CSS案例
1.美团网效果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>美团</title> <style type="text/css"> body{font-size: 12px;color: #000;font-family: "宋体";} h2,p,img{margin: 0;padding: 0;border: 0;} .box{width: 310px;height: 335px;border: 1px solid #d8d8d8;margin: 0 auto;padding: 15px 15px 0;position: relative;} h2{height: 64px;padding-top: 16px;line-height: 22px;} a:link, a:visited{font-size: 16px;color: #000;text-decoration: none;} a:hover{color: #399;text-decoration: underline;} .boxBottom{width: 310px;height: 30px;line-height: 30px;font-size: 14px;color: #666;} .boxBottom span{color:#ED5238;font-size: 32px;font-family: arial;padding-right: 5px;} .smallTu{width: 60px;height: 54px;position: absolute;left:-1px;top:-1px;} .btn{width: 80px;position: absolute;right: 15px;bottom: 15px;text-align: right;} .btn img{margin-bottom: 5px;} .btn span{color: #ED5238;} </style> </head> <body> <div class="box"> <p class="boxTop"><a href="#"><img src="tu_2.jpg"/></a></p> <h2><a href="#">【12店通用】领航冰品哈根达斯:冰淇淋双球,口味任选2种,节假通用</a></h2> <p class="boxBottom"><span>¥20.8</span>原价¥38</p> <p class="smallTu"><img src="tu_1.gif" /></p> <p class="btn"> <a href="#"><img src="tu_3.jpg"/></a><br/><span>32</span>人已购买 </p> </div> </body> </html>
2.品质生活效果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css"> body{font-size: 12px;font-family: "宋体";color: #000;} h2,p,ul,li{margin: 0;padding: 0;list-style: none;} .box{width: 230px;height: 240px;background: url(bg.jpg) no-repeat; margin: 0 auto;padding: 60px 20px 0 420px;} .more{width: 230px;height: 18px;line-height: 18px;text-align: right;} .more a:link,.more a:visited{font-size: 12px;color: #fff;text-decoration: none;} .more a:hover{text-decoration: underline;} h2{width: 230px;height:18px;line-height: 18px;text-align: center;padding-top: 42px;} h2 a:link,h2 a:visited{font-size: 16px;color: #D84174;text-decoration: none;} h2 a:hover{text-decoration: underline;} .content{width: 230px;height: 64px;padding-top: 26px;line-height: 18px;text-indent: 2em;} .content a:link,.content a:visited{font-size: 12px;color: #000;text-decoration: none;} .content a:hover{color:#D84174;text-decoration: underline;} ul{width: 230px;height: 64px;} ul li{width: 220px;height: 19px;line-height: 19px;background:url(dot_bg.jpg) no-repeat left center;padding-left: 10px;} ul li a:link, ul li a:visited{font-size: 14px;color: #000;text-decoration: none;} ul li a:hover{color:#D84174;text-decoration: underline;} </style> <title>搜狐品质生活</title> </head> <body> <div class="box"> <p class="more"><a href="#">更多>></a></p> <h2><a href="#">奥斯卡影后的纽约俭约豪宅</a></h2> <p class="content"><a href="#">奥斯卡影后娜塔莉—波特曼的这间公寓,整排的落地窗显得宽敞明亮,每件家具都有光滑的线条感…</a></p> <ul> <li><a href="#">流光溢彩 施华洛世奇系列珠宝</a></li> <li><a href="#">璀璨耀巴世:巴黎古董双年展</a></li> <li><a href="#">金融巨头眼中的十大品牌名表</a></li> </ul> </div> </body> </html>
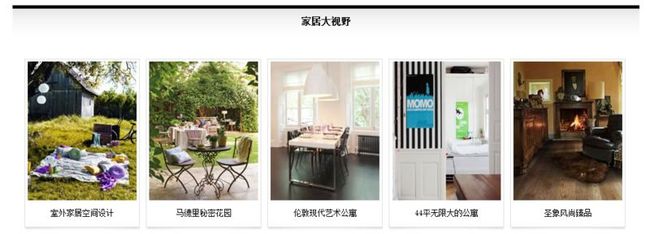
3.家居大视野
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>搜狐家居大视野</title> <style type="text/css"> body{font-size: 12px;font-family: "宋体";color: #000;} h2,ul,li,img,p{margin: 0;padding: 0;list-style: none;border: 0;} .box{width: 950px;height: 345px;border-top: 5px solid #000;margin: 0 auto;background: url(bg.jpg) repeat-x;} h2{width: 950px;height: 66px;padding-top: 10px;font-size: 14px;text-align: center;} ul{width: 932px;height: 260px;padding-left: 18px;} ul li{width: 165px;height: 256px;background: url(bg_1.jpg) no-repeat;float: left;margin-right: 9px;padding: 4px 5px 0;} .top{width: 165px;height: 210px;} .top img{width: 165px;height: 210px;} .bottom{width: 165px;height: 38px;line-height: 38px;text-align: center;} .bottom a:link,.bottom a:visited{color: #000;text-decoration: none;} .bottom a:hover{color: #930;text-decoration: underline;} </style> </head> <body> <div class="box"> <h2>家居大视野</h2> <ul> <li> <p class="top"><a href="#"><img src="photo_1.jpg" /></a></p> <p class="bottom"><a href="#">室外家居空间设计</a></p> </li> <li> <p class="top"><a href="#"><img src="photo_2.jpg" /></a></p> <p class="bottom"><a href="#">马德里秘密花园</a></p> </li> <li> <p class="top"><a href="#"><img src="photo_3.jpg" /></a></p> <p class="bottom"><a href="#">伦敦现代艺术公寓</a></p> </li> <li> <p class="top"><a href="#"><img src="photo_4.jpg" /></a></p> <p class="bottom"><a href="#">44平无限大的公寓</a></p> </li> <li> <p class="top"><a href="#"><img src="photo_5.jpg" /></a></p> <p class="bottom"><a href="#">圣象风尚臻品</a></p> </li> </ul> </div> </body> </html>
4.商铺
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>搜狐商铺</title> <style type="text/css"> body{font-size: 12px;font-family: "宋体";color: #000;} h2,h3,h4,dl,dd,ul,li,img,p{margin: 0;padding: 0;list-style: none;border: 0;} a:link,a:visited{font-size: 12px;color: #039;text-decoration: none;} a:hover{color: #c00;text-decoration: underline;} .box{width: 950px;height: 309px;margin: 0 auto;} .box h2{width: 930px;height: 26px;background: url(tit_bg.jpg) no-repeat;color: fff;font-size: 12px;text-align: right;padding: 23px 20px 0 0;font-weight: normal;} .box h2 a:link,.box h2 a:visited{color: #fff;text-decoration: none;} .box h2 a:hover{text-decoration: underline;} .box span{margin: 0 4px;} .content{width: 948px;height: 258px;border: 1px solid #9BB8D2;} .conLeft{width: 339px;height: 238px;border-right: 1px solid #9BB8D2;float: left;padding: 20px 6px 0;} .conLeft h3{height: 22px;font-size: 14px;border-bottom: 1px solid #9BB8D2;padding-left: 5px;} .conLeft dl{width: 334px;height: 94px;padding: 7px 0 0 5px;} .conLeft dl dt{width: 124px;height: 94px;float: left;} .conLeft dl dt img{width: 118px;height: 88px;border: 1px solid #d8d8d8;padding: 2px;} .conLeft dl dd{width: 202px;height: 94px;padding-left: 8px;float: left;} .conLeft dl dd p{padding-bottom: 7px;} .conCenter{width: 340px;height: 238px;float: left;padding: 20px 6px 0} .conCenter h3{height: 22px;font-size: 14px;border-bottom: 1px solid #9BB8D2;padding-left: 5px;} .conCenter h3 span{font-size: 12px;font-weight: normal;padding-left: 86px;} h4{height: 35px;text-align: center;padding-top: 13px;} h4 a:link,h4 a:visited{font-size: 16px;} ul{width: 334px;height: 168px;padding-left: 5px;} ul li{width: 334px;height: 23px;} .conRight{width: 232px;height: 238px;float: left;background-color: #ECF5FC;padding: 20px 6px 0;} .conRight h3{height: 22px;font-size: 14px;border-bottom: 1px solid #9BB8D2;padding-left: 5px;} .conRight h3 span{font-weight: normal;padding-left: 123px;} .conRight dl{width: 232px;height: 15px;padding-top: 8px;} .conRight dl dt{width: 120px;height: 15px;float: left;padding-bottom: 8px;} .conRight dl dd{width:112px;height:15px;float:left;} </style> </head> <body> <div class="box"> <h2> <a href="#">商铺动态</a><span>|</span><a href="#">商铺项目</a><span>|</span><a href="#">商铺租售</a><span>|</span><a href="#">商铺论坛</a> </h2> <div class="content"> <div class="conLeft"> <h3>精品商铺</h3> <dl> <dt><a href="#"><img src="tu_1.jpg" /></a></dt> <dd> <p>名称:<a href="#">领秀新硅谷</a></p> <p>类型:社区商业</p> <p>售价:23000-39000元/平米</p> <p><a href="#">详细</a></p> </dd> </dl> <dl> <dt><a href="#"><img src="tu_2.jpg" /></a></dt> <dd> <p>名称:<a href="#">方恒偶寓</a></p> <p>类型:商业街商铺</p> <p>售价:51000元/平米</p> <p><a href="#">详细</a></p> </dd> </dl> </div> <div class="conCenter"> <h3>商铺新闻<span><a href="#">市场动态</a> | <a href="#">项目分析</a> | <a href="#">专家动态</a></span></h3> <h4><a href="#">雨润斥资90亿圈3800亩造城 被疑变相圈地</a></h4> <ul> <li><a href="#">实录</a> | <a href="#">零售业景气度下滑 盈利增速四年来首现负增长</a></li> <li><a href="#">热点</a> | <a href="#">品牌房企抢滩京郊新兴商圈 助量五环外商业崛起</a></li> <li><a href="#">商业</a> | <a href="#">补丁酒店获资5500万美元 三年拟新增门店300家</a></li> <li><a href="#">关注</a> | <a href="#">房地产企业融资尴尬 北辰股东借款一年10亿元</a></li> <li><a href="#">超市</a> | <a href="#">华润万家超市涉嫌商业贿赂 被罚10万退换索贿</a></li> <li><a href="#">重磅</a> | <a href="#">万科执行副总裁杜晶辞职 2年内4位高管离职</a></li> <li><a href="#">纠纷</a> | <a href="#">家乐福再曝东莞价签门 超市道歉赔偿5倍差价</a></li> </ul> </div> <div class="conRight"> <h3>租售信息<span><a href="#">更多>></a></span></h3> <dl> <dt>项目</dt> <dd>租售价格</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> <dt><a href="#">玺园文化园</a></dt> <dd>4元/平米</dd> </dl> </div> </div> </div> </body> </html>
5.体彩导航
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>中国体彩网</title> <style type="text/css"> body{margin: 0;padding: 0;font-size: 12px;font-family: "宋体";color: #000;background: url(bg.jpg) repeat-x;} .top{width: 960px;height: 79px;margin: 0 auto;} .topLeft{width: 200px;height: 67px;float: left;padding-top: 12px;} .topRight{width: 408px;height: 72px;float: right;padding-top: 7px;} .nav{width: 960px;height: 34px;margin: 0 auto;} .navLeft{width:3px;height: 34px;float: left;} .navCenter{width: 945px;height: 34px;line-height: 34px;background: url(nav_center.jpg) repeat-x;float: left;text-align: center;} a:link,a:visited{color: #fff;text-decoration: none;margin: 0 12px;} a:hover{color: #ebf817} </style> </head> <body> <div class="top"> <div class="topLeft"><img src="logo.jpg" /></div> <div class="topRight"><img src="right_tu.jpg" /></div> </div> <div class="nav"> <div class="navLeft"><img src="nav_left.jpg" /></div> <div class="navCenter"><a href="#">首页</a><a href="#">新闻</a><a href="#">省市体彩</a><a href="#">足球彩票</a><a href="#">超级大乐透</a><a href="#">七星彩</a><a href="#">顶呱刮</a><a href="#">开奖视频</a><a href="#">数据图表</a><a href="#">商城</a><a href="#">手机服务</a><a href="#">彩民舞台</a></div> <div class="navLeft"><img src="nav_right.jpg"/></div> </div> </body> </html>
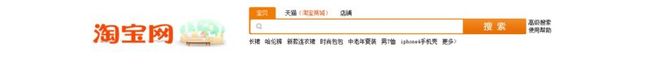
6.淘宝导航
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>淘宝</title> <style type="text/css"> body{margin: 0;padding: 0;font-size: 12px;font-family: "宋体";color: #000;} ul,li,img,input,p{margin: 0;padding: 0;list-style: none;border: 0;} .wrap{width: 980px;height: 90px;margin: 17px auto 0;} .wrapLeft{width: 330px;height: 70px;float: left;padding-top: 20px;} .wrapRight{width: 650px;height: 90px;float: right;} ul{width: 650px;height: 24px;} ul li{height: 24px;line-height: 24px;margin-right: 20px;float: left;} .current{width: 56px;background: url(nav_bg1.jpg) no-repeat;text-align: center;color: #fff;} a:link,a:visited{color: #000;text-decoration: none;} a:hover{color: #d84600;text-decoration: underline;} ul li span{color: #d84600;} .search{width: 650px;height: 33px;} .searchLeft{width: 5px;height: 33px;background: url(sea_left.jpg) no-repeat;float: left;} .searchCenter{width: 444px;height: 29px;border-top: 2px solid #F27B03;border-bottom: 2px solid #F27B03;float: left;} .searchCenter input{width: 414px;height: 29px;line-height: 29px;_height:26px;_line-height: 26px;background: url(sea_center.jpg) no-repeat 10px center;padding-left: 30px; } .searchRight{width: 133px;height: 33px;float: left;} .searchRight input{width: 133px;height: 33px;background: url(btn.jpg) no-repeat;cursor: pointer;} .searchText{width: 55px;height: 33px;float: left;padding-left: 5px;line-height: 16px;} p{height: 30px;line-height: 30px;} p a{margin-right: 10px;} </style> </head> <body> <div class="wrap"> <div class="wrapLeft"> <img src="taobao_logo.jpg"/> </div> <div class="wrapRight"> <ul> <li class="current">宝贝</li> <li><a href="#">天猫<span>(淘宝商城)</span></a></li> <li><a href="#">店铺</a></li> </ul> <div class="search"> <div class="searchLeft"></div> <div class="searchCenter"><input type="text"/></div> <div class="searchRight"><input type="button"/></div> <div class="searchText"><a href="#">高级搜索</a><br/><a href="#">使用帮助</a></div> </div> <p><a href="#">长裙</a><a href="#">哈伦裤</a><a href="#">新款连衣裙</a><a href="#">时尚包包</a><a href="#">中老年夏装</a><a href="#">男T恤</a><a href="#">iphone4手机壳</a><a href="#">更多></a></p> </div> </div> </body> </html>
7.阿里巴巴导航
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>阿里巴巴</title> <style type="text/css"> body {margin: 0;padding: 0;font-size: 12px;font-family: "宋体";color: #000;} ul,li,img{margin: 0;padding: 0;list-style: none;border: 0;} .logo{width: 990px;height: 77px;padding: 19px 0;margin: 0 auto;} .wrap{width: 100%;height: 38px;background: url(nav_bg.jpg) repeat-x;padding-top: 5px;} .nav{width: 990px;height: 38px;margin: 0 auto;} .navLeft{width: 820px;height: 38px;float: left} .navLeft li{height: 38px;line-height: 34px;float: left;margin-right: 29px;} .navLeft li a:link, .navLeft li a:visited{font-weight: bold;color: #fff;font-size: 14px;text-decoration: none;} .navLeft li a:hover{color: #fc6;} .current{color: #ff7300;background-color: #fff;font-size: 14px;font-weight: bold;text-align: center;padding: 0 18px;} .navRight{width: 170px;height: 38px;float: right;background: url(line_bg.jpg) no-repeat left center;} .navRight li{height: 38px;line-height: 34px;float: left;margin-left: 15px;} .navRight li a:link, .navRight li a:visited{font-size: 12px;color: #fff;text-decoration: none;} .navRight li a:hover{color: #fc6;} </style> </head> <body> <div class="logo"> <a href="#"><img src="logo.jpg" /></a> </div> <div class="wrap"> <div class="nav"> <ul class="navLeft"> <li class="current">首页</li> <li><a href="#">原材料</a></li> <li><a href="#">工业品</a></li> <li><a href="#">服装服饰</a></li> <li><a href="#">家居百货</a></li> <li><a href="#">小商品</a></li> <li><a href="#">食品</a></li> <li><a href="#">VIP批发</a></li> <li><a href="#">样品中心</a></li> <li><a href="#">代理</a></li> </ul> <ul class="navRight"> <li><a href="#">资讯</a></li> <li><a href="#">社区</a></li> <li><a href="#">公司黄页</a></li> </ul> </div> </div> </body> </html>
源码:http://files.cnblogs.com/EvanLiu/CSS%E6%A1%88%E4%BE%8B.zip