在线修改表单
无需重新编译代码,在线修改表单
最近在跟朋友一起讨论工作流系统中自定义表单的问题,这些表单用于流程节点的数据处理,比如在请假流程中设计一个请假单。为了使工作流具有很高的灵活性,往往需要为客户定制表单,有2种方法来处理这个问题:
- 由程序员为某客户定制开发表单;
- 由客户在线设计表单。
显然,方法1实施成本较高,方法2开发成本很高,但使用成本较低。但对于软件公司来说一旦使用方法2开发出来一套工作流系统,那么后期实施和客户使用就很方便了,所以也有不少工作流系统提供了“表单设计器”,来在线设计工作流表单。
我们换一个角度,来看方法1和方法2的区别,发现他们的区别是:
- 方法1,需要开发、编译和部署程序;
- 方法2,不需要重新编译程序;
方法2的优势很明显的,但是它必须先开发一个“表单设计器”,这些设计器有的简单,有的复杂,复杂的设计器你仔细看看,会越看越象VS的WinForm、WebForm 设计界面,设计窗口、工具栏、属性窗口一应俱全。所以我说,VS就是最好的“表单设计器”。在系统的前期,用VS来设计表单的基础界面,是很好的。对于特定客户,就是表单样式的调整、表单域的修改(常见的是新增几个自己的字段)等。这个时候,如果这种调整能够脱离VS开发环境,即改即用,那就太好了。
对这个问题,我曾经思考过不少时间,我发现对于大多数简单的表单,都是为了录入、查看、修改数据使用的,没有太多的逻辑性,那么对于这类需求,我们可以将表单控件直接和数据库的表字段进行绑定,从而进行快速开发的。VS的WinForm\WebForm控件是可以这样做的,但它们需要事先绑定类型化的数据集(强类型的DataSet),而且该过程并不好用,由于需要数据集,所以想不编译程序是不可能的。
我们可以换一个思路,如果表单能够自动收集和填充表单域的数据,那么不就可以自动和数据库绑定了吗?
该功能正是PDF.NET的智能表单控件提供的,表单控件都继承于IDataControl 接口,它定义了控件与数据库、实体类的映射:
/// <summary> /// 数据映射控件接口 /// </summary> public interface IDataControl { /// <summary> /// 与数据库数据项相关联的数据 /// </summary> string LinkProperty { get; set; } /// <summary> /// 与数据关联的表名 /// </summary> string LinkObject { get; set; } /// <summary> /// 是否通过服务器验证默认为true /// </summary> bool IsValid { get; } /// <summary> /// 数据类型 /// </summary> TypeCode SysTypeCode { get; set; } /// <summary> /// 只读标记 /// </summary> bool ReadOnly { get; set; } /// <summary> /// 是否允许空值 /// </summary> bool isNull { get; // set; } /// <summary> /// 是否是主键 /// </summary> bool PrimaryKey { get; set; } /// <summary> /// 设置值 /// </summary> /// <param name="obj"></param> void SetValue(object value); /// <summary> /// 获取值 /// </summary> /// <returns></returns> object GetValue(); /// <summary> /// 服务端验证 /// </summary> /// <returns></returns> bool Validate(); }
在该接口中,有2个重要的属性:
- LinkObject:与数据库相关的数据表或者实体类类型名称
- LinkProperty:与数据库数据表相关联的字段或者实体类的属性
我们将常用的表单控件:
- CheckBox、
- DropDownList、
- Label、
- ListBox、
- RadioButton、
- TextBox
都继承下IDataControl 接口,那么它们就可以处理数据了,比如加载数据、获取数据,而这些行为,又通过框架的表单数据收集、填充方法来自动实现的:
/// <summary> /// 收集窗体中的智能控件,组合成能够直接用于数据库插入和更新 查询的 SQL语句 /// 一个窗体中可以同时处理多个表的数据操作 /// 如果控件的数据属性设置为只读,那么该控件的值不会更新到数据库;如果该控件的数据属性设置为主键,那么更新语句将附带该条件 /// </summary> /// <returns> /// ArrayList 中的成员为 IBCommand 对象,包含具体的CRUD SQL ///</returns> public static List<IBCommand> GetIBFormData(ControlCollection Controls,CommonDB DB)
以该方法为基础,实现表单数据的更新和填充方法:
/// <summary> /// 自动更新窗体数据 /// </summary> /// <param name="Controls">控件集合</param> /// <returns></returns> public List<IBCommand> AutoUpdateIBFormData(ControlCollection Controls); /// <summary> /// 自动填充智能窗体控件的数据 /// </summary> /// <param name="Controls">要填充的窗体控件集和</param> public void AutoSelectIBForm(ControlCollection Controls);
OK,有了这2个方法,我们已经可以实现“一行代码更新表单”了!
但这不是本文的主题,本文是说如何不重新编译程序,在线修改表单。我们用实例来说明这个过程:
1,首先,到 PDF.NET的开源项目网站下载一个“超市管理系统”的示例程序,下载地址:
2,根据网站说明,在本地配置好运行环境,基本上就是创建一个数据库,执行建表脚本,编译、发布到一个IIS站点下。
3,运行“超市管理系统”网站,以管理员登陆(账号参见网站源码说明),进行雇员管理、设备管理等操作,为系统设置基本的数据。
PS:1,2,3步可以省略,大家可以直接登录超市管理系统实例网站(http://221.123.142.196)。
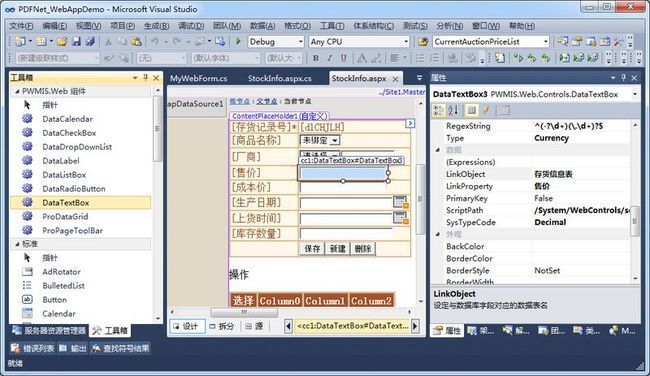
4,看到设备管理界面,你将会看到下图:
[设计界面]
[运行时]

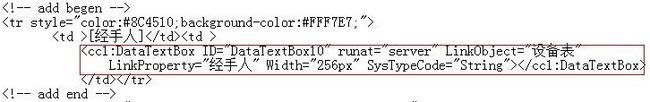
5,找到你本地IIS中超市网站站点下的文件 GoodsManage\StockInfo.aspx ,然后在表单中增加下面的HTML代码,添加一个“经手人”数据控件,另外网格控件和分页控件也都加上经手人信息:
[图]
[HTML代码]
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="StockInfo.aspx.cs" Inherits="SuperMarketWeb.GoodsManage.StockInfo" %> <%@ Register assembly="PWMIS.Web" namespace="PWMIS.Web.Controls" tagprefix="cc1" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <style type="text/css"> .style4 { height: 26px; } </style> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <table style="background-color:#DEBA84;border-color:#DEBA84;border-width:1px;border-style:None;" id="tbGoosBaseInfo" runat="server"> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td >[存货记录号]*</td><td > <cc1:DataLabel ID="dlCHJLH" runat="server" DataFormatString="" isNull="True" LinkObject="存货信息表" LinkProperty="存货记录号" PrimaryKey="True" ReadOnly="True" SysTypeCode="Int32"></cc1:DataLabel></td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td >[商品名称]</td><td > <cc1:DataDropDownList ID="ddlGoodsNames" runat="server" LinkObject="" LinkProperty="" SysTypeCode="String" AutoPostBack="True" onselectedindexchanged="ddlGoodsNames_SelectedIndexChanged" > </cc1:DataDropDownList> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td class="style4" >[厂商]</td><td class="style4" > <cc1:DataDropDownList ID="ddlManufacturer" runat="server" LinkObject="" LinkProperty="" SysTypeCode="String"> <asp:ListItem Selected="True">请选择</asp:ListItem> </cc1:DataDropDownList> <cc1:DataTextBox ID="dtbSN" runat="server" LinkObject="存货信息表" LinkProperty="条码号" SysTypeCode="String" Width="78px" Type="Currency" Visible="False"></cc1:DataTextBox> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td >[售价]</td><td > <cc1:DataTextBox ID="DataTextBox3" runat="server" LinkObject="存货信息表" LinkProperty="售价" SysTypeCode="Decimal" Width="128px" Type="Currency" OftenType="浮点数"></cc1:DataTextBox> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td>[成本价]</td><td > <cc1:DataTextBox ID="DataTextBox4" runat="server" LinkObject="存货信息表" LinkProperty="成本价" SysTypeCode="Decimal" width="128px" OftenType="浮点数"></cc1:DataTextBox> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td>[生产日期]</td><td > <cc1:DataCalendar ID="DataCalendar3" runat="server" LinkObject="存货信息表" LinkProperty="生产日期" ScriptPath="../Calendar/" ReadOnly="False" /> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td>[上货时间]</td><td > <cc1:DataCalendar ID="DataCalendar2" runat="server" LinkObject="存货信息表" LinkProperty="上货时间" ScriptPath="../Calendar/" ReadOnly="False" /> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td>[库存数量]</td><td > <cc1:DataTextBox ID="DataTextBox6" runat="server" LinkObject="存货信息表" LinkProperty="库存数量" SysTypeCode="Int32" Type="Integer" OftenType="整数"></cc1:DataTextBox> </td></tr> <tr style="color:#8C4510;background-color:#FFF7E7;"> <td > </td><td > <asp:Button ID="btnSave" runat="server" onclick="btnSave_Click" Text="保存" /> <asp:Button ID="btnNew" runat="server" onclick="btnNew_Click" Text="新建" /> <asp:Button ID="btnDelete" runat="server" onclick="btnDelete_Click" Text="删除" /> </td></tr> </table> <p> <asp:Label ID="lblMsg" runat="server" Text="操作"></asp:Label> </p> <asp:GridView ID="GridView1" runat="server" BackColor="#DEBA84" BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2" onselectedindexchanged="GridView1_SelectedIndexChanged"> <RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" /> <FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" /> <PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" /> <SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" /> <Columns> <asp:ButtonField CommandName="Select" HeaderText="选择" ShowHeader="True" Text="编辑" /> </Columns> </asp:GridView> <cc1:ProPageToolBar ID="ProPageToolBar1" runat="server" BackColor="#FFF7E7" BorderColor="#DEBA84" BorderWidth="1px" ForeColor="#8C4510" PageSize="5" AutoBindData="True" AutoConfig="True" AutoIDB="True" BindToControl="GridView1" SQL="SELECT [存货记录号],[条码号],[售价],[成本价],[生产日期],[上货时间],[库存数量] FROM [存货信息表] order by [存货记录号] desc" /> </asp:Content>
保存该页面的修改。
6,在你的数据库的“存货信息表”中增加一个“经手人”字段,字符串类型,长度50。
7,重新刷新网页,表单界面是不是多了一个“经手人”信息?
效果如下图:
然后再在该表单中进行数据的增加、修改操作,是不是成功了?
8,结束了。
呵呵,通过该方法,是不是实现了你的“无需重新编译在线修改表单”的功能?如果开发一个工具,让用户以图形化的方式来修改表单信息,那就是真正的在线表单修改工具了。
PS:PDF.NET的数据表单功能是框架最早具有的功能,但现在流行MVC开发,WebForm开发似乎不流行了,但我觉得在企业开发领域还是大有作为,或者,本文至少为你提供了解决此类问题的一个解决方案,希望能够对你有所帮助。
-------------------------------
欢迎加入PDF.NET开源技术团队,做最快最轻的数据框架!