django admin.py settings 操作
dango, 怎么说呢,什么东西都内置了,什么东西都是自己的东西。用过flask, cherrypy, web.py, pyramid 等等python 框架后,再选用dango 觉得,理念有很大的区别。藏着掖着的嫌疑比较大,高度封装,但是操作起来貌似省事情。时间久了会不会python的标准库不知道怎么用了,呵呵~
这里一些简单的资料也许挺有用的。http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial01.html
http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial02.html
无论是从后台管理,还是数据库模型结构上。django里面都是自带的东西,所以看起来会非常不一样。
好在django有一个自带的 python manage.py shell , 可以实时进入终端来操作产查看具体项目应用。
django的doc里面有这样详细地说明过project和app是不同的。每个project里面可以多很多app,而多个app可以被选择使用,或者选择不被使用。这是django的一个方面的东西。相对而言,flask就是app,一个project就是一个app,呵呵,不管怎么叫,想要实现什么功能都是可以的。
以前有用过SQLAlchemy, 觉得操作数据结构很不错,可是django自带了 "from django.db import models" 所有的新建对象都是
类似于这样的,
都是这样的东西。原理都是一样的。
有个比较好用的工具是python manage.py syncdb
这样就可以把app里面所有的数据表格,有创建的就重新创建一遍。如果已经创建了的话,并不会覆盖。在一定程度上,比较智能。
不过,最过瘾的一点是什么?
这个有管理后台UI,这个可以帮助程序员去分析去理解到底数据结构是什么样的。
当django 的服务跑起来的时候,我们不妨看一下localhost:8000/admin 里面是什么样的。
django 是这样自动生成项目的
第一步
python manage.py startproject mysite
cd mysite
每当我们新建一个app的时候,
python manage.py startapp poll
现在我们来看看目录结构
mysite/ |-- db.sqlite3 |-- manage.py |-- mysite | |-- __init__.py | |-- __init__.pyc | |-- settings.py | |-- settings.pyc | |-- urls.py | |-- urls.pyc | |-- wsgi.py | `-- wsgi.pyc `-- polls |-- admin.py |-- admin.pyc |-- __init__.py |-- __init__.pyc |-- models.py |-- models.pyc |-- tests.py `-- views.py 2 directories, 18 files
因为应用poll 是我们要加入的project里面的,所以我们需要修改
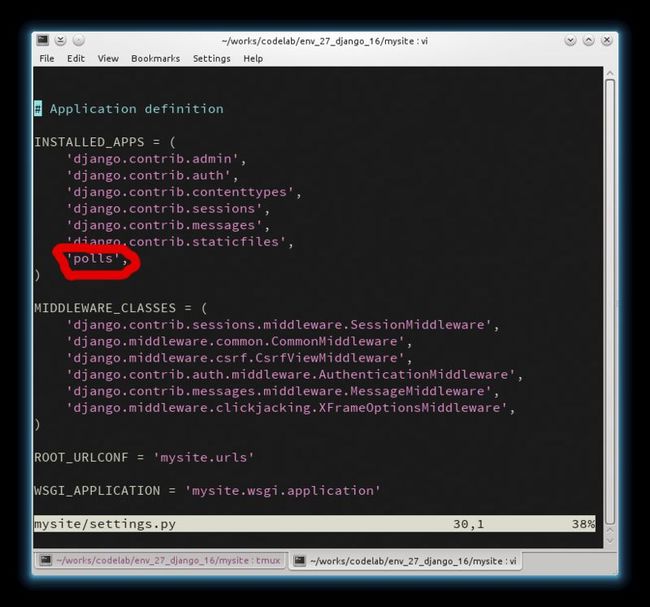
mysite/mysite/settings.py
加上一行这样的东西,
然后,
mysite/polls/models.py
import datetime from django.db import models from django.utils import timezone # Create your models here. class Poll(models.Model): question = models.CharField(max_length=200) pub_date = models.DateTimeField('data published') def was_published_recently(self): # less than 1 days new, then True return self.pub_date >= timezone.now() - datetime.timedelta(days=1) # ... def __unicode__(self): return self.question class Choice(models.Model): poll = models.ForeignKey(Poll) choice_text = models.CharField(max_length=200) votes = models.IntegerField(default=0) # ... def __unicode__(self): return self.choice_text
django 是这样操作数据库的
然后要创建数据库,数据表,比如我们的app里面包含的那些。这里我们让django自动执行
python manage.py syncdb
数据库是选用sqlite的,所以文档目录下会生成一个db.sqlite3 的文件,这个文件可以使用sqlite3 打开。
里面会创建几个已经建立好的数据表。
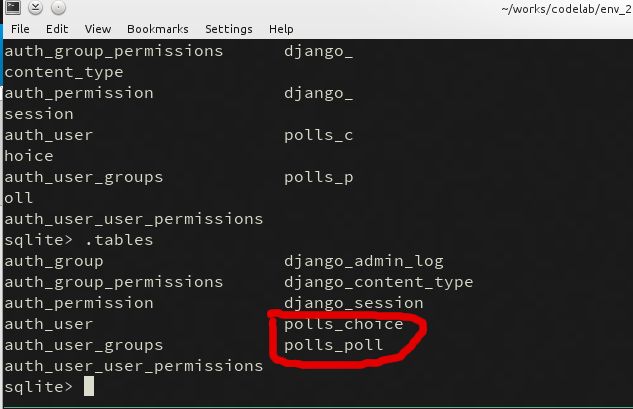
我们看一下:
django 就是这样自动生成的,不要问为什么了。当然可以自己修改。这是由于django的db model的原因
polls_choice (polls 是app名称, choice 是里面的新建的表名,表名就是一个类名,我们可以看到。结合曾经的SQLAlchemy 应该比较好理解)
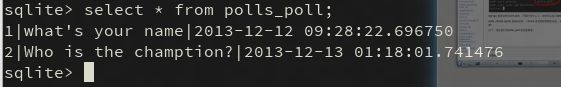
好了,现在我们到polls_poll 表里面看看。
为什么出现这些东西呢?
是因为我们可以对数据库API 直接进shell 操作。好在django 有这样一个工具
python manange.py shell
(上面的截屏是由于我已经做了一些关于数据库方面的操作了,在python shell 的django API里面,下面的截屏是在什么数据操作都没有执行的情况下的)
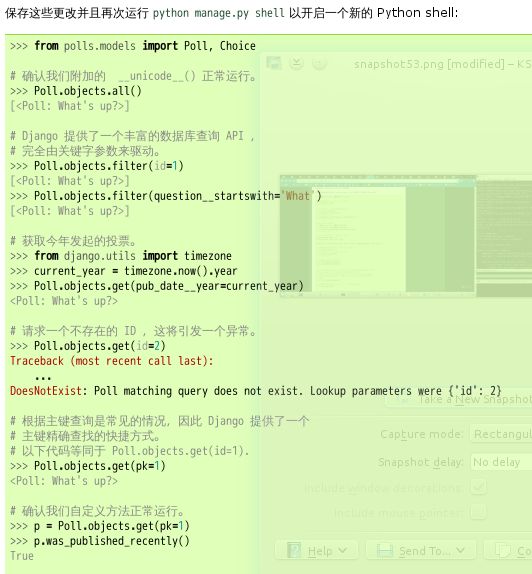
进入后,
我们就做
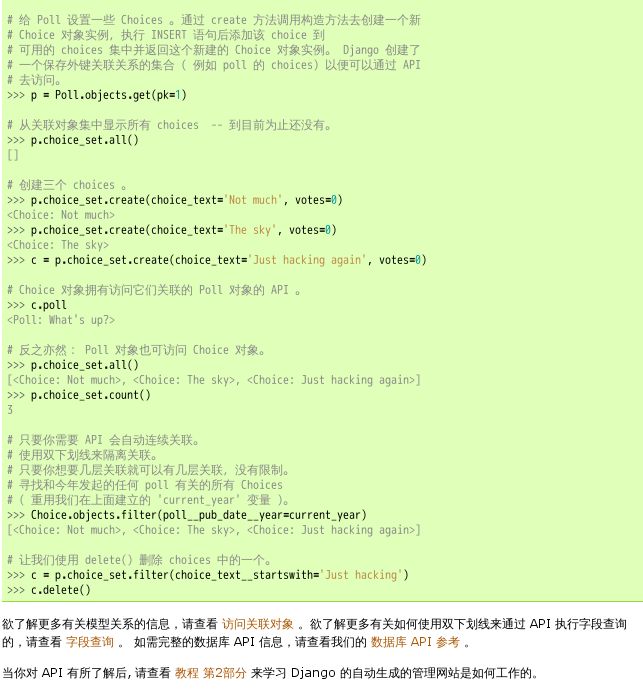
(参考地址http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial01.html)
上面的操作很酷,也很简单,简单到完全没有感受到SQL语言的痛苦,哈哈,这也是未来noSQL的发展趋势之一!
基本上知道数据能做什么就可以了,别的不用太担心。
这个可以参考教程:http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial02.html
django是用来看和点击鼠标的
你会发现,很多有意思的东西,比如说操作mysite/poll/admin.py 文档,
可以控制app poll 的各种数据表model.py 里的类,在django admin里面显示的样式。
方法有如下的内容:
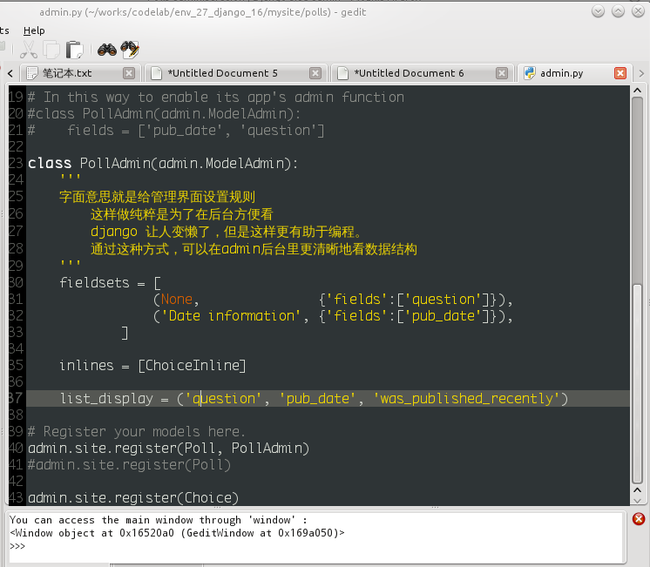
mysite/polls/admin.py
已经被我改成这样了:
#-*- coding: utf-8 -*- from django.contrib import admin from polls.models import Poll from polls.models import Choice class ChoiceInline(admin.TabularInline): """ 还有个小问题。为了显示所有关联 Choice 对象的字段需要占用大量的 屏幕空间。为此,Django 提供了一个以表格方式显示内嵌有关联对象的方式; 你只需要将 ChoiceInline 声明改为(admin.TabularInline): """ #class ChoiceInline(admin.StackedInline): """ 根据字面意思,也能理解,这个是为了给把(已经有foreign key指向到class Poll 的) class Choice ,把它堆叠在django admin 的Poll对象显示界面里面。看Poll的时候,就也能看到是谁的foreign key指向到了Poll了。 这让让进入后台管理看起来,多了三个为关联Choices提供的输入插槽 - 由extra指定,并且每次你在"Change"页修改已经创建的对象时,都会另外获得三个额外插槽 """ model = Choice extra = 3 # In this way to enable its app's admin function #class PollAdmin(admin.ModelAdmin): # fields = ['pub_date', 'question'] class PollAdmin(admin.ModelAdmin): ''' 字面意思就是给管理界面设置规则 这样做纯粹是为了在后台方便看 django 让人变懒了,但是这样更有助于编程。 通过这种方式,可以在admin后台里更清晰地看数据结构 ''' fieldsets = [ (None, {'fields':['question']}), ('Date information', {'fields':['pub_date']}), ] inlines = [ChoiceInline] # Register your models here. admin.site.register(Poll, PollAdmin) #admin.site.register(Poll) admin.site.register(Choice)
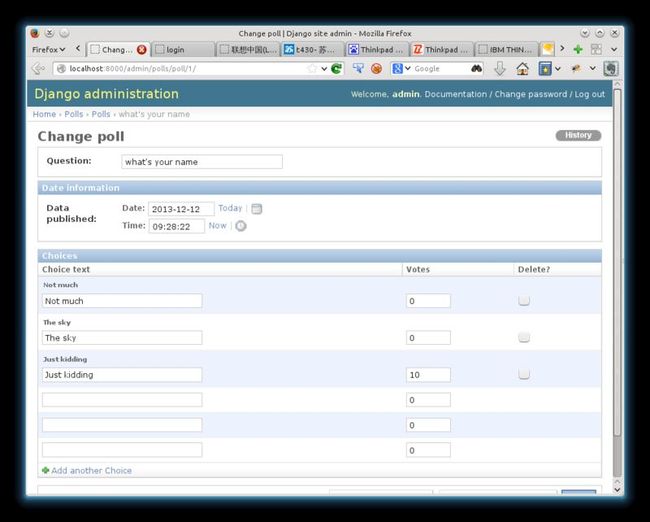
所以我看到的展示页面是这样的:
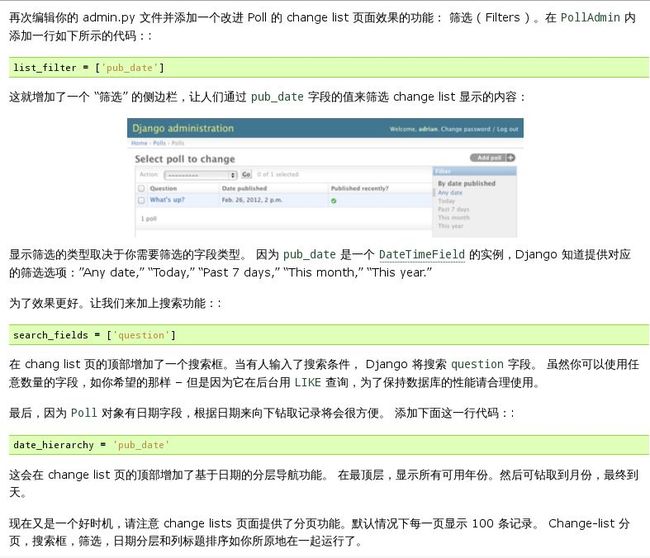
这里,django让你可以自定义管理界面 http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial02.html#id7
What a CMS!
纠结到底是纯粹写代码,还是纯粹看UI点鼠标。可能会陷入两者之间。如果你是tmux用户,你会怎么想? :$
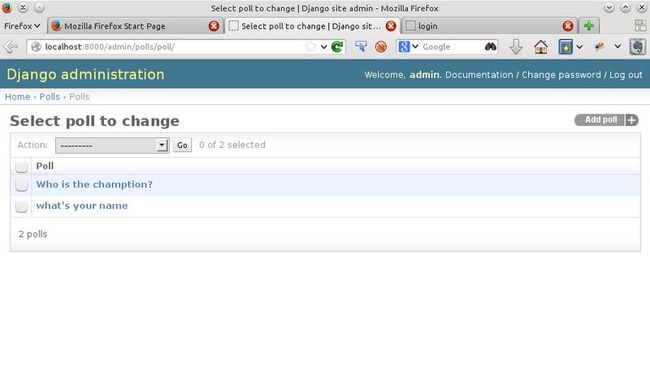
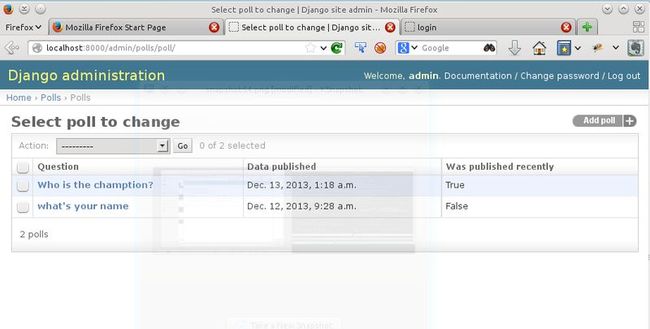
我们先来看看原本的
django是这样用来玩web admin CMS的
看起来有些单调,有很多关于这个数据表poll的行(这里两条数据)都没有明确的显示出来
现在我们看一下这里的好东西
现在我们在mysite/polls/admin.py这加上这一行之后
看看
再来看看
看到多了数据Question , Data published, Was published recently (每个词开头竟然大写,跟数据库里面的表很不一样呀,不标准!!!)
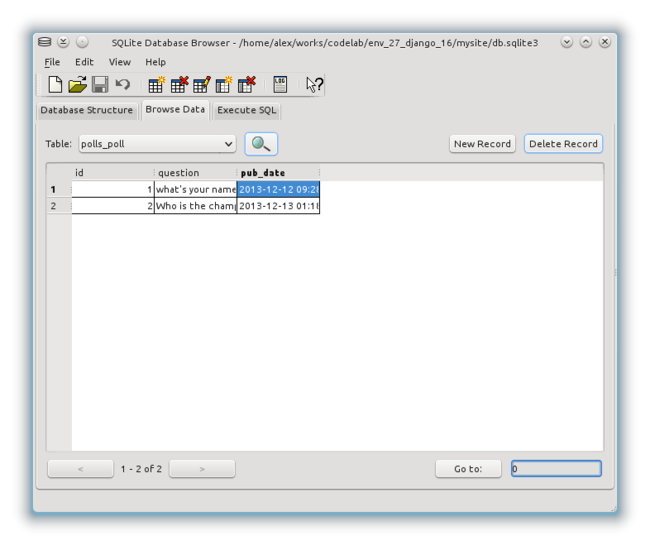
这里用sqlitebrowser 看db.sqlite3 数据库文件里的polls_poll 表,
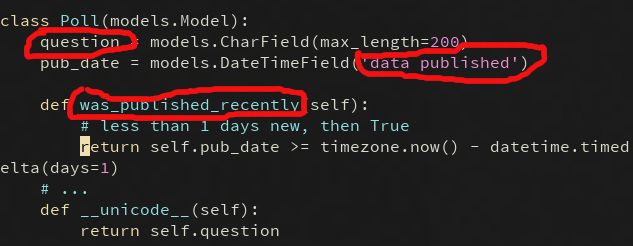
比较一下创建数据库的时候的models.py 关于polls_poll 表的是怎么定义的
上面三个被红色标注出来的是模块在django admin界面里面我们能看到的。现在我们知道django 看来不是对任何数据库操作变量一视同仁了
数据库里面就是只有单一的id, question, pud_date 栏目 (这里的id都是django自己生成的)
逆向工程思维,django web admin 和 models.py 在沟通的过程中,是按照上面的不公平起名字方法进行talk的。
————To Be Continued————
_____Back !______
22:25 2013 Dec 13th
通过上面我们总结一下django的web admin界面里面,对数据库模型model的展示方式是这样的:
对字符串/数字类型 采用属性名称,
对日期类型的,采用pub_date = models.DateTimeField('date published') 里的date published
对布尔类型的,采用def 后的函数名称,
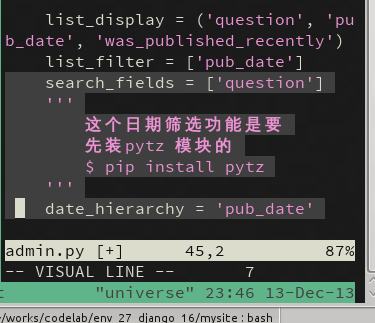
在admin.py ,
加上这行很不错的样子。
list_display('question', 'pub_date', 'was_published_recently')
效果如上面的图所示。
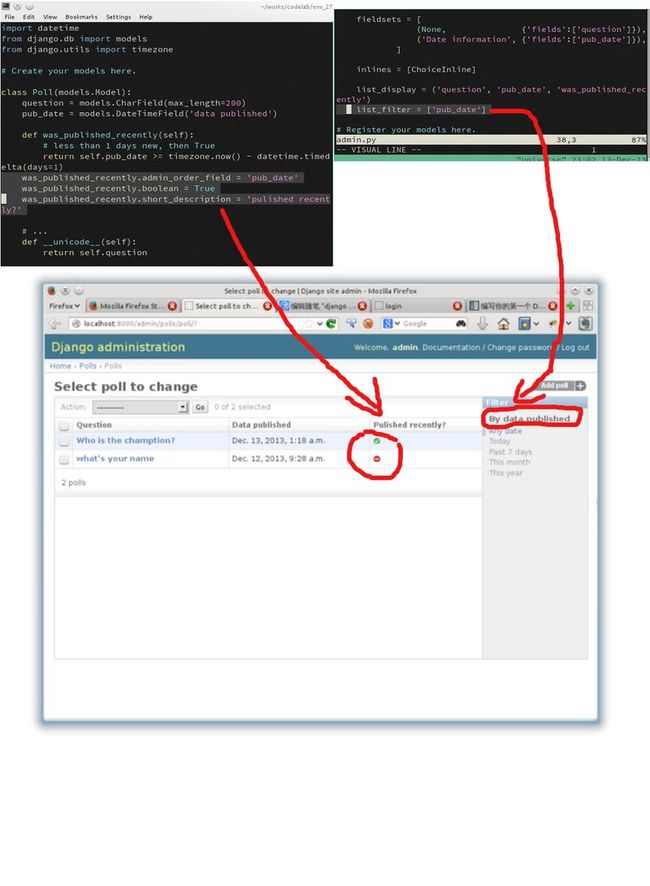
现在我们要在数据库表格里面添加别的东西,用来以另外的方式显示数据库表单内容
如下图所示:
图显示的很明白了,添加了三行(视图规则,django CMS特有的)在mysite/poll/models.py 里面,
添加了一行(显示规则)在mysite/poll/admin.py里面
就产生了如上效果,可以结合和以前的比较一下,还是有一些不同的。
请注意,这里所指的所有的关于搜索的内容的依据,例如 search_fields = ['question'] 都是models.py 里面的属性的名称,而非实际数据库里面的表名。django这么做,完全是相当于自己内置了一套数据库系统,不用数据库语言,便可查看操作数据库。想想当年用phpmyadmin的时候,为什么没有PHP CMS里面内置一套这样的不用借助SQL语言就能各种过滤调用数据库数据呢?!这才是大势所趋嘛,NoSQL!
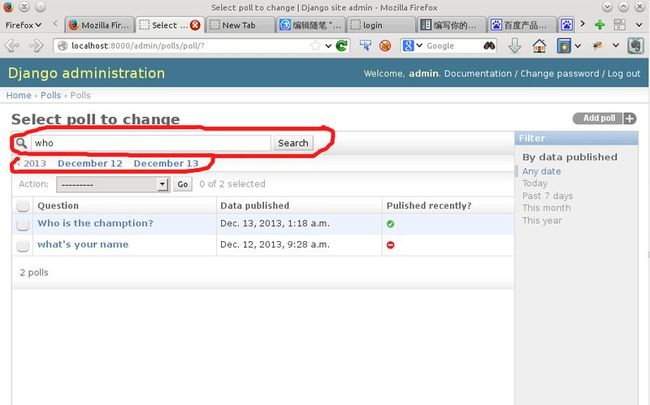
我们再来添加一点瓦
可以达到这个效果!
效果还不错。以后都不用用SQL啦。让SQL见鬼去了。