asp.net的ajax以及json
asp.net的ajax以及json
来现在这家公司以前,从未接触过webform,以前在学校做的项目是php,java以及asp.net mvc的,当时asp.net mvc用的是razor引擎,所以,一直与aspx.cs/aspx无缘,也听说过微软硬生生地把无状态连接改变为“有状态连接”的霸气之举,并且一举取得成功,如今,用上了,觉得,webform并不像前辈们讲得那样差,就如同c++并不像人们觉得那么落后一样。
好了,开头就先说到这里,这里面就记录一下我对json.net的试用以及如何在aspx.cs文件中接收ajax,多数人用一般处理程序接收,即ashx文件。用一般处理程序的方法是正统的,因为如果用aspx.cs(即pager)接收的话,你多数将处理方法写在onload中,而之前创建页面控件树、初始化页面、处理viewstate、处理ProecessPostData都需要做,而这些于我们ajax而言是无用功,并且它们还会向我们的Response中插入一些数据,所以当我们在onload中处理完ajax要返回数据的时候,不得不Response.Clear()来清空,然后Response.Write()写入我们的数据,最后再用Response.End()来阻止页面生存周期的后序操作(它们会对Response进行好多处理并加入数据)。
这是从asp.net的运行机制上来讲的,我们应该用一般处理程序,但是,当我们只需要偶尔使用一ajax,时不时的用一下,而并非项目经理在宏观上给我们制地使用位置的时候,我们为了自己的方便,随手就新建一个ashx文件,是非常不明智的,而且对于svn来说,控制起来后患无穷,所以,我努力地找寻使用aspx.cs接收ajax的最方便的方法,并且将它的劣势换为它的优势。
首先:aspx.cs中处理ajax,正是因为viewstate被处理了,而且request对象也被正常生成了,你可以取得页面上所有控件的当前值,并不需要通过ajax的data传过来,想来用过ajax的人,对构造data数据都非常的头疼,少则几百个字符,多则上千个字符,而且涉及到引号的问题,单双要求灵活使用,好不容易构造完了,发现自己已经吐血了,日后自己再敢不想看这一段代码了。通过这种方式,我们可以将整个页面的服务器控件数据回传,并且不引发页面刷新,然后我们可以收到我们想要的数据,再通过js进行局部刷新或控制,这一切都是那么完美。
下在来看一下一个精短的用例:
前台:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 ..... 3 <script type="text/javascript"> 4 5 function setPerson() { 6 $.ajax({ 7 url: "default.aspx?ajax=setPerson", 8 type: "POST", 9 dataType: "JSON", 10 data: '{"name":"' + $("#name").val() + '","sex":"' + $("#sex").val() + '","birth":"' + $("#birth").val() + '","age":' + $("#age").val() + '}', 11 sucess: function (data) { 12 } 13 }); 14 } 15 function getPerson() { 16 $.ajax({ 17 url: "default.aspx?ajax=getPerson", 18 type: "POST", 19 dataType: "JSON", 20 success: function (data) { 21 datar = data; 22 $("#name").val(data.name); 23 $("#sex").val(data.sex); 24 $("#birth").val(data.birth); 25 $("#age").val(data.age); 26 } 27 }); 28 } 29 </script>
后台的关键代码:
1 public partial class _Default : System.Web.UI.Page 2 { 3 protected void Page_Load(object sender, EventArgs e) 4 { 5 Person p1 = new Person(); 6 p1.name = "zjq"; 7 p1.age = 14; 8 p1.sex = "man"; 9 p1.birth = DateTime.Now.AddDays(-1213); 10 lover l=new lover(); 11 l.name="htt"; 12 l.sex="nv"; 13 l.age=14; 14 l.birth = DateTime.Now.AddDays(-1222); 15 p1.lover = l; 16 string jsonstr = JsonConvert.SerializeObject(p1); 17 if (Request.QueryString["ajax"] != null) 18 { 19 string method=Request.QueryString["ajax"].ToString().Trim().ToLower(); 20 if (method == "add") 21 { 22 string n3 = Server.UrlDecode((new System.IO.StreamReader(Request.InputStream)).ReadToEnd()); 23 Response.Write("{data:{"+n3+",result:'s'}"); 24 25 Response.End(); 26 } 27 else if (method == "savejson") 28 { 29 Person p = JsonConvert.DeserializeObject<Person>(new StreamReader(Request.InputStream).ReadToEnd()); 30 int i = 1; 31 32 } 33 else if (method == "getperson") 34 { 35 Response.Clear(); 36 Response.Write(jsonstr); 37 Response.End(); 38 } 39 else if (method == "setperson") 40 { 41 Person p = JsonConvert.DeserializeObject<Person>(new StreamReader(Request.InputStream).ReadToEnd()); 42 string name = p.name; 43 Response.Clear(); 44 Response.End(); 45 } 46 } 47 } 48 }
用到的实体对象:
1 public class Person:Object 2 { 3 public Person() 4 { 5 // 6 // TODO: 在此处添加构造函数逻辑 7 // 8 } 9 public string name { set; get; } 10 public int age { get; set; } 11 public string sex { get; set; } 12 public lover lover { get; set; } 13 public DateTime? birth { get; set; } 14 } 15 public class lover 16 { 17 public string name { get; set; } 18 public string sex { get; set; } 19 public int age { get; set; } 20 public DateTime? birth { get; set; } 21 }
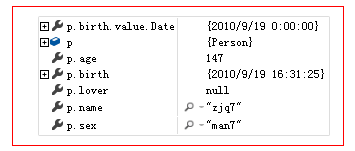
测试的内容:(重点在于对json中的非字符串格式、json.net的使用方法的试用)

| 分析: |
|

| 分析: |
|
差不多就这么些了,还有好多没时间写,有空再写,小弟菜鸟一枚,大神们轻喷~~