JavaFX——(第一篇:介绍篇)
什么是JavaFX
JavaFx平台是一个富客户端平台解决方案,它能够使用应用程序开发人员轻松的创建跨平台的富客户端应用程序。它构建在Java技术的基础之上,JavaFX平台提供了一组丰富的图形和媒体API与高性能硬件加速图形和媒体引擎,简化开发数据驱动的企业客户端应用程序。
JavaFX有以下优点:
- 因为JavaFX平台是用Java编写的,Java开发人员可以利用现有的技能和工具来开发JavaFX应用程序。
- 因为java是广泛使用的,所以很容易找到能轻易将JavaFX应用变成产品的开发人员。
- 因为跟Java技术使用的是相同的服务端和客户端的平台,所以降低了应用企业解决方案所带来的风险。
- 因为上述的优点所以开发成本也会降低。
- JavaFX提供给开发者一个创建跨平台的企业级业务应用的开发框架和运行环境。
JavaFX的体系结构和框架
JavaFx平台是一个构建于java技术基本上的并且容易创建和部署富客户端平台的跨平台的应用。
下图说明JavaFx 2的整体架构,分别描述了各个部件和各部分是如何联系起来的。在下面的JavaFX API的基础上就可以运行你的JavaFx代码。它包括JavaFX的高性能的图形引擎叫Prism;小而高效的窗口系统,叫Glass;还有一个媒体引擎和一个web引擎。虽然这些组件都不是公开的,但是它们的说明能帮助你更好的理解如何运行一个JavaFX应用程序。
图1.JavaFx 2 整体架构
场景图
JavaFX的场景图,显示在整体框架的最顶层,是整体JavaFX应用的起始点。它是一个分层次的树状结构的结点来表示应用用户接口的可视化元素。它即能处理输入也能渲染输出。
一个场景中单独的元素叫节点。每一个节点都有一个ID,样式类和边界值。除了根结点外,每一个节点都有一个父结点并且有0到多个子节点。它还可以有如下属性:
- 效果,例如模糊和阴影
- 透明度
- 变换参数
- 事件处理(例如:鼠标、键盘和输入)
- 特定的应用状态
跟swing和AWT不同的是,JavaFX场景图有布局、图像和媒体等还有例如矩形和文本等。
在大多数应用中,场景图中有很多容易使用的组件被使用。
javafx.scene API描述很多类型的组件,例如:
- Nodes:包括Shapes (2-D and 3-D), images, media, embedded web browser, text, UI controls, charts, groups, and containers
- State:Transforms (positioning and orientation of nodes), visual effects, and other visual state of the content
- Effects:Simple objects that change the appearance of scene graph nodes, such as blurs, shadows, and color adjustment
Java APIs for JavaFX Features
JavaFX 2有一套完整的公共API显示在最顶层。这些API能使你非常灵活的创建RIA应用。JavaFX平台结合了Java平台的最佳功能与综合,身临其境的媒体功能转化成一种直观的和全面的一站式的开发环境。这些新的Java API特性包括:
- 允许使用强大的Java特性:例如泛型、注释、多线程等。
- 方便Web开发人员使用JavaFX从其他流行的动态语言,例如JRuby,Groovy和JavaScript。
- 允许Java开发人员使用其他系统语言,比如Groovy、为编写大型或复杂的JavaFX应用程序。
- 允许使用绑定类似于JavaFX脚本语言。这包括支持高性能Lazy绑定,绑定表达式,绑定序列表达式,以及局部绑定。选择的语言(比如Groovy)可以使用此绑定库引入绑定语法类似于JavaFX脚本。
- 扩展Java collections库来包括list和map等,根据集合内容的变化在界面上及时显示以监控其对象的变化。
JavaFX 2向下兼容JavaFX 1.x。大多数的API都可以兼容,有一些API,例如Layout和Media等也有了相当大的改进。JavaFX 2支持更多的web标准,例如CSS样式等。在后面也会支持更多的的标准。
图形系统
JavaFX 2的图形系统就是图1中标蓝的部分,是JavaFX场景图的具体实现。它即包括2-D也包括3-D场景。它提供对硬件渲染的软件优化。
JavaFX 2平台的图形加速实现:
- Prism:流程渲染工作。它能够运行硬件和软件渲染包括3-D。能够渲染JavaFX场景。对于使用的社备有多个使用的路径:
DirectX 9 在 Windows XP和Windows Vista上
DirectX 11在Windows 7上
OpenGL在Mac, Linux, 嵌入式
Java2D的硬件加速是不可能的
完全硬件加速的路径时,使用是可能的,但当它不是有效的,使用Java2D渲染路径,因为Java2D渲染路径已经分布在所有的Java运行时环境(jre)。这是特别重要的,当处理3 d场景。然而,性能更好的硬件渲染路径时使用。
- Quantum Toolkit:绑定Prism和windows工具,使它们可以用于JavaFX。它还负责线程相关的规则和事件处理。
Glass Windowing Toolkit
Glass Windowing Toolkit在图1的中间部分,它的主要的作用是提供本地操作服务,例如:管理窗口、定时器和外观。它提供服务用于连接JavaFX平台和本地操作系统。
Glass Toolkit也能够处理事件队列。和AWT不同的是,它不仅管理自己的事件队列还管理本地操作系统的事件。还有和AWT不同的是,Glass Toolkit运行一个JavaFX线程而AWT运行一个线程、java运行一个线程。通过这种方式解决了很多问题。
Threads
下面的线程是系统启动后就会运行的,包括:
- JavaFX application thread:这个是JavaFX应用的主线程。
- Prism render thread:这个线程分别处理通过各自的事件分发程序。用于渲染事件分发。
- Media thread:这个程序运行在后台通过最后的帧使用JavaFX应用线程。
Pulse
一个pulse是一个事件能指示场景图随时间变化的状态。一个pulse正常运行是每秒60帧。甚至场景的动画没有改变pulse也可能发生变化。例如:当一个按钮的位置发生改变,那么pulse将被改变。
当一个pulse被触发,那么相应的改变也会同步的渲染层。pulse能使应用开发者处理异步的事件。这个重要的属性允许系统批量的执行事件在pulse上。
Layout and CSS也有pulse事件。场景图上的许多改变将导致布局和CSS变化。系统将自动优化性能通过pulse。应用开发者可以通过手动的方式触发布局以根据需要。
Glass Windowing Toolkit应用于执行pulse事件。
Media and Images
JavaFX的media功能能够通过javafx.scene.media被有效的使用。提供如mp3、AIFF、FLV等文件的处理。JavaFX media提供了3种组件:媒体对象作为一个媒体文件、媒体播放器播放一个媒体文件、使用MediaView作为结点显示媒体文件。
媒体引擎组件显示在图1的绿色部分,在JavaFX 2中进行了重新设计并且改进了性能,进行了相关的扩展。
Embedded Browser
JavaFX的内置浏览器是JavaFX的新的用户接口,它可以提供全web浏览功能通过这个API。这个部分显示在图1中的橙色的部分,它基于WebKit,这个开源的浏览器引擎能提供支持对HTML5, CSS, JavaScript, DOM, and SVG。它能在java应用中开发下面的特性:
- 从本地或远端的URL渲染HTML的内容
- 支持历史浏览并且提供回退和前进导航
- 重新加载内容
- web组件的应用效果
- 编辑HTML内容
- 执行JavaScript命令
- 处理事件
内容浏览器由以下类组成:
- Web引擎提供基本的网页浏览功能。
- 一个Web引擎 WebView封装对象,包含HTML内容到一个应用程序的场景,并提供了字段和方法应用效果和转换。这是一个扩展节点的类。
CSS
JavaFX层叠样式表(CSS)提供了定制样式应用能力的用户界面的一个JavaFX应用程序,而无需更改任何应用程序的源代码。CSS可以应用于任何节点在JavaFX场景图和应用于异步的节点。JavaFX的CSS样式也可以轻松地分配到在运行时的场景,让应用程序的外观动态更改。
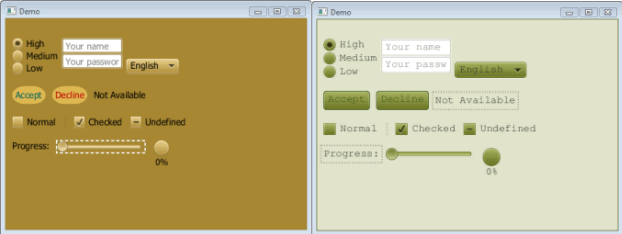
下图就是两个应用了两个不同的样式但是组件相同的示例。
图2
JavaFX CSS是基于W3C CSS 2.1版规范,并且能支持一些CSS 3的功能。JavaFX的CSS支持和扩展已经被设计为允许JavaFX的CSS样式表是解析干净地通过任何兼容CSS解析器,甚至不支持JavaFX扩展。这使得混合的CSS样式为JavaFX以及其他用途(例如HTML页面)成一个单一的样式表。所有JavaFX属性名称加上前缀供应商扩展的“fx -”,包括那些可能似乎符合标准的HTML的CSS,因为一些JavaFX值都有略微不同的语义。
UI Controls
他们可以充分利用丰富的视觉特征的JavaFX平台,可以在不同的平台。JavaFX CSS允许主题和皮肤的UI控件。
图3列出了一部分可以使用的组件,它们都在javafx.scene.control下。
图3
Layout
与其它常见布局类似。
Deployment
JavaFX有三种部署方式:
单独运行:可以安装在本地双击进行运行。这种方式用户可以不在线的方式进行访问。
浏览器:在这种方式下,JavaFX被嵌入到一个web页中自动加载,它能通过页面的javascript与页面上的元素进行交互。
web启动:这种方式需要先进行下载,一旦下载完成,用户能启动应用通过下载的JNLP文件。
关键特性
主要包括以下特性:
- 完全整合JDK7。
- 提供相似的语法特性同Java API。
- 新的图像处理引擎。
- FXML,一种基于xml的语言来定义JavaFX应用。
- 一个新的媒体引擎,支持播放多媒体内容的网页。
- web能力的扩展。
- 各种各样的内置的UI控件,包括图表、表格、菜单和窗格等。
- 非常容易打包通过上面介绍的几种方式。
- 跨平台。
- 与Java API相同的API格式。
如何创建JavaFX应用
- 下载最新版本的JDk并且支持JavaFX。
- 安装并且配置,按照向导创建一个简单的应用。
- 下载JavaFX Scene Builder并且编译和运行。
使用JavaFX Scene Builder
下载JavaFX Scene Builder。
注意:
JavaFX场景构建器没有依赖任何特定IDE。您可以运行它作为一个独立的工具来创建您的UI布局和编辑结果FXML文件使用一个文本编辑器,你的选择。如果您选择使用本教程外的NetBeans IDE,有部分在本教程中,强调需要做什么来连接布局,您构建样例应用程序的Java源代码,应用样式表,并运行样例应用程序使用Apache Ant实用程序。
JavaFX Scene Builder的操作界面。
图4
下载示例文件IssueTrackingLite.zip
可以选择使用netbeans打开也可以使用Scene Builder打开。
我们选择从netbeans导入。
图5
因为netbeans里没有设计界面,所以界面的设计工作交给JavaFX Scene Builder,我们可以运行应用得到如下效果。
图6