应用程序浏览器供初学者使用的 wxHTML
每日一贴,今天的内容关键字为应用程序浏览器
原文在 IBM developerworks 上在链接已没法打开。
http://www.ibm.com/developerworks/library/l-wxpython/index.html?S_TACT=105AGX52&S_CMP=cn-a-l
文章上的演示代码,可能太陈旧而没法在我的电脑上运行。经过修改,可在 wxPython 2.8.12.1 for Pyhton2.6 上运行。
现在把修改正的演示代码贴出来,供给其它有需要的。
通常,大多数应用程序通过坚持 HTML 简略来解决大多数浏览器问题 ― 或者说,根据最低独特特性来编写。然而,即便如此,也仍然存在字体和布局的问题,刊行新浏览器和升级现有浏览器时,也免不了测试应用程序的痛苦。替代计划 ― 只支持一种浏览器 ― 通常不是一种用户友好的解决计划。
显著的解决计划是在应用程序中嵌入自己的表现 HTML 的窗口构件。当然,从头开始编写这样的窗口构件工作量很大,因此,求助于事后封装的解决计划好象是合理的。
商界有许多选择及几个开放源码软件包(参阅本文前面的参考资料)。本文将向您表现如何故 Python 作为绑定的语言选择(也支持 C++、Perl 和其它语言)应用作为 wxWindows 软件包一部分分发的wxHtml 窗口构件。
虽 然没有任何 wxPython 经验而熟谙 Python 的开发人员应该能够从头开始,但本文还是假定您拥有基本的 wxPython 知识。在本文中,我们将创立一个独立的浏览器应用程序,同时,坚持体系结构足够简略以致将浏览器功能迁移到现有的应用程序中是一项简略的任务。
世界上最基本的浏览器
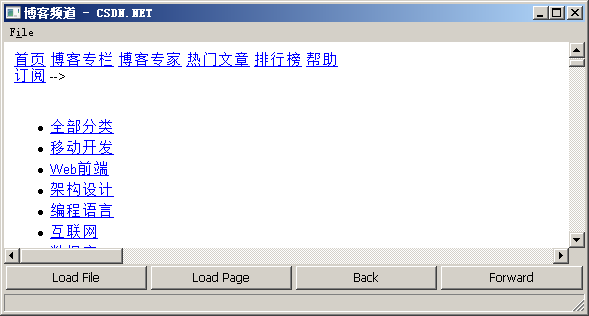
第一步是组装支持应用 wxHtml 窗口构件的应用程序所必需的最少代码。以下代码实现用wxHtml 窗口构件作为其主窗口内容的基本 wxPython 应用程序。
import wx
from wx.html import *
import os,sys
class exHtmlWindow(HtmlWindow):
def __init__(self, parent, id, frame):
HtmlWindow.__init__(self,parent,id)
class exHtmlPanel(wx.Panel):
def __init__(self, parent, id, frame):
wx.Panel.__init__(self, parent, -1)
self.frame = frame
self.cwd = os.path.split(sys.argv[0])[0]
if not self.cwd:
self.cwd = os.getcwd
self.html = exHtmlWindow(self, -1, self.frame)
self.html.SetRelatedFrame(self.frame, "%s")
self.html.SetRelatedStatusBar(0)
self.box = wx.BoxSizer(wx.VERTICAL)
self.box.Add(self.html, 1, wx.GROW)
subbox = wx.BoxSizer(wx.HORIZONTAL)
btn = wx.Button(self, 1202, "Load File")
wx.EVT_BUTTON(self, 1202, self.OnLoadFile)
subbox.Add(btn, 1, wx.GROW | wx.ALL, 2)
btn = wx.Button(self, 1203, "Load Page")
wx.EVT_BUTTON(self, 1203, self.OnLoadPage)
subbox.Add(btn, 1, wx.GROW | wx.ALL, 2)
btn = wx.Button(self, 1204, "Back")
wx.EVT_BUTTON(self, 1204, self.OnBack)
subbox.Add(btn, 1, wx.GROW | wx.ALL, 2)
btn = wx.Button(self, 1205, "Forward")
wx.EVT_BUTTON(self, 1205, self.OnForward)
subbox.Add(btn, 1, wx.GROW | wx.ALL, 2)
self.box.Add(subbox, 0, wx.GROW)
self.SetSizer(self.box)
self.SetAutoLayout(True)
def OnLoadPage(self, event):
dlg = wx.TextEntryDialog(self, 'Location:')
if dlg.ShowModal() == wx.ID_OK:
self.destination = dlg.GetValue()
dlg.Destroy()
self.html.LoadPage(self.destination)
def OnLoadFile(self, event):
dlg = wx.FileDialog(self, wildcard = '*.htm*', style=wx.OPEN)
if dlg.ShowModal():
path = dlg.GetPath()
self.html.LoadPage(path)
dlg.Destroy()
def OnBack(self, event):
if not self.html.HistoryBack():
wx.MessageBox("No more items in history!")
def OnForward(self, event):
if not self.html.HistoryForward():
wx.MessageBox("No more items in history!")
class exFrame(wx.Frame):
def __init__(self, parent, ID, title):
wx.Frame.__init__(self,parent,ID,title,wx.DefaultPosition,wx.Size(600,750))
panel = exHtmlPanel(self, -1, self)
self.CreateStatusBar()
self.SetStatusText("Default status bar")
mnu_file = wx.Menu()
mnu_file.Append(101, "E&xit", "Exit the browser")
menuBar = wx.MenuBar()
menuBar.Append(mnu_file, "F&ile")
self.SetMenuBar(menuBar)
wx.EVT_MENU(self, 101, self.Exit)
def Exit(self, event):
self.Close(True)
class exApp(wx.App):
def OnInit(self):
wx.InitAllImageHandlers()
frame = exFrame(None, -1, "Example Browser")
frame.Show(True)
self.SetTopWindow(frame)
return True
app = exApp(0)
app.MainLoop()
现在,基本浏览器的功能应该齐全了。wxPython 的高级特性答应您创立自己的标记,可以通过定制代码来处置这些标记以执行您选择的任何操纵。对您自己的可定制嵌入式浏览器的控制为增强的报表生成及联机帮助供给了无穷的可能性。
这些代码本身就能够容易为恣意数目的应用程序供给基本,并且 ― 没有理由将您限制在仅仅供给联机帮助上。请自在应用这些类,看看能让它们产生什么有趣的行为。:-)
参考资料
- 您可以参阅本文在 developerWorks 全球站点上的 英文原文.
- 有关 wxPython 简介,请参阅“ wxPython for newbies”( developerWorks,2001 年 3 月)。
- 阅读“ Looking through wxWindows”以获得对 wxWindows 体系结构的探讨、多平台文件处置的技巧以及对 wxHTML 的简要分析(developerWorks,2001 年 2 月)。
- 在“ Porting MFC applications to Linux”中,Markus Neifer 将 wxWindows 用作向 Linux 移植 Microsoft 基本类(Microsoft Foundation Class)应用程序的简略机制(developerWorks,2002 年 4 月)。
- 检查 wxPython主页以获得最新源代码和文档。
- 下载 basic.py,它是本文描述的项目的完全代码。
- David Beazley 撰写的 Python Essential Reference (New Riders Publishing,2001;ISBN 0735710910)是世界上最好的 Python 语言参考书,您应该拥有一本。
- NGLayout/Gecko是 Mozilla/Netscape 的 HTML 解析和表现组件,虽然与wxHtml 比拟,它更难以扩展,但它本身支持更多的功能(CSS/XML,等等)。
- 在 developerWorksLinux 专区找到更多 关于 Linux 主题的文章,在 developerWorksWeb 架构专区找到更多 关于 Web 架构主题的文章。
关于作者
Nick Bastin 在过去几年里一直应用 Python,大约在客岁一直应用 wxPython。他不写文章并且不试图将 UNIX 工具移植到 MacOS X 时,就通过验证(通常是滥用)网络协议实现来在他白天的工作中获得快乐。可以通过[email protected]和他联系。
文章结束给大家分享下程序员的一些笑话语录: 3G普不普及现在已经不是看终端了,而是看应用,有好的,便宜实用的应用,花1000多买个能用的智能手机应该不是什么难事。反过来说,你200元拿一个智能手机,没有好的应用,看个电影要几十元,也是没人用3G。