.net自动更新组件Ant
Ant是基于Beetle实现开源的自动更新工具,主要包括三大部分:网络文件服务,文件更新管理和客户端更新组件.
- 网络文件服务
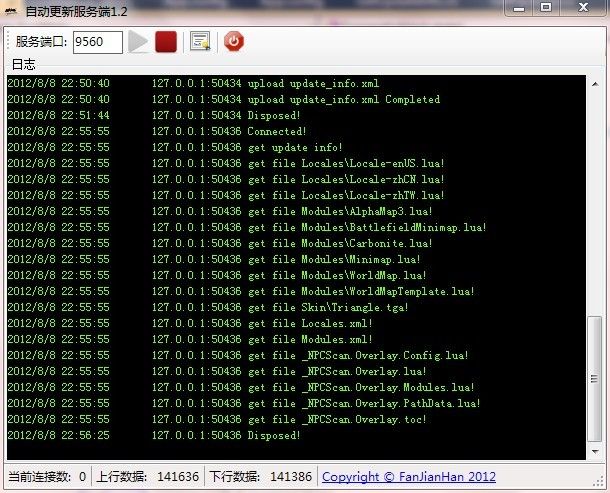
服务端主要用于文件管理,包括文件上传和下载。服务在开启的时候必须生成rsa证书,主要是用于管理端更新文件时进行一个有效性验证.
- 文件更新管理
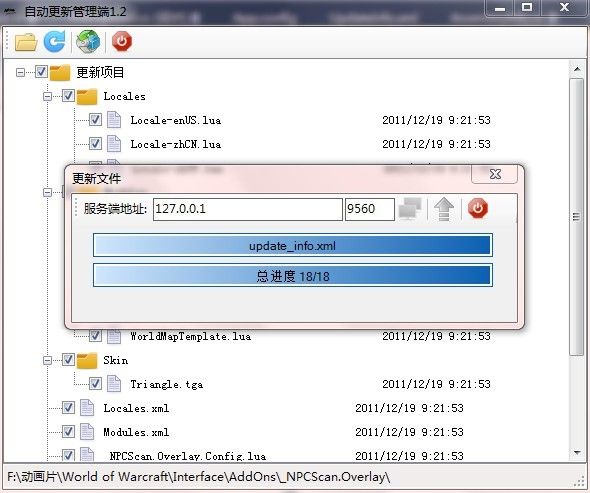
文件管理端是用于管理更新的文件,必须把服务端生成的private key放到管理端目录下才能有效验证.Ant的更新允许目录结构更新,所以Client更新的时候如果本地没有相关目录结构文件时会自动根据需要进行创建。Ant的文件更新也没有采用版本号作为更新标记,只要管理端更新了对应的文件就会生成一个新的GUID值,Client在更新的时候比较对应的GUID不对应就会更新相应的文件。
- 客户端更新组件
自动更新程序是一个Exe文件,放在程序对应就的目录下组件提供相关对象方法来检测更新源。
- 程序使用组件
在使用之前必须你的程序的配置文件里添加.
<configuration> <configSections> <section name="beetle" type="Beetle.ConfigSelection, Beetle"/> <section name="antUpdateSection" type="Ant.Component.AntUpdateSection, Ant.Component"/> </configSections> <beetle Connections="10" Pools="1" SocketSendThreads="1" SocketReceiveThreads="1" SocketThreadSleep="10" WorkThreads="1" WorkThreadSleep="10" SendBufferSize="8048" ReceiveBufferSize="8048" PackageMaxSize="120000" StringEncodingSize="64000" ChannelMaxQueueData="0" ExecutionContext="False" TimeOut="30" Statistics="True"/> <antUpdateSection xmlns="urn:Ant.Component" host="127.0.0.1" port="9560"> </antUpdateSection> </configuration>
配置信息有两项,一项是beetle的配置信息,另一项就是配置Ant更新信息主要包括更新服务的IP地址或域名和端口.使用的时候引用Ant.Component.Dll组件然后在主窗体里使用如下代码:
private void Form1_Load(object sender, EventArgs e) { Updater update = new Updater(); if (update.Detect()) { Close(); update.Update("Ant.Update.Test.exe", true); } }
以上代码主要是创建一个updater对象,然后检测服务端的更新信息检测是否存在更新,如果存在则调用Update方法即可,Update的参数分别为更新后执行的.exe文件和是否自动关闭更新窗体.
文件管理File类
在上一讲中,我们学习了泛型集合的几种类型,今天这讲我们主要研究下File的基本使用。
首先,File类是个静态类,无法实例化。它的命名空间是:using System.IO
File中基本的方法如下演示:
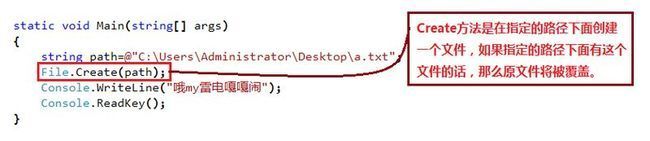
图一、File.Create
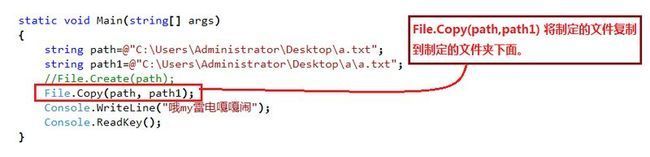
图二、File.Copy一般情况
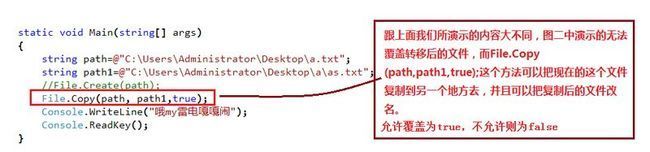
图三、File.Copy(path,path1,true);
图四、File.Delete
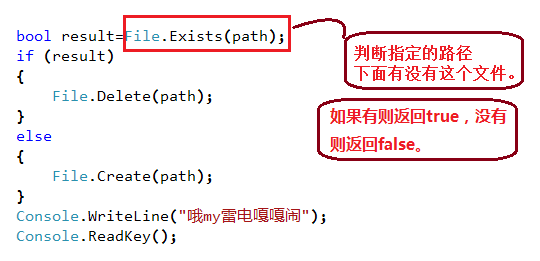
图五、File.Exists();
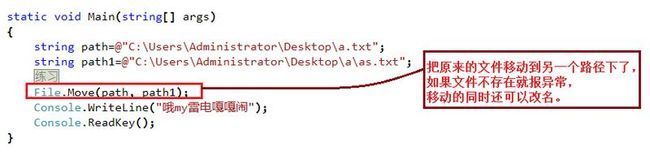
图六、File.Move
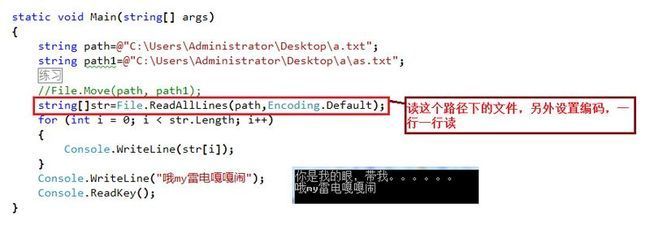
图七、File.ReadAllLines()
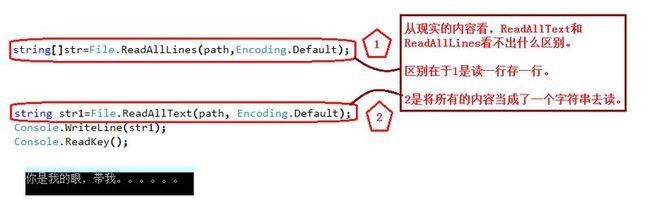
图八、ReadAllText和ReadAllLines的区别
图九、一道简单的练习题
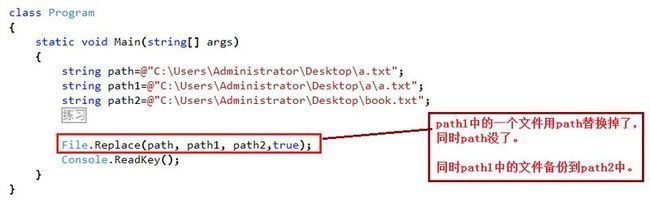
图十、File.Replace
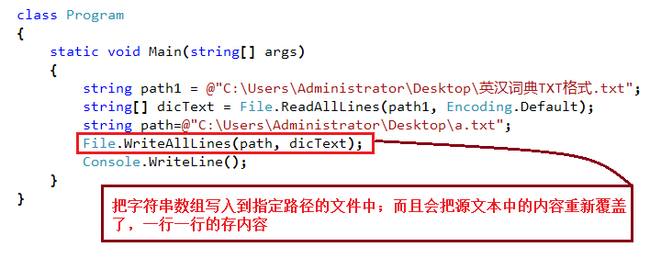
图十一、File.WriteAllLines()
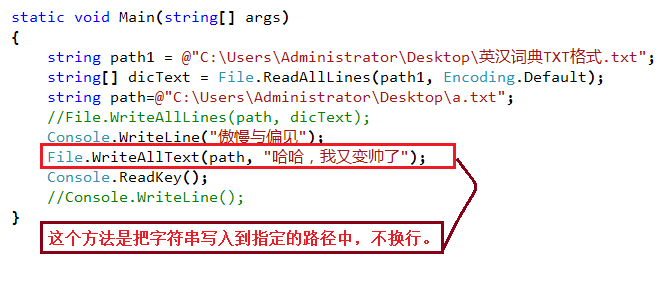
图十二、File.WriteAllText( )
图十三、File.AppendAllLines( )
图十四、File.AppendAllText( )
上面,我们总结了File文件中的方法。我想说的是在实践也就是做项目当中。这些基本的方法会帮助到我们。所谓,不积跬步,无以至千里。灵活的使用,一个在于多练,另一个需要注意的是需要多加的总结。
以下内容,开始介绍如何创建文件夹等内容。
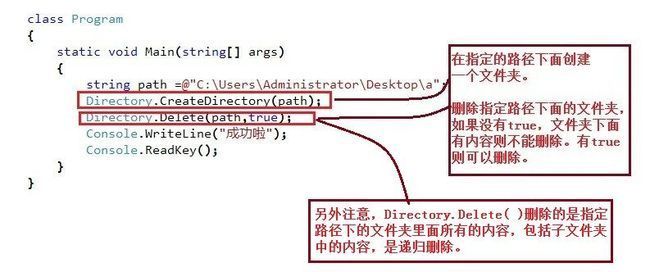
图十五、Directory.CreateDirectory
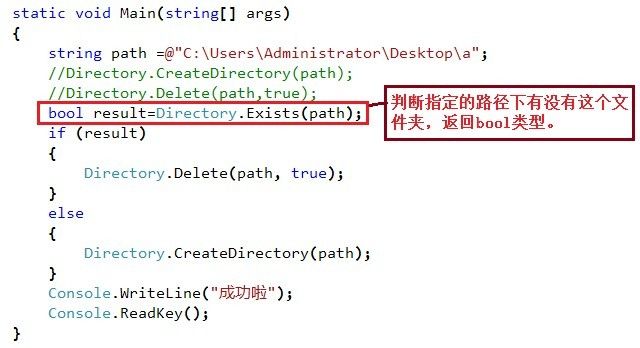
图十六、Directory.Exists
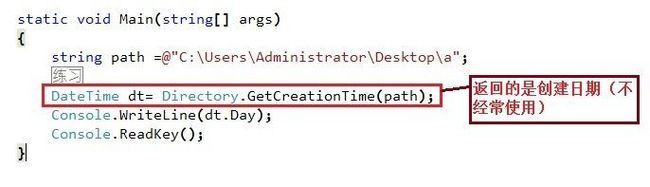
图十七、Directory.GetCreationTime
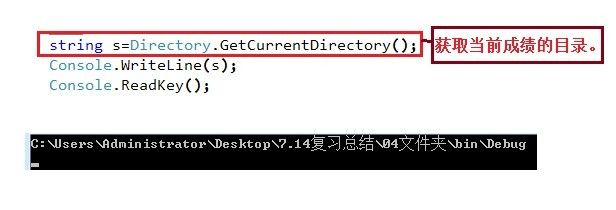
图十八、Directory.GetCurrentDirectory
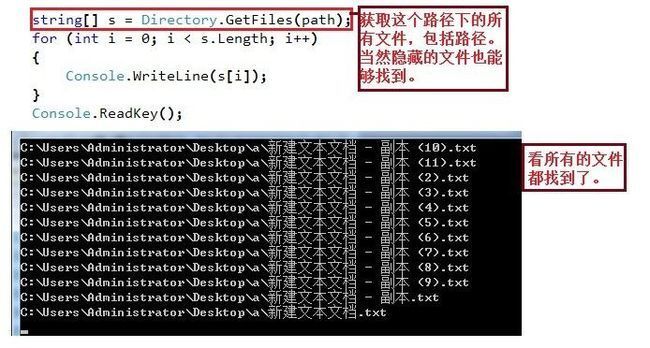
图十九、Directory.GetFiles( )
图二十、Directory.Move
作者近期文章列表:
| C#基础教程(完全免费,献给代码爱好者的最好礼物。注:本 作者分享自己精心整理的C#基础教程,无任何商业目的。希望与 更多的代码爱好者交流心得,也请高手多多指点!!!) | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述 | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |