Extjs4.0学习笔记四(Tree应用)
Extjs4.0 学习笔记四
继续学习Extjs4.0 菜单tree应用,这次实现的是Extjs与Struts2之间的数据交互。
其中交互的数据格式为json,采用的技术有json-lib,本次数据是在Struts的服务里写死的,实际项目中,菜单列表都是从数据库表里读取的。
Extjs: 用于前台页面展示
Struts: 后台服务层,主要支撑数据的交互、及服务的业务逻辑
Json-lib: 可以将Java对象转成json格式的字符串,也可以将Java对象转换成xml格式的文档
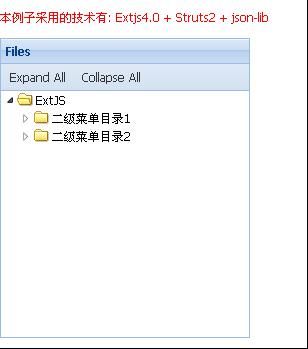
一:页面效果
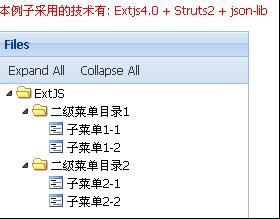
子菜单展开后的样式如下所示:
二:代码
1: 页面代码menu.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Extjs--Struts例子</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" />
<script type="text/javascript" src="ext4/bootstrap.js"></script>
<script type="text/javascript">
Ext.require([
'Ext.tree.*',
'Ext.data.*',
'Ext.tip.*'
]);
Ext.onReady(function() {
Ext.QuickTips.init();
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url: 'menu!execute.action'
},
root: {
text: 'ExtJS',
id: 'src',
expanded: true
},
folderSort: true,
sorters: [{
property: 'text',
direction: 'ASC'
}]
});
var tree = Ext.create('Ext.tree.Panel', {
store: store,
viewConfig: {
plugins: {
ptype: 'treeviewdragdrop'
}
},
renderTo: 'tree-div',
height: 300,
width: 250,
title: 'Files',
useArrows: true,
dockedItems: [{
xtype: 'toolbar',
items: [{
text: 'Expand All',
handler: function(){
tree.expandAll();
}
}, {
text: 'Collapse All',
handler: function(){
tree.collapseAll();
}
}]
}]
});
});
</script>
</head>
<body>
<br/><br/>
<span style="color:red">
本例子采用的技术有: Extjs4.0 + Struts2 + json-lib
</span>
<br/><br/>
<div id="tree-div"></div>
</body>
</html>
2: 服务层代码
2.1 JavaBean Menu.java
package cn.com.bean;
import java.util.List;
public class Menu {
private int id;
private String text;
private boolean leaf;
private String cls;
private List children;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public boolean isLeaf() {
return leaf;
}
public void setLeaf(boolean leaf) {
this.leaf = leaf;
}
public String getCls() {
return cls;
}
public void setCls(String cls) {
this.cls = cls;
}
public List getChildren() {
return children;
}
public void setChildren(List children) {
this.children = children;
}
}
2.1 Action MenuAction.java
package cn.com.action;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import cn.com.bean.Menu;
public class MenuAction {
private String menuString;
private List menus;
public void execute(){
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
menus = new ArrayList();
Menu benz = new Menu();
benz.setText("二级菜单目录1");
benz.setCls("folder");
benz.setLeaf(false);
benz.setId(10);
menus.add(benz);
List benzList = new ArrayList();
benz.setChildren(benzList);
//二级菜单目录1的子菜单1
Menu menu = new Menu();
menu.setText("子菜单1-1");
menu.setCls("file");
menu.setLeaf(true);
menu.setId(11);
benzList.add(menu);
//二级菜单目录1的子菜单2
menu = new Menu();
menu.setText("子菜单1-2");
menu.setCls("file");
menu.setLeaf(true);
menu.setId(12);
benzList.add(menu);
Menu bmw = new Menu();
bmw.setText("二级菜单目录2");
bmw.setCls("folder");
bmw.setLeaf(false);
bmw.setId(20);
menus.add(bmw);
List bmwList = new ArrayList();
bmw.setChildren(bmwList);
//二级菜单目录2的子菜单1
menu = new Menu();
menu.setText("子菜单2-1");
menu.setCls("file");
menu.setLeaf(true);
menu.setId(21);
bmwList.add(menu);
//二级菜单目录2的子菜单1
menu = new Menu();
menu.setText("子菜单2-2");
menu.setCls("file");
menu.setLeaf(true);
menu.setId(22);
bmwList.add(menu);
JSONArray jsonObject = JSONArray.fromObject(menus);
try{
menuString = jsonObject.toString();
}catch(Exception e){
menuString = "ss";
}
try {
response.getWriter().write(menuString);
} catch (IOException e) {
e.printStackTrace();
}
//return "success";
}
public String getMenuString() {
return menuString;
}
public void setMenuString(String menuString) {
this.menuString = menuString;
}
}
其中web.xml 和 struts.xml代码和一般的项目配置一样。
三 总结
通过本次例子可以学习总结到以下知识点:
1:JSon-lib 工具的应用
通过引入json-lib的jar 包就可以使用json-lib了,不需要配置其它文件。
这里引的jar包有
commons-beanutils-1.7.0.jar
commons-collections-3.2.jar
commons-lang.jar
commons-logging-1.1.jar
ezmorph-1.0.4.jar
json-lib-2.2.2-jdk15.jar
核心代码(其中menus为JavaBean 对象,转换后的menuString 为一字符串):
JSONArray jsonObject = JSONArray.fromObject(menus);
try{
menuString = jsonObject.toString();
}catch(Exception e){
menuString = "ss";
}
生成的menuString:
[{"children":[{"children":[],"cls":"file","id":11,"leaf":true,"text":"子菜单1-1"},
{"children":[],"cls":"file","id":12,"leaf":true,"text":"子菜单1-2"}],"cls":"folder","id":10,"leaf":false,"text":"二级菜单目录1"},{"children":[{"children":[],"cls":"file","id":21,"leaf":true,"text":"子菜单2-1"},
{"children":[],"cls":"file","id":22,"leaf":true,"text":"子菜单2-2"}],"cls":"folder","id":20,"leaf":false,"text":"二级菜单目录2"}]
2:Extjs 与后台Action交互的方式:
proxy: {
type: 'ajax',
url: 'menu!execute.action'
},
通过代理proxy 的ajax方式 与后台服务交互。这里需要注意的是,而在Ext中的提交数据的过程中,Ext框架用的是都是UTF-8编码,而且通过JSON提交的数据也是UTF-8编码。
如果Action中没有加response.setCharacterEncoding("utf-8");则页面中文将是乱码。