C# 语言表现树形结构—TreeView高级用法指南
最近由于项目的关系,对Microsoft在各种编程语言中提供的TreeView控件做了一些研究。最初在网上查了一下,除了Microsoft的MSDN有些分散的knowledge, 并没有发现有这方面主题文章,于是有了写这篇文章的想法,希望可以抛砖引玉,让后来人少走些弯路。
出于个人兴趣的关系,我主要对Microsoft Visual C++ 和C#两种语言中的TreeView控件进行了相应的研究,在这两种语言中,对于TreeView控件的基本用法本文不做说明,相对高级的用法主要是为TreeItem设置静态图标和选中图标,drag and drop操作,由于C#中的TreeView控件是所有微软提供的TreeView控件中相对完整,而且设计相对优雅的一个,下面以C#中TreeView控件为例就相应的主题分别说明。
先来看看MSDN上给C# TreeView控件的定义:
Displays a hierarchical collection of labeled items, each represented by a TreeNode.
翻译:表现一组有继承结构关系的带有标签的项的集合,每个标签项由TreeNode来表现。也就是说TreeNode表现树的节点,主要工作由它来承担。
那么如何为TreeNode设置图像呢?
如下文字来自MSDN:
可以在树节点旁显示图像,方法是将一个 ImageList 分配给 ImageList 属性,然后通过引用 Image 在 ImageList 中的索引值来分配该 Image。
使用下面的属性分配图像:
将 ImageIndex 属性设置为当树节点未选定时所显示的 Image 的索引值。
将 SelectedImageIndex 属性设置为当树节点被选定时要显示的 Image 的索引值。
ImageIndex 和 SelectedImageIndex 属性值所引用的图像是所有分配给 Nodes 集合的树节点显示的默认图像。 每个树节点都可以通过设置 TreeNode.ImageIndex 和 TreeNode.SelectedImageIndex 属性来取代默认的图像。
看完了这段文字,你知道该如何操作了么?我觉得可能有好多人还是不是完全的理解,那我们就已程序员的语言来描述一下吧:
首先定义一个ImageList变量并将其赋值给TreeView的ImageList,
2 this .imageList007 = new System.Windows.Forms.ImageList( this .components);
3 this .treeView1.ImageList = this .imageList007;
然后需要对图标进行设置,
this .imageList007.TransparentColor = System.Drawing.Color.Transparent;
this .imageList007.Images.SetKeyName( 0 , " Icon01.ico " );
this .imageList007.Images.SetKeyName( 1 , " Icon02.ico " );
this .imageList007.Images.SetKeyName( 2 , " Icon03.ico " );
this .imageList007.Images.SetKeyName( 3 , " Icon04.ico " );
this .imageList007.Images.SetKeyName( 4 , " Icon05.ico " );
最后可以对TreeView 的ImageIndex 和 SelectedImageIndex 属性进行相应的设置,选择相应的图像,也可以对每个动态生成的节点进行独立的图像设置,到此你已经成功的设置了TreeNode的图像。
那又如何实现Drag and Drop 操作呢?
首先我们需要清楚Drag and Drop的源和目标都是什么,也就是说从哪向哪拖拽,每个部分承担的职责是什么,而只有在源和目标上都做了相应的处理,拖拽过程才可能是完整有效的。
源组件处理:
ItemDrag事件: 当鼠标开始对源树节点进行拖拽的时候,会引发这个事件,也就是说这个事件的发出者应该是源组件, 在这个事件处理函数中需要调用DoDragDrop方法 初始化并开始一个拖拽过程。
目标组件处理:
DragEnter事件: 当初始化操作结束以后,我们需要在拖拽目标处处理DragEnter事件,这个事件发生在源节点被拖动到目标组件范围内的某个点的时候,在这个事件中我们可以对这个拖拽的合法性进行验证,并且设置不同的鼠标形状来表示不同的状态,DragDropEffects 结构用于对鼠标形状进行设置。
目标组件处理:
DragDrop 事件: 这个事件用于在目标组件中处理拖拽事件,发生于源节点已经被拖拽到目的组件处,这时我们可以对拖拽过来的节点进行解析处理等实际工作。
注意:为了完成拖拽操作源组件和目标组件的AllowDrop都需要设置成true.
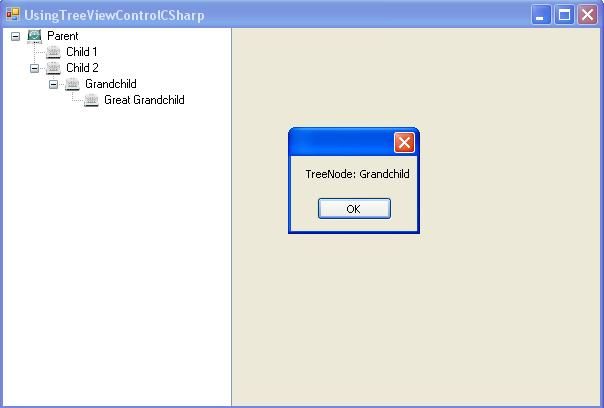
示例代码,如下代码完成了将一个TreeNode拖拽到一个Form上需要完成的工作:
{
this .treeView1.ItemDrag += new System.Windows.Forms.ItemDragEventHandler( this .treeView_ItemDrag);
this .DragEnter += new System.Windows.Forms.DragEventHandler( this .Form_DragEnter);
this .DragDrop += new System.Windows.Forms.DragEventHandler( this .Form_DragDrop);
}
private void treeView_ItemDrag( object sender, System.Windows.Forms.ItemDragEventArgs e)
{
DoDragDrop(e.Item, DragDropEffects.Copy);
}
private void Form_DragEnter( object sender, System.Windows.Forms.DragEventArgs e)
{
e.Effect = DragDropEffects.Copy;
}
private void Form_DragDrop( object sender, System.Windows.Forms.DragEventArgs e)
{
TreeNode NewNode;
if (e.Data.GetDataPresent( " System.Windows.Forms.TreeNode " , false ))
{
NewNode = (TreeNode)e.Data.GetData( " System.Windows.Forms.TreeNode " );
MessageBox.Show(NewNode.ToString());
}
}
至此,本文的使命已经完成,相信大家已经熟悉了这两项相对高级的TreeView用法。欢迎大家就此主题互相讨论,并对本文的不当之处批评指正。