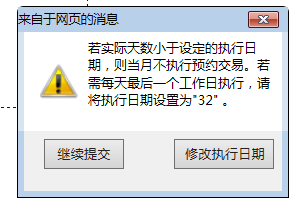
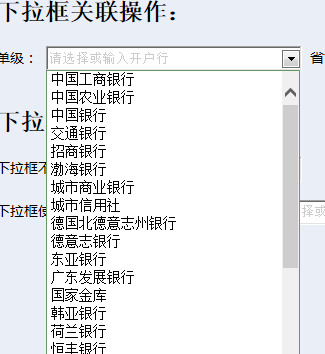
自定义弹出窗口,实现可输入可过滤自动选择下拉框
/**
jQuery dialog windows
*author : piyg
Copyright(c) : 2014-09-01 09:28
Version 1.0-pre
自定义定时定频弹出窗口;
用法:
在自身jsp页面调用 showDialog(title,fn1,fn2),showProcessDialog(title,fn1,fn2)方法。
title: 自定义窗口头信息。
fn1 ,fn2 自定义回调函数,分别绑定2个按钮事件
fn1: ”继续提交“按钮事件。
fn2: ”修改执行日期“按钮事件。**/
var window = window.parent || window.self;
var document = window.parent.document || window.document;
$(document).ready(function(){
var css=jQuery(_document.getElementsByTagName(“head”)[0]).append(“ “);
css=jQuery(_document.getElementsByTagName("head")[0]).children(":last");
css.attr({
type:"text/css",
rel:"stylesheet",
href:"../../css6/jquery.dialog.css"
});
var divHtml=' <div id="main" onselectstart="return false" oncontextmenu="return false"><div id="header">来自网页的消息 <img src="../../images6/winClose.png" alt="" id=\"warnClose\" /></div> '+
' <div id="warn" ><img src="../../images6/warn.png" alt="" class="warnIcon" /></div> '+
' <div id="content"> <span id="txt">若实际天数小于设定的执行日期,则当月不执行预约交易。若需每天最后一个工作日执行,请将执行日期设置为"32" 。</span></div> '+
' <div id="footer"><div id="submit"><input type="button" id="submitBtn" name="submitBtn" value="继续提交" /> </div> '+
' <div id="back"><input type="button" id="backBtn" name="backBtn" value="修改执行日期" /></div></div></div> ';
var divFlow=' <div id="inner" onselectstart="return false" oncontextmenu="return false"><div id="headTitle">来自网页的消息 <img src="../../images6/winClose.png" alt="" id=\"helpClose\" /></div> '+
' <div id="help" ><img src="../../images6/help.png" alt="" class="helpIcon" /></div> '+
' <div id="text"> <span id="description"> 该流程尚有未完成单据,请选择流程删除后未完成单据的处理方式。</span></div> '+
' <div id="foot"><div id="btn"><input type="button" id="delBtn" name="delBtn" value="全部删除" />'+
' <input type="button" id="execBtn" name="execBtn" value="继续执行" /></div>'+
' <div id="other"> '+
'<p id="remark"> '+
' 注:点击“全部删除”,修改流程同时删除未完成的单据,原未完成单据不再执行,点击“继续执行",只修改流程,不删除除未完成单据,未完成单据仍按原流程执行。 </p>'+
'</div></div>' ;
//遮罩div
//var div= '<div id="warpDiv" style="display: none; filter: alpha(opacity=40); opacity: 40; "></div>';
jQuery(_document.getElementsByTagName("body")[0]).append(divHtml).append(divFlow);
var warpDiv = _document.createElement("div");
warpDiv.setAttribute("id","warpDiv");
warpDiv.style.cssText = "display: none; filter: alpha(opacity=10); opacity: 0.1; ";
_document.getElementsByTagName("body")[0].appendChild(warpDiv);
//jQuery(_window.document.body).append(div);
startDarg(_document.getElementById("headTitle"),_document.getElementById("inner"));
startDarg(_document.getElementById("header"),_document.getElementById("main"));
});
function showDialog(title,fn1,fn2){
var mainDiv=_document.getElementById("main");
var headerDiv=_document.getElementById("header");
if(typeof title !="undefined"){
headerDiv.innerHTML=title+'<img src="../../images6/winClose.png" alt="" id="warnClose" /> ';
}
if(getStyle(mainDiv,"display") == "none"){
mainDiv.style.display = "block";
jQuery(document).bind("selectstart contextmenu ", function(){return false;});
}
divLocal(mainDiv);
bindEvent(_document.getElementById("submitBtn"),_document.getElementById("backBtn"),fn1, fn2);
};
function showProcessDialog(title,fn1,fn2){
var innerDiv=_document.getElementById("inner");
var headDiv=_document.getElementById("headTitle");
if(typeof title !="undefined"){
headDiv.innerHTML=title+'<img src="../../images6/winClose.png" alt="" id="helpClose" /> ';
}
if(getStyle(innerDiv,"display") == "none"){
innerDiv.style.display = "block";
jQuery(_document).bind("selectstart contextmenu ", function(){return false;});
}
divLocal(innerDiv);
bindEvent(_document.getElementById("delBtn"),_document.getElementById("execBtn"),fn1, fn2);
};
function divLocal(obj){
var warpDiv=_document.getElementById("warpDiv");
var srceenSize = getScreen();
var centerSrceen = getCenter(obj);
if(warpDiv.style.display == "none"){
warpDiv.style.display = "block";
}
warpDiv.style.width = srceenSize.width +'px';
warpDiv.style.height = srceenSize.height + 'px';
obj.style.top = centerSrceen.top +'px';
obj.style.left = centerSrceen.left + 'px';
}
function getStyle(obj,attr){
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj,null)[attr] ;
};
function getCenter(element){
var left ,top ;
if(_window.innerHeight || _window.innerWidth){
top = _window.innerHeight/2 + (_document.documentElement.scrollTop|| _document.body.scrollTop) - element.offsetHeight/2;
left = _window.innerWidth/2 + (_document.documentElement.scrollLeft || _document.body.scrollLeft) - element.offsetWidth/2;
}else{
left = _document.documentElement.offsetWidth/2 + (_document.documentElement.scrollLeft || _document.body.scrollLeft) - element.offsetWidth/2;
top = _document.documentElement.offsetHeight/2 + (_document.documentElement.scrollTop || _document.body.scrollTop) - element.offsetWidth/2
}
return {
left: left,
top: top
}
};
function getScreen(){
var height, width ;
if(_window.innerHeight || _window.innerWidth){
height = _window.innerHeight + _document.documentElement.scrollTop || _document.body.scrollTop;
width = _window.innerWidth + _document.documentElement.scrollLeft || _document.body.scrollLeft ;
}else{
height = (_document.documentElement.offsetHeight || _document.body.offsetHeight) + (_document.documentElement.scrollTop || _document.body.scrollTop) ;
width = (_document.documentElement.offsetWidth || _document.body.offsetWidth) + (_document.documentElement.scrollLeft || _document.body.scrollLeft );
}
return {
height: height,
width: width
}
};
function startDarg(sideBar, dargDiv){
sideBar.onmousedown = function(e){
var ev = e || _window.event;
var disX = ev.clientX - dargDiv.offsetLeft;
var disY = ev.clientY - dargDiv.offsetTop;
_document.onmousemove=function(e){
var ev = e || _window.event;
var l = ev.clientX - disX;
var t = ev.clientY - disY;
if(l < 0) l = 0;
if(t < 0) t = 0;
if(l > _document.documentElement.clientWidth + _document.documentElement.scrollLeft- dargDiv.offsetWidth){
l = _document.documentElement.clientWidth + _document.documentElement.scrollLeft - dargDiv.offsetWidth;
}
if(t > _document.documentElement.clientHeight + _document.documentElement.scrollTop - dargDiv.offsetHeight){
t = _document.documentElement.clientHeight + _document.documentElement.scrollTop - dargDiv.offsetHeight;
}
dargDiv.style.left = l + 'px';
dargDiv.style.top = t + 'px';
};
_document.onmouseup=function(e){
_document.onmousemove = null;
_document.onmouseup = null;
if(sideBar.releaseCapture){
sideBar.releaseCapture();
}
};
if(sideBar.setCapture){
sideBar.setCapture();
}
return false;
};
};
function bindEvent(btn1,btn2,fn1, fn2){
//var submitBtn = document.getElementById("submitBtn");
//var backBtn = document.getElementById("backBtn");
jQuery(btn1).off("click");
jQuery(btn2).off("click");
if(typeof fn1 == "undefined"){
jQuery(btn1).on("click", function(){
document.forms[0].submit();
closeDialog();
});
}else{
jQuery(btn1).on("click",fn1);
}
if(typeof fn2 == "undefined"){
jQuery(btn2).on("click", function(){
closeDialog();
});
}else{
jQuery(btn2).on("click", fn2);
}
jQuery(_document.getElementById("helpClose")).on("click", function(){
closeDialog();
});
jQuery(_document.getElementById("warnClose")).on("click", function(){
closeDialog();
});
};
function closeDialog(){
var mainDiv = _document.getElementById("main");
var warpDiv = _document.getElementById("warpDiv");
var innerDiv = _document.getElementById("inner");
jQuery(_document).unbind("selectstart contextmenu");
if(mainDiv.style.display == "block"){
mainDiv.style.display = "none";
}
if(innerDiv.style.display == "block"){
innerDiv.style.display = "none";
}
if(warpDiv.style.display == "block"){
warpDiv.style.display = "none";
}
}
/**
jQuery select box Tags
*author : piyg
Copyright(c) : 2014-07-03 09:28
Version 1.0-pre
*对于下拉框选择值后需做特殊处理时,请在自身的jsp页面实现dataHandler函数,如:function dataHandler(id,txt,sid){};
id:下拉框选项id属性值,txt:下拉框选项文本值,sid:文本下拉框id属性值,用于判断为某一个文本下拉框选项动态绑定click事件。
该函数功能类似于select标签的 onchange事件功能;
@time 2014-07-16
优化下拉框,去掉自身jsp页面标签;
filter :增加文本属性标识是否进行过滤筛选下拉框值;去掉自身jsp页面标签;
对实现下拉框增加class=“select-box”,dataSrc=“json数据源” 的属性值,对应隐藏域id属性值为可输入可选择下拉框id属性值的前缀加上hidden_*。
注: 调用 jquery.select.js 函数库的所有方法时需要前缀添加 自定义命令空间 如(selectBoxTool . renderOption(cityData,“city”); )
防止与其他同名函数冲突;
实现一个可输入可选择文本下拉框 页面代码如下:
**/
//为了兼容IE6浏览器
//采用iframe嵌套div层方式防止dom自身下拉框层覆盖自定义可输可选择下拉框。 Math.max.apply(null array);
var $$B = {ie6:isCurrIE6};
if($$B.ie6) document.write('');
//动态加载自定义下拉框层叠样式表:
var guid=““;
var jdata;
var count=0; //是否存在匹配元素
$(document).ready(function(){
var css=jQuery("head").append("<link>");
css=jQuery("head").children(":last");
css.attr({
type:"text/css",
rel:"stylesheet",
href:"../../css6/jquery_select.css"
});
var selectHtml='<div id="container" name="container" style="position:absolute;display:none;">'+
'<ul id="inner" name="inner" class="inner_select"></ul></div>';
//记住li选择的位置
jQuery("form").append('<input type="hidden" id="selectId" value="">');
jQuery("body").append(selectHtml);
jQuery(".select_box").each(function(i){
jQuery(this).after("<i id=search"+i+" name='search' class='icon_search'></i>");
jQuery(this).next(".icon_search").click(function(){
selectBoxTool.selectData(jQuery(".select_box")[i].id,false);
});
var filter = jQuery(".select_box")[i].getAttribute("filter");
if("true" == filter){
jQuery(this).click(function(){
selectBoxTool.selectData(jQuery(this)[0].id,true);
});
jQuery(this).keyup(function(){
selectBoxTool.selectDataKey(jQuery(this)[0].id,true);
});
}else{
jQuery(this).keyup(function(){
selectBoxTool.searchData(jQuery(this)[0].id,jQuery(this)[0].value);
});
}
selectBoxTool.inputChange(jQuery(".select_box")[i].id);
selectBoxTool.inputChange(jQuery(".icon_search")[i].id);
});
});
//初始化下拉文本框宽度大小
$(document).ready(function(){
jQuery(".select_box").each(function(i){
var array=[];
//alert(jQuery(".select_box")[i].id);
var jdata=selectBoxTool.checkData(eval(jQuery(".select_box")[i].getAttribute("dataSrc")));
array.push(selectBoxTool.checkLen(jQuery(".select_box")[i].defaultValue));
if(typeof jdata == "object"){
jQuery.each(jdata,function(i){
array.push(selectBoxTool.checkLen(jdata[i].value));
//alert(jdata[i].id);
});
var maxLength=Math.max.apply(null, array);
jQuery(jQuery(".select_box")[i]).css("width", maxLength * 8 + 10);
//jQuery(".select_box")[i].style['width'] = maxLength*10;
}
//alert(array);
});
});
//定义命名空间
var selectBoxTool = {
initOption : function (jsonData,sid,searchObj,flag){
var ulHtml = "",id = "",value = "",searchTxt = "";
count = 0;
var jdata=selectBoxTool.checkData(jsonData);
for(var i=0,len=jdata.length; i<len; i++){
id=jdata[i]['id'];
value=jdata[i]['value'];
if(typeof id == "undefined" && typeof value == "undefined" ){
continue;
}
//alert(value);
if(flag) { //是否进行过滤查询
searchTxt=!searchObj&&searchObj.value==null? "" : searchObj.value;
if(value.indexOf(searchTxt) !=-1){
ulHtml += "<li id='"+i+"' onmouseover=selectBoxTool.over('"+id+"'); onmouseout=selectBoxTool.out('"+id+"');><a onclick=\"selectBoxTool.changeTxt('"+id+"','"+value+"','"+sid+"','"+i+"')\"; id='"+id+"' >"+value+"</a></li>";
++count;
}
}else{
ulHtml += "<li id='"+i+"' onmouseover=selectBoxTool.over('"+id+"'); onmouseout=selectBoxTool.out('"+id+"'); ><a onclick=\"selectBoxTool.changeTxt('"+id+"','"+value+"','"+sid+"','"+i+"')\"; id='"+id+"' >"+value+"</a></li>";
++count;
}
}
jQuery("#inner").html(ulHtml);
},
//为级联重新渲染选择器
renderOption : function(jsonData,sid){
selectBoxTool.initOption(jsonData,sid);
jQuery("#"+sid).val(jQuery("#"+sid)[0].defaultValue);
},
selectData : function (sid,flag){
guid = sid;
var obj = document.getElementById(sid);
var div = document.getElementById("container");
var jsonData = eval(obj.getAttribute("dataSrc"));
if(div.style.display == 'none'){
selectBoxTool.initOption(jsonData,sid,obj,flag);
selectBoxTool.divPos(div,sid);
jQuery("#container").show("fast");
}else if(div.style.display == '' || div.style.display == 'block'){
jQuery("#container").hide("fast");
}else{
jQuery("#container").hide("fast");
}
},
selectDataKey :function(sid,flag){
guid = sid;
var obj = document.getElementById(sid);
var div = document.getElementById("container");
var jsonData = eval(obj.getAttribute("dataSrc"));
var evt = window.event;
var ele = evt.srcElement || evt.target;
if(ele.id == sid){
selectBoxTool.initOption(jsonData,sid,obj,flag);
selectBoxTool.divPos(div,sid);
div.style.display = "block";
}else{
div.style.display = "none";
}
},
// 文本下拉框属性filter 为false或者空时 在输入文本值时 需要自动对隐藏域自动查找并赋值
searchData : function(sid,srcText){
var obj = document.getElementById(sid);
var data=selectBoxTool.checkData(eval(obj.getAttribute("dataSrc")));
if(typeof data == "object"){
jQuery.each(data,function(i){
var targetText = data[i]['value'];
var targetId = data[i]['id'];
if(targetText == srcText){
jQuery("#hidden_"+sid).val(targetId);
jQuery("#selectId").val(i);
return false;
}else{
jQuery("#hidden_"+sid).val("");
jQuery("#selectId").val(0);
}
});
}
},
changeTxt : function(id,txt,sid,index,e){
var div = document.getElementById("container");
var input= document.getElementById(sid);
input.value = txt;
jQuery("#hidden_"+sid).val(id); //hidden域需特殊处理
jQuery("#selectId").val(index);
var e= e || window.event;
//每个li标签值绑定click事件,触发事件处于li父元素container上,采用委托事件处理机制, 防止同级多个相同事件源,引起页面不必要的性能问题。
if(typeof(dataHandler) != "undefined"){
dataHandler(id,txt,sid);
//jQuery("#container").one("click","#"+id, {id: id,value:txt}, dataHandler());
}
if(div.style.display == 'block'||div.style.display == ''){
div.style.display = "none";
}else{
div.style.display = 'block';
}
selectBoxTool.defaultLight(input,false);
input.select();
},
divPos : function(div,sid){
var ul = document.getElementById("inner");
div.style.top = selectBoxTool.prop(jQuery("#"+sid).offset().top + 24);
div.style.left = selectBoxTool.prop(jQuery("#"+sid).offset().left);
ul.style.width = selectBoxTool.prop(jQuery("#"+sid)[0].clientWidth);
ul.style.height = ($$B.ie6 && count*18 >= 400)? "400px" : "auto";
var uid = jQuery("#hidden_"+sid).val();
var oli = document.getElementById(uid+"");
if(oli!=null){
oli.style.backgroundColor = '#3399ff';
oli.style.color = '#fff';
}
if($$B.ie6) jQuery("#container").bgiframe();
},
prop : function(n) {
return n && n.constructor === Number ? n + 'px' : n;
},
pgUp : function(){
var index = parseInt(jQuery("#selectId").val(),10);
var opts=document.getElementById(jdata[index].id+"");
if(index == 0){
return;
}
if(opts!=null) opts.style.backgroundColor = '';
index = index - 1;
if(opts!=null) opts.style.backgroundColor = '#DED';
//jQuery("#"+jdata[index].id).click(changeTxt(jdata[index].id,jdata[index].value,guid,index))
// .trigger("click");
selectBoxTool.changeTxt(jdata[index].id,jdata[index].value,guid,index);
return false;
},
pgDn : function(){
var index = parseInt(jQuery("#selectId").val(),10);
var opts=document.getElementById(jdata[index].id+"");
if(index == jdata.length-1){
return;
}
if(opts!=null) opts.style.backgroundColor = '';
index = index + 1;
if(opts!=null) opts.style.backgroundColor = '#DED';
selectBoxTool.changeTxt(jdata[index].id,jdata[index].value,guid,index);
return false;
},
defaultLight : function(obj,flag){
if(obj!=null && flag){
obj.style.backgroundColor = '#fff';
obj.style.color = '#ccc';
}else{
obj.style.backgroundColor = '#fff';
obj.style.color = '#000';
}
},
over : function(hid){
var oli=document.getElementById(hid);
if(oli!=null){
oli.style.backgroundColor = '#3399ff';
oli.style.color = '#fff';
}
},
out : function(oid){
var oli=document.getElementById(oid);
if(oli!=null){
oli.style.backgroundColor = '#fff';
oli.style.color = '#000';
}
},
//判断数据源是否有效
checkData : function(jsonData){
if(typeof jsonData == "string" ){
jdata = jQuery.parseJSON(jsonData.replace(/[,]+\]}$/g,"]}")).data;
}else if(typeof jsonData == "undefined" || typeof jsonData.data == "undefined" || jsonData.data == ""){
jdata = "";
}else{
jdata = jsonData.data;
}
return jdata;
},
//判断中文为2个字符长度,其他为1个字符长度
checkLen : function(str){
var len=0;
if(typeof str == "undefined"){
return len;
}
for(var n=0;n<str.length;n++){
var s = str.charAt( n );
if(s.match("[\u4e00-\u9fa5]")){
len += 2;
}else{
len += 1;
}
}
return len;
},
inputChange : function(tid){
var obj = document.getElementById(tid);
selectBoxTool.defaultLight(obj,true);
if(obj == null){
return false;
}
obj.onfocus=function(){
if(obj.value == obj.defaultValue){
obj.value = "";
selectBoxTool.defaultLight(obj,false);
}
}
obj.onblur=function(){
if(obj.value == ""){
obj.value = obj.defaultValue;
selectBoxTool.defaultLight(obj,true);
}
}
if(obj.className == "icon_search"){
obj.onclick=function(){
var div = document.getElementById("container");
var inputTxt = jQuery(obj).prev(".select_box")[0];
if(div.style.display == 'none'||div.style.display == 'block'||div.style.display == ''){
if (inputTxt.value == "") {
inputTxt.value = inputTxt.defaultValue;
selectBoxTool.defaultLight(obj,true);
}else if(inputTxt.value == inputTxt.defaultValue){
inputTxt.value = "";
selectBoxTool.defaultLight(obj,false);
}
}
}
}
return this;
}
};
document.onkeyup = function(e){
var evt = e? e : window.event;
var ele = evt.srcElement || evt.target;
var div=document.getElementById("container");
if(div.style.display == '' || div.style.display == 'block'){
switch(evt.keyCode) {
case 38:
selectBoxTool.pgUp();
break;
case 40:
selectBoxTool.pgDn();
break;
case 13:
//alert('回车');
break;
default:
break;
}
}
};
document.onclick = function(e){
var div = document.getElementById("container");
var evt = e? e : window.event;
var ele = evt.srcElement || evt.target;
if(ele.id == ''&&(div.style.display=='block'||div.style.display=='')){
var input = jQuery("#"+guid)[0];
jQuery("#container").hide("fast");
if (input.value == "") {
input.value = input.defaultValue;
}
}
};
CSS样式部分
main{
width: 270px;
height:190px;
border:#000000 1px solid;
position:absolute;
z-index:5;
top:200px;
left:200px;
display:none;
-webkit-border-radius: 6px 6px 0px 0px;
-moz-border-radius: 6px 6px 0px 0px;
border-radius: 6px 6px 0px 0px;
background:#ffffff;
}
submit #submitBtn{
width: 80px;
height:30px;
position:absolute;
z-index:5;
top:8px;
left:20px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#E1EBF3, endColorstr=#ffffff) ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E1EBF3), to(#ffffff));
}
back #backBtn{
width: 100px;
height:30px;
position:absolute;
z-index:5;
top:8px;
left:150px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#E1EBF3, endColorstr=#ffffff) ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E1EBF3), to(#ffffff));
}
header{
width: 270px;
height:25px;
line-height:25px;
background-color:#B8D0E9 ;
position:absolute;
z-index:5;
top:0px;
left:0px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
color:#000000;
font-size:12.5px;
cursor:default;
}
footer{
width: 258px;
height:60px;
background-color:#F0F0F0 ;
position:absolute;
z-index:5;
top:124px;
left:0px;
border:#B9D1EA 6px solid;
border-top:none;
}
warn{
position:absolute;
z-index:5;
background-color:#fff ;
width: 60px;
height:100px;
top:25px;
border-left:#D7E5F3 6px solid;
}
.warnIcon {
width: 40px;
height:40px;
position:absolute;
z-index:5;
top:30px;
left:15px;
display:block;
}
content {
width: 194px;
height:92px;
position:absolute;
z-index:5;
background-color:#fff ;
top:25px;
left:70px;
display:block;
padding-top:8px;
border-right:#D7E5F3 6px solid;
cursor:default;
}
txt {
width: 194px;
height:92px;
border:none;
position:absolute;
z-index:5;
display:block;
background-color:#fff;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
font-size:13px;
}
warnClose{
display:block;
width: 31px;
height:19px;
*+height:18px;
position:absolute;
z-index:5;
top:4px;
left:230px;
}
warpDiv{
width:100%;
height: 100%;
*+width: 100%;
*+height: 100%;
position:absolute;
z-index:3;
top:0px;
left:0px;
background-color:#ffffff;
}
/ 流程删除提醒 弹出对话框 /
inner{
width: 320px;
height:220px;
border:#000000 1px solid;
position:absolute;
z-index:5;
top:200px;
left:200px;
display:none;
-webkit-border-radius: 6px 6px 0px 0px;
-moz-border-radius: 6px 6px 0px 0px;
border-radius: 6px 6px 0px 0px;
background:#ffffff;
}
delete #delBtn{
width: 80px;
height:30px;
position:absolute;
z-index:5;
top:8px;
left:20px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#E1EBF3, endColorstr=#ffffff) ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E1EBF3), to(#ffffff));
}
execute #execBtn{
width: 100px;
height:30px;
position:absolute;
z-index:5;
top:8px;
left:150px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#E1EBF3, endColorstr=#ffffff) ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E1EBF3), to(#ffffff));
}
headTitle{
width: 320px;
height:25px;
line-height:25px;
background-color:#B8D0E9 ;
position:absolute;
z-index:5;
top:0px;
left:0px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
color:#000000;
font-size:12.5px;
cursor:default;
}
foot{
width: 308px;
height:90px;
background-color:#F0F0F0 ;
position:relative;
z-index:5;
top:124px;
left:0px;
border:#B9D1EA 6px solid;
border-top:none;
}
other{
width: 308px;
height:60px;
background-color:#F0F0F0 ;
position:absolute;
z-index:5;
top:30px;
left:0px;
}
other p{
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
color:#FB4033;
font-size:12px;
padding:0px;
margin:0px;
}
help{
position:absolute;
z-index:5;
background-color:#fff ;
width: 80px;
height:100px;
top:25px;
border-left:#D7E5F3 6px solid;
}
.helpIcon {
width: 40px;
height:40px;
position:absolute;
z-index:5;
top:30px;
left:15px;
display:block;
}
text {
width: 234px;
height:80px;
position:absolute;
z-index:5;
background-color:#fff ;
top:25px;
left:80px;
display:block;
padding-top:20px;
border-right:#D7E5F3 6px solid;
cursor:default;
}
description {
width: 180px;
height:80px;
border:none;
position:absolute;
z-index:5;
display:block;
background-color:#fff;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
font-size:13px;
padding-left:10px;
}
helpClose{
display:block;
width: 31px;
height:19px;
*+height:18px;
position:absolute;
z-index:5;
top:4px;
left:280px;
}
btn {
width: 308px;
height:28px;
position:absolute;
z-index:5;
top:0px;
}
delBtn{
width: 80px;
height:25px;
position:absolute;
z-index:5;
top:2px;
left:20px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
-webkit-border-radius:10px;
-moz-border-radius: 10px;
border-radius:10px;
background-color:#F2F2F2;
}
execBtn{
width: 100px;
height:25px;
position:absolute;
z-index:5;
top:2px;
left:180px;
font-family:微软雅黑, Tahoma, Geneva, sans-serif;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius:10px;
background-color:#F2F2F2;
}
@charset “utf-8”;
/ CSS Document /
.inner_select{
width:235px;
overflow-y:scroll;
scroll:auto;
margin:0;
border:1px solid #696;
background:#fff;
zoom: 1;
z-index:9999;
_height:auto;
max-height:400px;
min-height:100px;
}
ul, li{
list-style-type:none;
margin:0;
padding:0;
}
.inner_select li{
height:18px;
width:auto;
cursor:pointer;
display:block;
}
.inner_select li a{
padding-left:4px;
width:auto;
height:18px;
line-height:18px;
text-decoration:none;
color:#000;
background:#fff;
cursor:pointer;
font-size:14px;
display:block;
}
.inner_select li>a:hover{
text-decoration:none;
cursor:pointer;
}
.icon_search{
display:inline-block;
margin-left:-20px;
margin-top:4px;
vertical-align:center;
background-image: url(“../images6/bg_select.png”); width:18px;height:18px;background-position-x:left;
cursor: pointer;
position:absolute;
}