“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现)
一、前三篇的内容是否对您有帮助呢?如果有的话,请您继续关注这篇吧,这篇主要是实现”用户管理“的功能,多种方式的增删改查,以 及对用户权限的分配,查询的时候,下面左截图中,用户姓名的模糊查询,输入w,包含w的用户名显示在下拉框中,如果数据太多,也可以使用Jquery-EasyUI的CommboGrid,请看下面的右截图。
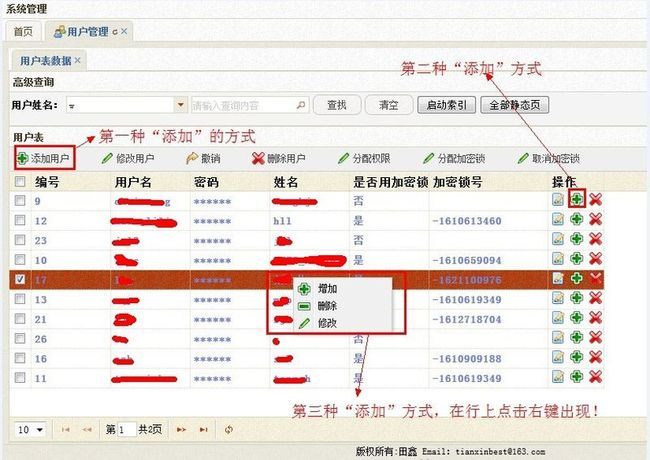
(1)用户管理的“增删改查”,一个最基本的功能了,但是在Jquery-EasyUI中有多种方式进行增删改查。如下图:
(2)、在这个用户管理里,也可以对应的实现一个用户的权限分配功能,使用ZTree树结构的方式清晰的分配,当然使用Jquery-EasyUI的Tree也可以。
二、废话少说,赶快实现前面展示的这些功能吧!
1、首先是展示数据的部分,使用的是Jquery-EasyUI的Datagrid,其中是带分页的,属性设置(pagination: true,),返回的数据是Json类型(total:总条数,rows:详细数据,一个集合类型)。
2、MVC中ActionResult的小弟里有个JsonResult,正好返回Json类型,不需要Json序列化。
3、由于带分页,前台肯定得传值,Request["page"](当前页),Request["rows"](分页大小),我这个使用的传统的方式,由于这个是MVC项目,也可以 利用MVC中的ModelBinder。或者使用这种方式public ActionResult UserManeger(int page,int rows),使用火狐浏览器的Firebug,调试看看传过去的参数。
4、Jquery-EasyUI中有两种方式进行渲染,一个是在标签中直接写,还有一种方式是Jquery的形式,这个功能中用的是Jquery的方式,每一块代码部分都有解释和说说明,包括(右键行出现Menu、增删改查的功能,Jquery-EasyUI的每个属性如果不熟悉的话,建议看看官网的例子。如果挨个解释的话,内容确实太多了。)
//用户管理 public ViewResult UserManeger() { return View(); } [HttpPost] public ActionResult UserManeger(string name,string SubAction) { int pageSize = 5; int pageIndex = 1; int.TryParse(this.Request["page"], out pageIndex); int.TryParse(this.Request["rows"], out pageSize); pageSize = pageSize <= 0 ? 5 : pageSize; pageIndex = pageIndex < 1 ? 1 : pageIndex; var UserList = userBll.GetAll(); var temp = UserList .OrderBy(u => u.UserName) .WhereIf(u => u.UserName.Contains(name), name != null) .Skip<User>((pageIndex - 1) * pageSize) .Take<User>(pageSize) .ToList(); Hashtable ht = new Hashtable(); ht["total"] = UserList.Count(); ht["rows"] = temp; return Json(ht, JsonRequestBehavior.AllowGet); }
@{ ViewBag.Title = "用户管理"; Layout = "~/Areas/houtai/Views/Shared/_JS.cshtml"; } <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用户管理</title> </head> <body> <script type="text/javascript"> $.canEdit = true; </script> <script type="text/javascript"> $.canDelete = true; </script> <script type="text/javascript"> $.canGrant = true; </script> <script type="text/javascript"> function editFun() { alert("编辑"); } </script> <script type="text/javascript"> // var editFlag = undefined; $(function () { initable(); bindRegistButtonClickEvent(); upDateUserDll(); $('#cc').combobox({ mode: 'remote', url: "@Url.Action("UserList","Privilige")", valueField: 'UserName', textField: 'UserName' }); }); </script> <div class="easyui-tabs" id="centerTab" fit="true" border="false"> <div title="用户表数据" boreder="false" fit="true" closable="true"> <div class="easyui-layout" fit="true" border="false"> <div data-options="region:'north',title:'高级查询'" style="height: 70px; background: #F4F4F4;"> @using (Html.BeginForm("UserManeger", "Privilige", FormMethod.Post, new { id = "searchForm" })) { <table> <tr> <th> 用户姓名: </th> <td> @*<input name="name" />*@ @*<input id="cc" name="name" style="width:170px;" /> *@ <input id="cc" placeholder="可以模糊查询" name="name"/> </td> <td> <input id="ss" class="easyui-searchbox" prompt="请输入查询内容" style="width:150px;" /> </td> <td> <a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a> </td> <td> <a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a> </td> </tr> </table> } </div> <div data-options="region:'center',split:false"> <table id="datagrid"> </table> </div> <div region="south" href="" title="" style="overflow:hidden;height:100px;"> </div> </div> </div> </div> <!----------------------------右键菜单(暂时未用)----------------------------------------------> <div id="menu" class="easyui-menu" style="width: 120px; display: none"> <div onclick="" iconcls="icon-add"> 增加</div> <div onclick="" iconcls="icon-remove"> 删除</div> <div onclick="editorMethod();" iconcls="icon-edit"> 修改</div> </div> <!---------------------------添加用户信息-------------------------------------------> <div id="divAddUser" class="easyui-dialog" closed="true"> <form id="ff" method="post" novalidate="novalidate"> <table> <tr> <td> 用户名:</td> <td><input class="easyui-validatebox" type="text" name="UName" id="UName" data-options="required:true,validType:'length[1,32]'"/></td> </tr> <tr><td>密码:</td> <td><input class="easyui-validatebox" type="password" name="Pwd" id="Pwd" data-options="required:true,validType:'length[1,32]'"/></td> </tr> <tr><td>姓名:</td> <td><input type="text" name="PersonName" id="PersonName"/></td> </tr> <tr> <td colspan="2"> @*<input type="submit" id="btnRegist" value="注册"/> *@ <a href="javascript:void(0)" class="easyui-linkbutton" id="btnRegist" iconcls="icon-ok" >确定</a> </td> </tr> </table> </form> </div> <!---------------------------修改用户信息-------------------------------------------> <div id="divUpdateUser" class="easyui-dialog" closed="true"> <table> <tr> <td><input type="hidden" name="ID" id="IDUpdate"/></td> </tr> <tr> <td> 用户名:</td> <td><input type="text" id="UNameUpdate" name="UName"/></td> </tr> <tr><td>密码:</td> <td><input type="password" name="Pwd" id="PwdUpdate"/></td> </tr> <tr><td>姓名:</td> <td><input type="text" name="PersonName" id="PersonNameUpdate"/></td> </tr> <tr> <td colspan="2"> <input type="submit" id="btnUpdate" value="修改"/> </td> </tr> </table> </div> <!---------------------------分配用户权限-------------------------------------------> <div id="UserRole" class="easyui-dialog" closed="true"> <iframe id="iframeSetUserRole" src="" scrolling="yes" frameborder="0" width="100%" height="100%"></iframe> </div> <!---------------------------右键菜单-------------------------------------------> <div id="Usermenu" class="easyui-menu" style="width:120px;display:none"> <div onclick="showCreateUserDialog();" iconCls="icon-add">增加</div> <div onclick="deleteUser()" iconCls="icon-remove">删除</div> <div onclick="updateUserInfo();" iconCls="icon-edit">修改</div> </div> </body> </html>
//------------------------系统管理-->用户管理-----------------------------------------// //刷新数据 function initable() { $("#datagrid").datagrid({ url: "/Privilige/UserManeger", title: "用户表", pagination: true, pageSize: 10, pageList: [10, 20, 30], fit: true, fitColumns: false, loadMsg: "正在加载用户的信息...", nowarp: false, border: false, idField: "ID", sortName: "ID", sortOrder: "asc", frozenColumns: [[//冻结列 {field: "ck", checkbox: true, align: "left", width: 50 }, { title: "编号", field: "ID", width: 100, sortable: true } ]], columns: [[ { title: "用户名", field: "UserName", width: 100, sortable: true, formatter: function (value, rowData, rowIndex) { return "<span title=" + value + ">" + value + "</span>" } }, { title: "密码", field: "PassWord",width: 100, sortable: true, formatter: function (value, rowData, rowIndex) { return "******"; } }, { title: "姓名", field: "PersonName", width: 100, sortable: true }, { title: "是否用加密锁", field: "IsUseKey", width: 100, sortable: true, formatter: function (value, rowData, rowIndex) { if (rowData.IsUseKey == 1) { return "<span title='是'>是</span>" } else { return "<span title='否'>否</span>" } } }, { title: "加密锁号", field: "KeyPassword", width: 150 }, {title: "操作",field:"ActionID",width: 70,formatter: function (value, row, index) { var str = ''; if ($.canEdit) { str += $.formatString('<img onclick="updateUserInfo(\'{0}\');" src="{1}" title="编辑"/>', row.id, '/images/edit.png'); } str += ' '; if ($.canGrant) { str += $.formatString('<img onclick="showCreateUserDialog();" src="{0}" title="添加"/>', '/jquery-easyui-1.3.2/themes/icons/edit_add.png'); } str += ' '; if ($.canDelete) { str += $.formatString('<img onclick="" src="{0}" title="删除"/>', '/jquery-easyui-1.3.2/themes/icons/cancel.png'); } return str; } } ]], toolbar: [ { id: "btnadd", iconCls: "icon-add", text: "添加用户", handler: function () { showCreateUserDialog(); } }, "--", { id: "btnDownShelf", text: "修改用户", iconCls: "icon-edit", handler: function () { updateUserInfo(); //console.info(rows[0].ID); } }, "--", { text: "撤销", iconCls: "icon-redo", handler: function () { $("#datagrid").datagrid("rejectChanges"); $("#datagrid").datagrid("unselectAll"); } }, "--", { id: "btnDel", text: "删除用户", iconCls: "icon-cancel", handler: function () { deleteUser(); } }, "--", { id: "btnFenPei", text: "分配权限", iconCls: "icon-edit", handler: function () { SetUserLimit(); } }, "--" ], onRowContextMenu: function (e, rowIndex, rowData) { //console.info(rowData); e.preventDefault(); $(this).datagrid("unselectAll"); $(this).datagrid("selectRow", rowIndex); $("#Usermenu").menu("show", { left: e.pageX, top: e.pageY }); } }); } //修改点击按钮事件 function upDateUserDll(){ $("#btnUpdate").click(function(){ var postData = { ID:$("#IDUpdate").val(), UName: $("#UNameUpdate").val(), Pwd: $("#PwdUpdate").val(), PersonName: $("#PersonNameUpdate").val() }; $.post("/Privilige/UpdateUser", postData, function (data) { if (data == "Yes") { $("#divUpdateUser").dialog("close"); $.messager.alert("提示", "修改成功!"); initable(); } else if (data == "No") { $.messager.alert("提示", "密码不能为空!"); return; } }); }); } //删除用户 function deleteUser() { var rows = $("#datagrid").datagrid("getSelections"); if (rows.length > 0) { $.messager.confirm("提示", "确定要删除吗?", function (res) { if (res) { var codes = []; //重要不是{} for (var i = 0; i < rows.length; i++) { codes.push(rows[i].ID); } $.post("/Privilige/Del", { "ids": codes.join(',') }, function (data) { if (data == "Yes") { $.messager.alert("提示", "删除成功!"); $("#datagrid").datagrid("load", {}); } }); } }); } } //修改用户信息 function updateUserInfo() { var rows = $("#datagrid").datagrid("getSelections"); if (rows.length != 1) { $.messager.alert("提示", "请选择一条数据!"); return; } else { //处理修改:弹出修改的对话框 $("#IDUpdate").val(rows[0].ID); $("#UNameUpdate").val(rows[0].UserName); $("#PwdUpdate").val(rows[0].PassWord); $("#PersonNameUpdate").val(rows[0].PersonName); $("#divUpdateUser").dialog({ closed:false, title: "修改用户", modal: true, width: 300, height: 300, collapsible: true, minimizable: true, maximizable: true, resizable: true, }); } } function searchFunc() { $("#datagrid").datagrid("load", sy.serializeObject($("#searchForm").form())); } //扩展方法 //点击清空按钮出发事件 function clearSearch() { $("#datagrid").datagrid("load", {}); //重新加载数据,无填写数据,向后台传递值则为空 $("#searchForm").find("input").val(""); //找到form表单下的所有input标签并清空 } //弹出 添加用户的的对话框 function showCreateUserDialog() { $("#divAddUser").dialog({ closed:false, title: "添加用户", modal: true, width: 300, height: 300, collapsible: true, minimizable: true, maximizable: true, resizable: true }); } //分配权限 function SetUserLimit() { var rows = $("#datagrid").datagrid("getSelections"); if (rows.length!=1) { $.messager.alert("提示","请选择一条数据!"); return; } else { $("#UserRole").dialog({ closed:false, title: "设置用户权限", modal: true, maximized:true, draggable:false }); //原始的分配权限 //$("#iframeSetUserRole").attr("src", "/houtai/Privilige/UserManage_Limit?userId=" + rows[0].ID); //TX: zTree分配权限 $("#iframeSetUserRole").attr("src", "/houtai/Privilige/ZTreeList?userId=" + rows[0].ID); } } //设置角色成功之后执行的方法 function afterSetRole() { $("#UserRole").dialog({ closed:true }); } //修改成功之后,由子容器来调用的方法 function afterUpdateSuccess() { //关闭对话框 $("#UserRole").dialog("close"); //刷新表格 initable(); } //添加用户 function bindRegistButtonClickEvent() { $("#btnRegist").click(function () { var validate = $("#ff").form('validate'); if (validate == false) { return false; } var postData = { UName: $("#UName").val(), Pwd: $("#Pwd").val(), PersonName: $("#PersonName").val() }; //发送异步请求到后台保存用户数据 $.post("/Privilige/AddUser", postData, function (data) { if (data == "Yes") { //添加成功 //关闭对话框,刷新表格 $.messager.alert("提示", "添加成功!"); $("#divAddUser").dialog("close"); initable(); } else if (data=="Exist") { $.messager.alert("提示", "该用户名已经存在!"); return; } else if (data == "No") { $.messager.alert("提示", "用户名或密码不能为空!"); return; } }); }); } //------------------------系统管理-->用户管理结束-----------------------------------------//
三、总结:
写到这里吧,内容确实挺多的。如果对您有一些帮助的话,请您继续关注这个系列的内容吧,下面的“推荐”,也可以让更多的朋友来了解。