OEA体验:查看模板
一、摘要
在这里主要是写OEA设计方面的知识了。OEA 源码:OEA框架 2.9 Pre-Alpha 源码公布
可以到BloodyAngel的博客和中可以下到。虽然现在应经知道使用了,但是还是 需要了解框架相关知识运行机制,让我们更好的使用OEA进行开发
OEA提供了自定义模板机制。我们这里主要是先实现模板的查看
二、本文大纲
a、摘要 。
b、远景 。
c、项目结构 。
d、OEA实现方法 。
三、远景
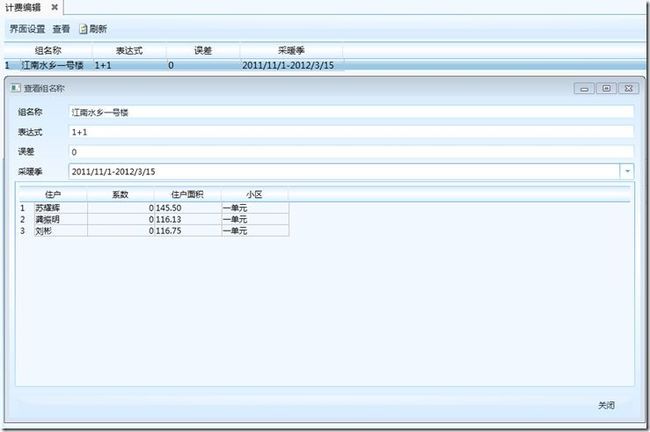
我们先看效果图,这样我们可以知道,我们需要达到什么样的效果。
从上图上,我们可以看出我这里需要用到三个表的数据。
一个组本身的数据,一个是组成员的数据。
像的页面应该是经常看到了。
四、项目结构,
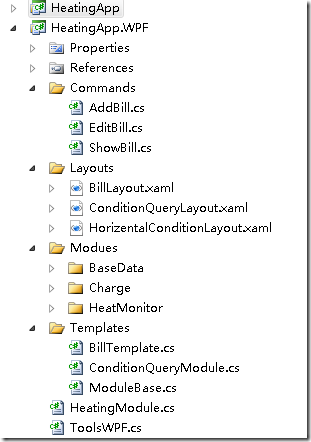
a、摘要 。
主要的文件:
Commands/ShowBill.cs
Templates/BillTemplate.cs
Layouts/BillLayout.xaml
HeatingAppModule.cs
那他们的内容是?
五、OEA实现方法,
1:定义一个页面文件 Layouts/BillLayout.xaml
2:这个页面文件对应的类Templates/BillTemplate.cs Commands/ShowBill.cs
1: [Command(Label = "查é看′", GroupType = CommandGroupType.Edit)]2: public class ShowBill : ListViewCommand3: {4: public ShowBill()5: {6: this.Template = new ReadonlyBillCommand();7: }8:9: protected CustomTemplate Template;10:11: public override bool CanExecute(ListObjectView view)12: {13: return view.Current != null;14: }15:16: public override void Execute(ListObjectView view)17: {18: //弹ˉ出?窗°体?显?示?详ê细?面?板?19: var ui = this.Template.CreateUI(view.EntityType);20:21: var detailView = ui.MainView.CastTo<DetailObjectView>();22: detailView.Data = view.Current;23:24: App.Windows.ShowDialog(ui.Control, w =>25: {26: w.Buttons = ViewDialogButtons.Close;27: w.Title = this.CommandInfo.Label + view.Meta.Label;28: });29: }30: }31:Templates/BillTemplate.cs
1: /// <summary>2: /// 单¥据Y模£块é3: /// </summary>4: public class BillTemplate : CustomTemplate5: {6: protected override AggtBlocks DefineBlocks()7: {8: var blocks = base.DefineBlocks();9:10: //只?需è要a把?主÷块é的?生ú成é方?式?变?为a Detail 就í行D了?。£11: blocks.MainBlock.BlockType = BlockType.Detail;12: blocks.MainBlock.ViewMeta.ClearWPFCommands();13:14: blocks.Layout = new LayoutMeta(typeof(TraditionalLayoutMethod<BillLayout>));15:16: return blocks;17: }18: }19:20: /// <summary>21: /// 一?个?只?读á的?单¥据Y模£块é22: /// </summary>23: public class ReadonlyBillCommand : BillTemplate24: {25: protected override AggtBlocks DefineBlocks()26: {27: var blocks = base.DefineBlocks();28:29: blocks.MainBlock.ViewMeta.DisableEditing();30:31: //把?所ù有D孩¢子ó块é上?的?非?查é询ˉ型í命ü令?都?删?除y32: foreach (var child in blocks.Children)33: {34: var childMeta = child.MainBlock.ViewMeta;35: childMeta.DisableEditing();36:37: var commands = childMeta.WPFCommands;38: for (int i = commands.Count - 1; i >= 0; i--)39: {40: var cmd = commands[i];41: if (cmd.GroupType != CommandGroupType.View)42: {43: commands.Remove(cmd);44: }45: }46: }47:48: return blocks;49: }50: }51:Layouts/BillLayout.xaml
1: <UserControl x:Class="HeatingApp.WPF.BillLayout"2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"4: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"5: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"6: mc:Ignorable="d"7: d:DesignHeight="300" d:DesignWidth="300">8: <DockPanel>9: <ContentControl Name="commands" DockPanel.Dock="Top"/>10: <ContentControl Name="content" DockPanel.Dock="Top"/>11: <TabControl Name="childrenTab"/>12: </DockPanel>13: </UserControl>14:对应的代码页:
1: public partial class BillLayout : UserControl, ITraditionalLayoutControl2: {3: public BillLayout()4: {5: InitializeComponent();6: }7:8: public void Arrange(TraditionalComponents components)9: {10: var control = components.Main;11: if (control != null) { content.Content = control.Control; }12:13: control = components.CommandsContainer;14: if (control != null) { commands.Content = control.Control; }15:16: components.ArrangeChildrenByTabControl(childrenTab);17: }18: }19:HeatingAppModule.cs
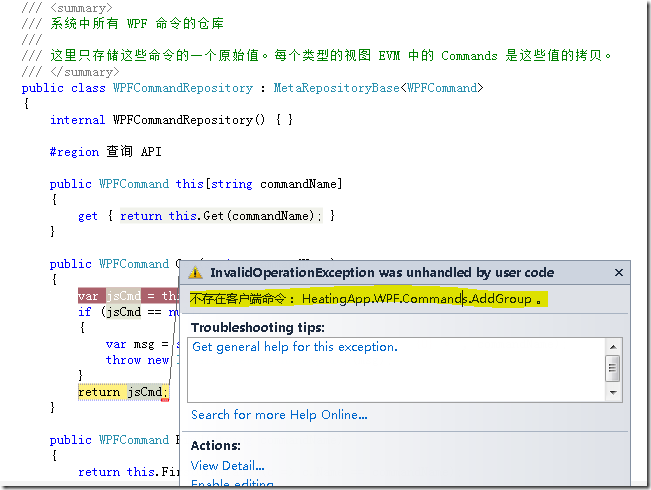
1: internal class HeatingAppModule : IModule2: {3: public ReuseLevel ReuseLevel4: {5: get { return ReuseLevel.Main; }6: }7:8: public void Initialize(IClientApp app)9: {10: app.ModuleOperations += (o, e) =>11: {12: CommonModel.Modules["计?费?编à辑-"].UseCustomModule<GroupModule>();13: };14:15: app.MainWindowLoaded += (o, e) =>16: {17: App.Current.OpenModuleOrAlert("计?费?编à辑-");18: };19: }20: }21:这里需要主要的是 这里的中文需要对应类库里的中文MyLibrary要不然系统会提示错误 GroupModule.cs1: public class GroupModule : ModuleBase2: {3: protected override void OnItemCreated(Entity entity)
GroupModule.cs1: public class GroupModule : ModuleBase2: {3: protected override void OnItemCreated(Entity entity)4: {5: base.OnItemCreated(entity);6: }7: }8:这个查看是通用的,你还可以使用到别的地方。我现在来看我们是如何使用这个查看功能。
这个查看功能要用到别的地方需要修改三个地方:
HeatingAppModule.cs 自定义功能模块
MyLibrary 对应的模型
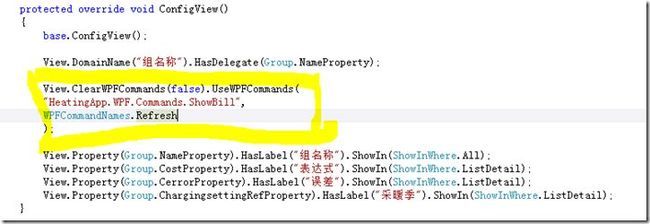
模型下对应的ConfigView 显示在那里。
下面还有添加和删除,编辑 功能。
常见错误: