使用 Weinre 调试移动网站及 PhoneGap 应用
使用 Weinre 调试移动网站及 PhoneGap 应用
在 PC 端,我们可以使用 Firebug 或者 Chrome 开发人员工具方便的调试网站或者 Web 应用。但是,当我们想在移动端调试站点或者应用的时候,这些工具就派不上用场了。因此,移动开发人员都希望能有 Mobile 版本的 Firebug 或者 Chrome 开发人员工具。Weinre 就是这样一款工具,可以帮助我们调试移动网站及 PhoneGap 应用。
Weinre 简介
在使用 Weinre 之前,我们先了解一下 Weinre 的基本概念。Weinre 的全称是 Web Inspector Remote(远程 Web 调试工具),功能和 Firebug、Webkit Inspector 类似,可以帮助我们在 PC 端远程调试运行在移动设备浏览器内的 Web 页面或应用,能够即时调试 DOM 元素、 CSS 样式 和 JavaScript 等。
使用 Weinre 的目的是调试运行在移动设备浏览器内的 Web 站点或者应用,我们称这个移动设备即为调试目标(Debug Target)。由于在移动设备上直接进行调试操作不便,Weinre 帮助我们使用桌面传统的 webkit 环境(比如 Web Inspector 或者 Google Chrome 的开发者工具)来进行调试,我们称这个桌面调试环境为调试客户端(Debug Client)。
Weinre 为了能够同步桌面的调试客户端和移动设备上的调试目标,需要你搭建一个调试服务器(Debug Server)。因此,在使用 Weinre 进行远程设备调试时,包含了上面的三种元素:
- 调试服务器:调试服务器起到代理的作用,用来同步调试目标和调试客户端之间的命令;
- 调试客户端:这是 Web Inspector 界面,即开发者在浏览器中进行调试的界面;
- 调试目标:需要调试的页面,也指用于运行被调试 Web 内容的的浏览器所在的移动设备。
Weinre 的调试目标和客户端都运行在浏览器中,而调试服务器则以 HTTP 服务器方式作为二者的中介运行。在 Patrick Mueller 关于 Weinre 的手册中,解释了这种关系。更详细的解释可见:http://muellerware.org/papers/weinre/manual.html。
Weinre 的安装和运行
Weinre 的调试服务器是基于 Node.js 实现的,因此在安装 Weinre 之前先要安装 Node 运行环境。安装 Weinre 有两种方式,使用 npm 或者下载二进制文件进行安装。
使用二进制包安装的命令如下:
|
1
|
npm
-
g install http:
/
/
example.com
/
path
/
to
/
apache
-
cordova
-
weinre
-
X.Y.Z
-
bin
.tar.gz
|
还可以通过 Node 包管理工具安装:
|
1
|
npm
-
g install weinre
|
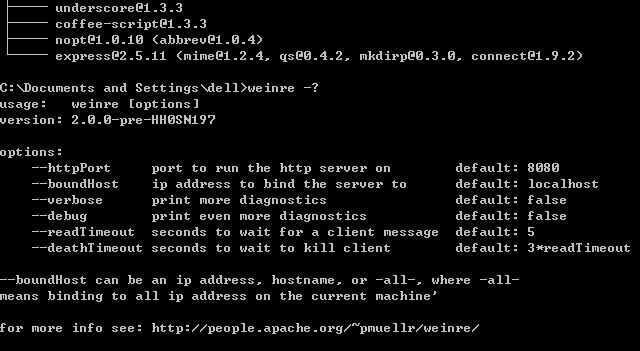
安装好以后就可以启动 Weinre 了,Weinre 提供了6个可选的启动参数,其中下面两个参数一般会修改,其它的用默认值就可以了。
- --httpPort 调试服务器运行的端口,默认的 8080,如果这个端口有在用,可以改为其它端口;
- --boundHost 调试服务器绑定的 IP 地址,也可以是域名,默认是 localhost,还可以设置为 -all-,表示绑定到所有当前机器可以访问的接口。如下所示:
|
1
|
weinre
-
-
boundHost
-
all
-
|
这些配置也可以在 Weinre 根目录下创建 server.properties 文件配置,内容如下所示:
|
1
2
3
4
5
|
boundHost:
-
all
-
httpPort:
8081
reuseAddr: true
readTimeout:
1
deathTimeout:
5
|
需要注意的是,命令行设置的参数会覆盖文件配置的参数。
Weinre 的使用
成功启动 Weinre 后就可以使用绑定的 IP 或者域名加上端口访问 Weinre 服务器了(我们这里以 http://localhost:8081 为例)。在 Webkit 核心的浏览器(例如 Chrome、Safari 等)中打开 Weinre 服务器主页:
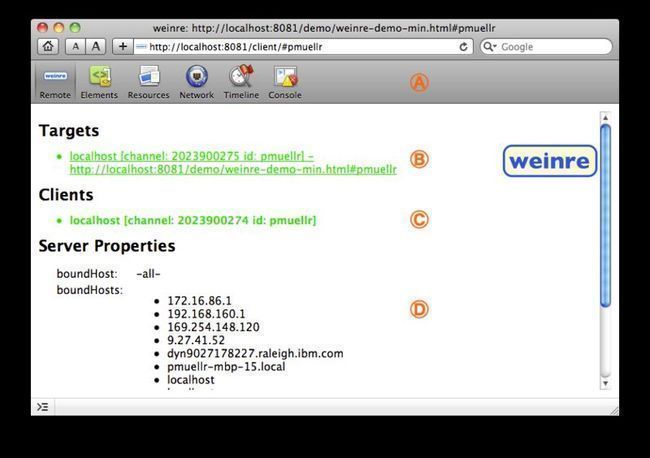
在服务器主页有两项内容很重要:
- A 链接到调试客户端页面,打开后默认到远程面板,如下图所示。
- B 目标代码,这段代码要加入到需要调试的页面中,也可以用书签的方式动态加入。
远程面板总共有四部分:
- A 面板切换,用过 Chrome 或者 Safari 开发者工具的对这个界面肯定很熟悉。
- B 连接到调试服务器的页面,即可以调试的页面。
- C 连接到调试服务地的客户端,当前只有一个。
- D 调试服务器属性,绑定的端口和调试服务器能够响应式的 IP 地址列表。
远程面板以外,还有元素面板、资源面板、网络面板、时间线面板和控制台,后面这几个 Web 开发人员都很熟悉的,就不一一介绍了。
Weinre 支持的平台
支持的调试客户端(运行调试界面的浏览器):
- Google Chrome
- Apple Safari
- 其它基于 WebKit 的浏览器
支持的调试目标(需要调试的网站或应用的界面):
- Android 浏览器应用
- iOS Mobile Safari 应用
- PhoneGap/Cordova
- other
不支持的调试目标:
- iOS 3.1.3 及更早版本
- webOS 1.45 及更早版本