.NET:国际化和本地化
.NET:国际化和本地化
背景
国际化(i18n)和本地化(l10n)是高端程序的必备技术,可惜从业五年从没有尝试过,下一步准备做一个多用户的博客系统,想支持多语言,今天就学习了一下,写出来,希望大家批评。
收集的资料
- I18N:http://baike.baidu.com/view/372835.htm。
- CultureInfo:http://msdn.microsoft.com/en-us/library/System.Globalization.CultureInfo.aspx。
- .NET - Localization using Resource file:http://www.codeproject.com/Articles/5447/NET-Localization-using-Resource-file。
一些知识点
- CultureInfo有两部分组成:语言和区域,如en是语言,US是美国区域,标准的区域格式是:语言-区域(en-US)。
- ResourceManager默认会根据当前线程的CurrentUICulture来返回资源,查找的路径依次是:bin\语言-区域\类库或应用程序.resources.dll、bin\语言\类库或应用程序.resources.dll,如果没有找到就去“资源名称.resx”中查找。
- 当前线程的CurrentCulture只对数据的格式化和排序有影响。
使用资源文件和卫星程序集
代码下载:http://yunpan.cn/QnJezZmVV8LL5。
感谢Visual Studio,它帮我们做了很多工作。
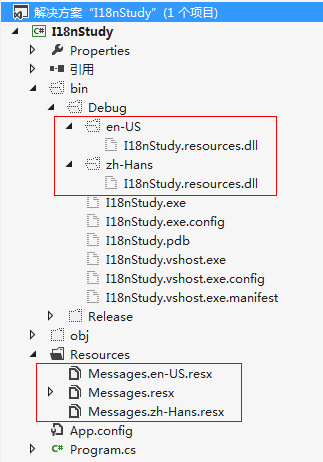
项目结构
测试代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Threading; 7 using System.Globalization; 8 9 namespace I18nStudy 10 { 11 class Program 12 { 13 static void Main(string[] args) 14 { 15 Display(); 16 17 Thread.CurrentThread.CurrentUICulture = new CultureInfo("en-US"); 18 Display(); 19 } 20 21 private static void Display() 22 { 23 Console.WriteLine(Thread.CurrentThread.CurrentCulture.Name); 24 25 Console.WriteLine(Resources.Messages.Name); 26 } 27 } 28 }
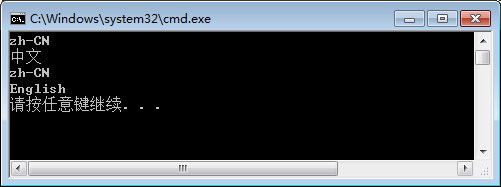
输出结果
Visual Studio帮我们做了什么?
原来内部使用了ResourceManager。
1 //------------------------------------------------------------------------------ 2 // <auto-generated> 3 // 此代码由工具生成。 4 // 运行时版本:4.0.30319.17929 5 // 6 // 对此文件的更改可能会导致不正确的行为,并且如果 7 // 重新生成代码,这些更改将会丢失。 8 // </auto-generated> 9 //------------------------------------------------------------------------------ 10 11 namespace I18nStudy.Resources { 12 using System; 13 14 15 /// <summary> 16 /// 一个强类型的资源类,用于查找本地化的字符串等。 17 /// </summary> 18 // 此类是由 StronglyTypedResourceBuilder 19 // 类通过类似于 ResGen 或 Visual Studio 的工具自动生成的。 20 // 若要添加或移除成员,请编辑 .ResX 文件,然后重新运行 ResGen 21 // (以 /str 作为命令选项),或重新生成 VS 项目。 22 [global::System.CodeDom.Compiler.GeneratedCodeAttribute("System.Resources.Tools.StronglyTypedResourceBuilder", "4.0.0.0")] 23 [global::System.Diagnostics.DebuggerNonUserCodeAttribute()] 24 [global::System.Runtime.CompilerServices.CompilerGeneratedAttribute()] 25 internal class Messages { 26 27 private static global::System.Resources.ResourceManager resourceMan; 28 29 private static global::System.Globalization.CultureInfo resourceCulture; 30 31 [global::System.Diagnostics.CodeAnalysis.SuppressMessageAttribute("Microsoft.Performance", "CA1811:AvoidUncalledPrivateCode")] 32 internal Messages() { 33 } 34 35 /// <summary> 36 /// 返回此类使用的缓存的 ResourceManager 实例。 37 /// </summary> 38 [global::System.ComponentModel.EditorBrowsableAttribute(global::System.ComponentModel.EditorBrowsableState.Advanced)] 39 internal static global::System.Resources.ResourceManager ResourceManager { 40 get { 41 if (object.ReferenceEquals(resourceMan, null)) { 42 global::System.Resources.ResourceManager temp = new global::System.Resources.ResourceManager("I18nStudy.Resources.Messages", typeof(Messages).Assembly); 43 resourceMan = temp; 44 } 45 return resourceMan; 46 } 47 } 48 49 /// <summary> 50 /// 使用此强类型资源类,为所有资源查找 51 /// 重写当前线程的 CurrentUICulture 属性。 52 /// </summary> 53 [global::System.ComponentModel.EditorBrowsableAttribute(global::System.ComponentModel.EditorBrowsableState.Advanced)] 54 internal static global::System.Globalization.CultureInfo Culture { 55 get { 56 return resourceCulture; 57 } 58 set { 59 resourceCulture = value; 60 } 61 } 62 63 /// <summary> 64 /// 查找类似 默认 的本地化字符串。 65 /// </summary> 66 internal static string Name { 67 get { 68 return ResourceManager.GetString("Name", resourceCulture); 69 } 70 } 71 } 72 }
备注
如果产品做大了,就要使Resgen和AI来生成卫星资源程序集了,多数情况VS就够用了。
每种UI技术都会在此之上进一步封装,另外客户端JS的多语言就需要另外的技术了(原型覆盖)。
一步一步实现网站的多语言版本
网站在开发的过程中需要实现多语言版本,我们暂且认为有英语和汉语两个版本。网站结构包括,UI过程,rest服务,以及相应的js,各个部分我们都要实现多语言,不要求一键切换,但是在部署过程中要能实现多与语言配置。
首先我们出场的是资源文件,C#的项目实现本地化和区域化,我们要用到资源文件。
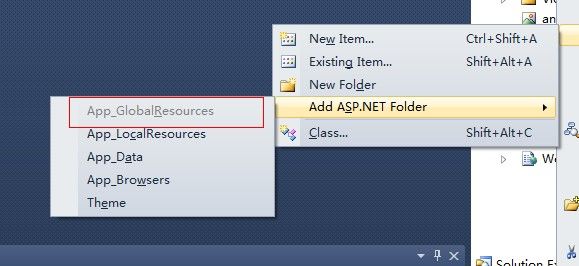
添加资源文件夹
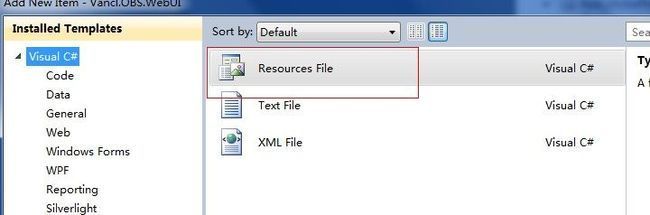
添加资源文件项
这里文件的命名最好能规范,如英文版本建议 lang.en.resx,汉语版本建议用lang.zh-cn.resx
实际使用效果
资源文件夹由各个语言版本的资源文件组成,资源文件以.resx后缀和.cs后缀成对出现,其实质是一定规则的Xml文件。这个很容易理解,应用程序通过资源文件实现多语言版本的切换,这个资源文件自然保存着语言版本的键值对应关系。
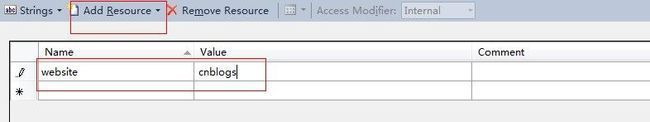
如果你还不太理解的资源文件的话,可以用记事本打开.resx文件,为了真正看到资源文件的核心数据,我们先提前添加一个资源
.resx文件
以root为根节点的xml文件,刚才我们添加的资源表示为:
<data name="website" xml:space="preserve"> <value>cnblogs</value> </data>
我们操作.resx文件就是要形成多个data节点
接下来我们要添加键值对应关系了,如果键值对应对比较少,我们可以通过上图中的图形化界面操作,但是既然是网站,需要翻译的内容必定会很多,难道我们一个一个添加吗?
既然核心文件就是这个data节点,我们只要保证data节点补充完整即可。
这里我们提供两种方法供参考。
1 可以先把键值对事先批量保存在数据库中,再通过读取数据,使用程序批量生成data节点集合,补充完整即可。这样做的好处是可以把数据保存下来,省去手工添加的繁琐。
其实在实际开发过程中,翻译内容键是会不断增加调整的,并且资源文件不允许重复键,也就意味着要不断的修改数据和程序。总之,这不算一种科学的方法。
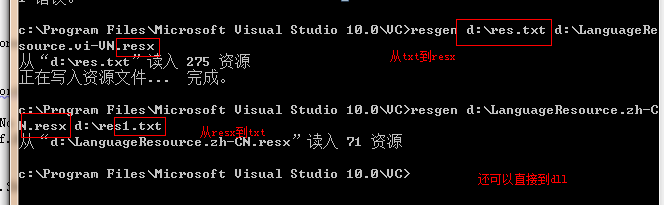
2 我们需要发现一个工具,vs早已经准备好了,Resgen
它可以实现txt文件与.resx文件的相互转化,准确快速
上图中的txt文件格式可以是这样
website=网站
service=服务
以上两种方法各有利弊,我个人还是推荐第二种方法
生成资源文件是实现多语言版本的第一步,有些需要注意的地方
1)键的名字不能重复,最好是有意义的无空格及特殊字符的。
2)多个语言版本的文件中需要都有指定的键
即
<data name="website" xml:space="preserve"> <value>cnblogs</value> </data>
这个节点需要在lang.en.resx和lang.zh-cn.resx文件中都存在,只是value值不同,否则在读取时会出现混淆
读取使用资源文件
资源文件整理完以后,我们需要替换所有需要翻译的内容为资源文件变量,无论是前台aspx页面还是cs文件都可以按照以下格式替换
<%=Resources.lang.website%>
这个时候可以体现键名字规范的好处,智能提示可以清晰的找出,并且不会出现_等符号
js中实现多语言
js实际上与资源文件是没有关系的,所以以上 的资源文件在js部分不能直接使用。既然js也需要有多语言版本,所以js也必定有自己的"资源文件"--json
我们借助json存储需要翻译的js提示语言,value等值的对应关系。
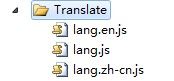
两个语言版本,我们生成3个js文件,以备后用
每个文件中存放的相应的json数组,翻译内容键值对应
var note { website:"博客园",sure:"确定"}
使用:
在需要使用的js文件中引入lang.en.js和 lang.zh-cn.js,做相应的替换即可。
///<reference path="/Jscript/Translate/lang.en.js" /> ///<reference path="/Jscript/Translate/lang.js" /> ///<reference path="/Jscript/Translate/lang.zh-cn.js" />
note.sure
为了代码规范我建议在生成json文件时加上注释
///<param name="TianJia" type="String">添加</param>
Add:
"Add"
,
|
js多语言翻译的关键是js中需要翻译的内容被相应的js文件中的json值替换。比如翻译英文版的 "确定"
在程序中我们必须读到相应的 lang.en.js 文件,这样才可以取到sure值
我们可以通过cookie来决定加载哪个翻译的js"资源文件",也可以部署时直接把相应的js转移到 lang.js,而删除其它不用的js翻译文件。这也是以上我说生成3个js文件的原因。
说完了js的配置,我们再返回头来说说资源文件的配置
程序如何决定网站启动时使用哪个资源文件?
资源文件由在webconfig的<system.web>下globalization节点设置,打开相应的本地化节点即可
<globalization culture="en-US" uiCulture="en-US"/>
<!--<globalization culture="zh-CN" uiCulture="zh-CN"/>-->
这样就实现了网站的多语言配置,如果要实现真正的一键切换,需要在cookie和Global.asax继续处理,如果你觉得我的文章对你有所帮助,请点 【推荐】