【译】Silverlight for Windows Phone Toolkit In Depth(三)
开篇: Silverlight for Windows Phone Tookit In Depth(一)
上一篇:Silverlight for Windows Phone Tookit In Depth(二)
AutoCompleteBox
概述
AutoCompleteBox是当用户在输入时在下拉列表中给出相应的匹配项的控件,它是由一个文本输入框和下拉列表组成。具有丰富的属性集支持个性化定制、模板显示、数据绑定和自动完成逻辑。
准备
开始使用AutoCompleteBox必须先在你的项目中添加引用Microsoft.Phone.Controls.Toolkit.dll
Note:在安装完Toolkit后你可以在下面路径找到Microsoft.Phone.Controls.Toolkit.dll
For 32-bit systems:
C:\Program Files\Microsoft SDKs\Windows
Phone\v7.1\Toolkit\Aug11\Bin\Microsoft.Phone.Controls.Toolkit.dll
For 64-bit systems:
C:\Program Files (x86)\Microsoft SDKs\Windows
Phone\v7.1\Toolkit\Aug11\Bin\Microsoft.Phone.Controls.Toolkit.dll
或者如果你下载了“Silverlight for Windows Phone Toolkit Source & Sample - Aug 2011.zip”,可以直接从“...\Silverlight for Windows Phone Toolkit
Source & Sample - Aug 2011\Bin\”目录下找到
你可以在XAML或者C# / VB中创建AutoCompleteBox控件实例
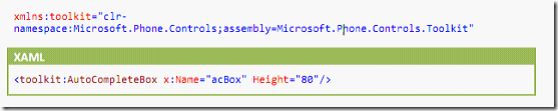
- 在XAML中定义AutoCompleteBox:你必须先添加如下命名空间
注意:确保在你的页面声明中包含“toolkit”命名空间!你可以通过Visual Studio Toolbox, Expression Blend Designer或者手动添加。
-
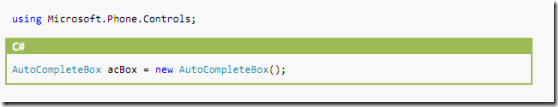
在C#中创建 AutoCompleteBox实例:
你需要添加如下代码
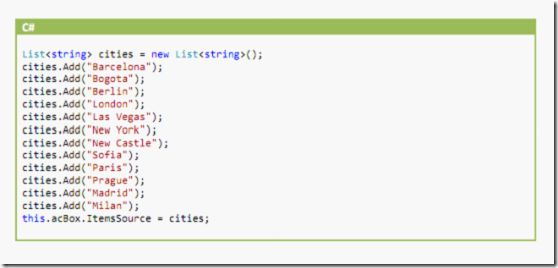
下一步是为ItemSource属性赋值,用示例数据填充AutoCompleteBox
主要属性
FilterMode
FilterMode是AutoCompleteFilterMode类型的依赖属性,用来以指定的方式筛选ItemsSource集合,以便在下拉列表中显示,默认值是AutoCompleteFilterMode.StartsWith
注意:使用FilterMode属性来指定如何筛选可能的匹配。例如,可以以预定义或自定义的方式进行筛选。如果你设置了ItemFilter属性,检索方式自动设置为自定义。
示例:
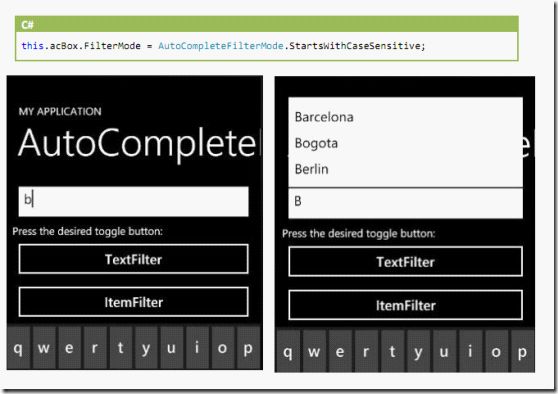
例如我们想实现大小写匹配的搜索,需要如下这种方式设置FilterMode属性
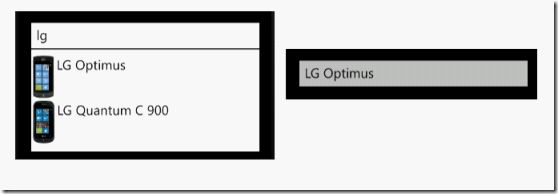
你可以看到第一个示例中,我们输入一个小写字母没有任何匹配结果显示,在第二个示例中我们输入一个大写字母,匹配项就自动显示出来。
ItemFilter
ItemFilter是AutoCompleteFilterPredicate<object>类型的依赖属性。它的值是一个使用用户输入的文本筛选项目集合的自定义方法,默认为空
注意:如果你设置了ItemFilter属性,检索方式会自动设置为自定义。使用 ItemFilter 以自定义对象的方式筛选集合,或者使用TextFilter提供自定义文本的方式过滤。
AutoCompleteBox使用此方法决定可能匹配的文本,如果返回True,说明item是匹配的结果,否则返回fasle
- search -string类型,用来作为被匹配的字符
- Item-用来与“search”参数相比较
- T-可以是string或者Object类型
示例:
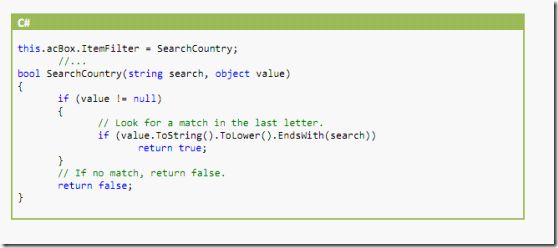
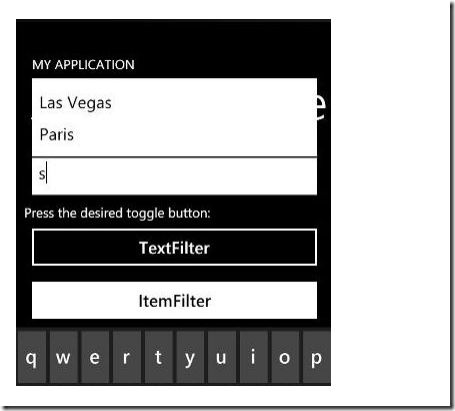
如果我们实现最后一个字母匹配,可以参考下面的代码
当我们输入“s”时,所有以“s”结尾的匹配项就会显示出来。类似的你可以添加自定义的匹配方法来满足你的需求。
TextFilter
TextFilter是AutoCompleteFilterPredicate<string>类型的依赖属性,它的值是一个使用用户输入的文本筛选项目集合的自定义方法,以便在下拉项中显示。
注意:如果你设置了TextFilter属性,检索方式会自动设置为自定义。TextFilter提供以自定义文本的方式筛选集合,或者使用ItemFilter,以自定义对象的方式过滤。
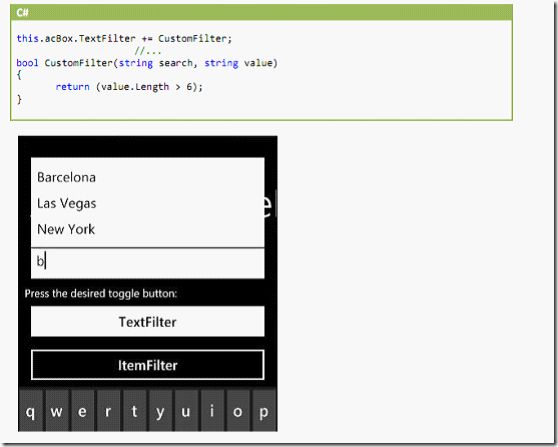
示例:实现以字符长度的方式匹配,参考如下代码
如上面示例,当你在输入时只要字符长度超过6的项都会出现在下拉项中。
MinimumPopulateDelay
MinimumPopulateDelay是Int类型的依赖属性,默认为0,用来获取或设置最小延迟(用户输入完成到匹配结果填充完AutoCompleteBox的下拉项之前的时间)
MinimumPrefixLength
MinimumPrefixLength是Int类型的依赖属性,默认为1,用来获取或设置响应的最小长度。
注意:如果你设置MinimumPrefixLength为-1,AutoCompleteBox将不会显示任何匹配结果,它没有最大值,如果将MinimumPrefixLength值设的过大,AutoCompleteBox将无法很好的提供可能的匹配。
示例:
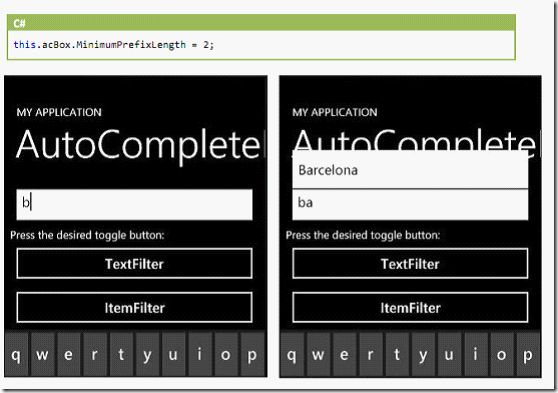
如果我们想实现当用户输入2个字符后作出响应,可以参考下面代码:
在第一个示例中输入一个字符没有任何结果显示,在第二示例中,输入两个字符后匹配结果显示。
SearchText
SearchText 是用来获取检索文本的属性,该文本用来筛选ItemsSource 的集合
注意:SearchText 的值与Text属性相同,但是它的值是在TextChanged事件以后,Populating 事件之前赋值的。
TextBoxStyle
TextBoxStyle 是用来获取或设置输入框的样式,默认为空
Text
Text string类型,代表AutoCompleteBox控件输入框的值
IsDropDownOpen
IsDropDownOpen bool类型,用来获取或设置下拉项是否打开。
IsTextCompletionEnabled
IsTextCompletionEnabled bool 类型,用来获取或设置是否自动填充(当有第一个匹配项时是否自动填充输入框)。默认值为false
InputScope
InputScope InputScope类型,它决定AutoCompleteBox的文本模板的输入范围,即数字、密码、文本等
注:尽管 AutoCompleteBox不是ItemsControl类型控件,但是它仍然具有一些ItemsControl的属性,如:ItemContainerStyle, ItemTemplate 和ItemsSource!
ItemContainerStyle
ItemContainerStyle Style类型,它用来决定下拉列表选中项容器的样式
ItemTemplate
你可以使用 ItemTemplate属性使下拉项数据对象显示的更美观,如果你绑定一个集合到AutoCompleteBox,并且没有使用DataTemplate提供特殊的显示方法,那么每一项都将是字符。
ItemsSource
获取或设置用来产生下拉项的项目集合
SelectedItem
获取或设置下拉列表中当前选中项
注意:关于AutoCompleteBox数据绑定,使用ValueMemberBinding 和 ValueMemberPath属性
事件
Populated
当AutoCompleteBox根据用户输入的文本将匹配结果填充完下拉项之后触发
示例:
Populating
当AutoCompleteBox根据用户输入的文本将匹配结果填充下拉项的过程中触发
示例:
注意:如果通过设置PopulatingEventArgs取消事件,Cancel属性为true, AutoCompleteBox 将不会自动填充下拉项,基于这种情形,如果你依然想显示匹配结果就必须自己提供填充逻辑。
TextChanged
在AutoCompleteBox的 输入框输入时触发
示例:
DropDownOpening
在 IsDropDownOpen改变为true, AutoCompleteBox未显示时触发
示例:
DropDownOpened
在AutoCompleteBox已经显示且IsDropDownOpen改变为true,时触发
示例:
DropDownClosing
在 IsDropDownOpen改变为false,并且AutoCompleteBox依然显示时触发
示例:
DropDownClosed
在AutoCompleteBox关闭且IsDropDownOpen改变为false,时触发
示例:
SelectionChanged
当下拉列表选中项发生改变时触发
示例:
主要方法
PopulateComplete()
通知AutoCompleteBox,ItemsSource属性已经设置并且数据可以被匹配并且显示在下拉项中
注意:当你提供了自定义的下拉项填充逻辑,调用此方法通知控件你已经完成填充过程。也许,当填充过程非常漫长时,你调用了PopulateComplete()和你想取消内置的筛选,在这种情况下,你可以处理Populated事件,设置 PopulatingEventArgs.Cancel为true.当这漫长的填充完成时,你可以调用PopulateComplete(),表明下拉项已经填充完成。
AutoCompleteBox 数据绑定
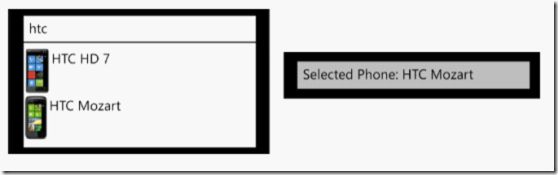
下面的示例演示了怎样通过数据绑定填充AutoCompleteBox控件,基于上面的例子我们可以在下拉项中展示不同手机的图片和描述
定义数据源
下面是创建数据源的步骤:
第一步:定义业务/数据类
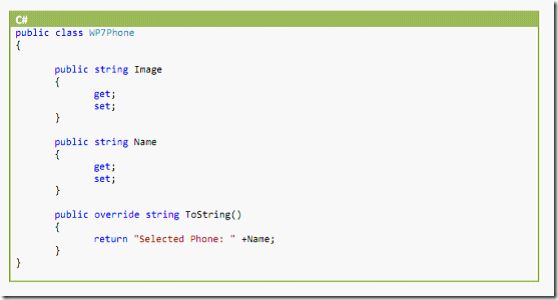
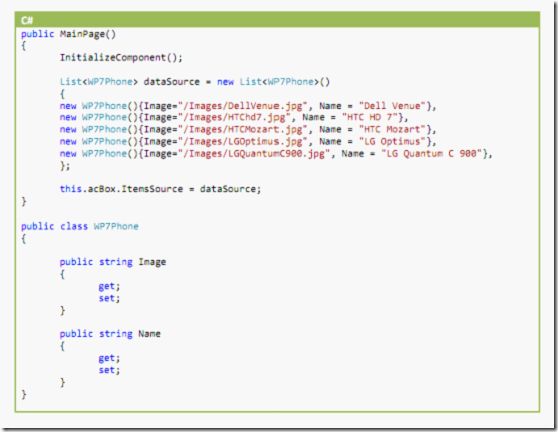
首先定义数据类,如创建下面“WP7Phone”数据类
注意:重写ToString() 方法很重要,因为我们将要实现一个自定义的文本筛选方法,筛选WP7Phone对象ToString方法返回的字符串。自定义的筛选方法将返回 匹配的WP7Phone的 Name,也就是将显示在Textbox中的值。
第二步:创建Images文件夹,并为之添加图片(设置添加的图片的build action 为Content),图片将显示在AutoCompleteBox的下拉项中。
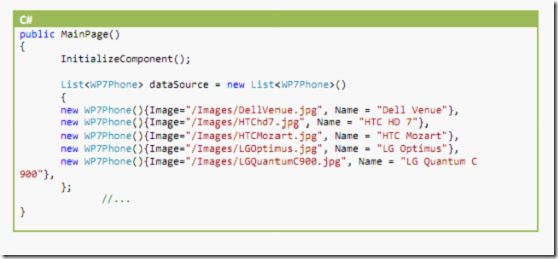
第三步:创建WP7Phone类型的示例集合
绑定数据
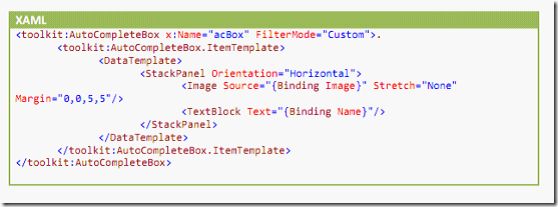
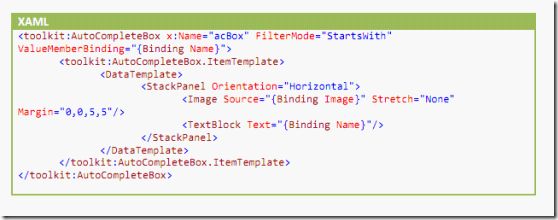
第一步:在XAML中定义AutoCompleteBox
我们将定义一个AutoCompleteBox,并且设置FilterMode为Custom(自定义),因为我们想显示自定义的WP7Phone类型的数据。然后,我们自定义一个ItemTemplate,将WP7Phone类的Image属性绑定到Image,将Name属性绑定到TextBlock,代码如下:
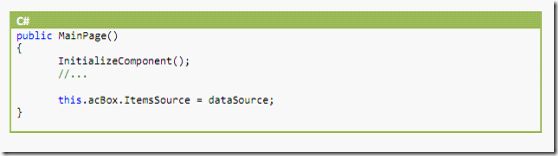
第二步:为ItemsSource属性赋值
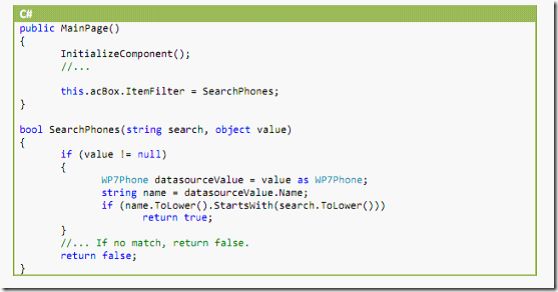
第三步:添加自定义的ItemFilter
我们将添加名为SearchPhones的自定义委托,用来依据用户输入的字符检索可能匹配的结果(即以输入的字符开头的项)
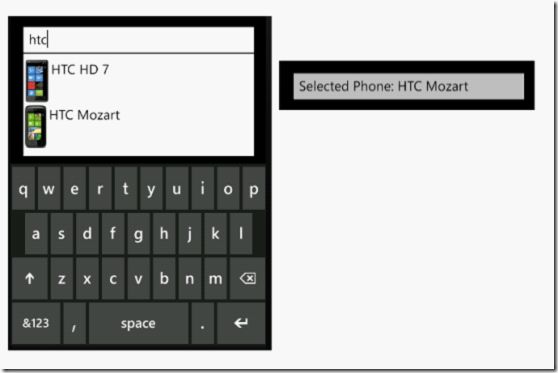
第四步:编译运行项目,运行结果如下
让我们在输入框内输入"htc",正如你所看到的,在下拉项中提供了两项结果。如果我们选择“HTC Mozart”,输入框区域将显示为“Selected Phone: HTC Mozart”(注意:这段字符是 WP7Phone类中重写的 ToString()方法返回的)
通过ValueMemberBinding 绑定AutoCompleteBox
也许,你不想使用自定义的筛选方法并且觉得没必要在你的数据类中重写ToString()方法,你可以使用ValueMemberBinding 来替代。下面是示例(我们使用和前面一样的数据,唯一的区别是我们没有使用任何自定义的筛选方法)
数据源
代码如下:
数据绑定
下面演示怎样进行数据绑定
结果
最终结果如下:
声明:本人英语水平有限,翻译有不当的地方还望指正,所有翻译均是理解性翻译,与原文不一定相符,出现错误翻译不当,以原文为准,英文好的建议直接阅读英文原版(也不是太难),版权归原作者所有。转载此文请注明文章出处和作者。