JFreeChart的使用
JFreeChart一个免费的Java图表库.JFreeChart支持饼图(2D和3D),条形图(水平和垂直,整齐堆叠),线图,散点图,时序图,
高低的开闭图,烛台图,甘特图,结合地块,温度计,刻度盘和更多。JFreeChart可以在应用程序中使用,小程序,servlet和JSP。
由于JFreeChart可以生成的图像很多,在此简要列举三个(饼图,柱状图,曲线图)作为入门,学习如何整合Struts如何显示在JSP中
一、搭建Struts
首先要有一个搭建好的Struts框架,在此基础上我们就可以开发使用JFreeChart了,
具体Struts2的搭建参考http://blog.csdn.net/itmyhome1990/article/details/36186059
注:当然也完全可以不用Struts,在JSP中写java脚本一样可以运行JFreeChart,但为了规范性还是建议使用Struts
二、下载JFreeChart
JFreeChart是开放源代码的免费软件,下载地址(含本示例源码) http://download.csdn.net/detail/itmyhome/7598033
本文使用的JFreeChart版本为jfreechart-1.0.17
三、环境配置
MyEclipse中新建一Web工程,将下载的jfreechart-1.0.17下lib目录下的jcommon-1.0.21.jar,jfreechart-1.0.17.jar
导入到工程下。另在web.xml文件中增加如下配置:
<servlet> <servlet-name>DisplayChart</servlet-name> <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet> <servlet-mapping> <servlet-name>DisplayChart</servlet-name> <url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
四、生成各种图表
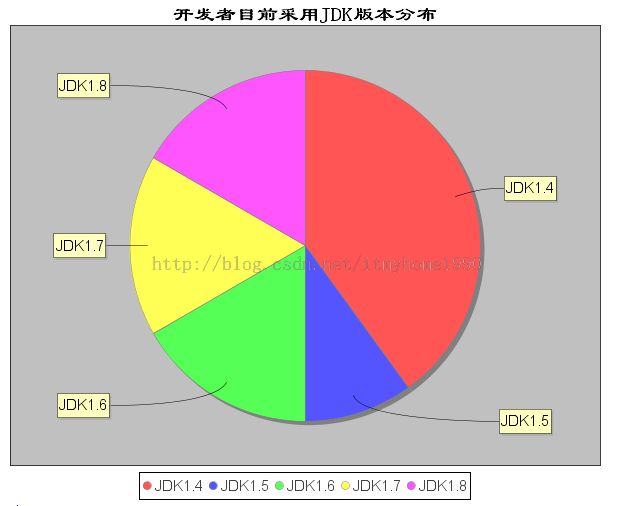
★饼图
DefaultPieDataset dpd = new DefaultPieDataset();
dpd.setValue("JDK1.4", 60);
dpd.setValue("JDK1.5", 15);
dpd.setValue("JDK1.6", 25);
dpd.setValue("JDK1.7", 25);
dpd.setValue("JDK1.8", 25);
JFreeChart chart = ChartFactory.createPieChart("开发者目前采用JDK版本分布", dpd, true,false, false);
String fileName = "";
try {
fileName = ServletUtilities.saveChartAsPNG(chart, 600, 500, session);
} catch (IOException e) {
e.printStackTrace();
}
//JSP页面显示的URL
pieChartURL = request.getContextPath() + "/DisplayChart?filename=" + fileName;
在JSP中 <img src="${barChartURL }" width=700 height=500 border=0> 即可显示该饼图(下同)
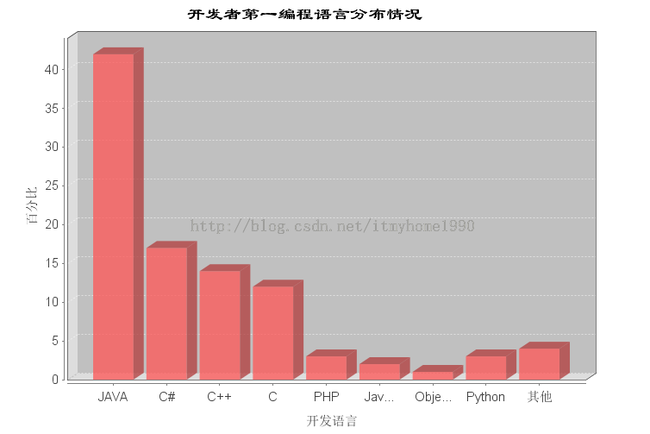
★柱状图
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(42, "语言", "JAVA");
dataset.addValue(17, "语言", "C#");
dataset.addValue(14, "语言", "C++");
dataset.addValue(12, "语言", "C");
dataset.addValue(3, "语言", "PHP");
dataset.addValue(2, "语言", "JavsScript");
dataset.addValue(1, "语言", "Objective-C");
dataset.addValue(3, "语言", "Python");
dataset.addValue(4, "语言", "其他");
JFreeChart chart = ChartFactory.createBarChart3D("开发者第一编程语言分布情况", "开发语言",
"百分比", dataset, PlotOrientation.VERTICAL, false, false,false);
String fileName = "";
try {
fileName = ServletUtilities.saveChartAsPNG(chart, 700, 500,null, session);
} catch (IOException e) {
e.printStackTrace();
}
barChartURL = request.getContextPath() + "/DisplayChart?filename=" + fileName;

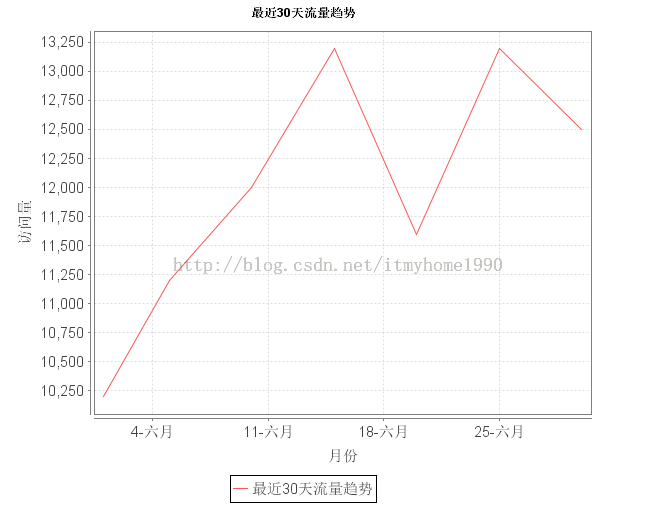
★曲线图
TimeSeries timeSeries = new TimeSeries("最近30天流量趋势", Day.class);
TimeSeriesCollection lineDataset = new TimeSeriesCollection();
timeSeries.add(new Day(01, 06, 2014), 10200);
timeSeries.add(new Day(05, 06, 2014), 11200);
timeSeries.add(new Day(10, 06, 2014), 12000);
timeSeries.add(new Day(15, 06, 2014), 13200);
timeSeries.add(new Day(20, 06, 2014), 11600);
timeSeries.add(new Day(25, 06, 2014), 13200);
timeSeries.add(new Day(30, 06, 2014), 12500);
lineDataset.addSeries(timeSeries);
JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true);
XYPlot plot = chart.getXYPlot();
//设置网格背景颜色
plot.setBackgroundPaint(Color.white);
//设置网格竖线颜色
plot.setDomainGridlinePaint(Color.LIGHT_GRAY);
//设置网格横线颜色
plot.setRangeGridlinePaint(Color.LIGHT_GRAY);
//设置主标题
chart.setTitle(new TextTitle("最近30天流量趋势"));
chart.setAntiAlias(true);
String fileName = "";
try {
fileName = ServletUtilities.saveChartAsPNG(chart, 600, 500, null, session);
} catch (IOException e) {
e.printStackTrace();
}
graphChartURL = request.getContextPath() + "/DisplayChart?filename=" + fileName;

五、乱码问题
在图表生成时可能会发生乱码,解决方法如下:
StandardChartTheme standardChartTheme = new StandardChartTheme("CN");
standardChartTheme.setExtraLargeFont(new Font("隶书", Font.BOLD, 20));
standardChartTheme.setRegularFont(new Font("宋书", Font.PLAIN, 15));
standardChartTheme.setLargeFont(new Font("宋书", Font.PLAIN, 15));
ChartFactory.setChartTheme(standardChartTheme);
在使用的过程中如果报以下错误:
org.apache.struts2.dispatcher.Dispatcher warn 警告: Could not find action or result: /jfreechart/DisplayChart?filename=jfreechart-4239939260100283845.png There is no Action mapped for namespace [/] and action name [DisplayChart] associated with context path [/jfreechart]. - [unknown location]而在jsp中显示不出来图片,则原因是Struts配置错误。
因为在后台生成图片的时候有这么一句话request.getContextPath() + "/DisplayChart?filename=" + fileName;
我们用chorme查看图片路径的时候也可以看到
<img src="/jfreechart/DisplayChart?filename=jfreechart-4239939260100283845.png" width="600" height="500" border="0">
走的是servlet 这个路径被Struts拦截了(因为struts配置的拦截为<url-pattern>/*</url-pattern>) 所以找不到对应的action or result
修改web.xml
<filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/admin/*</url-pattern> </filter-mapping> <!--或者 <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>*.action</url-pattern> </filter-mapping> -->
至此JFreeChart的基本使用就完成了,这只是简单的图表显示,如需要更复杂功能参考其他文章。
项目源码下载:http://download.csdn.net/detail/itmyhome/7598033
将项目导入到myeclipse中 启动tomcat 浏览器中输入http://localhost:8088/jfreechart/index.jsp 即可演示程序
转载请注明出处:http://blog.csdn.net/itmyhome1990/article/details/36898497