- Flex布局
augenstern416
CSScss
Flex布局,即FlexibleBox布局,是一种CSS布局方式,它为盒状模型提供了最大的灵活性。以下是对Flex布局的详细介绍:一、基本概念Flex容器(flexcontainer):采用Flex布局的元素称为Flex容器,简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称项目。主轴(mainaxis)和交叉轴(crossaxis):容器默认存在两根轴,水平的主
- 【瀑布流插件】vue-masonry
春晓_春眠花落
vue.jsjavascript前端
**最近一直在画静态页面,有个图片列表,布局很紧凑,图片宽度一样,高度不一样,但是效果图上都是紧挨在一起,我用普通的v-for循环加css布局,它会以这一行最高的那张图片的高度为准,导致图片高度小的,下一行不能紧挨在一起**如图:但是我要的效果是这样的,如图:依靠vue-masonry,实现了一些简单的功能,可参考这篇文章,讲的比较详细《Vue插件》瀑布流插件vue-masonry的使用与踩坑记录
- CSS 性能优化全攻略:提升网站加载速度与流畅度
吴师兄大模型
css前端CSS性能优化htmlCSS3HTML性能优化
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 响应式设计实战指南:适配各种设备和浏览器
吴师兄大模型
css前端HTML响应式设计浏览器适配设备适配CSS3
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 前端程序员需要掌握的知识
肘击鸣的百k路
前端
一、基础技术HTML/CSS:HTML:熟练掌握各种HTML标签及其语义,能够构建结构清晰、语义明确的网页结构。了解HTML5的新特性,如语义化标签、视频音频播放、Canvas绘图等。CSS:精通CSS的语法和各种属性,能够实现丰富的页面样式。掌握CSS布局技术,包括传统的盒模型布局、浮动布局、定位布局,以及现代的Flexbox和Grid布局。熟悉CSS预处理器如Sass或Less,提高开发效率。
- flex(弹性)布局
_未知_开摆
css前端javascripthtmlvue.js
目录1.flex-direction属性2.justify-content属性3.align-items属性4.flex-wrap属性5.align-content属性二、flex属性flex-basisflex-growflex-shrinkflex:noneflex:autoflex:1align-self属性弹性盒子模型介绍弹性盒子模型(Flexbox)是一种CSS布局模型,用于在页面上对齐
- 全面HTML与CSS入门教程:从基础到实践
草履虫稽亚娜
本文还有配套的精品资源,点击获取简介:本HTML和CSS教程为初学者打造,主要介绍网页开发中最基础的技术。HTML定义网页结构,而CSS负责设计样式。教程包括创建HTML文档结构、表格、列表、表单元素、多媒体内容,以及CSS布局和响应式设计等主题。通过实际案例和习题,学生将学会如何将理论知识应用于实际网页设计中,实现从入门到基本掌握的目标。1.HTML基础知识与结构1.1HTML文档的基本结构HT
- html语言标题怎么居中,html标题栏代码 HTML中怎么设置标题居中
云崧
html语言标题怎么居中
html中如何设置浏览器中标题前的logo?如题,CSS布局HTML小编今天和大家分享详解。在标签之间输入或者用favicon表示:规格有32×3128×128,直接用PS做一个图片,命名为favicon.ico,然后用FTP软件上传到网站根目录替换原来的文件即可,如果不想用FTP软件,也可以在网站的后台进行更换。HTML中怎么设置标题居中本人刚学Dw,希望热心的网友帮助,。HTML中设置标题居中
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- CSS标准盒模型与怪异盒模型
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS标准盒模型与怪异盒模型基本概念与作用标准盒模型怪异盒模型示例一:比较标准盒模型与怪异盒模型示例二:使用box-sizing属性示例三:响应式布局中的应用示例四:解决布局问题示例五:创建复杂的背景效果实际工作中的使用技巧在CSS布局的世界里,盒模型是构建网页布局的基础。它定义了元素如何在页面上占据空间,以及元素的边距、边框、内边距和内容如何相互作用。本文将深入探讨两种盒模型——标准盒模型(St
- 深入理解 `box-sizing: border-box;`:CSS 布局的利器
engchina
LINUXcsscss3前端
深入理解`box-sizing:border-box;`:CSS布局的利器默认行为示例代码使用`box-sizing:border-box;`示例代码全局应用`box-sizing:border-box;`示例代码实际应用场景1.表单布局2.网格布局总结在CSS中,box-sizing属性决定了元素的总宽度和高度是如何计算的。默认情况下,元素的宽度和高度只包括内容(content),不包括内边距(
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- 《现代CSS技术应用与实践》小册完结啦!
历时125天,《现代CSS技术应用与实践》小册迎来了完结,总篇数40篇,约11万字。后续还会继续更新,欢迎订阅支持我。《现代CSS技术应用与实践》是一本专注于现代CSS技术应用与实践的指导手册。小册旨在帮助读者深入理解现代CSS新特性的概念、原理和应用,掌握现代CSS技术的最新进展和实践经验,从而提升网页设计和开发的技能。小册内容涵盖现代CSS的基础知识、CSS嵌套及作用域、CSS布局技术与技巧、
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- 前端之CSS布局
Violet永存
前端css前端
一、前言我们来继续更新CSS的内容,往期的内容可以到前端专栏里去看,也可以点下面的链接HTML常用内容:https://blog.csdn.net/AWSDN/article/details/136112174spm=1001.2014.3001.5501CSS前言:https://blog.csdn.net/AWSDN/article/details/136127534?spm=1001.201
- uniapp scroll-view滚动触底加载 height高度自适应
影子信息
uniappuni-app
背景:scroll-view组件是使用,官网说必须给一个高度height,否则无法滚动,所以刚开始设置了设置了一个高度,想着vh应该挺合适的;后来在不同手机应用中,发现不同手机,滚动触底加载的动态效果显示不出来。经过排查,解决办法是让height自适应。。。即,不设置height高度,在css里面设置:.content_box{min-height:0;width:100%;height:100%
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
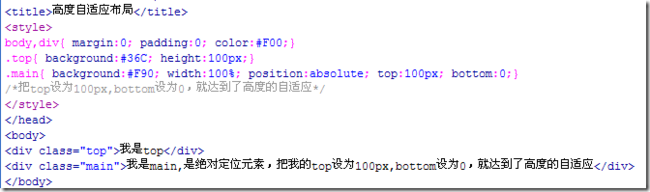
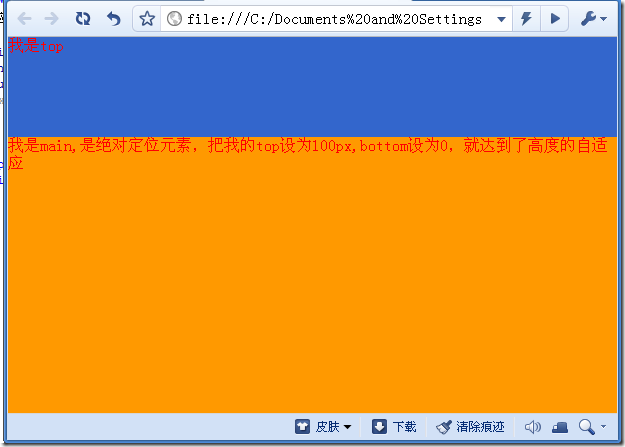
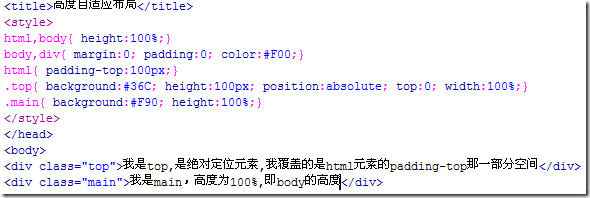
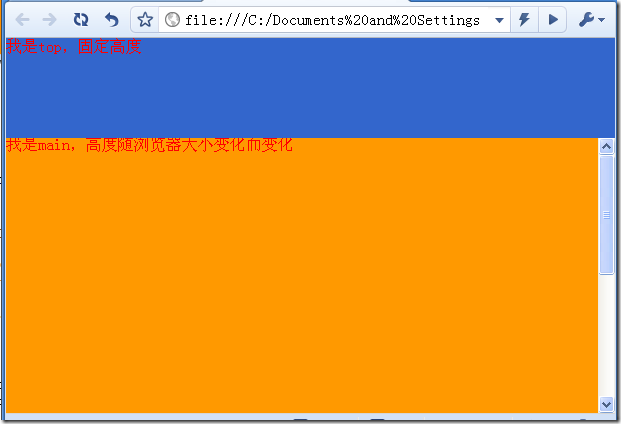
- 不同分辨率下vue页面的高度自适应
Abao
vue.jsjavascript前端
1.使用视口单位.element{height:100vh;/*使得元素高度等于视口高度的100%*//*可以减去一部分高度以适应页眉或页脚*/height:calc(100vh-100px);}2.使用百分比(%)高度.parent{height:100vh;/*父元素高度等于视口高度*/}.child{height:50%;/*子元素高度为父元素高度的50%*/}3.使用Flexbox或Gri
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- 前端必知必会-CSS布局伪元素
编程岁月
前端css
文章目录CSS伪元素伪元素的语法:::first-line伪元素::first-letter伪元素伪元素和HTML类多个伪元素CSS-::before伪元素CSS-::after伪元素CSS-::marker伪元素CSS-::selection伪元素总结CSS伪元素CSS伪元素用于设置元素的指定部分的样式。例如,它可用于:设置元素的第一个字母或行的样式在元素内容之前或之后插入内容伪元素的语法:se
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- 问了一下 GPT--当前基于 React + TypeScript 的生态中 一名前端工程师需要具备哪些能力?
zoe_ya
前端gptreact.js
在当前基于React+TypeScript的生态中,你需要掌握一系列的技能和知识,以构建现代化、高效能且可维护的前端应用程序。以下是一些关键领域的知识和技能点:基础知识HTML/CSS/JavaScript:理解语义化的HTML、CSS布局和定位技术以及现代JavaScript(ES6+)的特性。TypeScript:掌握TypeScript的基本语法、类型系统以及如何在React项目中使用Typ
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- Flex布局简介及微信小程序视图层View详解
空空_k
微信小程序微信小程序小程序ViewFlex
目录一、Flex布局简介什么是flex布局?flex属性基本语法和常用属性Flex布局技巧二、视图层ViewView简介微信小程序View视图层WXML数据绑定列表渲染条件渲染模板WXSS样式导入内联样式选择器全局样式与局部样式WXS示例注意事项页面渲染数据处理一、Flex布局简介Flex布局(又称弹性盒子布局)是一种CSS布局模型,用来实现灵活的、可伸缩的布局方式。布局的传统解决方案,基于盒状模
- CSS-布局-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档学习笔记前端css
CSS布局查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网介绍CSS布局正常布局流简介正常布局流是指在不对页面进行任何布局控制时,浏览器默认的HTML布局方式当你使用css创建一个布局时,你正在离开正常布局流下列布局技术会覆盖默认的布局行为display属性,如block、inline、inline-block、grid、flex浮动,应用float值positio
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后