- 全面的弹出框提示框插件资源指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:在IT领域,用户界面设计中的弹出框和提示框是关键元素,它们能够有效传达信息与引导用户。本资源汇集了多种类型的弹出框和提示框插件,如artDialog、ymprompt4.0、thickbox、poshytip和colortips,提供给开发者在网页或应用程序中实现多样化交互体验的工具。这些插件各有特色,包括自定义样式、拖拽功能、全屏展示、定位提示以及色彩展示等
- JavaScript 练手小技巧:HTML5 的 dialog 标签制作对话框
stones4zd
javascriptjavascriptcsshtml
对话框,在应用中常常用来做信息提示、特定操作(如,登录、删除信息等)。一、传统对话框做法以前创建对话框,需要用标签去模拟,或者使用一些框架、插件,如artDialog、boostrap等,去创建对话框。如:使用标签去模拟对话框.dialog{background:#fff;padding:15px;position:fixed;z-index:10000;left:50%;top:50%;tran
- 10、jQuery插件之artDialog弹窗插件
sensus森森
jQuery插件弹窗插件
文档索引快速上手配置参数内容titlecontent按钮okcancelokValuecancelValuebutton尺寸widthheight位置fixedfollow视觉lockpadding高级idzIndexinitializebeforeunloadvisibletime接口art.dialog.get(id)closedclose()visible()hidden()title(va
- artDialog的一般用法
赵任QAQ
1.dialog弹出短暂的提示窗口:art.dialog({time:2,content:"提示内容"});2.dialog弹出确认窗口:art.dialog.confirm("content",function(){console.log("在这里执行确认后的操作");},function(){console.log("在这里执行取消后的操作");});3.dialog弹出窗口加载新的页面:ar
- Flutter 让你的Dialog脱胎换骨吧!(Attach,Dialog,Loading,Toast)
4.0版本做了重大调整,迁移请参照:SmartDialog3.x迁移4.0本文内容已更新,文中内容及其代码皆为4.0用法前言Q:你一生中闻过最臭的东西,是什么?A:我那早已腐烂的梦。兄弟萌!!!我又来了!这次,我能自信的对大家说:我终于给大家带了一个,能真正帮助大家解决诸多坑比场景的pub包!将之前的flutter_smart_dialog,在保持api稳定的基础上,进行了各种抓头重构,解决了一系
- 这一次,解决Flutter Dialog的各种痛点!
4.0版本做了重大调整,迁移请参照:SmartDialog3.x迁移4.0本文内容已更新,文中内容及其代码皆为4.0用法前言Q:你一生中闻过最臭的东西,是什么?A:我那早已腐烂的梦。兄弟萌!!!我又来了!这次,我能自信的对大家说:我终于给大家带了一个,能真正帮助大家解决诸多坑比场景的pub包!将之前的flutter_smart_dialog,在保持api稳定的基础上,进行了各种抓头重构,解决了一系
- 封装方法到对象(javascript)
anwenzhao0749
xhtml操作系统javascriptViewUI
/*!*artDialog5*Date:2012-03-21*http://code.google.com/p/artdialog/*(c)2009-2012TangBin,http://www.planeArt.cn**ThisislicensedundertheGNULGPL,version2.1orlater.*Fordetails,see:http://creativecommons.or
- SmartDialog迁移至4.0:一份真诚的迁移说明
前言一个开源库,随着不断的迭代优化,难免会遇到一个很痛苦的问题最初的设计并不是很合理:想添加的很多新功能都受此掣肘想使得该库更加的强大和健壮,必须要做一个重构因为重构涉及到对外暴露的api,所以大家会遇到一个比较烦躁的问题:更新版本后,会大面积报错我考虑了很久,到底怎么帮大家快速迁移呢?最终想到了一个还算合理的方案对于flutter_smart_dialog4.0版本的改动,很多是为了解决自己以前
- SmartDialog迁移至4.0:一份真诚的迁移说明
xdd666
前言一个开源库,随着不断的迭代优化,难免会遇到一个很痛苦的问题最初的设计并不是很合理:想添加的很多新功能都受此掣肘想使得该库更加的强大和健壮,必须要做一个重构因为重构涉及到对外暴露的api,所以大家会遇到一个比较烦躁的问题:更新版本后,会大面积报错我考虑了很久,到底怎么帮大家快速迁移呢?最
- 一种更优雅的Flutter Dialog解决方案
小呆呆666
为了应对复杂的业务场景,同时降低侵入性,在保持api稳定基础上,全面重构了SmartDialog底层我现在可以自信的说:它现在是一个简洁,强大,侵入性极低的Pub包请使用Flutter2.0及其以上的小伙伴们移步:这一次,解决FlutterDialog的各种痛点!前言系统自带的Dialog实际上就是Push了一个新页面,这样存在很多好处,但是也存在一些很难解决的问题必须传BuildContextl
- jQuery.artDialog用法(弹窗)
沐雨聼風
jQuery/Js
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口l自适应内容artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应,因此你不必去考虑消息内容尺寸使用它。它的消息容器甚至能够根据宽度让文本居中或居左对齐——这一切全是XHTML+CSS原生实现。l完善的接口它的接口完善,可以轻易与外部程序配合使用。如异步写入消息、控制
- GT-Grid入坑记
mcya
webHTML
GT-Grid入坑记主要内容:UI控件的引入+Button按钮+artDialog弹出层+ajax+Table表格+Form表单+参考源码链接。前言:GT-Grid好坑,接手了个老项目,刚开始一脸懵逼,全靠摸索。关于表格,可以直接参考http://fins.iteye.com/blog/214290,这个算是半个官网吧。(1)UI控件的引入(2)Button按钮的标,btnType属性控制查询新增
- jsp页面的弹出框
hzp666
JavaHTMLjsp
http://blog.csdn.net/zjilcx/article/details/7332740像dojo一样,artdialog也是在网上无意间搜出来的,可惜后来发现它和dojo冲突(最后都是用的dojo的dialog),没办法只有忍痛割爱了。今天花了些时间把http://code.google.com/p/artdialog/downloads/list上的demo整理了一下,把demo
- springmvc+JPA销售报表模块的学习
秀儿水儿
Java销售模块jpa
一、报表的分类一般有图形和表格报表二、页面准备查询的展示报表效果=需要引入的easyUI的插件EasyUI(datagrid-groupview)easyUI官网的demo下载地址*页面的准备引入插件只需要一个table,动态生成日期:- 状态://对应数据库的字段,status-请选择-待审已审作废查询3Djs代码$(function(){//获取常用的组件varchartDialog
- artdialog的使用之art.diglog.open 嵌套网页
瞧着瞧着就疯了
技术
想用artdialog嵌套网页,但是弄了好久都弹不出来网页,后来发现导入js文件的时候要有顺序的,首先要导入并且设置了皮肤,为simple然后再导入一下是一个测试art.dialog.open的测试demo:-->测试functiona(){art.dialog.open("_doc/iframeA.html",{title:'测试',lock:true});}如果在使用中遇到问题留言,大家共同探
- 漂亮的javascript对话框(弹出层)组件
gameWYD
常用查询
javascript对话框(弹出层)组件artDialogartDialog是一个轻巧且高度兼容的javascript对话框组件,可让你的网页交互拥有桌面软件般的用户体验。演示地址:http://www.planeart.cn/downs/artDialog/项目主页:http://code.google.com/p/artdialog/artDialog2采用全新的UI功能:支持锁定屏幕(遮罩)
- ArtDialog V6的简单使用
Joyce-Luo
WebJavaScriptJavaWeb应用开发
artDialogv6——经典的网页对话框组件,内外皆用心雕琢。兼容性测试通过:IE6~IE11、Chrome、Firefox、Safari、Opera授权协议免费,且开源,基于LGPL协议。支持开源贡献代码||捐赠一杯咖啡||商业授权artDialog,献给那些愿意为web极致体验付出的人们!四年来,有超过40万网站在使用artDialog,其中不乏国内顶尖的产品:QQ空间v8(腾讯)Phpcm
- artDialog弹出层参数说明
weixin_41672326
artDialog参数说明:内容设置:title是弹出层的标题,content是弹出层的内容按钮设置:ok,cancel回调函数this指向art.dialog对象,执行完毕默认关闭对话框okValue确定按钮文本cancelValue取消按钮文本button(自定义按钮){按钮参数:value按钮显示文本callback(可选)按钮点击后的回调函数。回调函数this指向art.dialog对象,
- artDialog v6 content传入元素只能显示一次的问题
小学生表示不爽
artDialog升级到v6了,作者把代码结构做了重大调整,以前的很多习惯用法可能都需要改,在我用的时候,最让人蛋疼的就是content传入元素后的变化,2个重大变化1.不在原来的元素位置放入占位div了,也就意味着你的元素用完就丢失句柄了2.不再显示隐藏的元素了(感觉有点鸡肋),也就意味着,你要自己显示的控制元素的显示和隐藏了解决办法:1.在页面上放置需要用dialog显示的元素,style="
- artdialog v6强大的模态对话框v6版api
二手农民
经验总结和实例练习
artdialogv6强大的模态对话框jquery插件api使用以及免费下载,artdialogv6版体积更小压缩版只有10K多点,功能更强,兼容到IE6以上,国内qq空间,盛大等网站都选择了这款弹出窗口插件。artdialog有弹出窗口、弹出层功能,也有模拟alert等js原生提示的模态对话框解决方案,还提供了各个方向的tip提示功能。有了这个弹出层,足以应付绝大部分工作了。弹出层插件不在多在于
- artDialog v6 中iframe使用
潜心修炼2016
javascript
导入artdialog-plus.jsdialog({id:'edit_dialog',title:'修改用户',url:'/configure/group',height:'400px',width:'500px',fixed:true,zIndex:100000,ok:function(){},okValue:'确定',cancel:function(){},cancelValue:'取消',
- artDialogv6和jQuery 2.x以及RequireJS配合使用
iteye_19583
artDialog代码已经从googlecode转移到了github,最新版本的文档在:http://aui.github.io/artDialog/doc/index.htmlartDialog文档中用RequireJS加载的方式是:vardialog=require('./artDialog/src/dialog');但是我这里所采用的是RequireJS模块加载方法。首先有一个cppPage
- jquery-smartMenu 鼠标右键点击事件
zhangqifeng92
右键点击事件
引用文件:js/artDialog4/skins/blue.css"/>js/jquery-smartMenu-min.js">给对象添加鼠标右键点击事件://添加鼠标右键事件$("#tab_"+id).mousedown(function(e){rightMouse(e,id);})鼠标右键方法:/***鼠标右键事件*@parame*/functionrightMouse(e,id){if(e.
- PyQt学习笔记(4)--Smart Dialog
花里没有海
PyQt编程(pythonGUI)
这里的smartdialogs一般都是指的非模态对话框,就是用户想要实时的看到自己的操作对主窗口的影响,当然在某些模态对话框中,添加预览功能可以实现上面的需求,但是这些在非模态对话框中是很容易做到的。我们在前面模态对话框的字体选择程序基础上加以修改。先写一个类,ModelessDialog.py,如下:#!/usr/bin/envpython#coding=utf-8fromPyQt4.QtCor
- PyQt学习笔记(2)--Dumb Dialog
花里没有海
PyQt编程(pythonGUI)
对话框在GUI编程中是比较重要的控件,这里按照对话框的“智能”水平,把对话框分为”DumbDialogs,StandardDialogs,SmartDialogs”三种。首先介绍相关的函数:FontSizeLabel=QtGui.QLabel("部件提示"):创建一个标签部件FontstyleComboBox=QtGui.QComboBox():创建一个下拉样式的部件FontstyleComboB
- Failed to receive access token原因
junjieking
android转载
在做一个新项目的时候突然发现新浪认证不能用了出现Failedtoreceiveaccesstoken经过查实原来是2013年8月份以后的一些应用(有些可以继续用有些不能)对应的验证方式更改了之前是token现在改成code,经过参考http://my.oschina.net/u/347158/blog/160709改了适合自己的方式发现完全可行如下:privatevoidstartDialogAu
- artDialog弹出框使用
yuan_jie
(HTML)
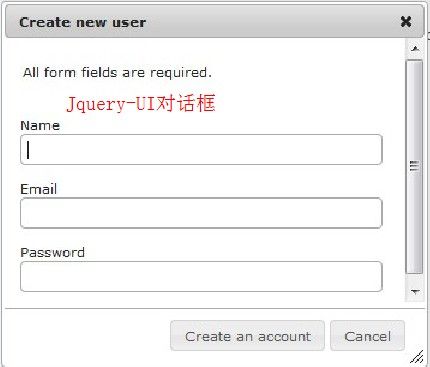
配置参数名称类型默认值描述内容titleString'消息'标题内容contentString'loading..'消息内容。1、如果传入的是HTMLElement类型,如果是隐藏元素会给其设置display:block以显示该元素,其他属性与绑定的事件都会完整保留,对话框关闭后此元素又将恢复原来的display属性,并且重新插入原文档所在位置2、如果没有设定content的值则会有loading
- 在 artDialog 窗口中追加最大化、最小化按钮
文盲老顾
javascript
这些天做一个项目,使用了artDialog作为弹出窗口,将部分页面嵌入到窗口中,感觉操作起来还比较方便,但artDialog没有提供窗口最大化和最小化,这就比较烦人了,没办法,自己扩展吧首先,我研究了一下,artDialog的窗口关闭按钮,源码如下:/**artDialog4.1.6*file:artDialog.source.js*/artDialog.fn=artDialog.prototyp
- artDialog 弹出框组件 功能很强,很暴力。不感独享
百度google培训的学生
javaweb
artDialog是一个设计得十分巧妙的对话框组件,小巧身材却拥有丰富的接口与漂亮的外观。自适应内容优雅的接口细致的体验跨平台兼容信息无障碍项目主页:https://github.com/aui/artDialog文档索引快速上手配置参数内容titlecontent按钮okcancelokValuecancelValuebutton尺寸widthheight位置fixedfollow视觉lockp
- 标签弹出窗口后获取点击的值
return false
jsasp.net
直接上代码:弹出窗口用的jsartdialogfunctionfq(id){art.dialog.open('waitInfo.aspx?codeNumber='+id,{title:'test',lock:true,fixed:true,drag:false,width:750,height:400,background:'#878787',id:'edit'});};)'>aspx后台获取:L
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
 两秒后关闭
两秒后关闭

 摇头效果 扩展方法
摇头效果 扩展方法
 调用示例
调用示例 “右下角滑动通知"扩展方法
“右下角滑动通知"扩展方法 调用示例
调用示例