Teambition可用性测试记
Teambition可用性测试记
引言:最开始知道Teambition是几个月前,当时是想找一个团队协作工具。Teambition是候选之一,它的界面设计给我留下了印象。后来得知其背后年轻的创始团队还是让我有些小惊讶的。这次通过朋友介绍给Teambition做可用性测试也有些兴奋。
从会面到测试设计,再到实施与总结,前前后后持续了3周。在这个过程中我一直在观察、思考,发现了闪光点,同时也捕获了许多细节问题,可谓收获颇丰。
我认为Teambition网站在可用性(体验)方面是经过思考的,网站的设计含蓄优雅,力图通过技术让Web页面给用户类似桌面应用的实时体验。大量使用隐藏、扩展面板,避免令人厌烦又毫无用处的弹出对话框,让用户更容易进入沉浸("流")工作状态。这都是作为企业应用的优秀特质。
在测试过程中,我发现用户在创建任务的过程中都遇到了困难。新用户把“创建任务列表”当作创建任务进行操作。从表面上看是用户不理解或不注意“任务列表”与“任务”的区别。但我认为深层的原因与用户概念模型与产品实现模型不一致有关。
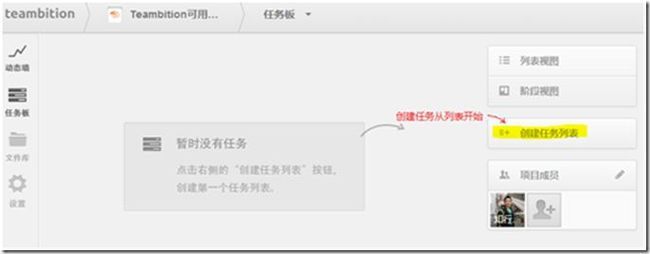
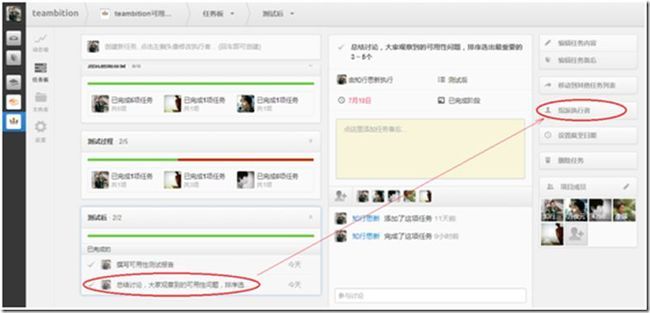
Teambition产品的思维模式是这样的,创建任务前,先要创建任务组(如图1),之后在组内创建相应任务。这个模式明显是产品的实现模式,程序逻辑、数据库结构清晰。
(图1 创建任务从创建任务列表开始)
但这却不是用户的思维模式。用户的思维模式是这样的,他有一个或几个零散的任务,当前只想把任务建好,分配出去。他还不清楚(可能都还没有想)项目之后会发展到多大,会有多少个模块,整体结构会是怎样的。当以后任务多了,他可能才会想要分组。用一个表归纳如下:
| 模型 |
行为方式 |
理由 |
| 产品实现模型 |
创建任务结构(列表),创建任务 |
逻辑清晰,方便开发实现 |
| 用户概念模型 |
先创建任务,整理、归类以后再说 |
关注当前目标 |
设计产品时,需要更多的使用用户概念模型去思考。例如,提供默认任务列表,用户上来可以直接创建任务(步骤也节省了,操作效率更高),后期用户可以在需要时对列表进行进一步的修改、整理。
Teambition界面的对齐与风格统一做得较好,但对比不足。
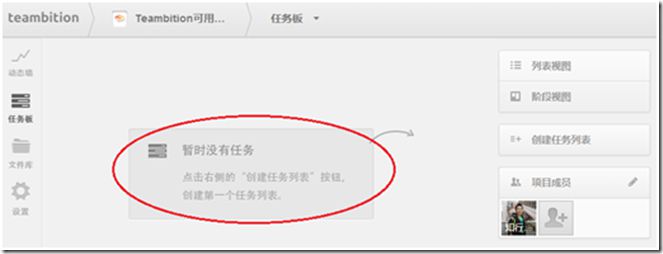
页面中首先想让用户看到的指引提示信息使用灰底、灰字,如图2所示。
(图2 用户指引信息)
对比不足,就不能凸显当前元素的首要性,无法很好的抓住用户的眼睛,默默的淹没在其他元素中。当想清楚“你想让用户往哪看?”这一问题,大胆的使用对比。
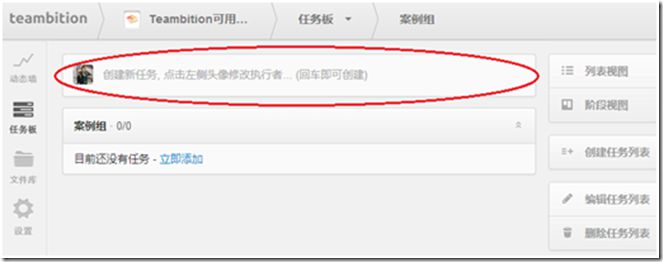
测试中发现的另一个让用户遇到困难的操作是创建任务,如图3所示。
(图3 创建任务页面)
造成这一困难的原因有多个,后面还会再次提到。用户创建页面从图3中红色圈处开始,但这里的对比也是不足够的。
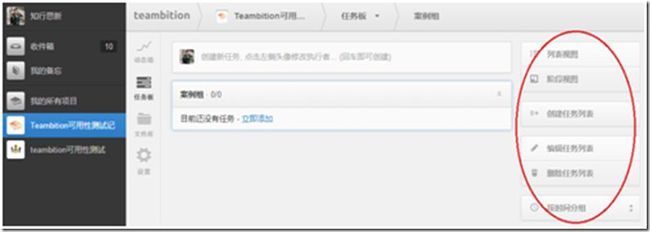
在“任务板”页面(如图4)中,你觉得1、2、3、4红圈中的图标,哪些是可以点击的?你觉得5、6两个六边形框中的时钟是控件吗?橙色框7、8中的灰色文字是否都是标注?
(图4 任务板页面中的图标与文字)
外表相同的图标,有些是控件,有些仅仅是图标,用户又怎么知道呢?输入框与标注文字一个模样,同样让用户疑惑,仅靠文字说明不是最优的方案。
Teambition中设计了一些拖拽操作,在某些场景下使用很方便。但如果可拖拽图标和其他图标一模一样,用户又如何去发现呢?用户拖拽起图标,又该放置到哪儿呢?拖拽的接收方是不是也应该在合适的时机告诉用户“我这能接收”呢?
还有对于必填项与选填项如果能通过可视化进行区分,也能方便用户。
在测试中有用户在任务创建过程中,未填写任务内容,多次点击“创建”未果,如图5所示。
(图5 创建任务界面)
出现这一状况是一连串的误解造成,该用户首先把创建任务列表当作创建任务,其次没有意识到任务内容输入框是可以输入的,最后点击“创建”按钮页面没有任何反馈。这里点击“创建”按钮是最后一个指引用户的机会,但没有报错、没有提示,毫无反馈,用户多次点击后放弃,心里除了疑惑还有抱怨。若在这里应用能发现用户没输入任务内容,不唐突的给出一个提示(如:几秒钟的浮动提示),同时高亮输入区域,可能还能亡羊补牢。我认为任何失败操作都应给用户有用的反馈。
对于成功操作是否也需要反馈(也称正面反馈)?这就涉及到Teambition的一项产品哲学,打造类似桌面应用的实时体验,即用户在页面上进行修改、添加、删除操作,页面上的数据直接发生变化,无刷新。对于Teambition来说这就是成功反馈,但这是否足够?我认为在某些情况下可能不够。第一、有些数据变化很微小,容易被忽视,有时还会被遮蔽。譬如,任务列表中已经有很多任务,再添加一条新任务,新任务会出现在列表尾部,完全可能在用户的可视范围外。第二、Web无法保证完全实时的页面更新。在测试中可以发现上传文件或进行任务操作后实时更新并不是每次都能很及时,有时还需要手动点击。这就让用户怀疑自己的操作成功了吗?给予正面反馈,消除用户的疑惑。
至于反馈的方式,抛弃弹出式对话框,选择不打断用户的提示,现今各大网站的最佳实践已有很多。
从Teambition中右侧按钮(如图6所示)说起,新用户容易忽略右侧按钮,寻找一个功能也很困难。
(图6 Teambition中的右侧按钮)
我分析下来有两个原因:
1. 用户视线跳跃。以创建任务为例(操作顺序如图7所示),用户进打开页面后的注意区域在左上侧,“创建任务列表”在右侧,用户视线注意力要横跨屏幕。
(图7 创建任务操作顺序)
再如要修改任务执行者(操作顺序如图8所示),用户的视线注意力需要跨越中间的任务详情区域,太难找了。
(图8 修改任务执行者操作顺序)
2. 不断变化的按钮列表,用户不容易熟悉。对于不同页面、点击对象,右侧按钮的数量、按钮功能都不相同。我揣测网站设计师想让右侧按钮根据当前上下文显示数量最少,但这会带来问题。右侧的这些按钮可以想象成大多数软件的工具栏按钮或菜单按钮。如果你使用软件的这些按钮不断的变多、变少,你会有什么感觉?而且这样的设计也很难让用户记住这些功能的位置,从初学者变为中级用户。
我的建议是:
1. 固定右侧按钮,根据上下文disable部分按钮。
2. 减少右侧按钮的数量,尽可能把功能放入到跟合适的上下文中。提供可见即可改的操作,直接修改任务列表名称,直接在任务详情中修改执行人,任务列表旁边直接提供删除操作等,如图9蓝色框处直接可修改。
(图9 支持可见即可改)
在任何显示信息的区域,都去思考是否能直接提供修改的功能,这对用户最方便。
不同程度用户的需求是不同的,初学者需要易上手,中、高级用户希望高效率,对于工具应用特别是这样。
在Teambition网站的任何文本框中输入后回车,直接完成录入。这个功能对于中、高级用户很高效,但这也造成了初学者的困惑。测试中用户输入完成后很困惑,“确定按钮在哪里?这样算录入成功了吗?”如图10所示。
(图10 用户输入后不知所措)
在提供回车录入的同时,若能给初学者留一个确定按钮,就能兼顾不同程度的用户。我们要让初学者很容易上手,同时渐渐让他们学会更高效的方法,把他们变为中级用户,这样他们就会爱上我们的应用。
猜猜看图11中点击右上角的“×”,页面会发生什么?
(图11 页面右上角的叉)
测试中被问到这个问题的用户,都认为这样会离开当前页面。很难想象这个“×”是用于关闭图中出于中间扩展区域(任务详情区域)的。关闭按钮放在对应模块右上角是习惯用法,问起为什么不这样做,听到的回答说是当时怎么放都不美观,就放在整个页面的右上角。又听说下一版本这个按钮要改了,但并不是放回相关区域右上角,而是完全去除。关闭扩展区域的方法是在扩展区域外进行任何点击,设计师说这是一个创新。我认为创新思维非常棒,但需要注意的是创新不是为了满足设计师的创新欲,而是为了提供更好的用户体验。打破习惯用法不是不可以,但要证明新的用法能带来足够大的好处,这需要充足的实验与思考。
测试中有位用户先是选中了一个任务,并在页面上进行探索性尝试,她无意间点击了“由我执行”,发现任务的执行者变了,但这并不是她想要的,但又忘了之前任务的执行者是谁。她说的话给我印象很深,“为什么没有撤销按钮,一点安全感都没有”。她希望任何操作都能撤销,回到上一个状态,这样她能更大胆的尝试各种功能。很多用户使用科技产品会有心理负担,担心自己的无意操作把系统搞乱了、搞坏了。这使他们在尝试时缩手缩脚,阻碍了学习过程。
对于独立的桌面应用我会建议提供撤销与回退功能,类似Office软件中的撤销功能或类似回收箱功能。但多人协作Web应用,提供撤销并不容易。Teambition提供了操作日志,能看到对任务的每一个操作,这样用户能知道自己当前操作前的状态,如图12中所示。
(图12 任务操作日志)
可惜这一功能用户没能发现。一方面日志的添加太不显眼,另一方面新的日志条目添加在列表尾部,列表长了就无法看到。这也是缺乏反馈与对比的问题,如果把日志按时间倒序排列,每次新添加的条目先有一个几秒钟的高亮,再恢复正常显示,对用户可能就贴心很多。
测试中暴露出的另一个明显问题是用户找自己的任务很困难。有把任务板中整个项目的任务都当作是自己的,也有点击每一个任务费力寻找的。从用户的这些行为来看,任务板的设计是有问题的。现有任务板首先按照任务列表分组,组内可选择“按时间分组”或“按执行人分组”。这样的设计没有从大多数用户的目标出发。
我认为大多数用户希望看到的任务列表如下:
首先、哪些任务是我要做的。这是我马上要着手的活。
其次、我发布的任务。我关心这些任务的进度。
最后才是其他任务。
关心用户的目标为重,整体结构的完整、条理次之。
温故知新
1. 创造沉浸的工作状态
2. 采用用户概念模型思考
3. 用对比引导用户的眼球
4. 让用户身未动,心已知
5. 提供正面反馈与负面反馈
6. 可见即可改
7. 为不同程度的用户设计
8. 创新从了解用户习惯开始
9. 让用户很容易的回到前一状态
10. 从用户的目标出发
参考资料
1. About Face 3: The Essentials of Interaction Design , Third Edition, by Alan Cooper, Robert Reimann, David Cronin
2. You Already Know How To Use It,
http://uxdesign.smashingmagazine.com/2012/09/25/you-already-know-how-to-use-it/