中文前端UI框架Kit(六)javascript动画代码实现原理和一些小技巧
号外:kitjs官方讨论QQ群建立了,QQ群号88093625,欢迎大家加入,讨论前端相关话题
上一篇介绍了$Kit.Anim这个类的基本接口和特点以及用法,这一篇,我们深入代码来了解了解$kit.anim是如何实现Css全属性支持,Css Hack等等的
(一)一切缘起setInterval
每一个成功男人背后都有一个女人,对于使用javascript实现动画来说,setInterval这个基本的定时器就是那个“女人”了,哈哈。基本上我研究过的动画框架都是基于setInterval实现的,当然也有一些怪胎,是用setTimeout实现的,极少极少。
一般来说使用setInterval用javascript动画的好处
1. 时间片固定,setTimeout的延时时间会受到setTimeout内的代码执行时间的影响,而setInterval不会
2. (定点触发,不用担心被阻塞,setInterval到时间,就会自动跳到setInterval方法体开始,从头执行,无论之前js引擎执行到哪一段代码 X 这句话是错的,)
正确是,setInterval不计算方法体的时间,直接计算间隔时间,并将方法体放入执行队列,而setTimeout做重复调用要算上方法体的时间+间隔时间,无论是setTimeout还是setInterval都是在参数指定的时间后将待执行方法放到执行队列中,因为javascript是单线程的,没有goto
所以kitjs也不例外的使用了setInterval用了基本的动画引擎
对于每个一个setInterval定义后,都会返回一个timeout的id,这是一个数字,与当前页面有关,切唯一,我们可以通过clearInterval的方式终止这个定时器,也就是终止了动画。
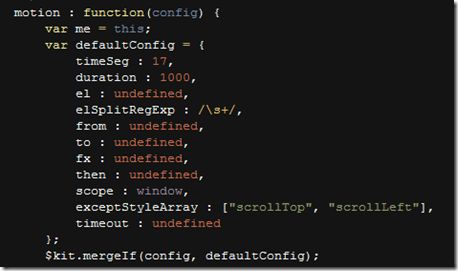
(二)依然是通过对象作为参数
anim类的motion方法,接受的参数为一个json对象,使用json对象的好处,
1. 是方便扩充更多的方法和属性
2. 是如果参数过多,需要记住输入顺序很麻烦,使用json对象做配置,则没有这么麻烦。
(三)config.el是不是单个节点,而是一个selector
是的,当初考虑的时候,我的理解是对于一个动画来说,运动元素不应该仅仅是一个元素,比如说我们要做一个四面八方聚拢的效果,有个N个元素集中在一个固定点。如果用jQ的话,会创建N个interval,个人觉得不是很必要。因为对于这个动画的开发状态,就是被动画元素的初始位置,完全可以通过Js获取他当前的Css属性获得,而我们只需要设置下终点坐标即可。所以我在设计kitjs Animation的时候,将config.el属性设置接收一个selector,或者nodeList,可以说是为了节省性能相关,也让代码更加简洁。
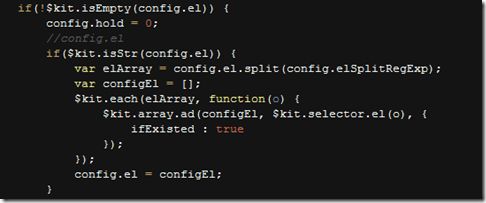
通过代码可以看到,config.el会将接收到的selector变成一个node数组
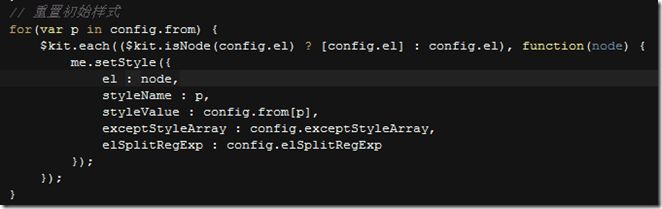
(四)根据from重置初始状态
作为一个动画来说,可能初始状态是他现在的状态,也可能初始状态不是他现在的状态,所以我们需要根据传入的config.from属性重置状态
(五)from为一个Css的json
为了方便设置状态,这里直接使用json的方式,写Css,更加方便,更加明了
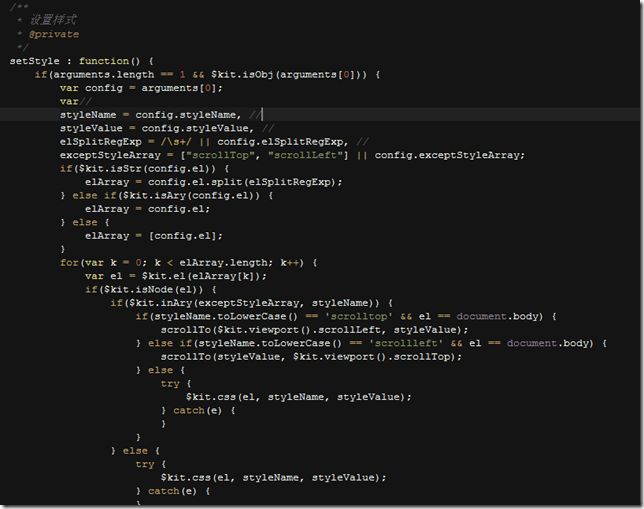
(六)Css的json支持Css Hack
其实秘密在这里,上上涨图片,我们可以看到他调用一个me.setStyle的方法,这里的me是this指针的别名。
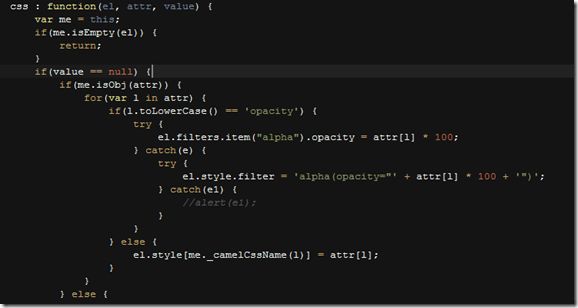
而在setStyle方法里面,他会去调用$kit.css方法,
而kit是通过IE条件注释的方法,实现iefix的
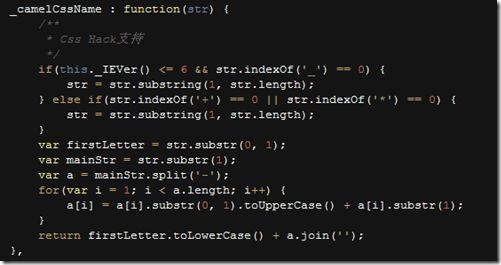
在ieFix的$kit.css方法里面,他要做一个_camelCssName的工作
秘密就在_camelCssName里面
同理在kit.js里面也有个处理firefox Css Hack的逻辑
(七)Fx动画渐变计算
通过累计已经发生动画的时间,加上动画持续时间,开始状态值,结束状态值,带入动画参数计算,获取当前状态值,
$kit.anim也提供很多动画函数,上一篇已有介绍
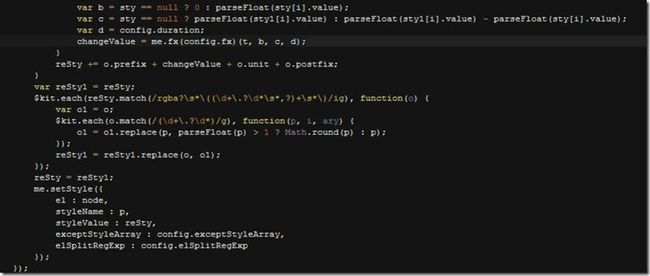
(八)实现rgba颜色通道渐变计算
因为对于rgba,rgb或者#xxxxx,这样的颜色数值渐变,不能按照转化为10进制,再单一数字Fx计算,他的渐变必须是r,g,b三个通道一起渐变,就是要计算三次。
kitjs使用正则分析form和to的Css json,判断出是否是颜色数值,而走专门的处理方法
专门的rgb计算,和非rgb直接一步计算渐变数字
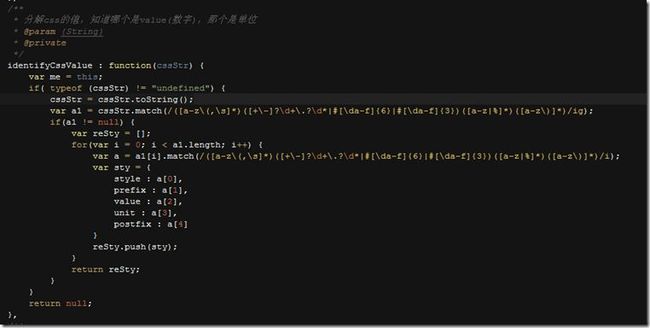
(九)拆分判断Css属性,哪些是具体渐变值,哪些是单位,这也是识别Css3 属性的关键
这里kitjs用的技巧是使用正则匹配,分组合并的方式
使用以上的方法,可以将一段Css String,拆分成为多个独立的小段 ,然后每一段对于value值做渐变计算,再合并成为一个Css String,这种方式对于Css3的transform特别有效,特别是那种多段的Css属性,目前市面上也只有kitjs是这么实现了,别的框架基本都不支持。
(十)动画链
当动画进行时间超过持续时间时,kitjs注销了这个动画的interval的id,同时,将动画元素重置到config.to参数的Css状态,如果注册了config.then参数,则继续执行config.then参数,通过demo给出的例子,完成一个动画链条的连续性。
(十一)小结
一般来说,在手机开发中,如果是高级浏览器,还是建议直接使用-webkit-transition,其次是-webkit-animation+keyframes,但是经过多次项目的教训,这玩意不稳定,bug很多,最百搭的当然是javascript动画,使用setInterval拯救地球。
也欢迎大家对于动画实现的问题做交流讨论。