编程语言,在金融、电信、电商等关键领域始终占据着主导地位。但平均每个功能模块的开发周期长达18人日,代码维护成本更是占到了IT总预算的36%。根据CSDN《2024开发者现状报告》,高达80%的Java开发者每周需要投入12小时以上的时间处理技术债务,技术迭代速度与业务需求增速之间的差距不断扩大
- 职场突围:后端开发者如何靠 AI 工具逆袭高薪?
飞算JavaAI开发助手
人工智能
在当下竞争激烈的职场环境中,后端开发者若想实现薪资的大幅跨越,借助AI工具成为了一条极具潜力的途径。通过实际数据对比,我们能清晰看到使用AI工具前后薪资的显著变化,同时,掌握正确运用AI工具的方法论,是开启高薪大门的关键。据boss直聘的调研数据(数据统计周期为近一年,覆盖了数千家企业的招聘信息)显示,普通后端开发者的平均年薪大约在15-20万元。他们日常工作中,花费大量时间在代码编写、调试以及解
- let、const和var的区别是什么?解释暂时性死区(TDZ)
尘寰ya
面试-技术试炼场筑基篇-原生三剑客前端javascript面试
在JavaScript中,var、let和const是三种变量声明方式,它们在作用域、变量提升、重复声明等行为上有显著区别,同时let和const引入了暂时性死区(TemporalDeadZone,TDZ)的概念。以下是详细对比和解析:一、核心区别对比特性varletconst作用域函数作用域或全局作用域块级作用域({}内有效)块级作用域({}内有效)变量提升✅提升且初始化为undefined✅提
- Mybatis的简单介绍
岳轩子
mybatismybatis
文章目录MyBatis简介1.MyBatis核心特点2.MyBatis核心组件3.MyBatis基本使用示例(1)依赖引入(Maven)(2)定义Mapper接口(3)定义实体类(4)在Service层调用4.MyBatis与JPA/Hibernate对比MyBatis简介MyBatis是一款优秀的持久层框架(ORM框架),它支持定制化SQL、存储过程以及高级映射,避免了几乎所有的JDBC代码和手
- 4090租用,各云GPU平台价格对比清单及建议
智星云算力
人工智能智星云GPU租用
根据各平台的价格和型号配置,以下是通过DeepSeek-R1进行分析后,给出的建议。一、按显存需求推荐1.24G显存需求(适合常规AI训练/推理、中小模型)性价比首选:智星云(1.35元/小时),价格最低,比第二名BuluAI(1.93元)便宜约30%,适合预算敏感型用户。备选方案:BuluAI(1.93元)或丹摩DAMODEL(2.18元),价格适中,可尝试作为智星云的替代选项。避坑提醒:aut
- Uni-app 与 微信小程序开发者工具对比
@程序员ALMJ
uni-app微信小程序小程序
主要区别对比维度Uni-app微信小程序开发者工具开发语言Vue.js语法微信小程序原生语法(WXML/WXSS/JS)跨平台能力一套代码可编译到微信小程序、H5、App等多端仅针对微信小程序学习曲线需学习Vue.js,但对Vue开发者友好需学习微信特有语法组件库可使用uni-ui等跨平台组件库只能使用微信官方组件或自定义组件社区生态Vue生态丰富,插件较多微信官方生态,专注小程序调试工具依赖各平
- 深度解析华为仓颉语言
阳爱铭
华为开发语言青少年编程javac语言编辑器程序员创富
什么是华为仓颉语言?华为仓颉语言(HuaweiCangjieLanguage,HCL)是华为公司推出的一种新型编程语言,旨在解决大规模分布式系统开发中的复杂性问题。仓颉语言以高效、简洁和易用为设计目标,特别适用于云计算、大数据处理和人工智能等领域。其核心特性包括高性能并行计算、强类型系统、简洁的语法结构和丰富的库支持。与其他同类型产品的对比在分析华为仓颉语言的优缺点时,我们可以将其与其他几种常见的
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。