多级部署下的SuperMap iServer 2.0 JS 聚合功能(二)
上一篇中(http://www.cnblogs.com/dulvyizhihua/archive/2009/12/04/1616965.html)谈及了如何在多级部署下进行包括动态图层叠加、查询、编辑功能,这主要是利用客户端向不同Web应用发送请求并接收回馈实现的,而上一篇中并没有谈及如何去实现多级部署下的专题图功能,本篇将主要讲解这方面内容。
需要说明的是,在解决多级部署下聚合专题图功能时,本文还能解决这样的问题:
为了加速地图浏览速度,我们会用SuperMap iServer 2.0的简易缓存来提高响应速度,但是用了简易缓存后,就无法使用动态专题图功能;而如果使用普通缓存策略的话,地图的浏览速度和效果又不是很理想。在这样的情况下,本文中所提到的多级部署下的专题图功能,能够很好的解决这一问题。
下面开始讲解。
首先,我们继承SuperMap.TiledMapLayer类,命名为SuperMap.Custom_TiledThemeLayer,传入的参数map这里不再使用。关于map参数,这里简单说明一下,SuperMap iServer 2.0 JS脚本库中,个人认为设计不足的一个地方,就是将上层叠加的各种瓦片图层,完全绑定为SuperMap自己的服务或者图层,也就是说,所有的请求参数到来自于该map对象的属性,包括请求地址,图层key值等等,不能灵活的获取来自不同地址的服务或者图层,对于我们的使用来说,必须要进行一下扩展和扩充。
2 SuperMap.Custom_TiledThemeLayer.initializeBase( this );
3 this ._container = container;
4 this ._param = param;
5 this ._debug = false ;
6 this ._map = map;
7 }
8
9 SuperMap.Custom_TiledThemeLayer.prototype = {
10 getTileUrl: function (x, y, mapScale){
11 var url = "" ;
12 url = this ._param.mapHandler + " ?mapName= " + encodeURI( this ._param.mapName) + " &x= " + x + " &y= " + y + " &imageFormat= " + this ._param.imageFormat + " &width= " + this ._tileSize + " &height= " + this ._tileSize + " &mapScale= " + mapScale + " &layersKey= " + this ._param.layersKey + " &method=gettiledimage&t= " ;
13 return url;
14 },
15 getType: function (){
16 return " SuperMap.TiledMapLayer " ;
17 }
18 }
19
20 SuperMap.Custom_TiledThemeLayer.registerClass( ' SuperMap.Custom_TiledThemeLayer ' , SuperMap.TiledMapLayer, Sys.IDisposable);
上面的代码存放到SuperMap.Layer.js文件中,或者其他文件中即可(如果是新建的js文件,那么需要再SuperMap.Include.js中引用一下)。
再做一个预备工作,与上文相同,改一下SuperMap.Map.js文件中的内容,利用customParam向不同地址发送制作动态专题图的请求,如下:
2 var methodName = " addTheme " ;
3 var paramNames = [ " layerName " , " themeType " , " theme " , " customParam " ];
4 var paramValues = [layerName, themeType, theme, customParam];
5 // /////////////////////////////////////////////////////////////////
6 // /////////////////////////////////////////////////////////////////
7 var tiledMapName;
8 var tiledUrl;
9 if (paramValues[ 3 ] != null && paramValues[ 3 ].length > 0 ){
10 var customParam = paramValues[ 3 ];
11 if (customParam[ 0 ] == " TiledMapLayer " ){
12 tiledMapName = customParam[ 1 ];
13 tiledUrl = customParam[ 2 ];
14 SuperMap.Committer.commitAjax(tiledMapName, tiledUrl, methodName, paramNames, paramValues, false , onComplete, onError, userContext);
15 } else {
16 SuperMap.Committer.commitAjax( this .get_mapName(), this .queryUrl, methodName, paramNames, paramValues, false , onComplete, onError, userContext);
17 }
18 }
19 // /////////////////////////////////////////////////////////////////
20 // /////////////////////////////////////////////////////////////////
21 // SuperMap.Committer.commitAjax(this.get_mapName(), this.queryUrl, methodName, paramNames, paramValues, false, onComplete, onError, userContext);
22 },
ok,做好预备工作后,下面写添加动态专题图的代码,其中addThemeTiledMapLayer()中是通用的生成动态专题图功能,唯一不同的是增加了自定义参数customParam,向其他地址发送请求;而onAddThemeComplete()是将获取到的result转换为Custom_TiledThemeLayer中的请求参数,由Custom_TiledThemeLayer负责添加专题图结果,如下
2 /* var layername = "World@world";
3 var themeType = 2;
4 var theme = new SuperMap.ThemeRange();
5 theme.rangeExpression = "smid";
6 theme.makeDefaultParam = new SuperMap.ThemeRangeParam();
7 theme.makeDefaultParam.layerName = layername;
8 theme.makeDefaultParam.colorGradientType = 24;
9 theme.makeDefaultParam.rangeMode = 0;
10 theme.makeDefaultParam.rangeParameter = 4; */
11 var themeType = new SuperMap.ThemeType().graph;
12 var layername = ' World@world ' ;
13 var theme = new SuperMap.ThemeGraph();
14 theme.themeType = themeType;
15 theme.graphType = 6 ;
16 theme.isFlowEnabled = true ;
17 theme.isGraphSizeFixed = false ;
18 theme.isAxesDisplayed = true ;
19 theme.isAxesTextDisplayed = true ;
20 theme.isGraphTextDisplayed = true ;
21 theme.graphTextStyle = new SuperMap.TextStyle();
22 theme.graphTextStyle.align = 1 ;
23 theme.graphTextStyle.fontName = " 宋体 " ;
24 theme.graphTextStyle.transparent = false ;
25 theme.graphTextStyle.fixedSize = false ;
26 theme.graphTextStyle.fontHeight = 1 ;
27 theme.graphTextStyle.fontWidth = 1 ;
28 theme.graphTextStyle.color = new SuperMap.Color( 255 , 255 , 0 );
29 theme.graphTextFormat = 5 ;
30 theme.isGraphSizeFixed = false ;
31 theme.graduatedMode = 0 ;
32 theme.items = new Array();
33 // 分项A级
34 var themeGraphItemA = new SuperMap.ThemeGraphItem();
35 themeGraphItemA.caption = ' smid ' ;
36 themeGraphItemA.graphExpression = ' smid ' ;
37 themeGraphItemA.uniformStyle = new SuperMap.Style();
38 var colorA = new SuperMap.Color( 255 , 255 , 0 );
39 themeGraphItemA.uniformStyle.fillBackColor = colorA;
40 themeGraphItemA.uniformStyle.fillForeColor = colorA;
41 themeGraphItemA.uniformStyle.lineColor = colorA;
42 // 分项B级
43 var themeGraphItemB = new SuperMap.ThemeGraphItem();
44 themeGraphItemB.caption = ' smid ' ;
45 themeGraphItemB.graphExpression = ' smid ' ;
46 themeGraphItemB.uniformStyle = new SuperMap.Style();
47 var colorB = new SuperMap.Color( 255 , 0 , 0 );
48 themeGraphItemB.uniformStyle.fillBackColor = colorB;
49 themeGraphItemB.uniformStyle.fillForeColor = colorB;
50 themeGraphItemB.uniformStyle.lineColor = colorB;
51 // 分项C级
52 var themeGraphItemC = new SuperMap.ThemeGraphItem();
53 themeGraphItemC.caption = ' smid ' ;
54 themeGraphItemC.graphExpression = ' smid ' ;
55 themeGraphItemC.uniformStyle = new SuperMap.Style();
56 var colorC = new SuperMap.Color( 0 , 255 , 0 );
57 themeGraphItemC.uniformStyle.fillBackColor = colorC;
58 themeGraphItemC.uniformStyle.fillForeColor = colorC;
59 themeGraphItemC.uniformStyle.lineColor = colorC;
60
61 theme.items.push(themeGraphItemA);
62 theme.items.push(themeGraphItemB);
63 theme.items.push(themeGraphItemC);
64 var customParam = new Array();
65 customParam.push( " TiledMapLayer " );
66 customParam.push( " World " );
67 customParam.push( " http://192.168.44.9:7080/demo/commonhandler " );
68 // customParam.push("http://localhost:7080/demo/commonhandler");
69 mapControl.getMap().addTheme(layername, themeType, theme, onAddThemeComplete, onError, customParam);
70 }
71 function onAddThemeComplete(result){
72 if (result){
73 var strs = result.split( " , " );
74 var layersKey = strs[ 1 ];
75 var tiledThemeLayerParam = new Object();
76 tiledThemeLayerParam.mapHandler = " http://192.168.44.9:7080/demo/maphandler " ;
77 // tiledThemeLayerParam.mapHandler = "http://localhost:7080/demo/maphandler";
78 tiledThemeLayerParam.mapName = " World " ;
79 tiledThemeLayerParam.layersKey = layersKey;
80 tiledThemeLayerParam.imageFormat = " png " ;
81 var map = mapControl.getMap();
82 var tiledThemeLayer = new SuperMap.Custom_TiledThemeLayer( null , tiledThemeLayerParam, map);
83 tiledThemeLayer.set_id( " tiledThemeLayer " );
84 tiledThemeLayer.set_opacity( 50 );
85 map.addLayer(tiledThemeLayer);
86 mapControl.refreshMapControl();
87 }
88 }
以上代码就实现了添加动态专题图的功能,添加专题图的请求可以是本地服务(解决简易缓存+动态专题图),也可以是其他非本地服务(解决多级功能聚合)。
为了看到效果,我们需要制作预缓存,然后在代码中指定使用简易缓存即可。
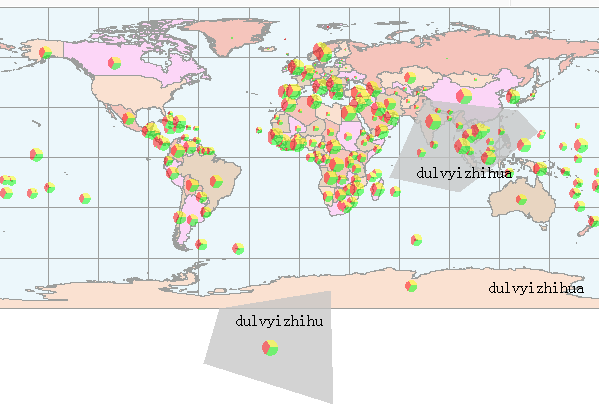
上图就是向其他地址的服务发送请求,利用瓦片图层的特点,添加了瓦片图层,做了查询,在线添加了地物,根据动态添加的地图制作了动态专题,最终实现了多级部署下的功能聚合功能,同时也解决了简易缓存与动态专题图同时使用的问题。
最后,考虑到向其他地址发送服务请求添加瓦片图层的扩展代码,上一篇虽然已经写了一段,但是是直接写到SuperMap.TiledMapLayer中了,这里做个修改,也就是继承SuperMap.TiledMapLayer类,单独提出来,如下:
2 SuperMap.Custom_TiledMapLayer.initializeBase( this );
3 this ._container = container;
4 this ._param = param;
5 this ._debug = false ;
6 this ._map = map;
7 };
8 SuperMap.Custom_TiledMapLayer.prototype = {
9 getTileUrl: function (x, y, mapScale){
10 var url = "" ;
11 url = this ._param.mapHandler + " ?mapName= " + encodeURI( this ._param.mapName) + " &x= " + x + " &y= " + y + " &imageFormat= " + this ._param.imageFormat + " &width= " + this ._tileSize + " &height= " + this ._tileSize + " &mapScale= " + mapScale + " &layersKey= " + this ._param.layersKey + " &method=gettiledimage&t= " ;
12 return url;
13 },
14 getType: function (){
15 return " SuperMap.TiledMapLayer " ;
16 }
17 };
在添加瓦片图层的时候,直接使用Custom_TiledMapLayer即可。
关于本文中的一些代码可以从以下地址下载用于参考http://files.cnblogs.com/dulvyizhihua/test.rar。