WPF-21:WPF实现仿安卓的图案密码键盘(初级)
希望大家有这方面好的代码给提供下,谢谢了!
想用C#做一个和手机上一样的图形密码键盘,貌似这方面资料比较少,虽然winphone手机上也有但是网上也没有这方面的代码。只好用常规的思维去实现一下,当然是比较简单的,希望各路高手能给一些好的建议,这篇文章算是抛砖引玉吧,用WPF实现。
思路如下:
使用常用控件从最简单的图案绘制,然后放在相应的控件上,利用鼠标的Move事件,判断鼠标滑过哪些控件,然后将控件上的对应密码的数字收集,最终形成密码。
具体实现:
工程名:TestPicturePassword
一般常见的图案密码按键都是圆形的,所以利用重绘事件画一个圆形。
/// <summary>
/// 按键形状类
/// </summary>
public class KeyBorder:Border
{
public Brush SelfBacground
{
get { return (Brush)GetValue(SelfBacgroundProperty); }
set
{
SetValue(SelfBacgroundProperty, value);
this.InvalidateVisual();
}
}
public static readonly DependencyProperty SelfBacgroundProperty =
DependencyProperty.Register("SelfBacground", typeof(Brush), typeof(KeyBorder), new UIPropertyMetadata());
/// <summary>
/// 使绘制区域为自定义形状,这里是圆形
/// </summary>
/// <param name="dc"></param>
protected override void OnRender(System.Windows.Media.DrawingContext dc)
{
base.OnRender(dc);
//画矩形的
//SolidColorBrush mySolidColorBrush = new SolidColorBrush();
//mySolidColorBrush.Color = Colors.LimeGreen;
//Pen myPen = new Pen(Brushes.Blue, 10);
//Rect myRect = new Rect(0, 0, 500, 500);
//dc.DrawRectangle(mySolidColorBrush, myPen, myRect);
//画圆形
EllipseGeometry ellipse = new EllipseGeometry(new Point(40, 40), 30, 30);//piont中的参数最好要设置属性进行外部设置
ellipse.RadiusX = 30;
ellipse.RadiusY = 30;
RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5);
GeometryGroup group = new GeometryGroup();
group.FillRule = FillRule.EvenOdd;
group.Children.Add(ellipse);
//group.Children.Add(rect);
dc.DrawGeometry(SelfBacground, new Pen(Brushes.Green, 2), group);
}
}
再将这个圆形放在另一个容器中,将容器控件的背景设置为透明。
<UserControl x:Class="TestPicturePassword.KeyButton"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:TestPicturePassword"
mc:Ignorable="d" Background="Transparent"
BorderThickness="0">
<Grid>
<local:KeyBorder x:Name="ellipseBorder" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Grid>
</UserControl>
/// <summary>
/// KeyButton.xaml 的交互逻辑
/// </summary>
public partial class KeyButton : UserControl
{
public Brush SelfBacground
{
get { return (Brush)GetValue(SelfBacgroundProperty); }
set
{
SetValue(SelfBacgroundProperty, value);
this.ellipseBorder.SelfBacground = value;
}
}
public static readonly DependencyProperty SelfBacgroundProperty =
DependencyProperty.Register("SelfBacground", typeof(Brush), typeof(UserControl), new UIPropertyMetadata());
public KeyButton()
{
InitializeComponent();
}
}
<UserControl x:Class="TestPicturePassword.PatternPasswordKeyboard"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:TestPicturePassword"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid HorizontalAlignment="Center" Name="grid1" VerticalAlignment="Center"
Background="Transparent">
<Grid.Resources>
<!--键盘按钮的样式-->
<Style x:Key="PasswordBorderStyle" TargetType="local:KeyButton">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="SelfBacground" Value="Gray"/>
<Setter Property="Width" Value="80" />
<Setter Property="Height" Value="80" />
<Setter Property="Margin" Value="10"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<EventSetter Event="Mouse.MouseMove" Handler="BorderMouseMove"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<local:KeyButton Grid.Row="0" Grid.Column="0" x:Name="border1" Style="{StaticResource PasswordBorderStyle}" Tag="1" />
<local:KeyButton Grid.Row="0" Grid.Column="1" x:Name="border2" Style="{StaticResource PasswordBorderStyle}" Tag="2" />
<local:KeyButton Grid.Row="0" Grid.Column="2" x:Name="border3" Style="{StaticResource PasswordBorderStyle}" Tag="3" />
<local:KeyButton Grid.Row="1" Grid.Column="0" x:Name="border4" Style="{StaticResource PasswordBorderStyle}" Tag="4" />
<local:KeyButton Grid.Row="1" Grid.Column="1" x:Name="border5" Style="{StaticResource PasswordBorderStyle}" Tag="5" />
<local:KeyButton Grid.Row="1" Grid.Column="2" x:Name="border6" Style="{StaticResource PasswordBorderStyle}" Tag="6" />
<local:KeyButton Grid.Row="2" Grid.Column="0" x:Name="border7" Style="{StaticResource PasswordBorderStyle}" Tag="7" />
<local:KeyButton Grid.Row="2" Grid.Column="1" x:Name="border8" Style="{StaticResource PasswordBorderStyle}" Tag="8" />
<local:KeyButton Grid.Row="2" Grid.Column="2" x:Name="border9" Style="{StaticResource PasswordBorderStyle}" Tag="9" />
</Grid>
</UserControl>
后台代码,在这里实现密码收集。
/// <summary>
/// PatternPasswordKeyboard.xaml 的交互逻辑
/// </summary>
public partial class PatternPasswordKeyboard : UserControl
{
public string password = string.Empty;//最终密码
private bool isMouseDonw = false;//控制只有鼠标按下的滑动才有效
private List<KeyButton> keyButtons = new List<KeyButton>();//密码所在的控件
public PatternPasswordKeyboard()
{
InitializeComponent();
this.MouseUp += new MouseButtonEventHandler(MainWindow_MouseUp);
this.MouseDown += new MouseButtonEventHandler(MainWindow_MouseDown);
}
/// <summary>
/// 重置
/// </summary>
internal void PatternPasswordKeyboard_ResetPassword()
{
this.password = string.Empty;
foreach (KeyButton item in keyButtons)
{
item.SelfBacground = new SolidColorBrush(Colors.Transparent);
}
}
void MainWindow_MouseDown(object sender, MouseButtonEventArgs e)
{
isMouseDonw = true;
}
void MainWindow_MouseUp(object sender, MouseButtonEventArgs e)
{
isMouseDonw = false;
}
private void BorderMouseMove(object sender, MouseEventArgs e)
{
if (!isMouseDonw)
{
return;
}
KeyButton border = sender as KeyButton;
if (border == null)
{
return;
}
string key = border.Tag.ToString();
if (string.IsNullOrEmpty(key))
{
return;
}
if (!password.Contains(key))
{
password += key;
}
border.SelfBacground = new SolidColorBrush(Colors.Blue);
keyButtons.Add(border);
}
}
<Window x:Class="TestPicturePassword.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TestPicturePassword"
Title="MainWindow" xmlns:my="clr-namespace:TestPicturePassword">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<local:PatternPasswordKeyboard Grid.Row="0" x:Name="pkeyboard"/>
<StackPanel Orientation="Horizontal" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="您输入的密码是:" VerticalAlignment="Center" FontSize="20" FontFamily="Microsoft YaHei" Margin="0,0,20,0"/>
<TextBox Height="50" HorizontalAlignment="Left" Name="textBox1" VerticalAlignment="Top" Width="291" Margin="0,0,50,0"/>
<Button Content="重 置" Height="50" HorizontalAlignment="Left" Name="button1" VerticalAlignment="Top" Width="110" Click="button1_Click" />
</StackPanel>
</Grid>
</Window>
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.MouseUp += new MouseButtonEventHandler(MainWindow_MouseUp);
}
void MainWindow_MouseUp(object sender, MouseButtonEventArgs e)
{
this.textBox1.Text = pkeyboard.password;
}
/// <summary>
/// 重置
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, RoutedEventArgs e)
{
this.pkeyboard.PatternPasswordKeyboard_ResetPassword();
}
}
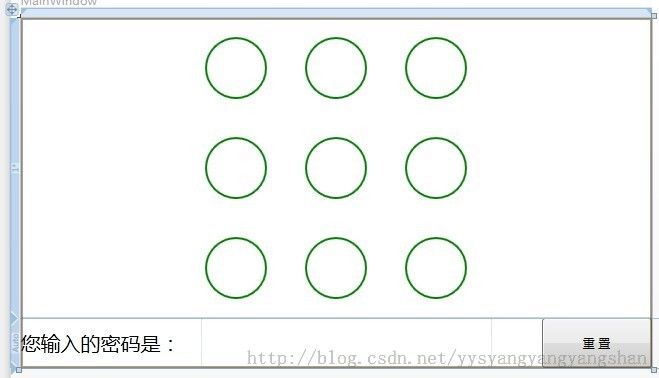
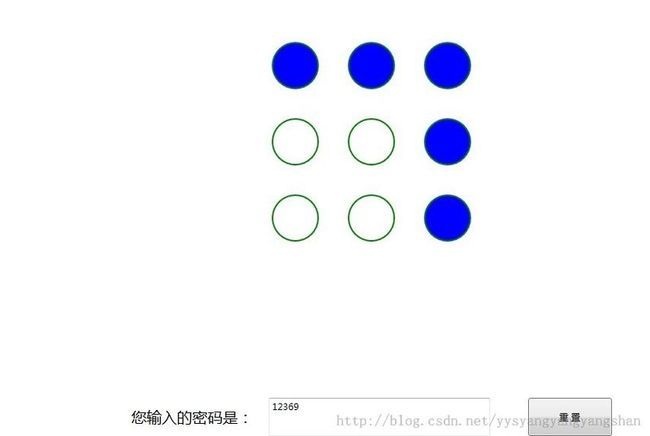
效果图
代码下载:http://download.csdn.net/detail/yysyangyangyangshan/5724829