Android 中EditText属性专题研究
先来看看回车提交
/**
* 处理软键盘最后一个[多功能Enter按键]的处理程序
*/
EditText passwordEt = (EditText)findViewById(R.id.userlogin_password_et);
passwordEt.setOnEditorActionListener(new TextView.OnEditorActionListener()
{
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event)
{
Toast.makeText(MainActivity.this, "actionId==>"+actionId, Toast.LENGTH_SHORT).show();
if(actionId == EditorInfo.IME_ACTION_GO) //passwordEt的布局中需添加android:imeOptions="actionGo"
{
InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
if(inputMethodManager!=null && inputMethodManager.isActive())
{
//这里的判断并不可靠,不过为了效率,还是加上吧
inputMethodManager.hideSoftInputFromWindow(v.getApplicationWindowToken(), 0);
}
//出发点击事件,间接实现登录,提交功能
//doHttpUserLogin();
return true;
}
return false;
}
});
2.再来看看关于输入的几个和特殊的设置
(详细参考:http://www.cnblogs.com/over140/archive/2010/09/02/1815439.html)
android:imeOptions="actionGo" -设置最后一个按键的动作 android:imeActionLabel="登录" -自定义 最后一个按键上的文字 android:imeActionId="1024"-自定义 最后一个按钮被点击时的actionId
然后在下面方法中接受
onEditorAction(TextView v, int actionId, KeyEvent event)
android:digits="1234567890abcdefghijklmnopqrstuvwxyzABCDEFG.@+]" -设置可选的输入字符,遗憾的是,不支持正则表达式, 比html5还垃圾,但某些时候还是不得不使用 android:singleLine="true" - 默认是false,设置是否只显示一行 android:inputType="" -输入类型,这个不多讲
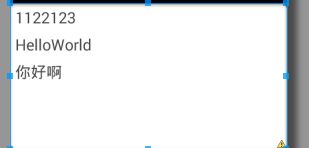
光标的设置
android:cursorVisible=""-设置光标的可见性 android:textCursorDrawable="" -设置光标颜色
注意:光标必须设置为shape drawable文件才行,如下
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:visible="true" android:shape="rectangle" android:dither="true"> <solid android:color="@color/orange"/> <size android:width="1dip"/> </shape>
光标效果如下
焦点转移:
android:nextFocusUp- 定义当点up键时,哪个控件将获得焦点 android:nextFocusDown-定义当点down键时,哪个控件将获得焦点 android:nextFocusLeft-定义当点left键时,哪个控件将获得焦点 android:nextFocusRight--定义当点right键时,哪个控件将获得焦点
android:lineSpacingExtra="10sp"如果EdiText是多行文本输入框,那么每行文字的行间距大小由此属性来设置 android:lines="5" 行数(注意,行数必须大于0,并且行数大于1时,必须设置android:singleLine="false",至于文字显示方向,可有gravity来设置) android:singleLine="false" android:gravity="left|top"
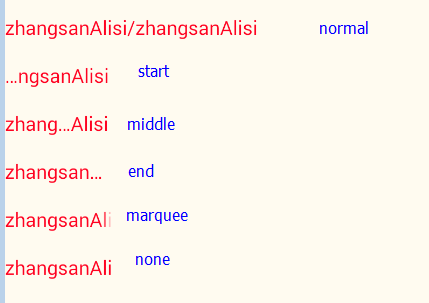
android:maxLength="" -文字可输入的最大长度,而不是最大显示长度,超过最大长度,不显示(非常有用,如果是TextView一般和 android:ellipsize 配合使用) android:ellipsize="" -最容易被遗忘的属性,值有start,end,middle,marquee,none,,如果超过最大长度如何显示文字,前三者表示,显示 (缩略符...) 的位置, 则显示跑马灯,最后一个表示什么都不显示(最近一个项目,需要自定义超出文本的显示方式,可一直受到 android:ellipsize 的干扰,最终设为none来解决的).这个在html5中也有 android:marqueeRepeatLimit="marquee_forever" 无线循环的跑马灯效果
3.大小写自动转换
在这里再加一些内容,英文字符的自动转换(下面是将小写转为大写)
import android.text.method.ReplacementTransformationMethod;
public class AllCapTransformationMethod extends ReplacementTransformationMethod {
@Override
protected char[] getOriginal() {
char[] aa = { 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z' };
return aa;
}
@Override
protected char[] getReplacement() {
char[] cc = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z' };
return cc;
}
}
//限制只输入大写,自动小写转大写
editext.setTransformationMethod(new AllCapTransformationMethod ());
4.让屏幕保持常亮
android:keepScreenOn="true"
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Android-5.0
Android出现类似web前端css技术中的Z-Index属性,用来指定垂直方向上距离盒子模型底端的高度(在CSS中称作层级) Android:elevation与TransitionX
try doing it!