- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- 【商城实战(45)】商城系统优化:从蹒跚学步到健步如飞
奔跑吧邓邓子
商城实战商城实战商城系统优化
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- 沃德商协会管理系统小程序ThinkPHP+Uniapp
博纳软云
全行业源码saaskw博纳miui52086嗖微miui52086小程序uni-app大数据
商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。功能特性:会员管理管理会员的基本信息,如会员姓名、会员编号、性别、年龄、联系方式等。在线入会申请者可以在网上申请入会,
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- uniapp使用uni-push模拟推送
uniapp使用uni-push模拟推送第一步先去uniapp开发者中心添加开通uni-push功能这里的Android应用签名可以先用测试的官网有,可以先用这个测试官方测试链接文档地址在项目中的配置文件勾选组件中使用如果要实时可以去做全局ws//消息推送模版uni.createPushMessage({title:'您有新的待办事项!',//标题content:`待办事项内容为:测试测试`,//
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- uniApp实战五:自定义组件实现便捷选择
博主逸尘
uniApp实战uniAppvue3快速选择
文章目录1.最终效果预览2.快速选择组件封装3.弹框组件封装4.组件逻辑实现5.组件样式6.页面引入1.最终效果预览2.快速选择组件封装{{title}}{{content}}基于uv-ui的行组件实现的快速选择,默认展示前三个值3.弹框组件封装请选择{{item.name}}确定取消这两个放一个页面了,没必要再单独封装一个弹框组件了4.组件逻辑实现import{defineProps,defin
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- uniapp自定义全局弹窗组件
LuWiHa
uni-appjavascript前端
可以参考一下方法,如果大家有更好的全局弹窗方法欢迎留言//使用方法//在main.js里全局注册importglobalModalfrom'./components/global-popup.vue'Vue.component('global-popup',globalModal)//在需要的页面引用组件this.$refs.globalModal.openPopup({title:'标题',co
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- uniapp项目如何优雅处理Token失效自动重试 token无感刷新
代码简单说
2025开发必备(限时特惠)uni-appuniapptoken重试uniapptoken获取token无感刷新uniapp自动刷新token前端登录状态管理token自动刷新
uniapp项目如何优雅处理Token失效自动重试token无感刷新标签:uniapp|前端登录状态管理|Token自动刷新|前端重试队列作为一名前端开发,我在重构公司旧项目时,踩到了一个大家经常遇到的坑:Token失效后请求失败,用户体验极差。而更糟糕的是,在一个页面里多个请求同时发出,全部失败并跳转登录,场面就像是“弹窗地狱”。我决定把这个问题解决到底,封装出一个可复用、稳定、自动重试的请求模
- uniapp登录成功后跳回原有页面+无感刷新token
黑匣子~
uniappuni-apptoken
uniapp登录成功后跳回原有页面引言在C端的页面场景中,我们经常会有几种情况到登录页:区分需要登录和不用登录的页面,点击需要登录才能查看的页面已经登录但是超时,用户凭证失效等原因以上情况可以细分为两种,一种是从未登录过的,需要第一次去登录,还一种是已经登录了,但是cookie失效了,需要重新获取用户凭证,这样的话后端会将两个状态码区分,那我们前端需要根据不同的状态码进行相应的处理。第一次登录时当
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- uniapp小程序无感刷新token
一只一只妖
uni-app小程序前端
request.js//request.jsimport{getApptoken,getStoredApptoken}from'./tokenRequest'//从合并模块导入//全局配置constMAX_RETRIES=1//最大重试次数constbaseURL='https://your-api.com'//请求队列和刷新状态letrequestsQueue=[]letisRefreshing
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 【商城实战(77)】商城智能客服系统搭建指南:选型与集成全攻略
奔跑吧邓邓子
商城实战商城实战智能客服系统搭建uniappElementPlusSPringBoot
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 从零用java实现 小红书 springboot vue uniapp(13)模仿抖音视频切换
顽疲
uniappjava仿写小红书uniapp抖音javaspringbootvue.js
从零用java实现小红书springbootvueuniapp(13)实战:用Swiper+Video打造抖音式丝滑视频流移动端演示http://8.146.211.120:8081/#/管理端演示http://8.146.211.120:8088/#/项目整体介绍及演示前言在上一篇文章中我们实现了视频笔记的发布功能,现在,我们将攻克一个更核心的体验功能:创建一个像抖音、快手那样的全屏、可上下滑动
- uniapp ios原生应用与uni小程序间的通信
ReyZhang
uniappios原生插件与混合开发教程ios小程序uni小程序uniapp交互
文章目录一、前言二、启动小程序时传参2.1宿主App启动小程序时传参数2.2小程序中获取参数三、宿主App向小程序发送事件3.1宿主App发送事件3.2小程序中接收宿主App发送事件四、小程序向宿主App发送事件4.1向宿主App发送事件4.2宿主接收小程序发送的事件五、参考一、前言在文章《uniappios原生应用集成uni小程序SDK教程》中我们介绍了如何在原生应用中集成uni小程序。显然小程
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
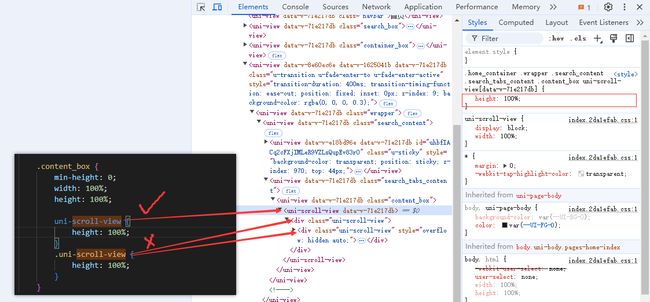
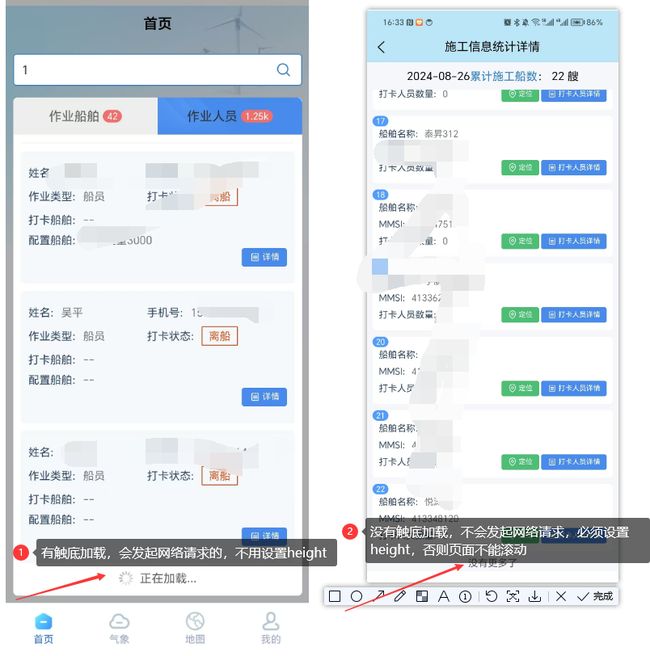
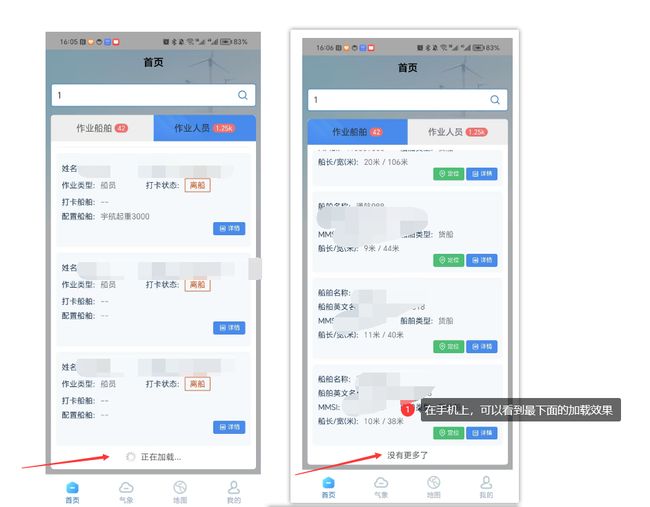
 以前我使用scroll-view组件的时候,滚动触底加载功能的时候,极少能看到加载的动态效果,我还以为是接口请求响应得太快所以看不见。。。
以前我使用scroll-view组件的时候,滚动触底加载功能的时候,极少能看到加载的动态效果,我还以为是接口请求响应得太快所以看不见。。。