Webx小应用的实现整理与分析
初次在园子里与大家分享自己的所学,欢迎各种指点~ By 仰城 2013-08-07
学习一段时间webx、ibatis、spring以及maven的基本知识之后,应用它们实现了一个web应用的简单功能。这篇文章主要对这个应用的实现过程进行一些描述以及分析。后续将更加深入地对一些细节进行总结。
构建应用
功能:用户注册、用户登录;
技术框架:webx(表现层),spring(业务层),ibatis(数据层);
前置准备:安装jdk6、eclipse、maven,并进行相关配置;
实现过程主要包括:创建新项目、配置pom.xml文件、实现用户注册登录功能、建立数据库、创建DAO。具体如下图所示:
分析
http请求处理流程分析
应用构建的基本流程了解之后,我们需要对应用处理请求的流程进行分析。
这里用户通过URL:http://localhost:80/index.htm来访问webx应用。
当http请求到达时,由WebxFrameworkFilter接手这个请求,其中WebxFrameworkFillter定义如下:
WebxFrameworkFilter会排除或略过指定的URL。如果一个请求被排除,webx将会立即放弃控制,将请求交还给服务器,该请求无法访问webx的一切服务。
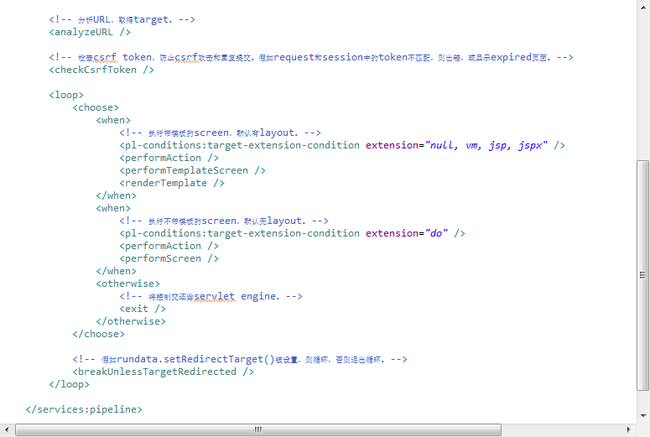
通过的请求会经过一系列的流程并到达pipeline,然后pipeline依次执行它的valves。如下图所示:
由于这个请求(http://localhost:80/index.htm)并没有业务逻辑,因此不需要screen类,只需要有模板就可以了。因此依次执行到<renderTemplate>渲染模板,此时,target为index.vm,webx turbine会查找templates/screen下是否有index.vm模板,
1.如果未找到,则会报404 not found错误;
2.如果找到screen模板,webx Turbine会查找下面的layout模板:
1)Templates/layout/index
2)Templates/default
Layout模板如果找不到,就直接渲染screen模板;如果找到,则把渲染screen模板后的结果嵌入到layout模板中。
表单提交处理过程分析
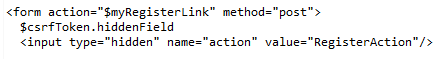
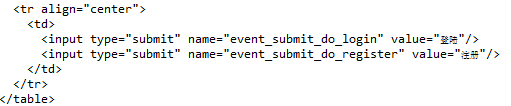
首先,index.vm中关键定义如下:
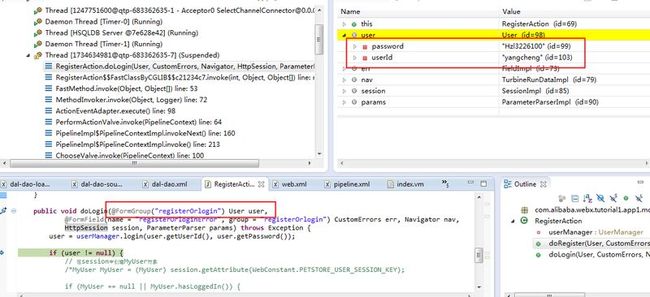
提交表单请求之后,调用action目录下的RegisterAction类的doLogin方法,如下图所示:
@FormGroup(“registerOrlogin”)User user将表单中的参数注入到User对象中。之后通过调用DAO提供的数据访问接口(具体原理及过程见后续文章),判断用户名和密码是否正确,并返回用户信息。返回成功则进行相应的跳转。