ASP.NET Web Forms 4.5的新特性(一):强类型数据控件和Bundling
在微软线上发布了Visual Studio 2012后,我们也能清晰地看到ASP.NET Web Forms 4.5中的一些新特性了。
今天先看两个新特性:强类型数据控件和Bundling。
强类型数据控件
在出现强类型数据控件前,我们绑定数据控件时,前台一般使用Eval或者DataBinder.Eval(Container.DataItem,"FieldName")的形式。
2 <%# Eval( " FieldName ") %>
而在ASP.NET Web Forms 4.5中出现了强类型数据控件,可以后台绑定数据的控件多了个属性:ItemType。
当指定了控件的ItemType后就可以在前台使用强类型绑定数据了。
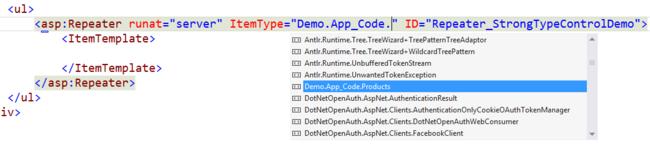
指定ItemType。
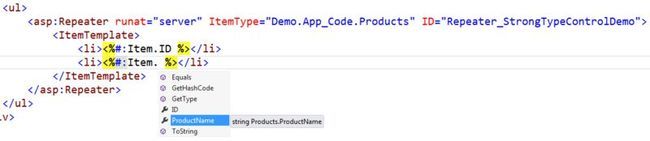
使用强类型绑定数据。
届时园子里估计又要掀起一番争论ORM的风潮 :)
Bundling
不怎么好翻译,类似于资源文件的压缩包,索性不翻译它了。
我们知道Web性能优化的一个主要的方法就是减少HTTP请求,详细可见YSlow里面的Minimize HTTP Requests。
由此才出现了css sprite、压缩CSS/JS的工具,目的都是为了尽量减少HTTP的请求。
之前.NET框架下会有很多的第三方框架,微软也出过一个Microsoft Ajax Minifier,我也曾经也过一篇文章介绍过。
而这次在ASP.NET Web Forms 4.5中,索性直接添加了此功能,多了一个叫做Bundle的类。
2 {
3 // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254726
4 public static void RegisterBundles(BundleCollection bundles)
5 {
6 bundles.Add( new ScriptBundle( " ~/bundles/WebFormsJs ").Include(
7 " ~/Scripts/WebForms/WebForms.js ",
8 " ~/Scripts/WebForms/WebUIValidation.js ",
9 " ~/Scripts/WebForms/MenuStandards.js ",
10 " ~/Scripts/WebForms/Focus.js ",
11 " ~/Scripts/WebForms/GridView.js ",
12 " ~/Scripts/WebForms/DetailsView.js ",
13 " ~/Scripts/WebForms/TreeView.js ",
14 " ~/Scripts/WebForms/WebParts.js "));
15
16 bundles.Add( new ScriptBundle( " ~/bundles/jquery ").Include(
17 " ~/Scripts/jquery-{version}.js "));
18
19 bundles.Add( new ScriptBundle( " ~/bundles/MsAjaxJs ").Include(
20 " ~/Scripts/WebForms/MsAjax/MicrosoftAjax.js ",
21 " ~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js ",
22 " ~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js ",
23 " ~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js "));
24
25 bundles.Add( new StyleBundle( " ~/Content/themes/base/css ").Include(
26 " ~/Content/themes/base/jquery.ui.core.css ",
27 " ~/Content/themes/base/jquery.ui.resizable.css ",
28 " ~/Content/themes/base/jquery.ui.selectable.css ",
29 " ~/Content/themes/base/jquery.ui.accordion.css ",
30 " ~/Content/themes/base/jquery.ui.autocomplete.css ",
31 " ~/Content/themes/base/jquery.ui.button.css ",
32 " ~/Content/themes/base/jquery.ui.dialog.css ",
33 " ~/Content/themes/base/jquery.ui.slider.css ",
34 " ~/Content/themes/base/jquery.ui.tabs.css ",
35 " ~/Content/themes/base/jquery.ui.datepicker.css ",
36 " ~/Content/themes/base/jquery.ui.progressbar.css ",
37 " ~/Content/themes/base/jquery.ui.theme.css "));
38 }
39 }
Bundle还支持将CSS压缩的文件配置写在config文件里,使得维护更加方便,同时也支持CDN和文件通配符等。
可以通过在Application_Start里注册配置。
2 {
3 BundleConfig.RegisterBundles(BundleTable.Bundles);
4 }
使用。
2 <% : Scripts.Render( " ~/bundles/jquery " ) %>
3 <% : Scripts.Render( " ~/bundles/jqueryui " ) %>
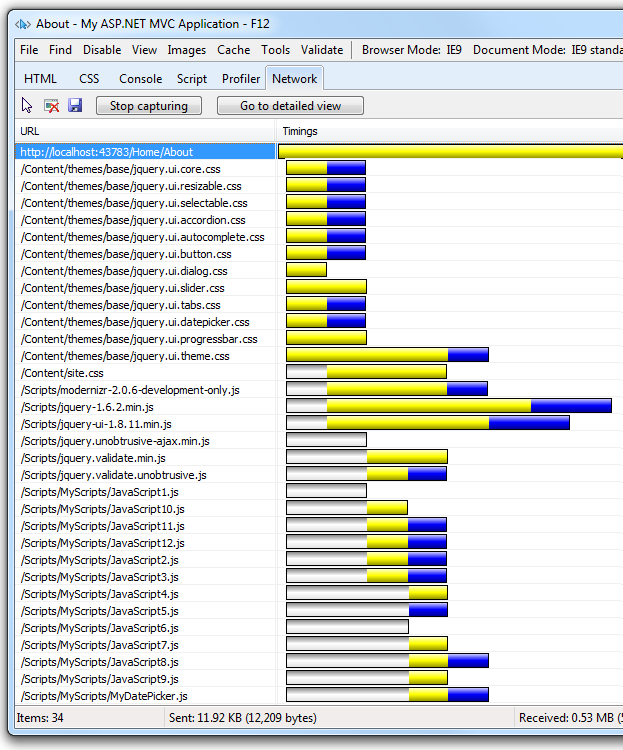
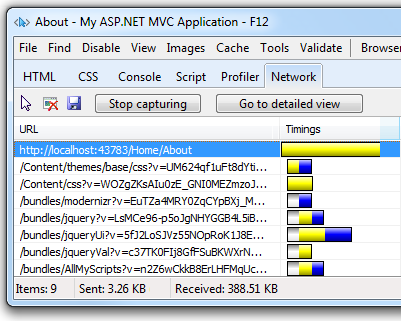
压缩前后请求数对比(图片来源)。
压缩合并前。
压缩后。
这样,当此属性成为了ASP.NET自带的一个功能后,我们只需要很简单地配置就可以实现优化准则里面的“减少掉HTTP请求数”这一条了。
作者:Parry
出处:http://www.cnblogs.com/parry/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。