- Android app后台运行休眠仍然可以运行的方法(确保一直运行)
2401_84102689
2024年程序员学习android
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- 睡后收入有哪些平台,盘点睡后收入的最好方式、管道收益!
测评君高省
打造多管道收入,掌握几种变现的方法1.技能变现这里所说的技能变现,就是在生活或者工作中擅长的或者比较有优势的技能,比如你主业是一个移动开发工程师,那么你副业可以帮别人做一个app,来赚取工资之外的收入。技能变现的含义,指的是单次服务的变现,用你的某种技能做兼职变现。推荐使用“高省”,邀请码:887766,直升2皇冠,佣金更高,模式更好,终端用户不流失,一次努力,管道收益。(各大应用市场均可下载,后
- Android-Jetpack架构组件(二)带你了解Lifecycle,给2021的移动开发一些建议
flutter架构师
程序员面试移动开发android
@OverrideprotectedvoidonResume(){super.onResume();myPresenter.onResume();}@OverrideprotectedvoidonPause(){super.onPause();myPresenter.onPause();}}classMyPresenter{《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战
- 9大架构师联合首发Android架构师学习大纲,对标阿里P7,年薪60W
IT精英时代
程序员架构移动开发android
现如今21世纪已成为互联网时代,越来越多的毕业生选择了互联网工作,从事移动开发的更是不在少数,而如何成为一名优秀的Android架构师却成为了大数程序员苦恼的问题,尽管在学校学了不少专业知识技术,可缺少实战经验,虽说网上有太多的学习资料,可又太过于零散,不够体系。作为一位曾经的面试官也是深知这一点的。但有问题就会有解决的办法,针对这一系列的问题,阿里9位架构师联合打造了一份架构师学习大纲,不仅将A
- Flutter架构模式示例:构建高效应用的蓝图
乌芬维Maisie
Flutter架构模式示例:构建高效应用的蓝图flutter_architecture_samplesTodoMVCforFlutter项目地址:https://gitcode.com/gh_mirrors/fl/flutter_architecture_samples在这个快速发展的移动开发世界中,Flutter以其强大的功能和灵活性吸引了开发者的眼球。为了帮助你充分利用这个平台,我们推出了一个
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- QT概述---详细
Beginner_bml
qt开发语言
目录一、QT简介二、QT核心特性1.跨平台性2.组件化3.信号与槽机制4.元对象系统(MOC)5.国际化支持三、QT模块组成四、QT应用领域1.桌面应用程序2.嵌入式领域3.移动开发4.Web开发五、总结本文将为大家详细介绍QT这一跨平台C++图形界面开发框架,包括其发展历程、核心特性、模块组成以及在各个领域的应用。通过本文,希望帮助开发者更好地了解QT,为使用QT进行软件开发奠定基础。一、QT简
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 从代码到商业:揭秘Java如何助推淘宝成为电商巨头!
guzhoumingyue
java开发语言
一、Java的起源与淘宝的崛起1.Java语言的崛起Java语言由SunMicrosystems于1995年推出,凭借其跨平台性和稳定性迅速获得了广泛应用。Java的“写一次,处处运行”的理念使其成为企业级应用、移动开发等领域的首选语言。2.淘宝的成立2003年,马云创立了淘宝网,旨在为中国消费者提供一个在线购物的平台。作为中国最大的电商平台之一,淘宝始终致力于为用户提供更好的购物体验,而这一切离
- Android电量相关知识
Android西红柿
Android基础android
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。目录一、导读二、概览三、查看耗电情况3.1注册广播ACTION_BATTERY_CHANGED3.2batteryhistorion3.3手机设置3.4命令行3.5AOP&代理hook四、优化思路五、推荐阅读一、导读我们继续总结学习知
- Vue项目中使用Mock.js进行API模拟
洛可可白
前端专栏javascriptvue.js前端
Vue项目中使用Mock.js进行API模拟前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。️技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移动开发:Andr
- Windows Mobile 开发系列文章收藏 - 疑难杂症
lee1800
WindowsMobilemobilewindowswincemicrosoftwindowsmobilec#
语言与平台选择J2ME,CompactFramework,C++,我该如何取舍Mobile到底用什么开发比较好?WindowsMobileC++PKC#WTL在移动开发中用得多么在windowsMobile下开发,你觉得用C++好还是用C#好呢?请问大家在做WM开发的时候一般是用C++还是C#请问WindowsMobile开发用什么语言最好?今后的趋势呢?windowsmobile上用C++开发G
- Flutter—路由
代码不难写
flutter
路由(Route)在移动开发中通常指页面(Page),这跟Web开发中单页应用的Route概念意义是相同的,Route在Android中通常指一个Activity,在iOS中指一个ViewController。所谓路由管理,就是管理页面之间如何跳转,通常也可被称为导航管理。Flutter中的路由管理和原生开发类似,无论是Android还是iOS,导航管理都会维护一个路由栈,路由入栈(push)操作
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- 移动开发中“单位”的那些事儿
小灯光环
前端开发移动开发pxviewportandroidwebapp
前言在移动开发中我们常常会考虑度量单位的问题,在传统pc的web开发中用的比较多的是px(css像素),在android开发中一般则用dp、sp、px(物理像素)等,而移动web开发中同样也是用px(css像素)做单位,通常会结合viewport进行缩放。本篇blog就梳理一下在移动开发中用到的各种单位以及他们之间的联系和区别。绝对单位和相对单位如题,首先来看看什么是绝对单位和相对单位:绝对单位:
- Android优质技术资源合集二
hahaoop
精选技术日/周报Android开发技术周报Android博客周刊移动开发前线AndroidWeekly平安金融科技移动开发周报干货集中营Android周报App开发日报ANDROIDDEVDIGEST精选技术资讯极客头条掘金开发者头条推酷干货集中营精选技术视频InfoQ演讲阿里技术沙龙AndroidPerformancePatterns腾讯大讲堂讲座视频精选面试题skillgunAndroidDi
- flutter桌面应用开发从配置到打包分发
_小方_
前提1.Flutter版本2.10及以上在发布的Flutter2.10稳定版中,已经全面支持构建桌面端应用程序了!2.已经配置好flutter移动开发环境配置步骤一.开启桌面应用开发桌面端平台启用的命令flutterconfig--enable--desktop只需要执行一次即可。你可以在任何时候通过flutterconfig命令来检查所有的配置内容。//开启平台flutterconfig--en
- 屏幕设配介绍
???Sir
ui移动开发
移动开发的屏幕适配是一个难题,特别是Android的手机种类太多,屏幕差异性很大。iOS在iPhone6之后也增加了很多种分辨率,也需要更多的考虑屏幕适配问题。不同的系统都提供了不少屏幕适配的机制和方法,但是需要很多繁琐细致的设计和实现,DeviceOne统一了屏幕适配的方式,开发者无需对这种细节了解。Deviceone提供3种级别的屏幕适配,绝大部分情况,开发者使用DeviceOne开发App完
- C语言常见面试题:C语言中如何进行移动应用开发编程?
广寒舞雪
c语言开发语言
在C语言中进行移动应用开发需要结合特定的移动开发框架和工具。以下是使用C语言进行移动应用开发的基本步骤和注意事项:选择移动开发平台和框架:iOS开发:使用Objective-C或C++(通过Apple的官方工具如Xcode和iOSSDK)。Android开发:使用Java或Kotlin(通常通过AndroidStudio和AndroidSDK)。跨平台开发:使用像Cordova、ReactNati
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- cordova安装android平台,Android集成Cordova
史遇春
导语ApacheCordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。使用ApacheCordova的人群:移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。web开发者,想包装部
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- 学成网html+css案例
倒霉娃不要倒霉
案例htmlcss
这是跟着pink老师敲的第一个html+css的静态页面:html部分学成网首页课程职业规划个人中心CheeryZ前端开发>后端开发>移动开发>人工智能>商业预测>云计算&大数据>运维&测试>UI设计>产品>我的课程表继续学习程序语言设计正在学习-使用对象继续学习程序语言设计正在学习-使用对象继续学习程序语言设计正在学习-使用对象全部课程精品推荐JQuerySparkMySQLJavaWebMyS
- 期待已久,Flutter 1.0 正式发布!
OSC开源社区
来自:开源中国(oschina2013)如需转载请注明上述来源,其他来源无效在12月4日的FlutterLive2018上,Google宣布Flutter1.0正式发布。这是一个基于Dart的移动开发平台,旨在帮助开发者在iOS和Android两个平台上开发高质量的原生应用界面。此外,Google还宣布了Flutter运行时基于Web的实验性实现,旨在将Flutter应用引入标准Web浏览器。从我
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用试读版
JerryWang_汪子熙
本教程之前四十九个步骤,介绍的都是在PC桌面端进行SAPUI5应用开发的技巧。本文介绍如何将这些原本只能运行在浏览器端的SAPUI5应用,使用Cordova进行构建,打包,然后安装到移动设备上的步骤。本步骤选择Android手机作为移动设备来讲解。Cordova是一个开源的移动开发框架,通过Cordova,开发人员可以用HTML5和JavaScript等通用的Web开发技术(当然包括SAPUI5)
- 阿里巴巴Android开发手册下载
Air_w
春意盎然之际,阿里巴巴再度为工程师送上一份重磅开春好礼:《阿里巴巴Android开发手册》。该开发规范在阿里内部经过了长期的修缮,现已总结成册,向所有移动开发者、技术爱好者开放,希望帮助开发者码出高效、码出质量,提升系统的质量、协作的高效性。封面图目录附上链接点击下载Android开发手册
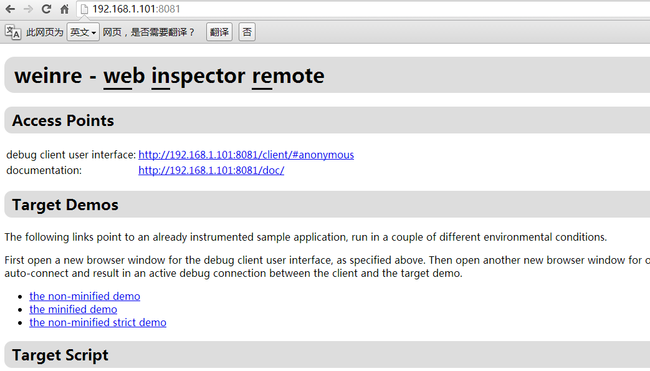
- 使用 weinre/spy-debugger 调试手机页面
Jioho_
开发工具weinre调试H5spy-debugger
使用weinre/spy-debugger调试手机页面文章目录使用weinre/spy-debugger调试手机页面下载weinre运行weinre开始调试文末彩蛋spy-debugger安装spy-debugger打开spy-debugger手机设置8888代理,安装证书后续的坑!很久之前折腾过chrome的调试工具,感兴趣可以看下这个:chrome调试手机网页可是局限性太大了:需要是Andro
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo