WebMatrix2,从面包店模板开始。
下载地址:http://www.microsoft.com/web/webmatrix/
可以从web平台上下载。
这是一款微软开发的免费工具。可用于快速地创建、并在Internet上面发布网站。他支持从开源的应用程序(比如WordPress,Net CMS)等应用程序库上面开始你的网站之旅 。你还可以从它内置的模板着手开发。WebMatrix提供了web服务器,数据库及框架。你可以轻松快捷地进行网站的开发。
运行主界面:
我们通过面包店模板创建第一个网站。
点击URL,先运行看看效果:
我们来看看这个软件的优势:
1.我们可以通过网站-〉请求-〉直接查看状态码跟时间戳。
2.我们可以通过网站-〉设置-〉设置起始的页面、.net版本、SSL连接或者如果您使用的是PHP,那也可以进行设置。(对的,它也是支持PHP的)
3.我们可以通过主页-〉点运行的时候,它可以选择从多种浏览器打开。它支持IISEXPRESS。
4.我们可以通过主页-〉点扩展,对WebMartrix进行一些工具的拓展。
5.我们点数据库-〉它支持sql server Compact数据库。直接创建表,创建字段等。
当然,你也可以通过其它连接,连接到其它的数据库。
6.我们可以通过点击报告,对网站进行SEO优化。
7.我们可以通过点击远程,对网站进行发布下载等。
8.我们可以点击点击文件,你可以发现它还可以跟vs进行无缝对接。
9.我们可以看到文件目录有很多cshtml文件,是的,WebMatrix还支持razor语法。
10.我们直接修改添加代码,一个网站很快就完成了。
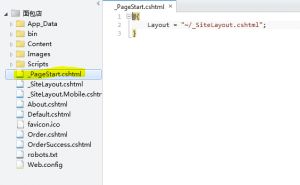
我们来看看文件夹及代码:
_PageStart.cshtml:页面启动,它通过代码@{}引入了全局的布局文件(_SiteLayout.cshtml);
打开PageStart.cshtml文件。
我们看到它使用的是html5的语法。
@RenderSection("Scripts", required: false),有点类似于占位符。说明其它页面在这边可以插入scripts,required:false代表,不一定必须要。
我们可以打开 Order.cshtml看下最上面的代码:
@section Scripts {
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
}
就是说明了Order.cshtml页面多了这两个脚本,而其它的页面,比如About.cshtml就只会继承全局布局文件的脚本。
@RenderBody():主体的占位符。
@Page.Title 页面的标题,可以理解成是个变量。其它页面具体给它赋值。比如,about.cshtml页面的
@{
Page.Title = "关于我们";
}
打开About.shtml页面
我们可以看到如下注释:
@*@Twitter.Search(
"#putyourhashtaghere",
caption: "Search for us",
backgroundShellColor: "#e6e3d8",
tweetsBackgroundColor: "#fdfcf7",
shellColor: "#696969",
tweetsColor: "#696969",
tweetsLinksColor: "#a52f09")*@
我们打开Default.cshtml页面:
@{
Page.Title = "主页";
var db = Database.Open("bakery");@*打开数据库bakery*@
var products = db.Query("SELECT * FROM PRODUCTS").ToList();@*查找表PRODUCTS*@
var featured = products[new Random().Next(products.Count)];@*随机产生一个产品*@
} 数据库查询来了。var是匿名类型。
<img alt="特色产品" src="~/Images/Products/@featured.ImageName"/>
@featured.ImageName 直接引用。
@foreach (var p in products) {
<li class="product">
<a href="~/order/@p.Id" title="订购 @p.Name">
<img class="hide-from-desktop" src="~/Images/Products/Thumbnails/@p.ImageName" alt="Image of @p.Name" />
<div class="productInfo">
<h3>@p.Name</h3>
<img class="product-image hide-from-mobile" src="~/Images/Products/Thumbnails/@p.ImageName" alt="Image of @p.Name" />
<p class="description">@p.Description</p>
<p class="price hide-from-desktop">[email protected]("{0:f}", p.Price)</p>
</div>
</a>
<!-- Desktop only -->
<div class="action hide-from-mobile">
<p class="price">[email protected]("{0:f}", p.Price)</p>
<a class="order-button" href="~/order/@p.Id" title="Order @p.Name">立即订购</a>
</div>
</li>
}
直接循环出列表。
打开Order.cshtml页面
var productId = UrlData[0].AsInt();//接受参数,并转化未int类型
var product = db.QuerySingle("SELECT * FROM PRODUCTS WHERE ID = @0", productId); //查询单个产品。
// 设置验证并显示错误信息
Validation.RequireField("orderEmail", "必须指定电子邮件地址。");
Validation.RequireField("orderShipping", "必须指定一个送货地址。");
@Html.ValidationSummary(excludeFieldErrors: true)
<input type="text" id="orderEmail" name="orderEmail" @Validation.For("orderEmail")/> <div>@Html.ValidationMessage("orderEmail")</div>
//如果回发并验证通过,赋值。
if (IsPost && Validation.IsValid()) {
var email = Request["orderEmail"];
var shipping = Request["orderShipping"];
}
打开OrderSuccess.shtml页面:
@{
Page.Title = "订购成功!";
var emailNotSetUp = Request["NoEmail"] != null;
}
@if (emailNotSetUp) {
<div class="message info">
<h2>请设置 Mail!</h2>
<p>请在 Order.cshtml 中设置你的 Hotmail 用户名、密码和“发件人”地址以便发送邮件</p>
</div>
} else {
<div class="message order-success">
<h2>感谢你下订单!</h2>
<p>我们正在处理你的订单,并且已经发送了一封确认电子邮件。感谢你的惠顾,祝你愉快!</p>
</div>
}
razor语法还是非常简洁明了的。相信您只要稍微捉摸下,一个网站不用多久就可以搞定了。。