- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
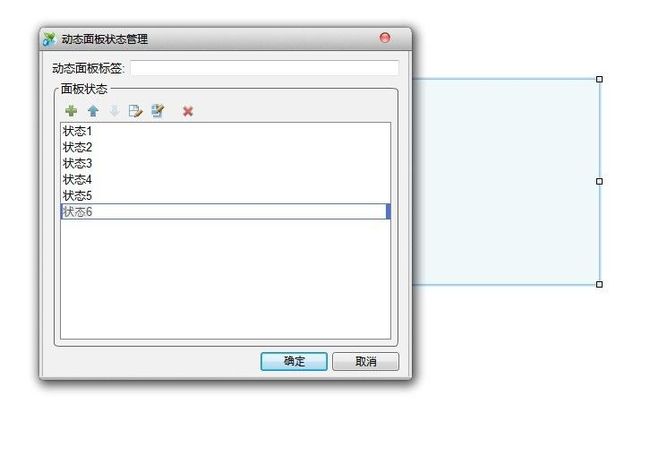
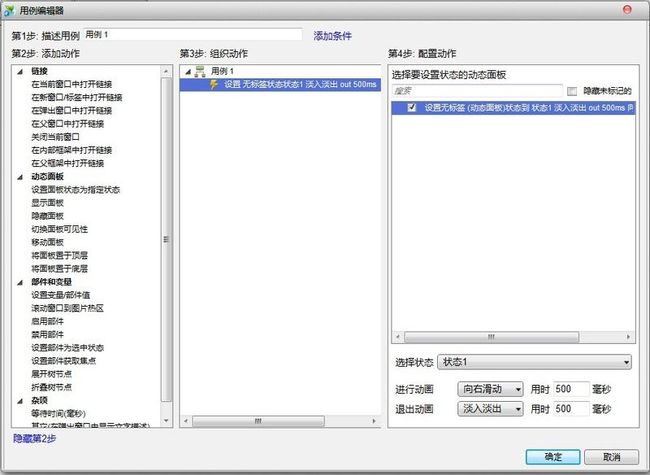
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- Axure高端交互元件库:助力产品与设计
招风的黑耳
观点与探讨axure元件库
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。原型预览:https://1zvcwx.axshare.com/start.ht
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- 使用Axure打造智慧场景下的数据可视化大屏原型
招风的黑耳
Axureaxure数据可视化智慧社区智慧城市智慧农业
在数字化转型的浪潮中,数据可视化大屏以其直观、动态、高效的特性,成为了智慧社区、智慧城市、智慧工厂、智慧园区等各个领域不可或缺的展示窗口。作为专业的原型设计软件,Axure不仅以其强大的交互设计能力著称,更在数据可视化大屏原型的制作上展现出了非凡的潜力。今天,我们就来一起探讨如何使用Axure来打造这些智慧场景下的数据可视化大屏原型。原型预览:https://dioj5l.axshare.com一
- Axure设计之Web端交互元件库
招风的黑耳
Axureaxure原型设计元件库中继器
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。AxureRP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。元件库预览地址:Axure一、元件库的全面覆盖Axure设计之Web端
- Axure原型工具速览:一分钟带你领略设计魅力!
未来的嗒嘀嗒
axurephotoshopui
Axure曾经成为产品经理必备的原型设计工具,甚至被认为是专门为产品经理设计的工具。但事实上,软件Axure的应用场景并不局限于产品经理构建产品原型。UI/UX设计师还可以使用Axure软件构件应用APP原型,网页设计师也可以使用Axure软件构件网站架构图等。由此可见,Axure软件是一款功能强大、能够支持用户快速创建原型的软件。那么Axure到底是什么软件呢?产品经理一定会Axure吗?Axu
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- 智慧社区信息系统建设:数据可视化与原型设计的力量
招风的黑耳
观点与探讨智慧社区数据可视化原型系统
在数字化浪潮的推动下,智慧社区作为城市治理现代化的重要一环,正以前所未有的速度改变着我们的生活方式。智慧社区信息系统,作为支撑这一变革的核心,不仅要求高效的数据处理能力,还需具备直观的数据展示与强大的用户交互功能。今天,我们将深入探讨智慧社区信息系统的建设方案,通过实际案例展示数据可视化与原型设计如何携手推动智慧社区的发展,并特别推荐我精心制作的Axure数据可视化大屏模版与web高端交互元件库。
- axure问题记录-中继器实现单个选中
天狼丶小银
axure学习记录axure
最近在使用中继器制作二级菜单,优化过程中,为菜单添加了一个选中事件,结果却遇上了尴尬的一幕:选中一次之后他的选中状态就不会取消了。于是,寻求万能的度娘,找到了一个解决方案:进入中继器内,找到设置选中事件的菜单元件,右击,选择【选项组】,命名之后确定:随后退出,选中中继器,将默认勾选的【隔离列表项之间选项的组】取消勾选,即可实现中继器的单个选中。
- Axure设计之动态条形图教程(中继器)
招风的黑耳
Axureaxure中继器图表条形图
在AxureRP中,中继器是一个非常强大的工具,它允许我们动态地展示数据,并且可以轻松实现复杂的交互效果。本文将详细介绍如何使用中继器来制作一个动态条形图,并展示其在实际项目中的应用。一、效果预览预览地址:https://1zvcwx.axshare.com在这个动态条形图中,我们可以自由变换样式和颜色,并且当鼠标移入时,能够显示具体的数据值。二、中继器的基本使用方法1.创建中继器首先,在Axur
- axure rp key:_Axure与Figma:
weixin_26732881
pythonjava
axurerpkey:FigmaisalltherageinUXdesignthesedayswithgoodreason.TherearemanythingsthatFigmadoesundeniablywell.Forstarters,itscollaborationandintuitiveUXisaseamless(andfun)experience.Ifyouhaveaprojecttha
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
- Axure 9软件功能区域、界面介绍
Brose
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- 2020-09-29Axure中继器做个简单的添加数据表
Dovie
先看个效果。输入姓名信息,输入年龄信息,点击添加,得到下面表格新增一行。点击删除,删掉最新增加的一行。第一步,拖个中继器进空白画布。第二步,双击拖入的中继器,进入中继器的编辑模式。第三步,copy这个矩形,拖到跟它并排摆放,并给它命个名以留后用。第4步,为了给新的列存放数据,我们需要在中继器的数据表中也增加一个新的列。然后,把它里面的信息改成你想要的。可是,你发现,只有Column0的数据被填写到
- 2018-11-20
伽蓝214
【每日清单】739/1000次记录,2018-11-20,【三件事】1.[]第一要务:axure-1/102.[]第二要务:plank4/213.[]第三要务:公众文【小确幸】买专栏【昨日感悟】我们知道的,比我们知道我们知道的还多。【昨日跟进一三件事】1.[x]第一要务:axure>1/102.[x]第二要务:大扫除3.[x]第三要务:补得到60%>100%这该如何花?
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache