如何构建下拉滑动式响应导航菜单
日期:2013-8-27 来源:GBin1.com
在线演示 在线下载
经过长时间研究移动响应布局,我花了很大功夫研究不同的UI设计。在页面上的主要亮点往往是网站主导航。用户需要快速访问到内容页面,而且这一点是最基本的,无论是在完整的显示器或较小的移动响应屏幕。
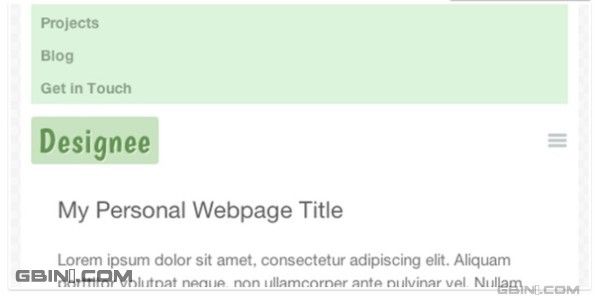
在本教程中,我要演示如何结合CSS3 media queries和jQuery管理滑动导航菜单。链接出现在前端,但下降为一个隐藏的菜单,调整后的大小低于600px。同时将出现一个小的下拉菜单,图标会切换打开和关闭命令。
演示及下载源代码
设定文件
顶部区域包含文件的一小部分,我们用来创建效果。我从由谷歌托管的最新jQuery库中复制了常规样式表,所有自定义JS函数被存储在外部文件命名为menu.js。
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>Responsive Sliding Navigation Demo</title> <meta name="author" content="Jake Rocheleau"> <link rel="shortcut icon" href="http://designshack.net/favicon.ico"> <link rel="icon" href="http://designshack.net/favicon.ico"> <link rel="stylesheet" type="text/css" media="all" href="styles.css"> <link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=Boogaloo"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" language="javascript" charset="utf-8" src="menu.js"></script> </head>
大部分页面标记不是很重要,除了标题区域。我试图把一切都设定为固定的高度,但header不能用固定CSS属性,否则控制打开和关闭时页面将不会扩展滑动菜单。所以标题和导航链接在CSS中用line-height设置。
<header id="topnav">
<nav>
<ul>
<li><a href="#" class="sel">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Get in Touch</a></li>
</ul>
</nav>
<a href="#" id="navbtn">Nav Menu</a>
<h1><a href="#">Designee</a></h1>
</header><!-- @end #topnav -->
页h1标题最适合最后一个元素,所以header将始终保持恒定高度。标题旁边有一个锚链接 ID #navbtn,包含了滑动菜单链接图标。当宽度低于一定阈值,这个CSS链接才会显示。
在CSS标记位置
通常情况下我不会用到jQuery。切换菜单的唯一问题是,我们无法在CSS中达到效果。jQuery的方法将适用于内联CSS样式,并覆盖默认样式。所以解决方案是使用CSS定位元素,并恰当使用JavaScript完成动画效果。
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
outline: none;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: none;
-ms-text-size-adjust: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html { height: 101%; }.....
via 极客标签
来源:如何构建下拉滑动式响应导航菜单