《C++游戏开发》笔记十三 平滑过渡的战争迷雾(一) 原理:Warcraft3地形拼接算法
本系列文章由七十一雾央编写,转载请注明出处。
http://blog.csdn.net/u011371356/article/details/9611887
作者:七十一雾央 新浪微博:http://weibo.com/1689160943/profile?rightmod=1&wvr=5&mod=personinfo
在上一节中,雾央讲解了一种战争迷雾的实现方法,思想很简单,实现出来的效果里锯齿感也很强,当然如果网格能比较小,看起来也还算凑合,不过用在游戏中就显得不是很合适了。今天雾央将讲解一种新的算法,可以用来实现平滑过渡的战争迷雾,由于内容比较多,所以雾央会分几节笔记来讲解,今天先讲解原理。
相信大家都是玩过魔兽争霸的,虽然它最火的年代已经过去了,不过基于魔兽的地图Dota如今也还算是风头正劲,雾央也是一名忠实的Dota爱好者,不过水平比较菜,哈哈,大家对游戏开发比较感兴趣,肯定不会错过这款经典的游戏吧。
事实上,魔兽不仅是一个游戏,它也提供了一个地图编辑器,供玩家自己编辑地图,创造属于自己的乐趣,Dota地图正是由此而来,网上很多的RPG地图也都是网友们的杰作。PS:这种玩家借助原作创造的游戏甚至可能会超过原作,比如Dota,还有一种行为叫MOD,即玩家修改游戏,一个很有名的例子就是CS和《半条命》,这也算是开发游戏的方式,呵呵。
扯远了,回到今天的话题,魔兽这款游戏很经典,我们除了可以获得游戏的乐趣以外,还可以从它学到很多游戏开发的知识,比如它的地形拼接算法。
首先我们看一下它的地形拼接算法实现的效果吧。
大家如果现在电脑里有魔兽争霸就最好了,可以打开魔兽安装目录,那里有一个名为World Editor.exe的程序,即地图编辑器。
双击打开它,看到下面的窗口
大家选择左下角的“地形”,再选择“纹理”,然后选中“草地”,如下图所示
现在大家就可以创造地形啦,比如在屏幕中间位置单击一下鼠标左键,就放置了一块草地
在右边再放置一块草地
神奇的事情出现了,两块草地之间自动连接起来了,过渡的天衣无缝!!!
这是怎么做到的呢?下面雾央就来讲解一下它实现的原理,最后大家还可以动手实现类似的效果哦
其实秘密都归结在魔兽的地图素材上(PS:素材来源于9ria,算法也学自于此,上节笔记中雾央有说明)。
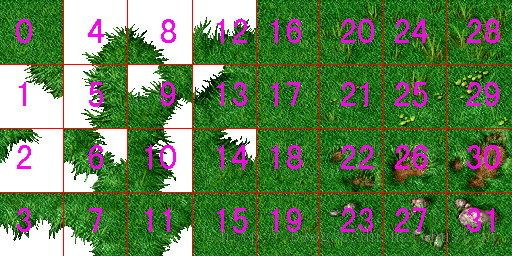
这张素材就是一块块草地贴图的拼接体,我们把它分割开
看起来似乎是随意排列的,但其实它排列的很巧妙,不得不惊叹于暴雪软件工程师的聪明才智啊。
大家注意看一下1,2,4,8号图元,它们分别是左上、右上、左下、右下这四个角落有草地的图片,也就是最基本的图元,利用这四个就可以拼接出任何形状的草地。那么为什么我们还需要后面那么多的图元呢?答案是为了平滑过渡。
这种拼接是把地图作为了TileMap进行的,举个例子,某个Tile中开始贴的是1号图元,
然后这个Tile中又贴了8号图元
两者合起来就应该是从右上到左下连起来的一片草地,但是直接两个合并起来显然过渡的不好,大家看一下素材中的9号图元:
是不是正好是从右上到左下连起来的很自然的草地?那么我们用9号图元替代刚才的1号+8号不就得到了过渡自然的草地吗?大家已经发现,9=1+8,总结下来就是,使用1,2,4,8号图元去贴图,同一Tile内的贴图数值相加,然后用新的编号的贴图替换即可。
是不是感觉很神奇?事实上还有一点需要注意,当和超过15的时候就不需要再加了,因为15已经是Tile内铺满草坪的情况了,在魔兽中,如果Tile内铺满草坪,会随机使用一种铺满的图样,以使得地形更加丰富多彩。
如下面的贴图,从0,15~31中选择出一种替换。
知道了基本原理后,那么实现的思路是什么呢?
大家再看魔兽的地图编辑器,它是以顶点贴图的,而不是以Tile进行。
鼠标所在的位置会出现一块浅色前景阴影,它选中的是四个Tile,因为每次贴草地都是会贴图一块完整的图案,即1+2+4+8,每一块出现在一个Tile的角落中,且四块相邻。它背后进行的工作就是左上Tile贴4号图,右上Tile贴8号图,左下Tile贴1号图,右下Tile贴2号图,当在相邻的Tile内贴图时,同样按照这样的过程进行,最后将同一Tile的图号进行累加,然后用新的图案代替即可。
当然有一点需要注意的是,在同一位置点击两次应该不再累加了,否则显然就不对了。
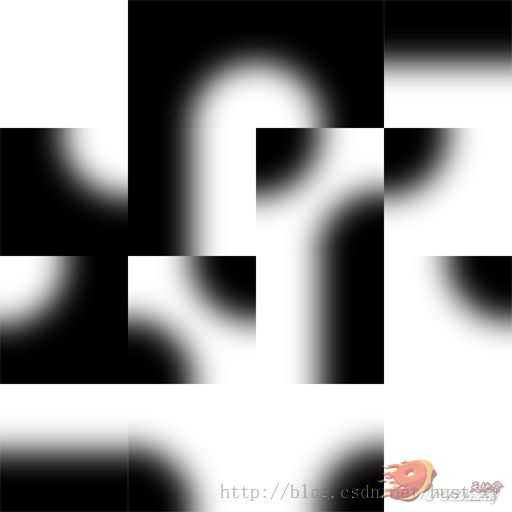
另外大家可能会产生疑惑,这个东西可以用在地图编辑器或者游戏中地形生成算法,但是和我们的战争迷雾有什么关系呢?事实上战争迷雾和地形本质上没什么区别,只不过一个可以认为是前景,一个是背景,呵呵,大家看下面这张图:
如果我们用这张图作为素材,覆盖在最上面,白色的地方作透明处理,不就可以实现平滑过渡的战争迷雾了吗?
在下一节笔记里,雾央将一步一步实现平滑过渡的战争迷雾,欢迎保持关注。
《C++游戏开发》笔记十三到这里就结束了,更多精彩请关注下一篇。如果您觉得文章对您有帮助的话,请留下您的评论,点个赞,能看到你们的留言是我最高兴的事情,因为这让我知道我正在帮助曾和我一样迷茫的少年,你们的支持就是我继续写下去的动力,愿我们一起学习,共同努力,复兴国产游戏。
对于文章的疏漏或错误,欢迎大家的指出。